offsetX、clientX、screenX、pageX、layerX
pageX/Y
原点相对于文档窗口左上角。

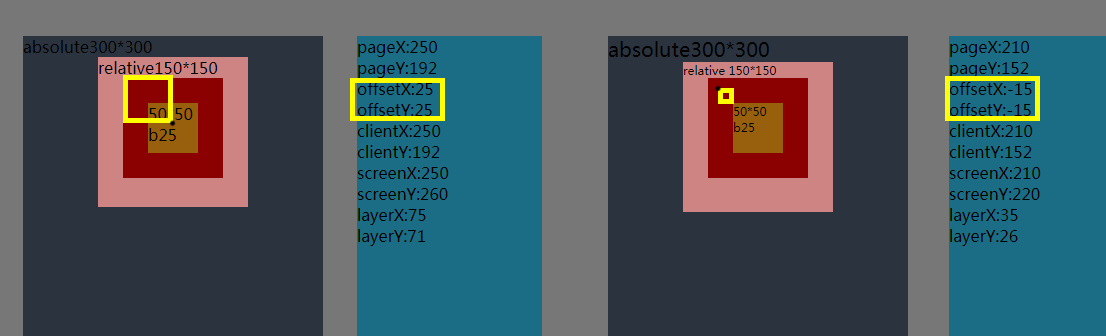
offsetX/Y
原点相对于触发事件元素的左上角,需要注意的是,offset是有负值的,如果你的元素有边框,那么offset会是负值。
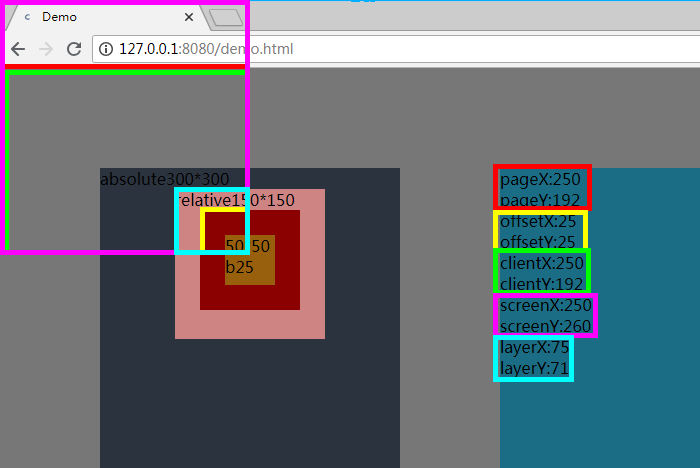
(黑色为鼠标点击点)
(测试了IE11、Opera54.0.2952.71、Chrome68.0.3423.2、Firefox61.0.2中offset均不含边框的宽度)

clientX/Y
原点相对于可视窗口左上角

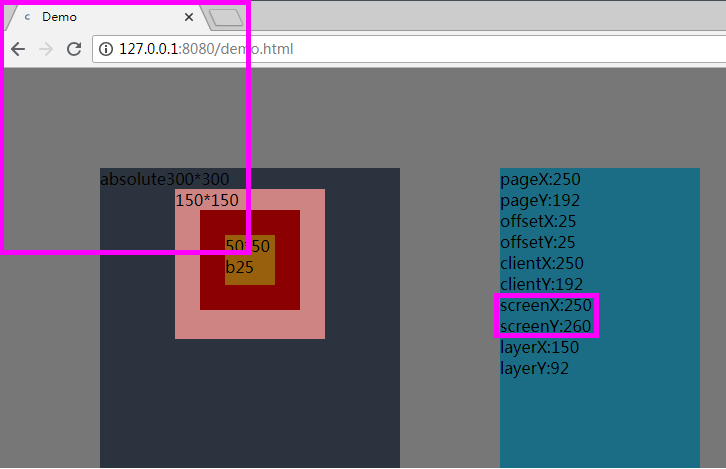
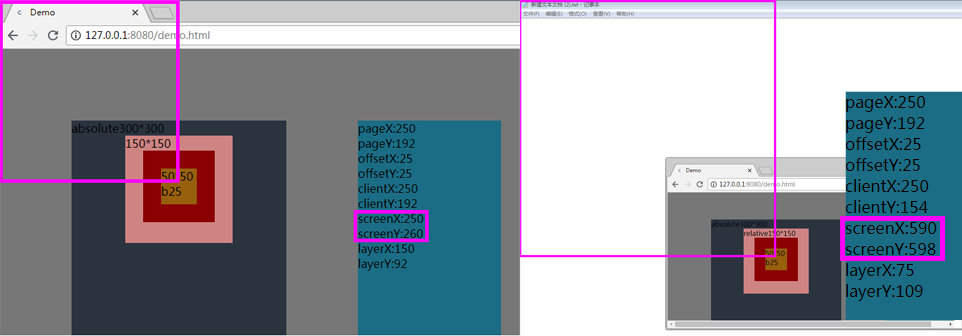
screenX/Y
原点相对于屏幕左上角


layerX/Y
原点相对于position为absolute或relative的父元素的左上角。
图1中粉色DIV并没有设置position,所以默认为static,此时layerX/Y的原点为上层父元素灰色DIV的左上角。
图2中粉色DIV设置了position为relative,所以此时layerX/Y的原点为粉色DIV的左上角。

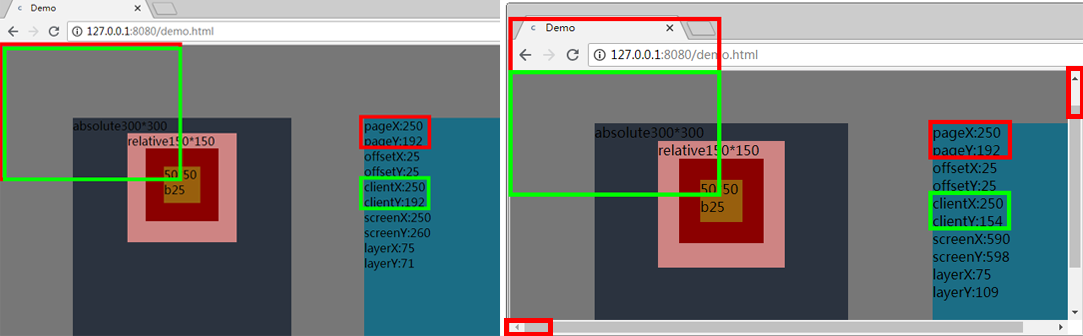
pageX/Y、clientX/Y区分
当可视窗口与文档窗口重叠,pageX等于clientX, pageY等于clientY。 但是如果缩小浏览器窗口直到浏览器出现滚动条。此时可视窗口左上角位置不变,但文档窗口左上角位置发生变化。
如图2所示,此时文档窗口的原点如图中红线所示在页面的上方。

总体理解一下

其中有一个我很在意的问题,为什么pageY、offsetY、clientY、layerY总有一个2px或1px的多余?
因为我可得出鼠标相对于触发事件元素的原点,现在设置为中心点(25,25),那么从layerY-offsetY=border+粉色文字所占大小=>文字所占高度为21px。
所以猜测难道是文字大小所导致的?
于是设置文字大小。

计算图1灰色文字所占高度+文档窗口左上角到灰色DIV的高度=192-71=121px;
图1粉色文字所占高度=21px
因为两个文字大小一致,所以文档窗口左上角到灰色DIV的高度=121-21=100px;
设置图2灰色DIV文字大小为25px,粉色DIV文字大小为30px。
计算灰色文字所占高度+文档窗口左上角到灰色DIV的高度=223-90-100=33px
粉色文字所占高度=90-25-25=40px
经过多此实验和计算。。发现Chrome每次修改文字大小,文字所占高度没有规律。。
特别的13px大小文字占高17px,12px文字大小占高16px,14px占高19,15px占高20,16px占高21,20占26,30占40,40占52,50占66,60占79。。。
(我也不知道原理是什么,Firefox和Chrome数值还不一样,因为Firefox不限制文字大小,Chrome最小文字大小为12px,所以文字最小占高19px)
测试代码如下
<script type="text/javascript"> $(document).ready(function () { $("#test").click(function (e) { console.log(e); $("#pX").html(e.pageX); $("#pY").html(e.pageY); $("#oX").html(e.offsetX); $("#oY").html(e.offsetY); $("#cX").html(e.clientX); $("#cY").html(e.clientY); $("#sX").html(e.screenX); $("#sY").html(e.screenY); $("#lX").html(e.originalEvent.layerX); $("#lY").html(e.originalEvent.layerY); }); }) </script> <style> *{ margin: 0px; padding: 0px; } #demo{ background-color: #777777; height: 400px; } #data{ position: absolute; top:100px; left: 500px; width: 200px; height: 300px; background-color: #1b6d85; } #test{ width: 50px; height: 50px; border: 25px solid darkred; background-color: #985f0d; top:100px; left: 100px; margin: 0 auto; } #testCContainer{ width: 300px; height: 300px; position: absolute; top: 100px; left: 100px; background-color: #2b333f; } #testContainer{ width: 150px; height: 150px; background-color: #ce8483; margin: 0 auto; position: relative; } </style> <body> <div id="demo"></div> <div id="testCContainer"> absolute300*300 <div id="testContainer"> rela150*150 <div id="test"></div> </div> </div> <div id="data"> pageX:<span id="pX"></span><br/> pageY:<span id="pY"></span><br/> offsetX:<span id="oX"></span><br/> offsetY:<span id="oY"></span><br/> clientX:<span id="cX"></span><br/> clientY:<span id="cY"></span><br/> screenX:<span id="sX"></span><br/> screenY:<span id="sY"></span><br/> layerX:<span id="lX"></span><br/> layerY:<span id="lY"></span> </div> </body> </html>


