Vue基础
一 条件渲染🎀
| 指令 | 释义 |
|---|---|
| v-if | 相当于: if |
| v-else | 相当于:else |
| v-else-if | 相当于:else if |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>if、else if、else</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<h3>案例:if、else if、else</h3>
<h2 v-if="type==='1'">A</h2>
<h2 v-else-if="type==='2'">B</h2>
<h2 v-else>C</h2>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
type: '1',
}
})
</script>
</html>

二 列表渲染🎀
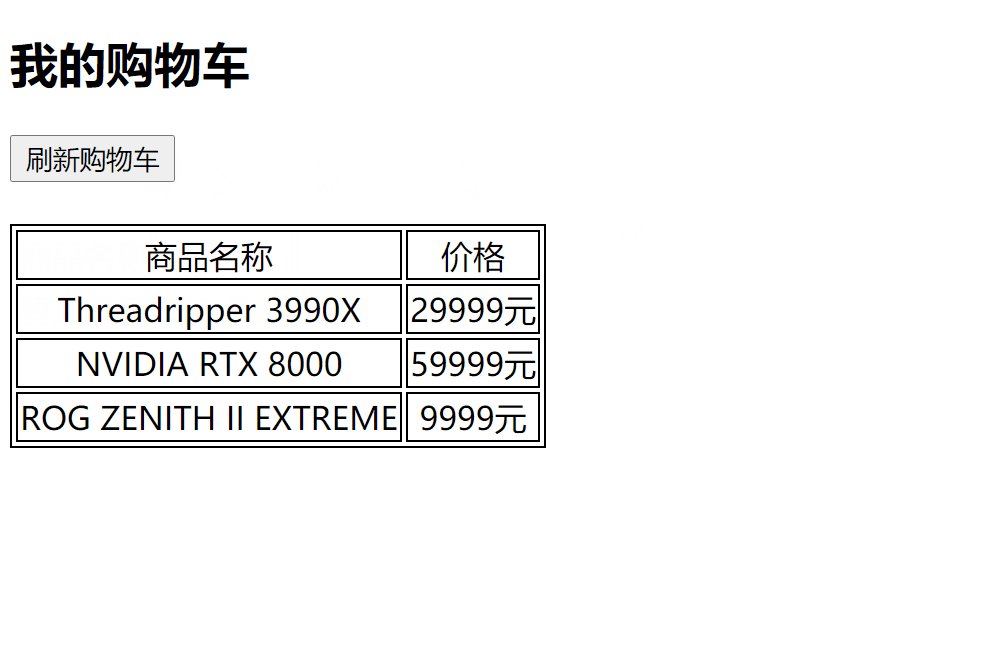
1. v-if+v-for+v-else控制购物车商品的显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-if + v-for + v-else控制购物车商品的显示</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
<style>
table, td {
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<div id="box">
<h2>我的购物车</h2>
<button @click="show">刷新购物车</button>
<br><br>
<table v-if="!shopping_car.length==0">
<tr>
<td>商品名称</td>
<td>价格</td>
</tr>
<tr v-for="item in shopping_car">
<td>{{item.name}}</td>
<td>{{item.price}}</td>
</tr>
</table>
<table v-else>
<tr>
<td>商品名称</td>
<td>价格</td>
</tr>
<tr>
<td>暂无信息</td>
<td>暂无信息</td>
</tr>
</table>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
isActive: false,
shopping_car: []
},
methods: {
show() {
this.shopping_car = [
{name: 'Threadripper 3990X', price: '29999元'},
{name: 'NVIDIA RTX 8000', price: '59999元'},
{name: 'ROG ZENITH II EXTREME', price: '9999元'},
]
}
}
})
</script>
</html>

2.
v-for遍历数组(列表)、对象(字典)、数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for遍历数组(列表)、对象(字典)</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
<style>
table, td {
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<div id="box">
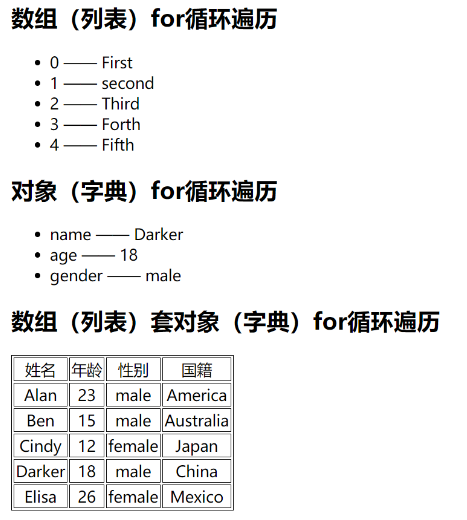
<h2>数组(列表)for循环遍历</h2>
<ul>
<li v-for="(value,index) in list_test">{{index}} —— {{value}}</li>
</ul>
<h2>对象(字典)for循环遍历</h2>
<ul>
<li v-for="(value,key) in dic_test">{{key}} —— {{value}}</li>
</ul>
<h2>数组(列表)套对象(字典)for循环遍历</h2>
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>国籍</td>
</tr>
<tr v-for="info in summary_test">
<td>{{info.name}}</td>
<td>{{info.age}}</td>
<td>{{info.gender}}</td>
<td>{{info.country}}</td>
</tr>
</table>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
list_test: ['First', 'second', 'Third', 'Forth', 'Fifth'],
dic_test:{name: 'Darker', age: 18, gender: 'male'},
summary_test: [
{name: 'Alan', age: 23, gender: 'male', country: 'America'},
{name: 'Ben', age: 15, gender: 'male', country: 'Australia'},
{name: 'Cindy', age: 12, gender: 'female', country: 'Japan'},
{name: 'Darker', age: 18, gender: 'male', country: 'China'},
{name: 'Elisa', age: 26, gender: 'female', country: 'Mexico'},
]
}
})
</script>
</html>

注意!在
Vue中:
- 数组的
index和value是反的- 对象的
key和value也是反的
3. key值 的解释
vue中使用的是虚拟DOM,会和原生的DOM进行比较,然后进行数据的更新,提高数据的刷新速度(虚拟DOM用了diff算法)
- 在
v-for循环数组、对象时,建议在控件/组件/标签写1个key属性,属性值唯一 - 页面更新之后,会加速DOM的替换(渲染)
:key="变量"
4. 数组更新与检测
- 可以检测到变动的数组操作:
- push:最后位置添加
- pop:最后位置删除
- shift:第一个位置删除
- unshift:第一个位置添加
- splice:切片
- sort:排序
- reverse:反转
检测不到变动的数组操作:
- filter():过滤
- concat():追加另一个数组
- slice():
- map():
原因:
作者重写了相关方法(只重写了一部分方法,但是还有另一部分没有重写)
解决方法:
// 方法1:通过 索引值 更新数组(数据会更新,但是页面不会发生改变)
vm.arrayList[0]
"Alan"
vm.arrayList[0]='Darker'
"Darker"
// 方法2:通过 Vue.set(对象, index/key, value) 更新数组(数据会更新,页面也会发生改变)
Vue.set(vm.arrayList, 0, 'Darker')
1 js循环方式🎀
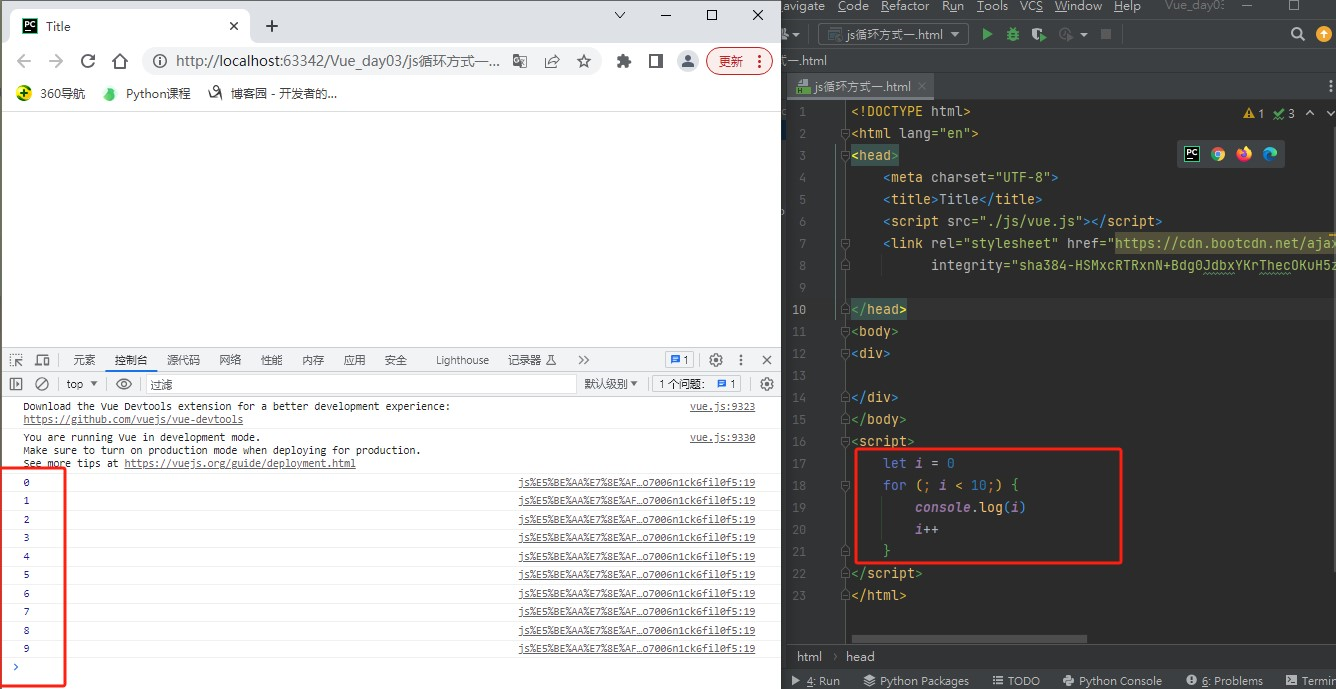
1.1 js循环方式
<script>
//1 方式一:js 循环---》for() 基于索引的循环
// let es6 语法,用于定义变量 。定义常量:const
// var 以后少用
// let i = 0
// for (; i <10 ; ) {
// console.log(i)
// i++
// }
// let good_list=[3,4,5,6]
// for (let j = 0; j < good_list.length; j++) {
// console.log(good_list[i])
// }
//2 js循环方式二:in 循环 基于迭代的循环,依赖于索引取值 python全是基于迭代的循环
// let good_list = [3, 4, 5, 6]
// for (const item in good_list) { // 取出来的值是索引
// console.log(item)
// console.log(good_list[item])
// }
// 3 js 循环方式三:of循环 跟python中的in是一样的
// for (const item of good_list) {
// console.log(item)
// }
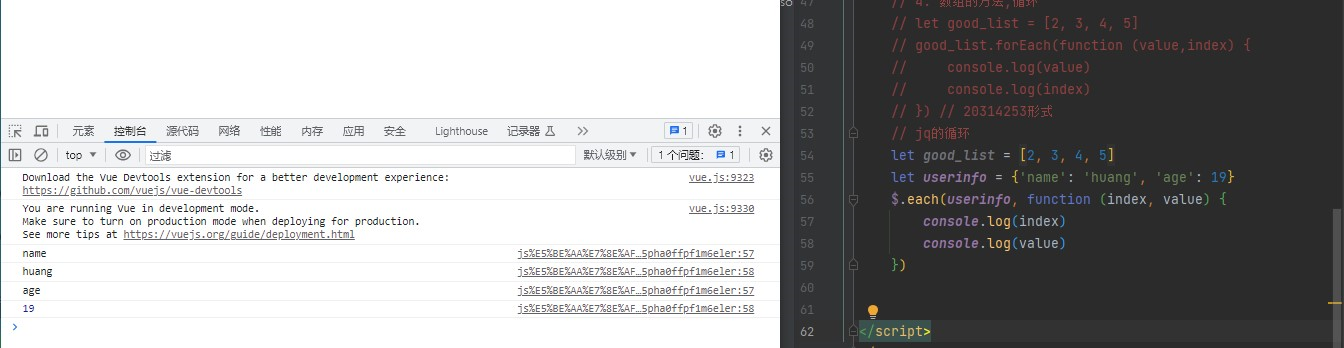
// 4 数组的方法,循环
// let good_list = [3, 4, 5, 6]
// good_list.forEach(function (value,index){
// console.log(value)
// console.log(index)
// })
// 5 jq的循环
let good_list = [3, 4, 5, 6]
let userinof={'name':'lqz','age':19}
$.each(userinof, function (index, value) {
console.log(index)
console.log(value)
})
</script>


1.2 key值解释
# vue中使用v-for的时候,在标签上,会看到有 key 属性
- :key="item" 用的属性指令
-key对应的值必须是唯一的
# 在循环的标签上,加key值的好处是,加速虚拟dom的替换
-区别只在循环的变量变化时,效率高低
-但是一定要注意:vule必须唯一
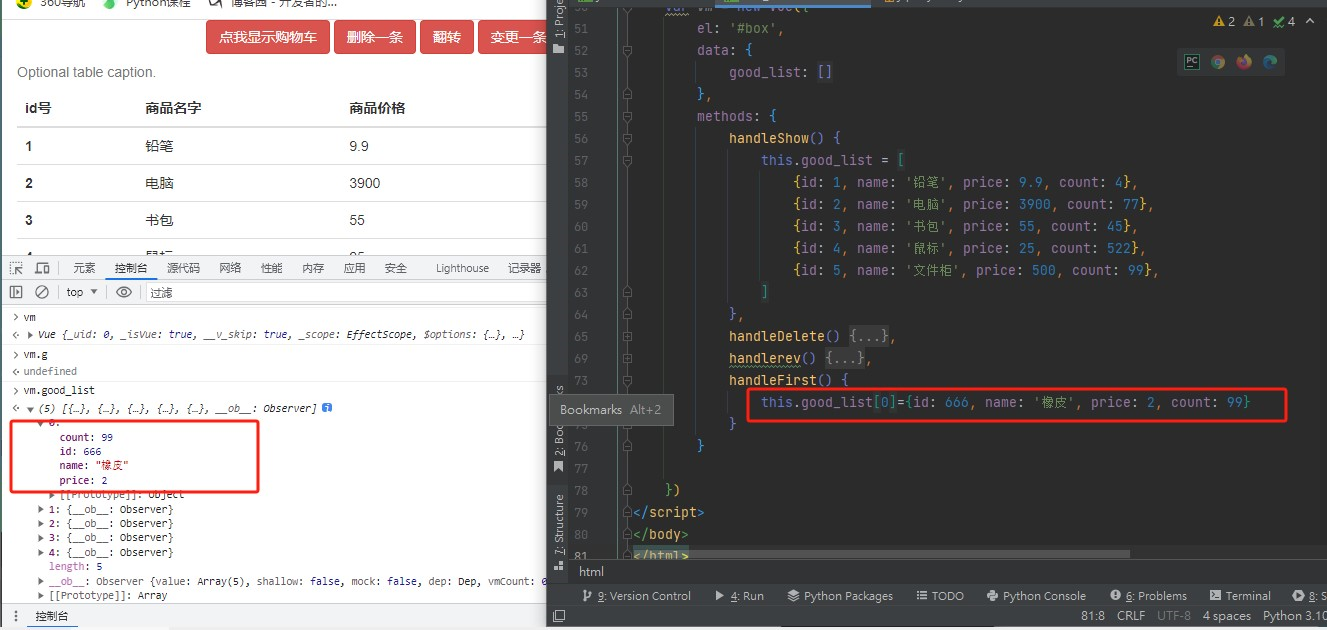
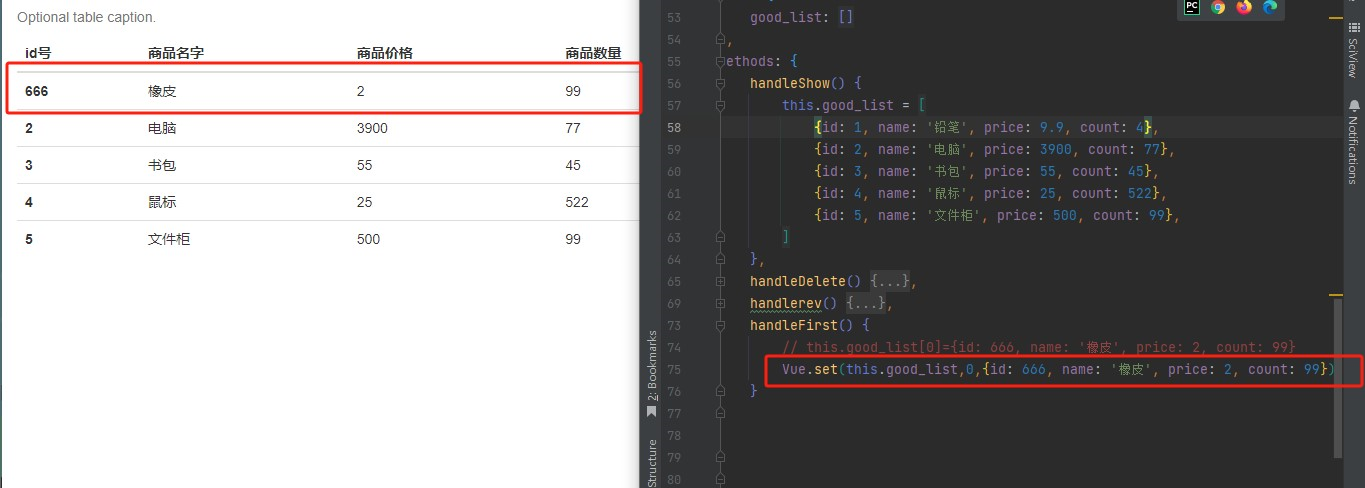
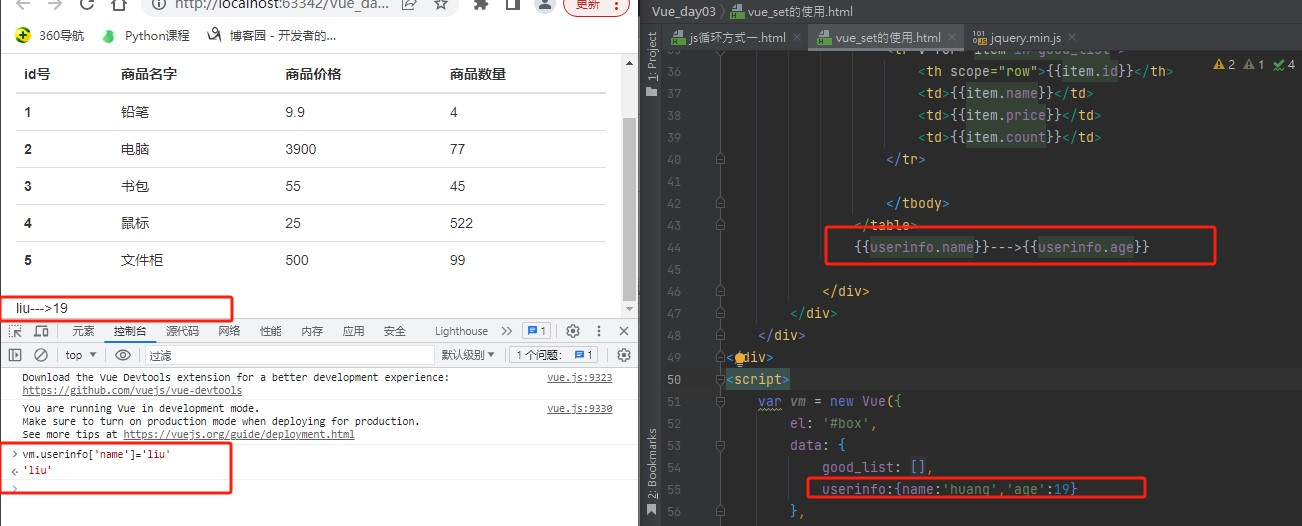
1.3 Vue.set的使用
# 以后可能会遇到,数据变了,页面没变的情况
-不能直接更改,借助于vue提供的方法,vue.Set 更改
-以后只要发现数据变了,页面没变,就先用Vue.set试一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="text-center">
<button class="btn btn-danger" @click="handleShow">点我显示购物车</button>
<button class="btn btn-danger" @click="handleDelete">删除最后一条</button>
<button class="btn btn-danger" @click="handlerev">反转</button>
<button class="btn btn-danger" @click="handleFirst">变更第一条</button>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>id号</th>
<th>商品名字</th>
<th>商品价格</th>
<th>商品数量</th>
</tr>
</thead>
<tbody>
<tr v-for="item in good_list">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.count}}</td>
</tr>
</tbody>
</table>
{{userinfo.name}}---{{userinfo.age}}
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
good_list: [],
userinfo: {name: 'lqz', age: 19}
},
methods: {
handleShow() {
this.good_list = [
{id: 1, name: '钢笔', price: 9.9, count: 4},
{id: 2, name: '足球', price: 99, count: 4},
{id: 3, name: '篮球', price: 44, count: 32},
{id: 4, name: '电脑', price: 1299, count: 48},
{id: 5, name: '鼠标', price: 23, count: 4},
{id: 6, name: '脸盆', price: 8, count: 4},
]
},
handleDelete() {
this.good_list.pop()
},
handlerev() {
this.good_list.reverse()
console.log(this.good_list)
},
handleFirst() {
//this.good_list[0] = {id: 555, name: '小鼠标', price: 223, count: 4}
Vue.set(this.good_list, 0, {id: 555, name: '小鼠标', price: 223, count: 4}) // 改数组
//Vue.set(对象,key,value) // 改对象
}
}
})
</script>
</html>



2 v-model的使用🎀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="text-center">
<h1>v-model的使用</h1>
<p>用户名:<input type="text" v-model="username"></p>
<p>密码:<input type="password" v-model="password"></p>
<button class="btn btn-success" @click="handleSubmit">登录</button>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
username: '',
password: ''
},
methods: {
handleSubmit() {
console.log(this.username, this.password)
}
}
})
// :value="username" 对input标签做绑定,它只能单项的绑定,js变量变,页面会变,页面变,js变量不会变
</script>
</html>
2 事件处理🎀
2.1 基本使用
# input 标签的事件
input 当输入框进行输入的时候 触发的事件
change 当元素的值发生改变时 触发的事件,光标移走才检测
blur 当输入框失去焦点的时候 触发的事件
focus 光标到input表上上,触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="text-center">
<h1>input标签的事件</h1>
<h2>input事件</h2>
<!-- <input type="text" v-model="value1" v-on:input="handleInput">-–>{{value1}}-->
<input type="text" v-model="value1" @input="handleInput">--->{{value1}}
<h2>change事件</h2>
<input type="text" v-model="value2" @change="handleChange">--->{{value2}}
<h2>blur事件</h2>
<input type="text" v-model="value3" @blur="handleBlur">--->{{value3}}
<h2>focus事件</h2>
<input type="text" v-model="value4" @focus="handlefocus">--->{{value4}}
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
value1: '',
value2: '',
value3: '',
value4: '',
},
methods: {
handleInput() {
console.log('我动了')
},
handleChange() {
console.log('我变化了')
},
handleBlur() {
console.log('我失去焦点了')
},
handlefocus() {
console.log('我获得焦点了')
},
}
})
// :value="username" 对input标签做绑定,它只能单项的绑定,js变量变,页面会变,页面变,js变量不会变
</script>
</html>
2.2 过滤案例
# 1 数组过滤 filter
# 2 判断字符串在不在另一个字符串中
# 3 this指向问题
# 箭头函数
-es6的函数定义特殊语法,箭头函数没有自己的this,内部用的是就是外部的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="text-center">
<h1>过滤案例</h1>
<input type="text" v-model="myText" @input="handleInput">
<hr>
<p v-for="item in newdataList">{{item}}</p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf', 'e', 'egg', 'eabc'],
newdataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf', 'e', 'egg', 'eabc'],
},
methods: {
// handleInput() {
// console.log('输入了')
// // 要让,dataList变化---》只要发生变化,页面重新刷新--》页面看到就是过滤后的
// console.log('外面的this', this.myText)
// let _this = this
// // 第一个坑:一定要用 一个变量来接收过滤后的值
// // 第二个坑:this指向问题:如果vue的methods中再写函数,this指向就发生变化--》
// //解决方案一: 再外部定义一个变量,内部使用该变量
// //解决方案二: 箭头函数解决--》es6
//
// // 第三坑:删除,回不去了---》定义一个新变量,接收过滤后的数据集
// this.newdataList = this.dataList.filter(function (item) {
// // 拿到用户输入的:this.myText
// // 判断 this.myText在不在 item中
// // 如果在,返回true
//
// console.log('里面的this', _this) // window中没有myText,就会报错
// if (item.indexOf(_this.myText) >= 0) {
// return true
// } else {
// return false
// }
// })
//
// }
handleInput() {
this.newdataList = this.dataList.filter(item => item.indexOf(this.myText) >= 0)
}
}
})
// 补充1 :数组的过滤
// let dataList = ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf', 'e', 'egg', 'eabc']
// 数组的filter方法---》需要传一个匿名函数,匿名函数接收一个参数,它会循环该数组,一次次的调用这个匿名函数,并且传入循环到的值
// 这个匿名函数返回true,表示这个值保留,返回false,表示这个值不保留
// dataList = dataList.filter(function (item) {
// return true
// })
// console.log(dataList)
// 补充二:现在要判断,用户输入的myText,在不在循环到的数组的某个值中,只要在,就返回true,只要不在就返回false
// 补充三:如何判断一个字符串是否在另一个字符串中 如果在就大于等于0,不在就是 -1
// let name = 'lqz'
// let s = 'hello is handsome'
// let res = s.indexOf(name)
// console.log(res)
// 箭头函数
//1 之前写法
// var f = function () {
// console.log('f执行了')
// }
// f()
//2 变成箭头函数 参数和函数体之间加了箭头
// var f = () => {
// console.log('f执行了')
// }
// f()
// 3 带参数箭头函数,带一个参数,可以简写
// var f = (a) => {
// console.log(a)
// }
// var f = a => {
// console.log(a)
// }
// f('lqz')
// 4 有多个参数,不能简写
// var f = (a, b) => {
// console.log(a, b)
// }
// f('lqz', 19)
// 5 有一个返回值
// var f = (a, b) => {
// return a + b
// }
// console.log(f(1, 19))
// 6 可以省略
// var f = (a, b) => a + b
// console.log(f(1, 19))
// 7 一个参数,一个返回值
// var f = name => name + '_NB'
// console.log(f('lqz'))
</script>
</html>
2.3 事件修饰符
# 事件修饰符 释义
.stop 只处理自己的事件,父控件冒泡的事件不处理(阻止事件冒泡)
.self 只处理自己的事件,子控件冒泡的事件不处理
.prevent 阻止a链接的跳转
.once 事件只会触发一次(适用于抽奖页面)
事件冒泡🎀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="text-center">
<h1>事件修饰符之 stop和self</h1>
<h2>子标签的事件,冒泡到了父标签上---》阻止 stop 放在子标签上</h2>
<ul @click="handleClickUl">
<li @click.stop="handleClickLi(1)">第一个</li>
<li @click.stop="handleClickLi(2)">第二个</li>
<li @click="handleClickLi(3)">第三个</li>
</ul>
<h2>子标签的事件,冒泡到了父标签上---》阻止 self 放在父标签上</h2>
<ul @click.self="handleClickUl">
<li @click="handleClickLi(1)">第一个</li>
<li @click="handleClickLi(2)">第二个</li>
<li @click="handleClickLi(3)">第三个</li>
</ul>
</div>
<h2>阻止a的跳转</h2>
<a href="http://www.baidu.com" @click.prevent="handleA">点我看美女</a>
<h3>once 只能点击一次</h3>
<button class="btn btn-success" @click.once="handleSckill">秒杀</button>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {},
methods: {
handleClickUl() {
console.log('UL被点了')
},
handleClickLi(i) {
console.log(i, 'li被点了')
},
handleA() {
console.log('a被点了')
console.log('有一堆判断,判断通过,跳转')
alert('您没有权限')
// location.href = 'http://www.baidu.com'
},
handleSckill() {
console.log('开始描述,正在排队')
// 发送请求,跟后端交互
// 这个过程之,不能再点了
if (Math.floor(Math.random() * 2) > 0) {
alert('秒杀成功')
} else {
alert('很遗憾,没秒到')
}
}
}
})
</script>
</html>
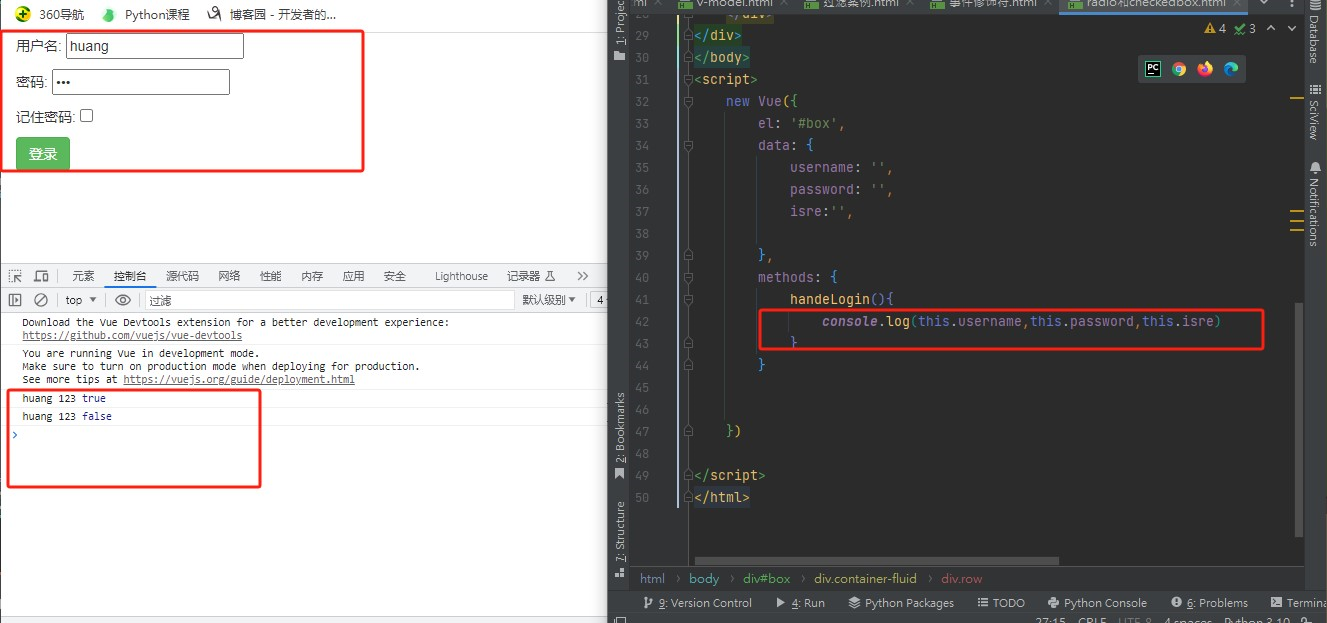
3 表单控制🎀
# 之前只讲了文本类型和密码类型
radio
checkbox
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1>checkbox 单选</h1>
<form>
<p>用户名:<input type="text" v-model="username"></p>
<p>密码:<input type="password" v-model="password"></p>
<p>记住密码:<input type="checkbox" v-model="isRem"></p>
<span class="btn btn-success" @click="handleLogin">登录</span>
</form>
<hr>
<h1>radio单选-->选中哪个,就显示对应的value的值</h1>
<form>
<p>用户名:<input type="text" v-model="username"></p>
<p>密码:<input type="password" v-model="password"></p>
<p>性别:
男: <input type="radio" v-model="gender" value="1">
女: <input type="radio" v-model="gender" value="2">
保密: <input type="radio" v-model="gender" value="0">
</p>
<p>记住密码:<input type="checkbox" v-model="isRem"></p>
<span class="btn btn-success" @click="handleLogin">登录</span>
</form>
<h1>checkbox多选,使用数组,会把选中的value的值都放到数组中</h1>
<form>
<p>用户名:<input type="text" v-model="username"></p>
<p>密码:<input type="password" v-model="password"></p>
<p>性别:
男: <input type="radio" v-model="gender" value="1">
女: <input type="radio" v-model="gender" value="2">
保密: <input type="radio" v-model="gender" value="0">
</p>
<p>爱好
篮球:<input type="checkbox" value="篮球" v-model="hobby">
足球:<input type="checkbox" value="足球" v-model="hobby">
乒乓球:<input type="checkbox" value="乒乓球" v-model="hobby">
橄榄球:<input type="checkbox" value="橄榄球" v-model="hobby">
</p>
<p>记住密码:<input type="checkbox" v-model="isRem"></p>
{{hobby}}
<span class="btn btn-success" @click="handleLogin">登录</span>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
username: '',
password: '',
// checkbox 单选,要么是true,要么是false
isRem: '',
gender: '',
hobby: []
},
methods: {
handleLogin() {
console.log(this.username, this.password, this.isRem, this.gender, this.hobby)
}
}
})
</script>
</html>

4 购物车案例🎀
4.1 基本购物车
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="text-center"><h1>购物车案例</h1>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>id号</th>
<th>商品名字</th>
<th>商品价格</th>
<th>商品数量</th>
<th>全选/全不选<input type="checkbox" v-model="checkAll" @change="handleCheckAll"></th>
</tr>
</thead>
<tbody>
<tr v-for="item in good_list">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.count}}</td>
<td><input type="checkbox" v-model="checkGroup" :value="item" @change="handleOne"></td>
</tr>
</tbody>
</table>
<hr>
选中的商品有:{{checkGroup}}
<br>
总价格是:{{getPrice()}}
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
good_list: [
{id: 1, name: '阿甘正传', price: 99, count: 2},
{id: 2, name: '西游记', price: 59, count: 1},
{id: 3, name: '水浒传', price: 89, count: 5},
],
checkGroup: [],
checkAll: false
},
methods: {
getPrice() {
// 选中了哪些商品,计算价格
total = 0
for (item of this.checkGroup) {
// console.log(item)
total += item.price * item.count
}
return total
},
handleCheckAll() {
if (this.checkAll) {
this.checkGroup = this.good_list
} else {
this.checkGroup = []
}
},
handleOne() {
if (this.checkGroup.length == this.good_list.length) {
this.checkAll = true
} else {
this.checkAll = false
}
}
}
})
</script>
</html>
4.2 带加减和全选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="text-center"><h1>购物车案例</h1>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>id号</th>
<th>商品名字</th>
<th>商品价格</th>
<th>商品数量</th>
<th>全选/全不选<input type="checkbox" v-model="checkAll" @change="handleCheckAll"></th>
</tr>
</thead>
<tbody>
<tr v-for="item in good_list">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td><span class="btn" @click="item.count++">+</span>{{item.count}} <span class="btn"
@click="handleJian(item)">-</span>
</td>
<td><input type="checkbox" v-model="checkGroup" :value="item" @change="handleOne"></td>
</tr>
</tbody>
</table>
<hr>
选中的商品有:{{checkGroup}}
<br>
总价格是:{{getPrice()}}
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
good_list: [
{id: 1, name: '阿甘正传', price: 99, count: 2},
{id: 2, name: '西游记', price: 59, count: 1},
{id: 3, name: '水浒传', price: 89, count: 5},
],
checkGroup: [],
checkAll: false
},
methods: {
getPrice() {
// 选中了哪些商品,计算价格
total = 0
for (item of this.checkGroup) {
// console.log(item)
total += item.price * item.count
}
return total
},
handleCheckAll() {
if (this.checkAll) {
this.checkGroup = this.good_list
} else {
this.checkGroup = []
}
},
handleOne() {
if (this.checkGroup.length == this.good_list.length) {
this.checkAll = true
} else {
this.checkAll = false
}
},
handleJian(item) {
if (item.count > 1) {
item.count--
} else {
alert('不能再少了,受不了了')
}
}
}
})
</script>
</html>
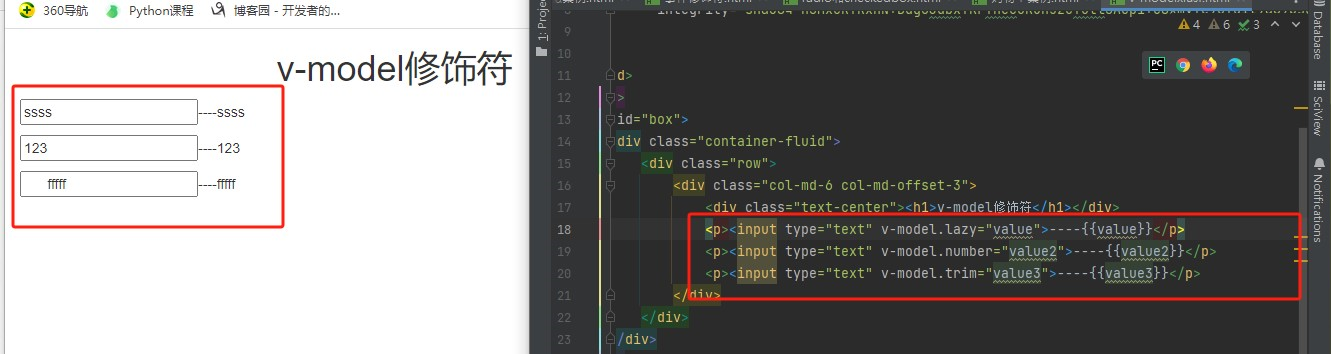
5 v-model其他🎀
# v-model 之 lazy、number、trim
lazy:等待input框的数据绑定时区焦点之后再变化
number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留
trim:去除首位的空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="text-center"><h1>v-model修饰符</h1>
<p><input type="text" v-model.lazy="value">--->{{value}}</p>
<p><input type="text" v-model.number="value1">--->{{value1}}</p>
<p><input type="text" v-model.trim="value3">--->{{value3}}</p>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
value: '',
value1: '',
value3: '',
},
})
</script>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗