文档处理,克隆,常用事件,绑定事件的方式,hover事件,实时监听input输入值变化,阻止后续事件执行,阻止事件冒泡,页面载入,事件委托,补充
1.文档处理,克隆,常用事件,绑定事件的方式,hover事件,实时监听input输入值变化,阻止后续事件执行,阻止事件冒泡,页面载入,事件委托,补充
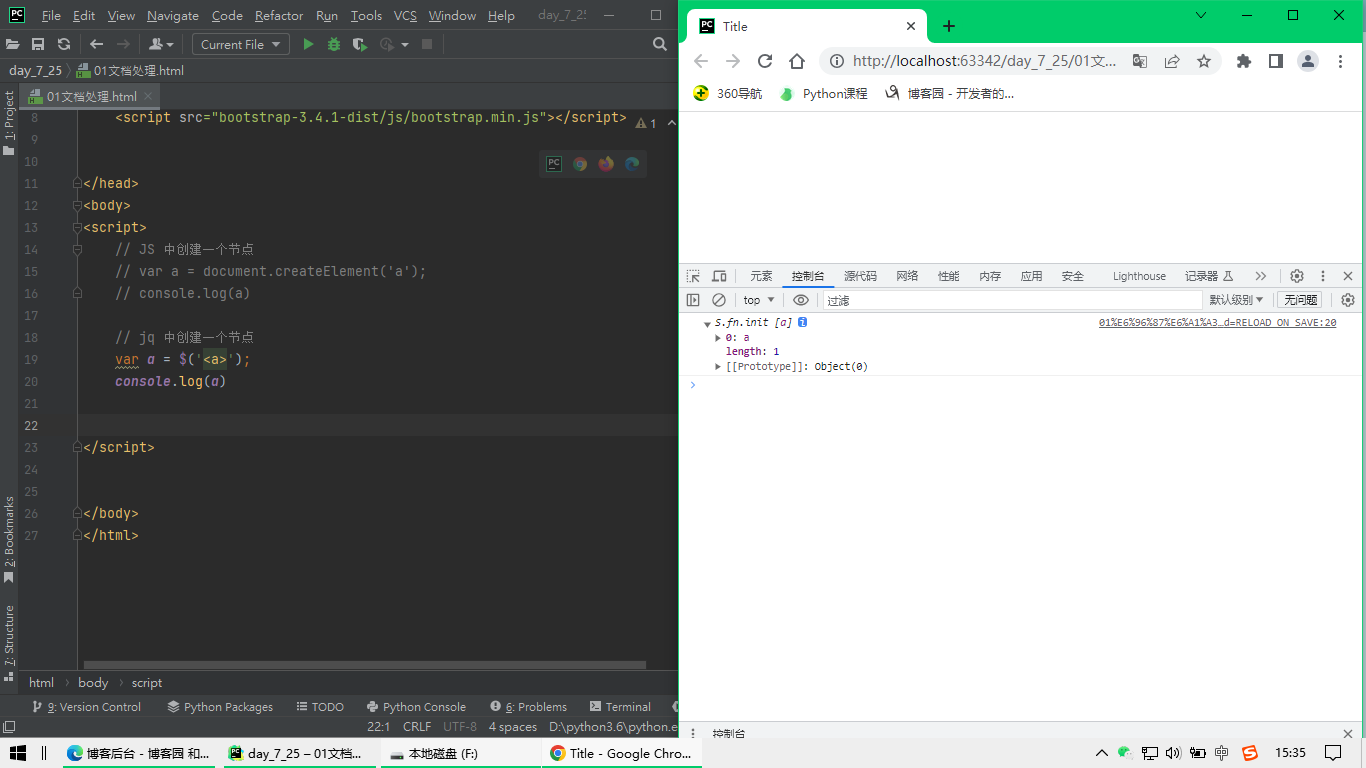
文档处理
# js中创建一个节点
var a = document.createElement('a');
# jq
var a = $('<a>');
以上列子:

克隆
<script>
// clone方法不加参数true,克隆标签但不克隆标签带的事件
// $("#b1").on("click", function () {
// // $(this).clone().insertAfter(this);
// $(this).clone().insertAfter(this);
// });
// clone方法加参数true,克隆标签并且克隆标签带的事件
$("#b2").on("click", function () {
// clone括号中没有true这个参数,克隆的时候只可能标签样式等,如果加上true这个参数,就会连事件也一块克隆
$(this).clone(true).insertAfter(this);
});
</script>
常用事件
click(function(){...}) 鼠标点击事件
hover(function(){...}) 鼠标移入事件
blur(function(){...}) input框失去焦点事件
focus(function(){...}) input框获得焦点事件
change(function(){...}) 文本域发生改变事件
keyup(function(){...}) 键盘按下事件
input监控
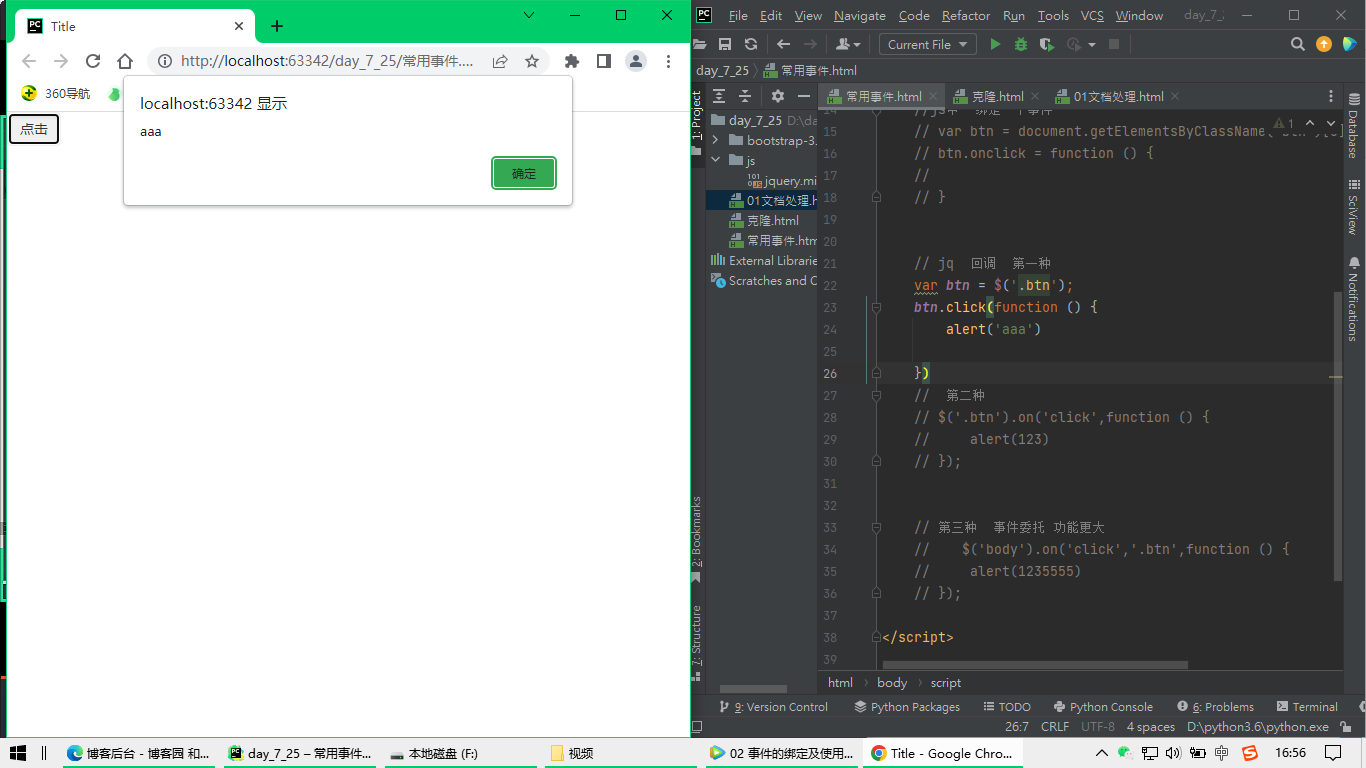
绑定事件的方式
第一种
// btn.click(function () {
// alert(123);
// });
第二种
// $(".btn").on("click", function () {
// // clone括号中没有true这个参数,克隆的时候只可能标签样式等,如果加上true这个参数,就会连事件也一块克隆
// alert(123);
// });
第三种
// 事件委托,它的功能更加强大,支持事件委托,什么是事件委托?
$("body").on("click", '.btn', function () {
// clone括号中没有true这个参数,克隆的时候只可能标签样式等,如果加上true这个参数,就会连事件也一块克隆
alert(123456);
});
以上列子:

hover事件
<script>
// 鼠标移上去就会触发他
$('p').hover(
function () {
alert('来啦,老弟')
},
// 离开就会触发这个
function () {
alert('慢走哦~')
}
)
</script>
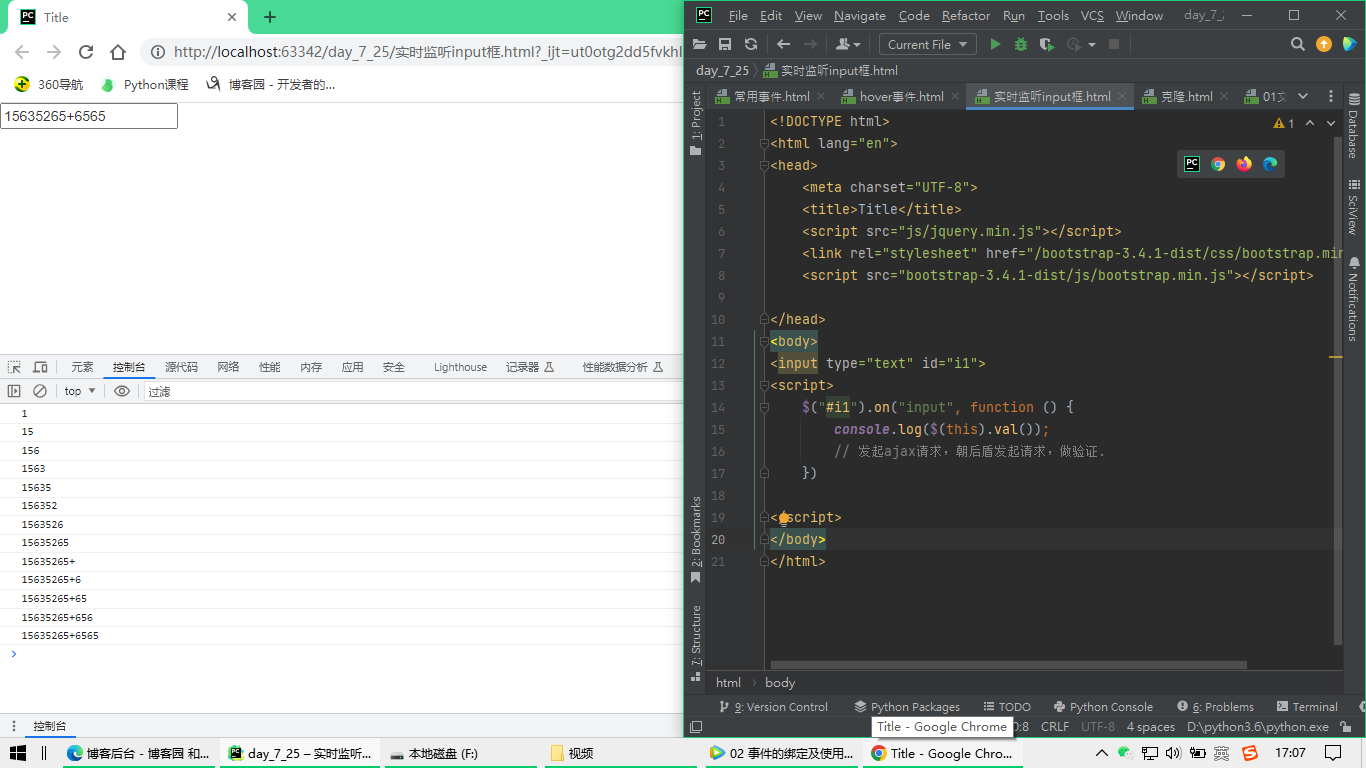
实时监听input输入值变化
<script>
// .on 来绑定事件的
// $(this).val() 获取input框的值
// 如果在val(里面传值就是为input设置值)
$("#i1").on("input", function () {
console.log($(this).val());
// 发起ajax请求,朝后盾发起请求,做验证.
})
</script>
以上列子:

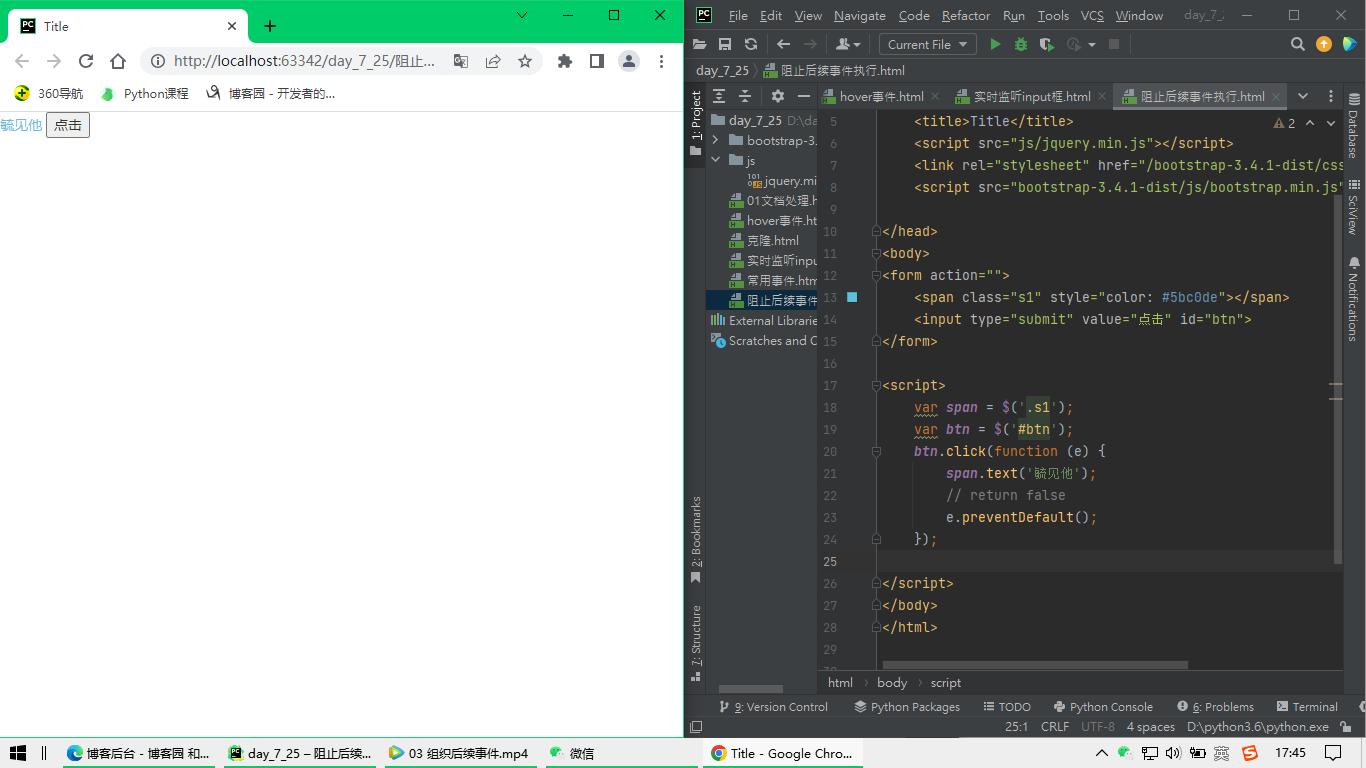
阻止后续事件执行(要会)
<script>
var span = $(".s1");
var btn = $("#btn");
btn.click(function (e) {
span.text('你惦记我了');
// return false; // 这句话就可以组织后续事件的提交
e.preventDefault(); // 这句话就可以组织后续事件的提交
})
</script>
以上列子:

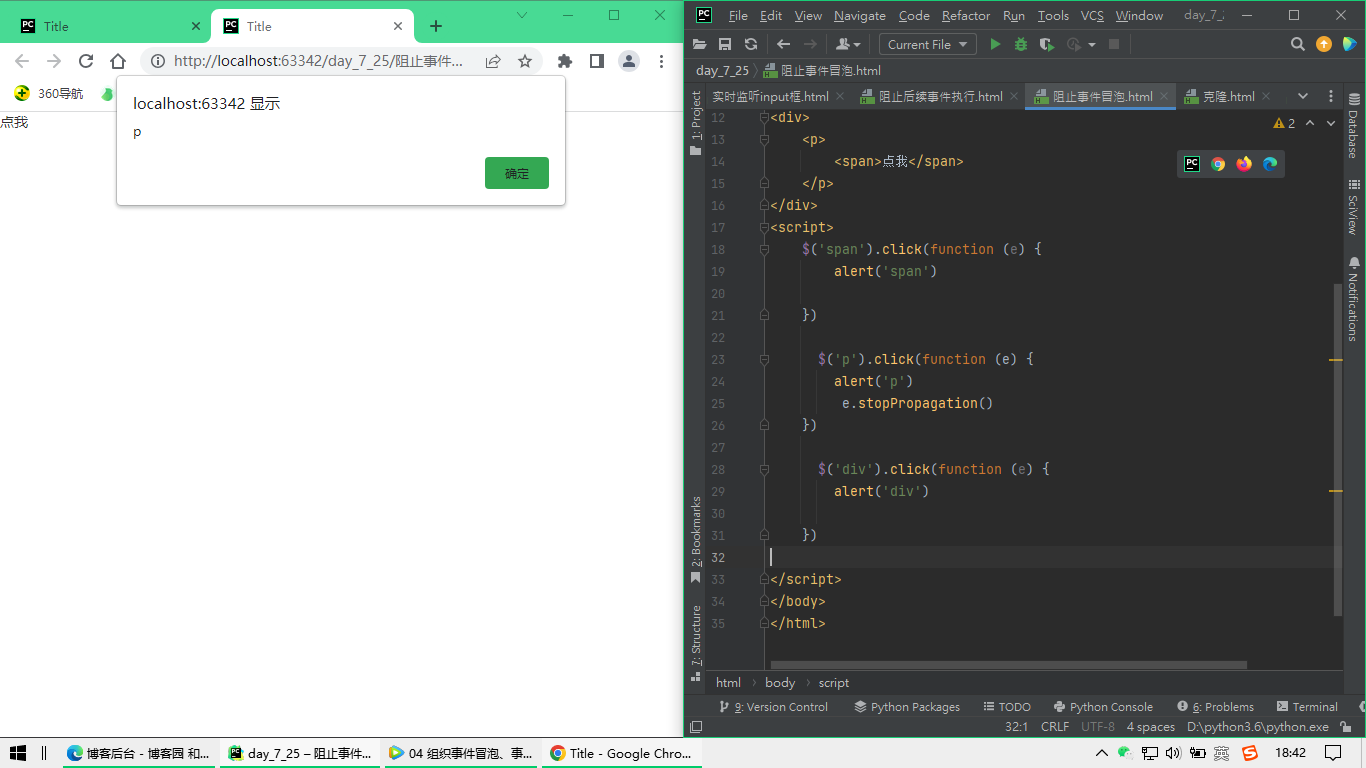
阻止事件冒泡
<script>
$("span").click(function (e) {
alert("span");
// 组织事件冒泡 那里加就停到哪里
e.stopPropagation();
});
$("p").click(function (e) {
alert("p");
});
$("div").click(function () {
alert("div");
})
</script>
以上列子(不是很重要)

页面载入
# 当页面中的代码全部加载完毕再去执行的代码快
# 在js中
window.onload = function () {
}
# 在jq中:
# 第一种方式
$(document).ready(function(){
// 在这里写你的JS代码...
})
# 第二种方式
$(function(){
// 你在这里写你的JS代码
})
事件委托
$("#d1").on("click", ".btn", function () {
console.log('123456');
})
补充
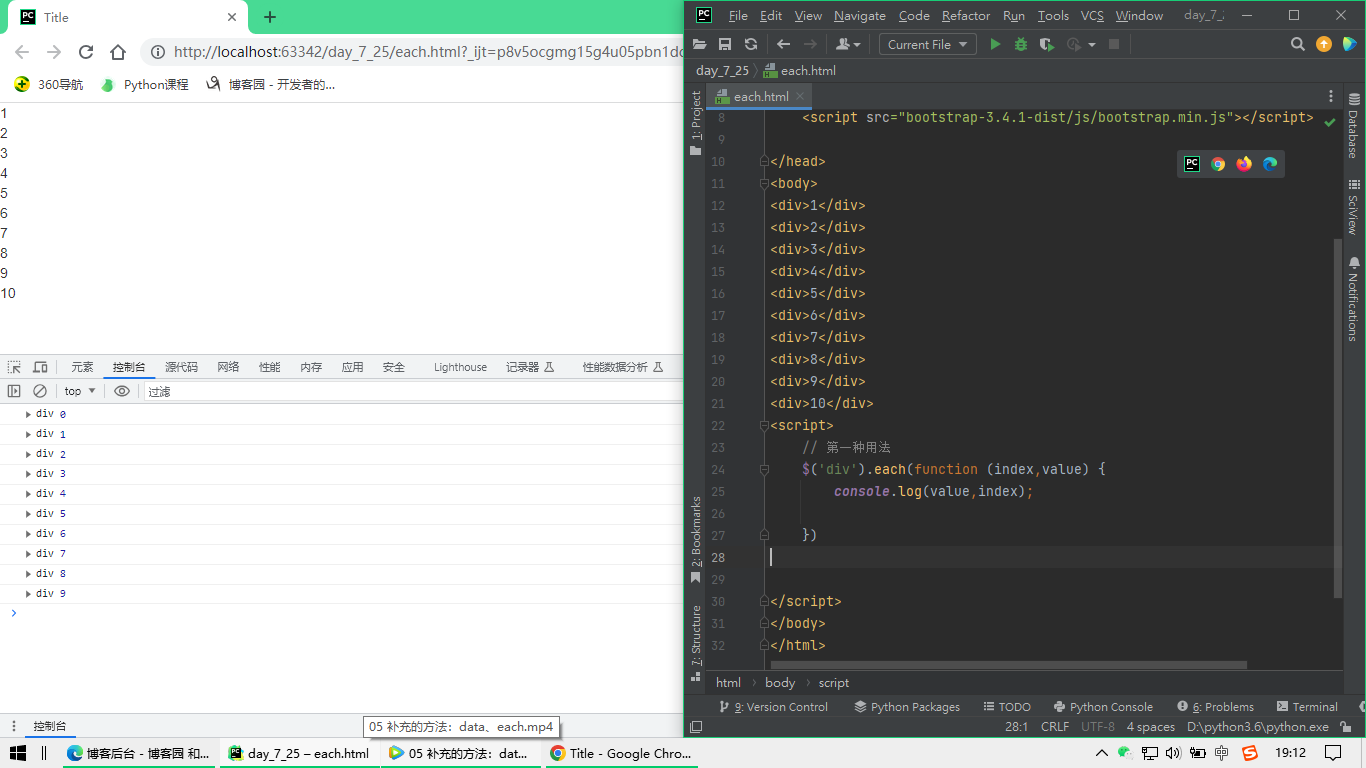
each方法
第一种方法
// $('div').each(function (index, value) {
// console.log(value, index);
// });
以上列子:

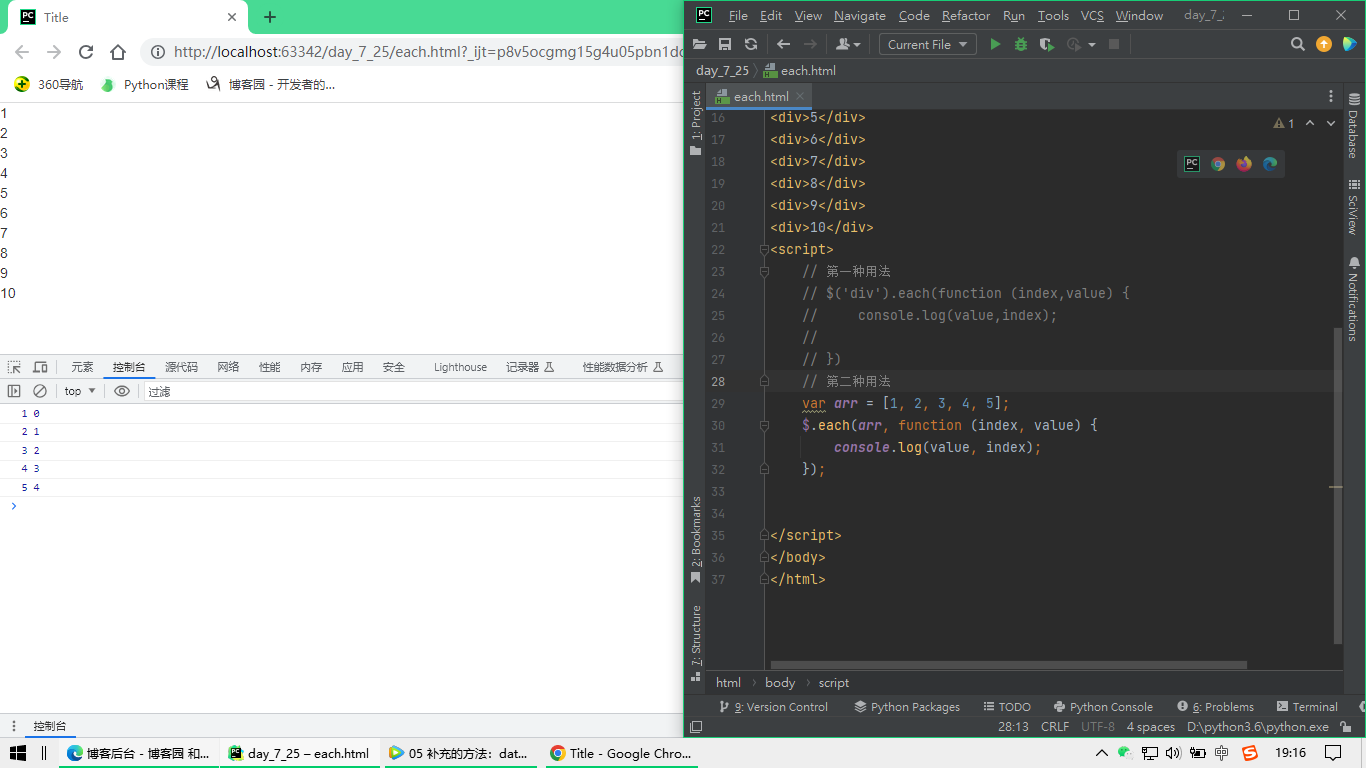
// 第二种方式:BBS中要用的
var arr = [1, 2, 3, 4, 5];
$.each(arr, function (index, value) {
console.log(value,index);
});
以上用法:

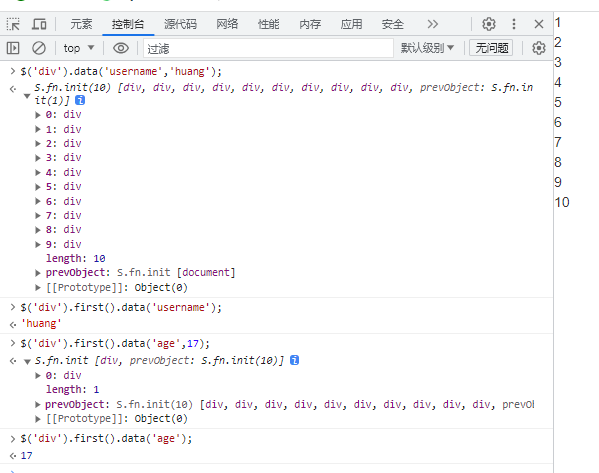
data的用法
# $('div').data('username', 'jack');
jQuery.fn.init(10) [div, div, div, div, div, div, div, div, div, div, prevObject: jQuery.fn.init(1)]
# $('div').data('username');
# 可以跟某一个标签设置data属性
$('div').first().data('username', 'jack');
$('div').eq(3).data('username', 'jack');
$('#d1').data('username', 'jack');
# 获取
$('div').first().data('username');
以上列子:

........................................................................................................
合集:
前端之jQuery
分类:
python从入门到放弃



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人