BOM和DOM、计时相关(定时器)、DOM(重点)、节点操作、获取值操作、事件
1.BOM和DOM、计时相关(定时器)、DOM(重点)、节点操作、获取值操作、事件
2.overflow溢出属性、定位、前端基础之JavaScript简称js前端基础之BOM和DOM
js的三部分组成:
ECMAScript、BOM(浏览器对象模型,就是js操作浏览器)、DOM(文档对象模型,js操作html文档、css样式等)
BOM:大部分内容作为了解
DOM:需要熟练掌握
window对象常用方法:
# 一些常用的Window方法:
● window.innerHeight - 浏览器窗口的内部高度
● window.innerWidth - 浏览器窗口的内部宽度
● window.open() - 打开新窗口
● window.close() - 关闭当前窗口
以上例子:

navigator对象(了解即可)
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
以上例子:

history对象(了解即可)
history.forward() // 前进一页
history.back() // 后退一页
# location对象------------------->掌握重要
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面(刷新)
以上例子:

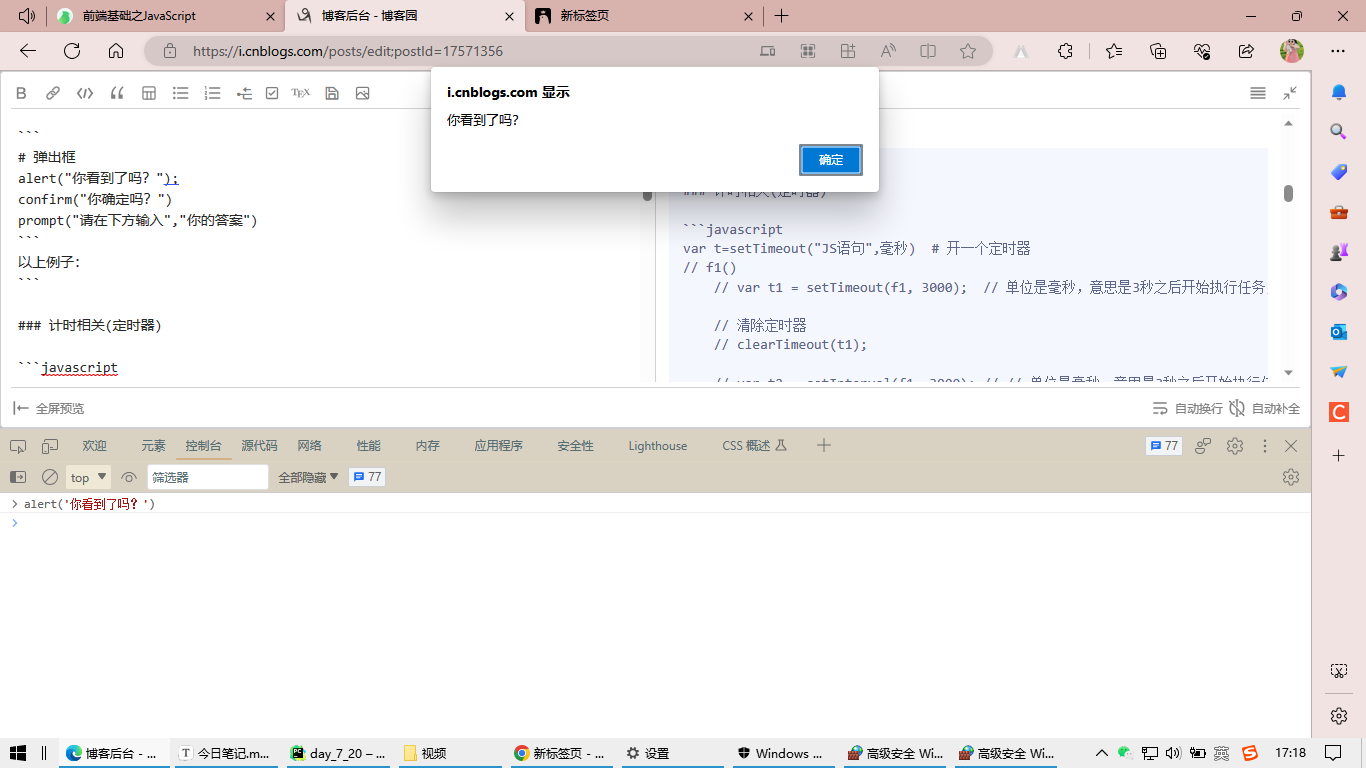
# 弹出框
alert("你看到了吗?");
confirm("你确定吗?")
prompt("请在下方输入","你的答案")
以上例子1:

以上例子2:

以上例子3:

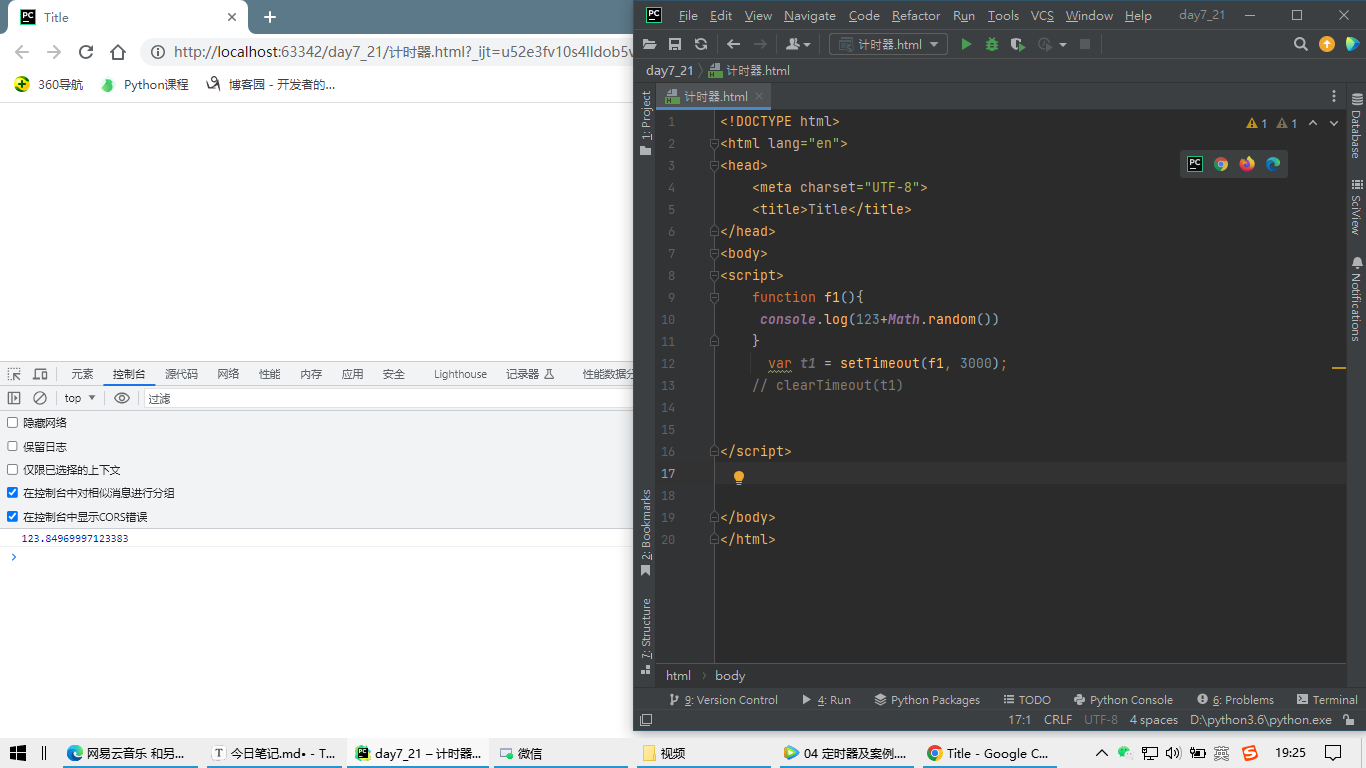
计时相关(定时器)
var t=setTimeout("JS语句",毫秒) # 开一个定时器
// f1()
// var t1 = setTimeout(f1, 3000); // 单位是毫秒,意思是3秒之后开始执行任务, 只执行一次
// 清除定时器
// clearTimeout(t1);
// var t2 = setInterval(f1, 3000); // // 单位是毫秒,意思是3秒之后开始执行任务, 只执行一次
// clearInterval(t2);
-----------------------------------------------------------------------------------------
案例:
function func2() {
alert(123)
}
function show() {
let t = setInterval(func2, 3000); // 每隔3秒执行一次
function inner() {
clearInterval(t) // 清除定时器
}
setTimeout(inner, 9000) // 9秒中之后触发
}
show()
以上例子1:
setTimeout: 就执行一次

以上例子2:
setInterval: 每隔三秒执行一次

以上案例1:
9秒之后触发setTimeout,每隔3秒执行一次func2,所以三次后才会停止。

DOM(重点)
DOM标准规定HTML文档中的每个成分都是一个节点(node):
● 文档节点(document对象):代表整个文档
● 元素节点(element 对象):代表一个元素(标签)
● 文本节点(text对象):代表元素(标签)中的文本
● 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
● 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
● JavaScript 能够改变页面中的所有 HTML 元素
● JavaScript 能够改变页面中的所有 HTML 属性
● JavaScript 能够改变页面中的所有 CSS 样式
● JavaScript 能够对页面中的所有事件做出反应
# js如何学习
1. 先学习如何查找标签
2. 找到标签之后再对其做一些操作
先学习如何查找标签
直接查找
id、class、标签
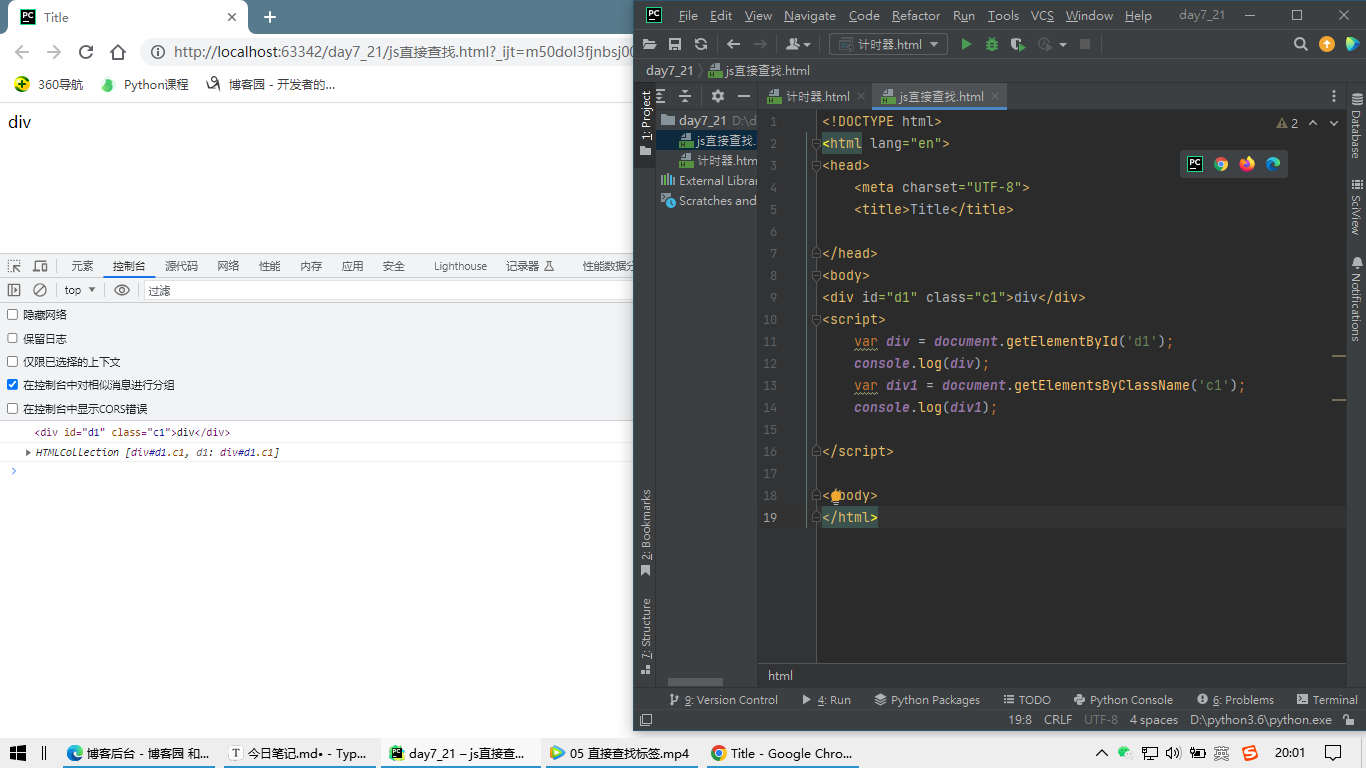
// js如何查找标签、
var div = document.getElementById('d1');
console.log(div);
以上例子id查找:

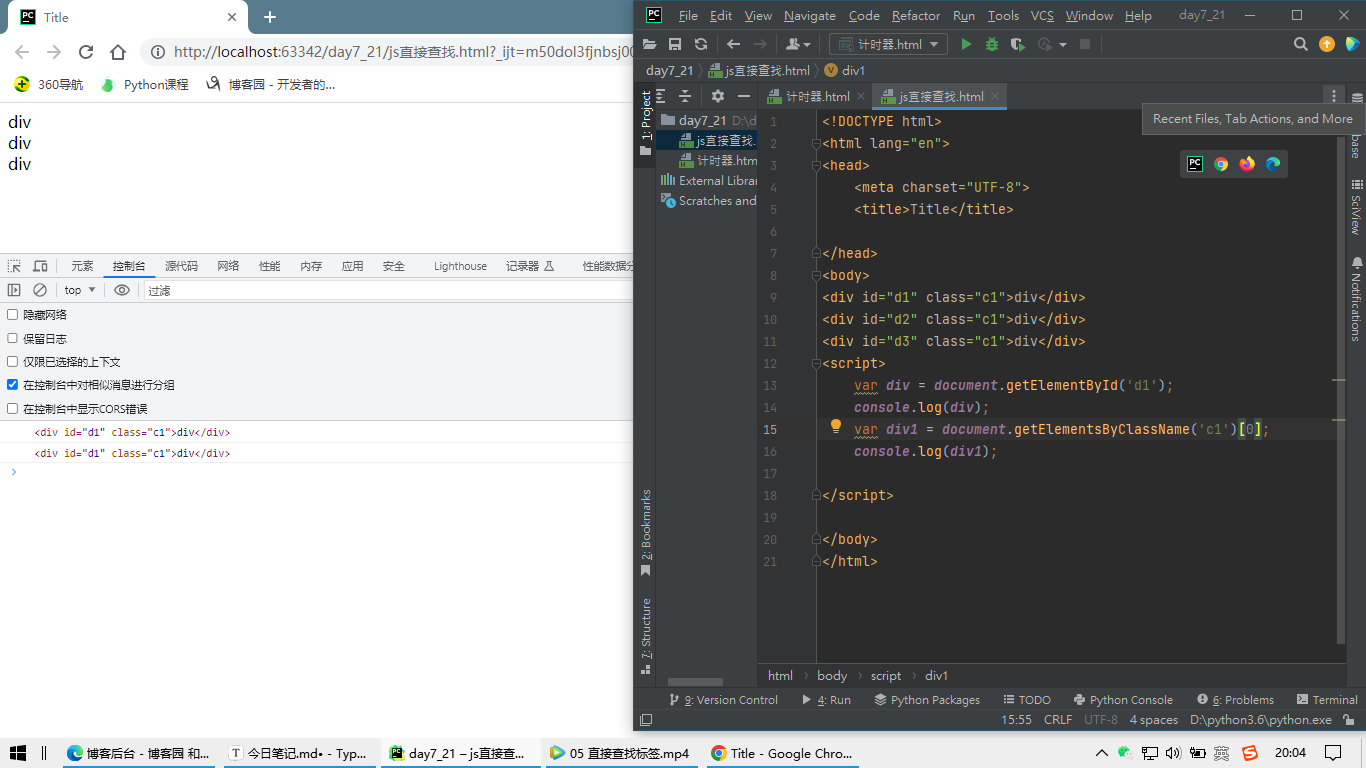
var div1 = document.getElementsByClassName('c1')[1]; // 返回的 是数组,因为class可以有多个的,所有,放在一个数组中
console.log(div1);
以上例子class查找:(是一个数组):

var div2 = document.getElementsByTagName('div')[0]; // 找到所有的div标签
console.log(div2);
以上例子标签查找:(可以通过索引取值):

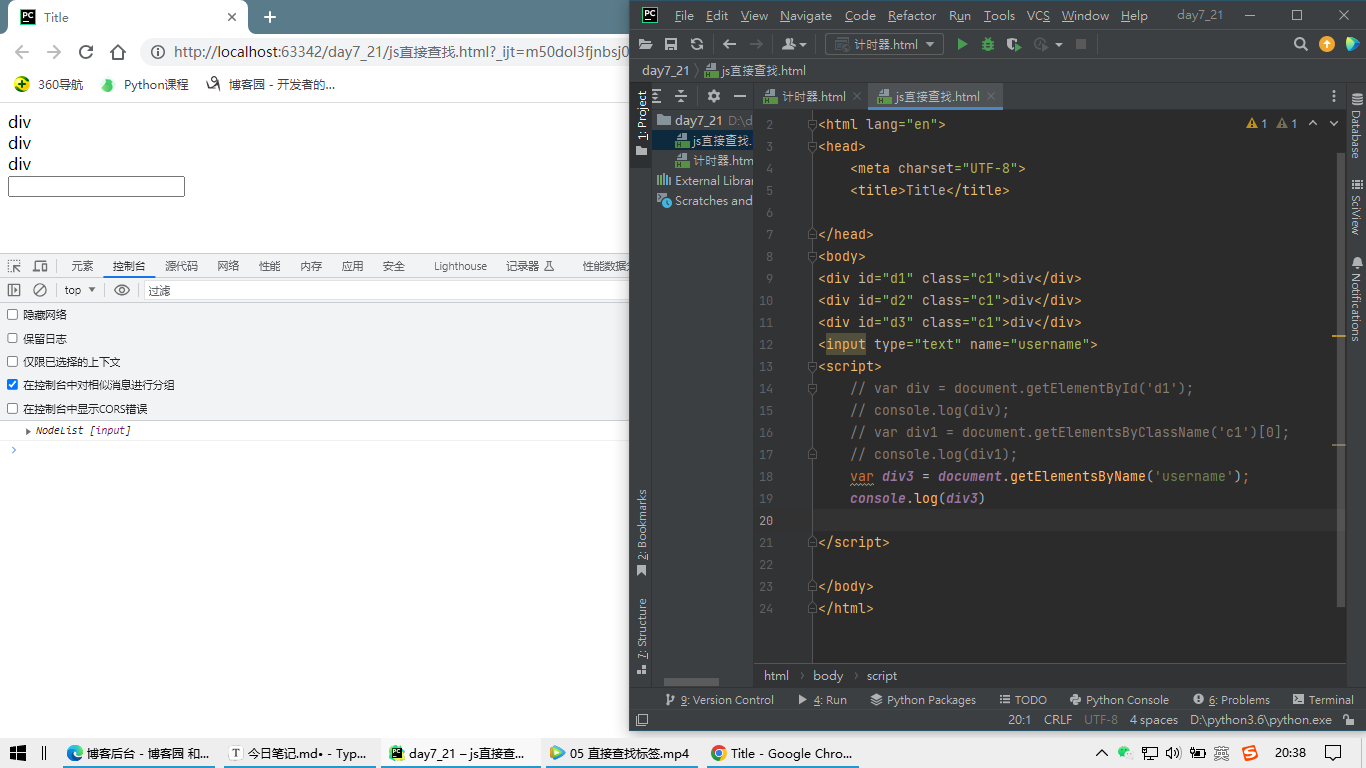
var div3 = document.getElementsByName('username'); // 通过input的name属性获取
间接查找
以上例子查找

间接查找:
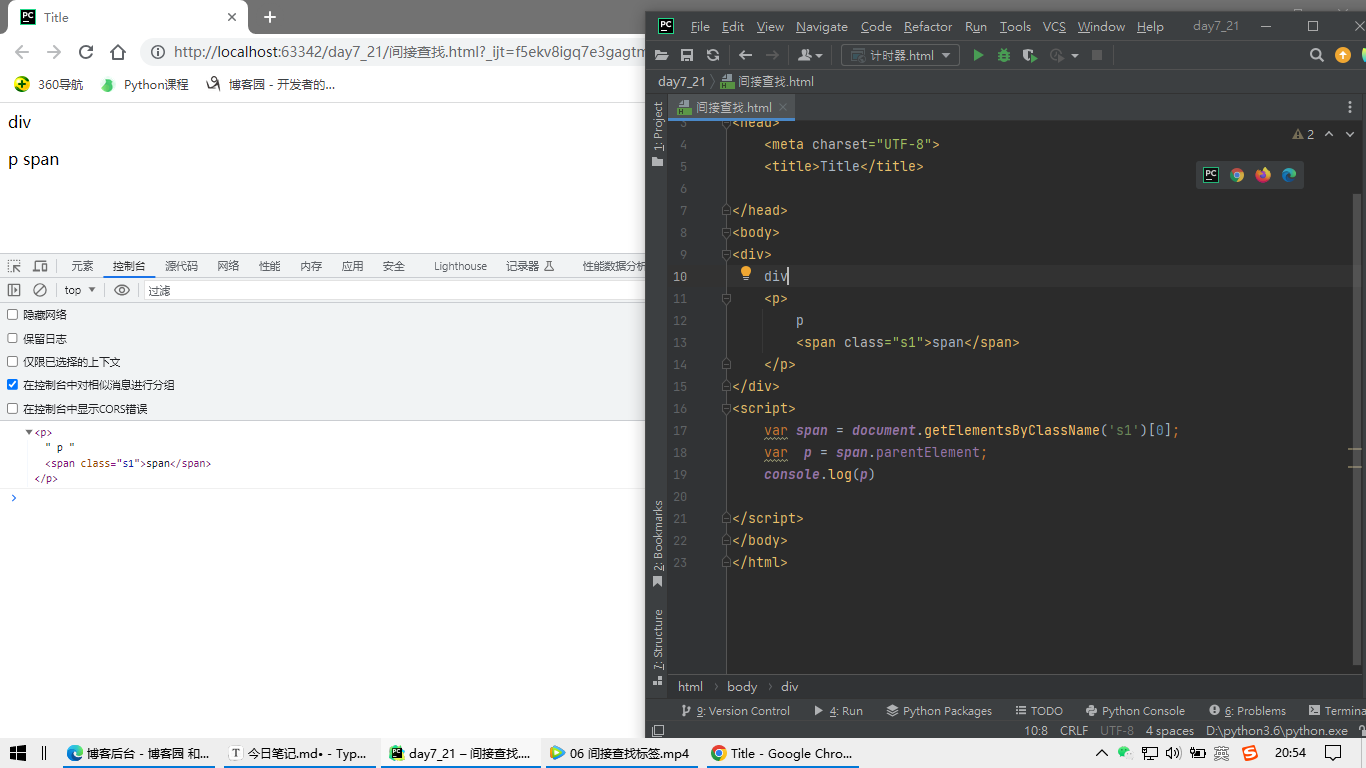
parentElement 父节点标签元素
以上例子查找:

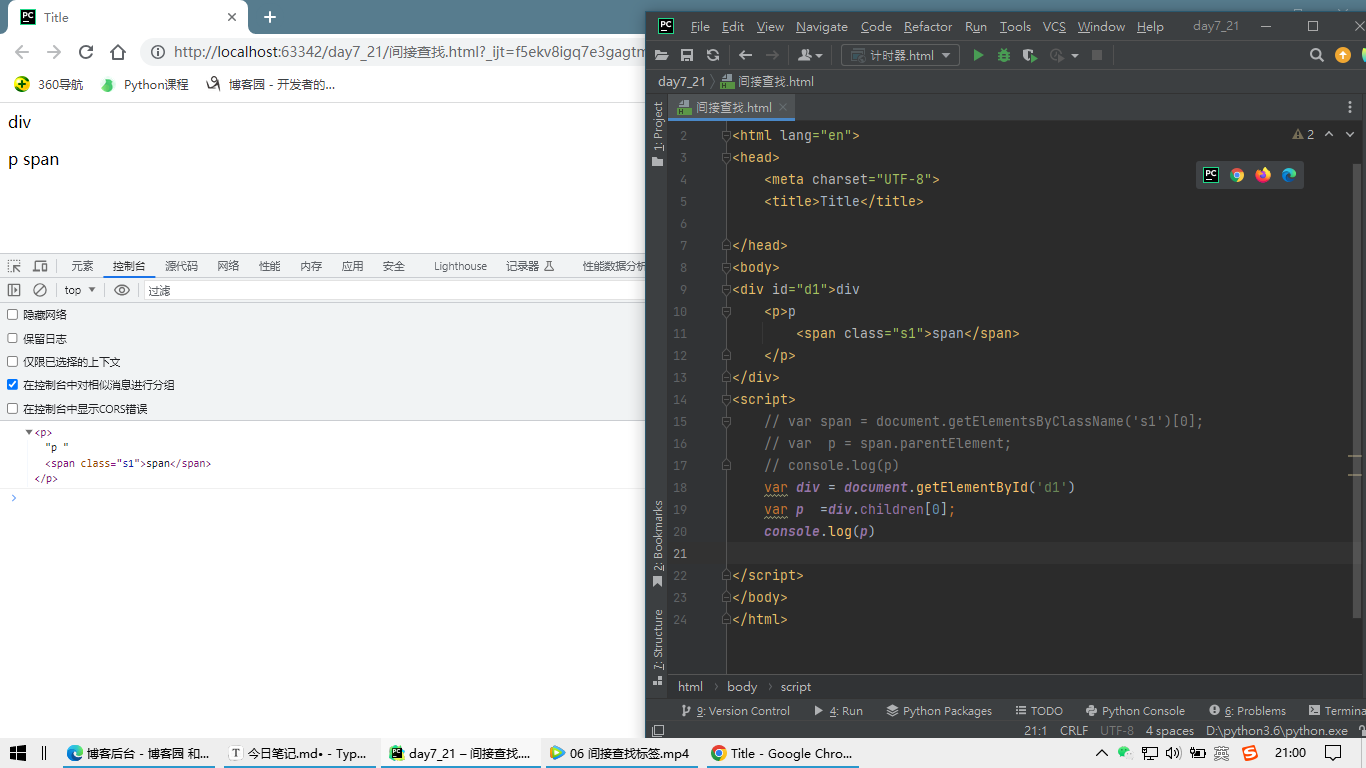
children 所有子标签
以上例子查找:

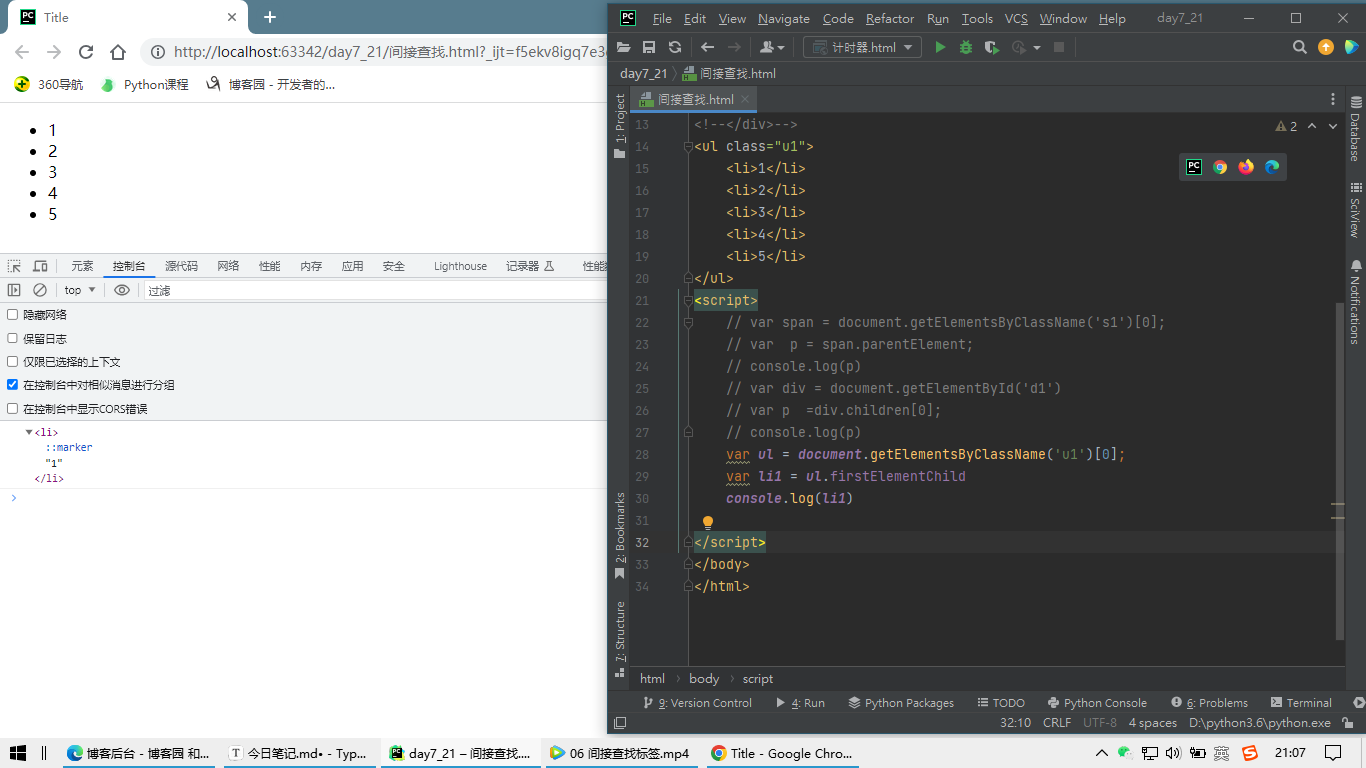
firstElementChild 第一个子标签元素
以上例子查找:

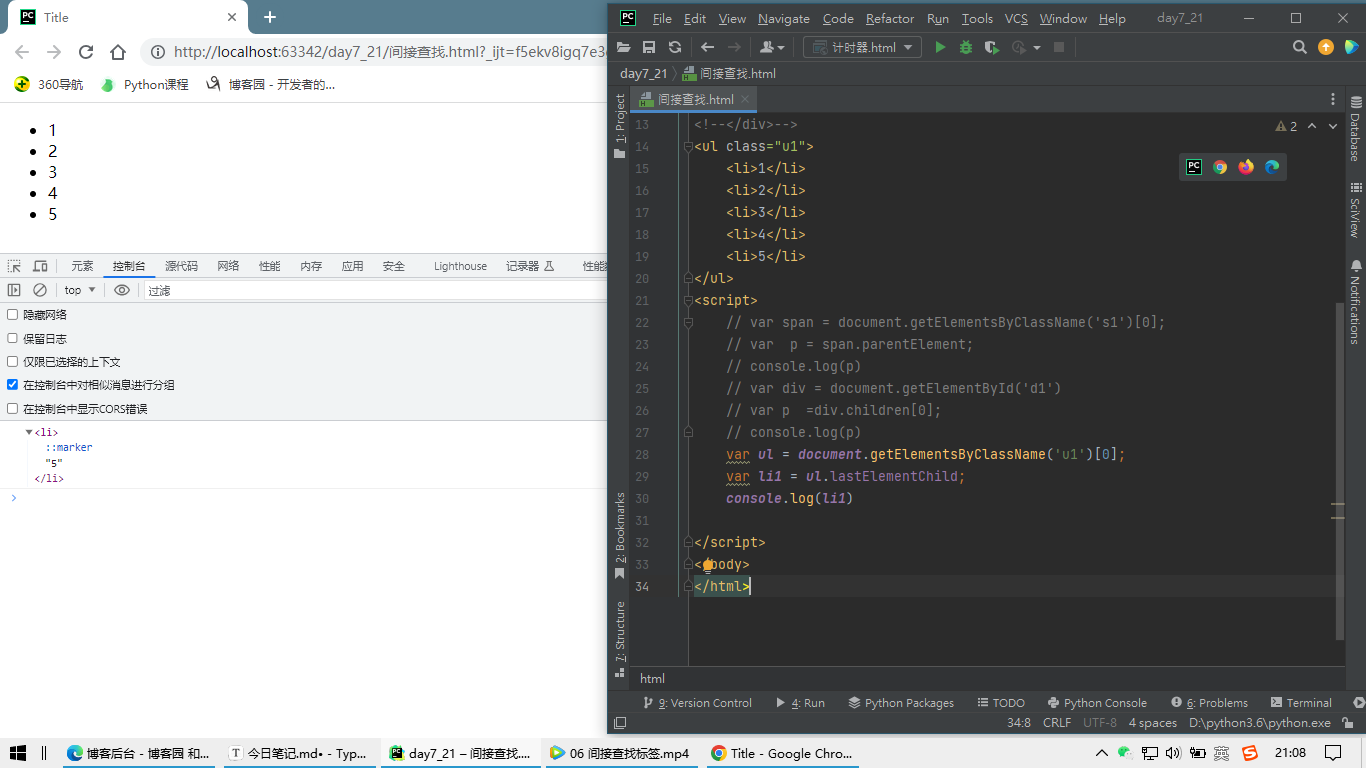
lastElementChild 最后一个子标签元素
以上例子查找:

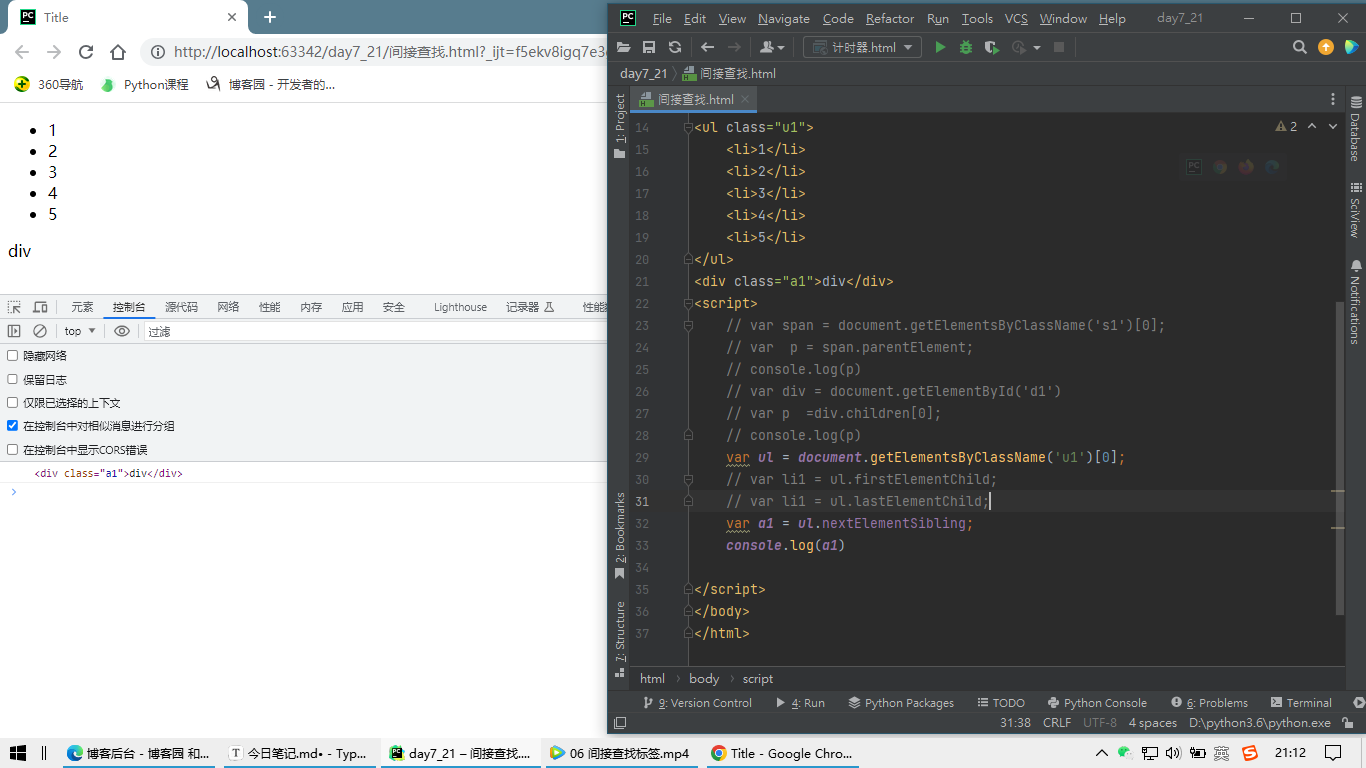
nextElementSibling 下一个兄弟标签元素
以上例子查找:

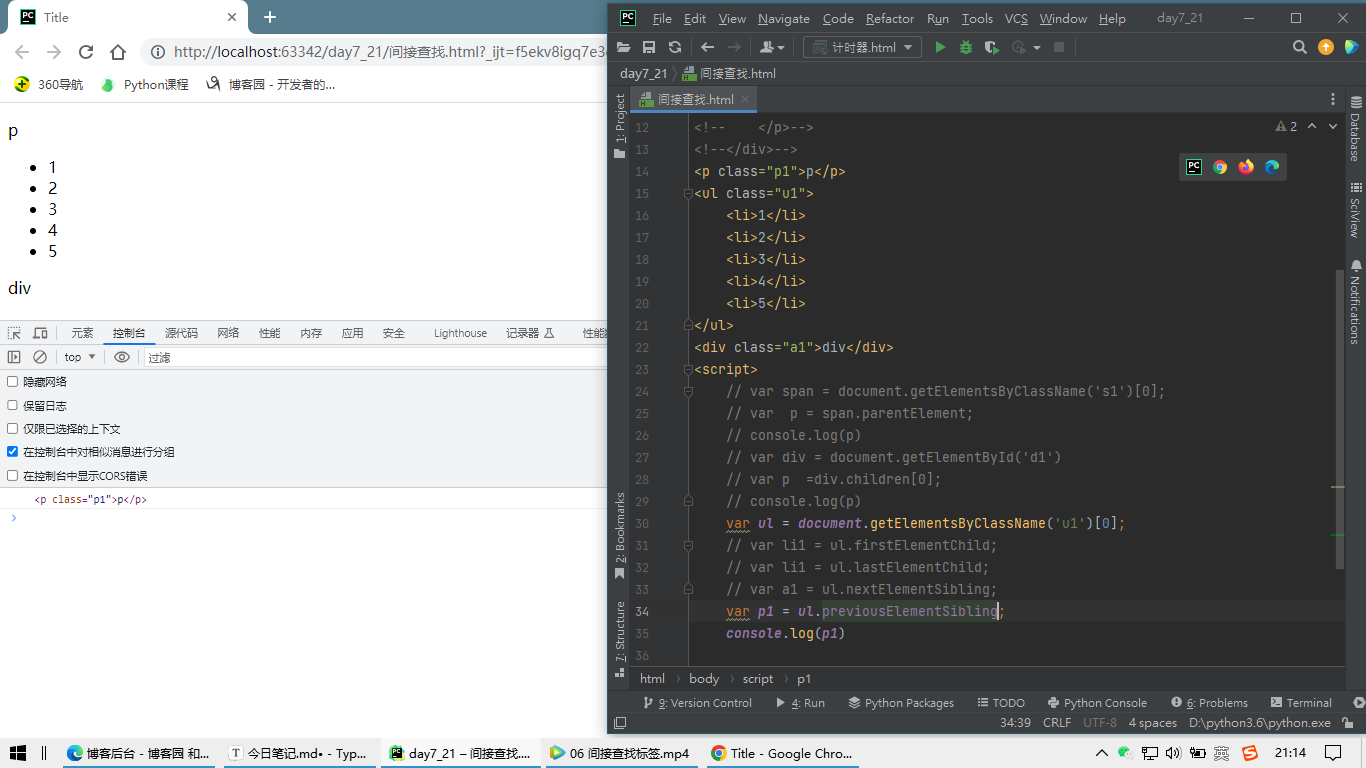
previousElementSibling 上一个兄弟标签元素
以上例子查找:

节点操作
1. 问题:动态创建一个img标签出来
# 步骤
1.1 先创建出来一个img空元素: <img>
1.2 设置img标签的src属性
1.3 把创建出来的img标签显示在网页上
// 1. 先创建一个空的img标签
var img = document.createElement('img'); // <img>
var div = document.getElementById('d1');
// 2. 给img标签设置src属性------>给标签动态设置属性的时候,只能给标签自带的属性添加,自定义属性不能够通过点的形式设置
img.src = '1234.png'; // <img src="1234.png">
img.alt = '哈哈哈';
// img.username = 'k1';
// 设置自定义属性:setAttribute
img.setAttribute('username', 'k1');
console.log(img.getAttribute('username'));
img.removeAttribute('username');
console.log(img);
// 3. 把img标签放在div里面取
div.appendChild(img);
2. 动态创建一个a标签
步骤:
1. 先创建一个空元素a
2. 设置a标签的属性:href、target、title
3. 给a标签添加文本内容
4. 把a标签显示在网页上
// 1. 常见出来a标签
var a = document.createElement('a'); // <a></a>
// 2. 设置属性
a.href = 'http://www.baidu.com'; // // <a href='http://www.baidu.com'></a>
a.title = '这是a';
// 3. 给a标签设置文本内容
// a.innerText = '<h1>点我看美女</h1>'; // <a href='http://www.baidu.com'>点我看美女</a>
a.innerHTML = '<h1>点我看美女</h1>' // 识别html标签
console.log(a);
// 4. 把a放到div里面取
var div = document.getElementById('d1');
div.appendChild(a);
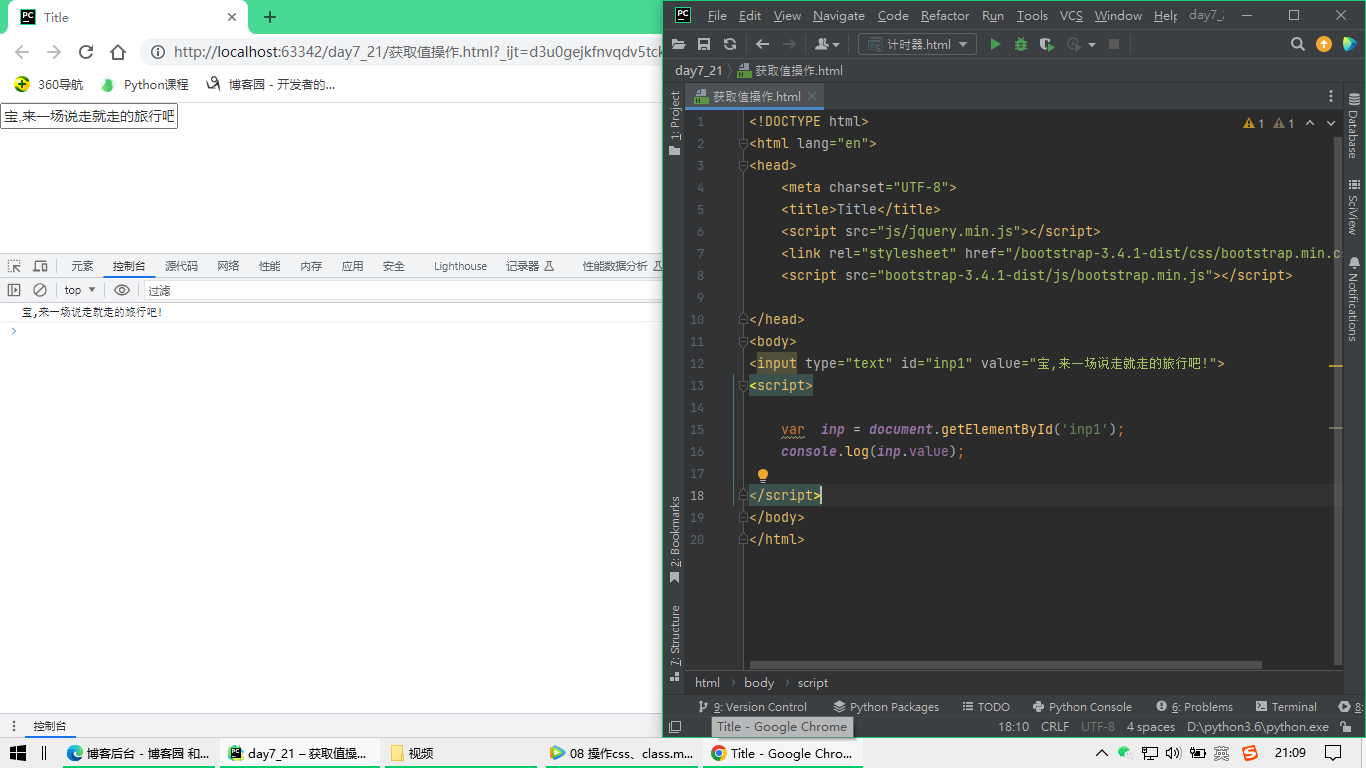
获取值操作
<!--<input type="text" id="inp1" value="老板走去消费">-->
<!--<input type="password" id="inp1" value="老板走去消费">-->
<!--<input type="date" id="inp1" value="老板走去消费">-->
以上input 相关列子:

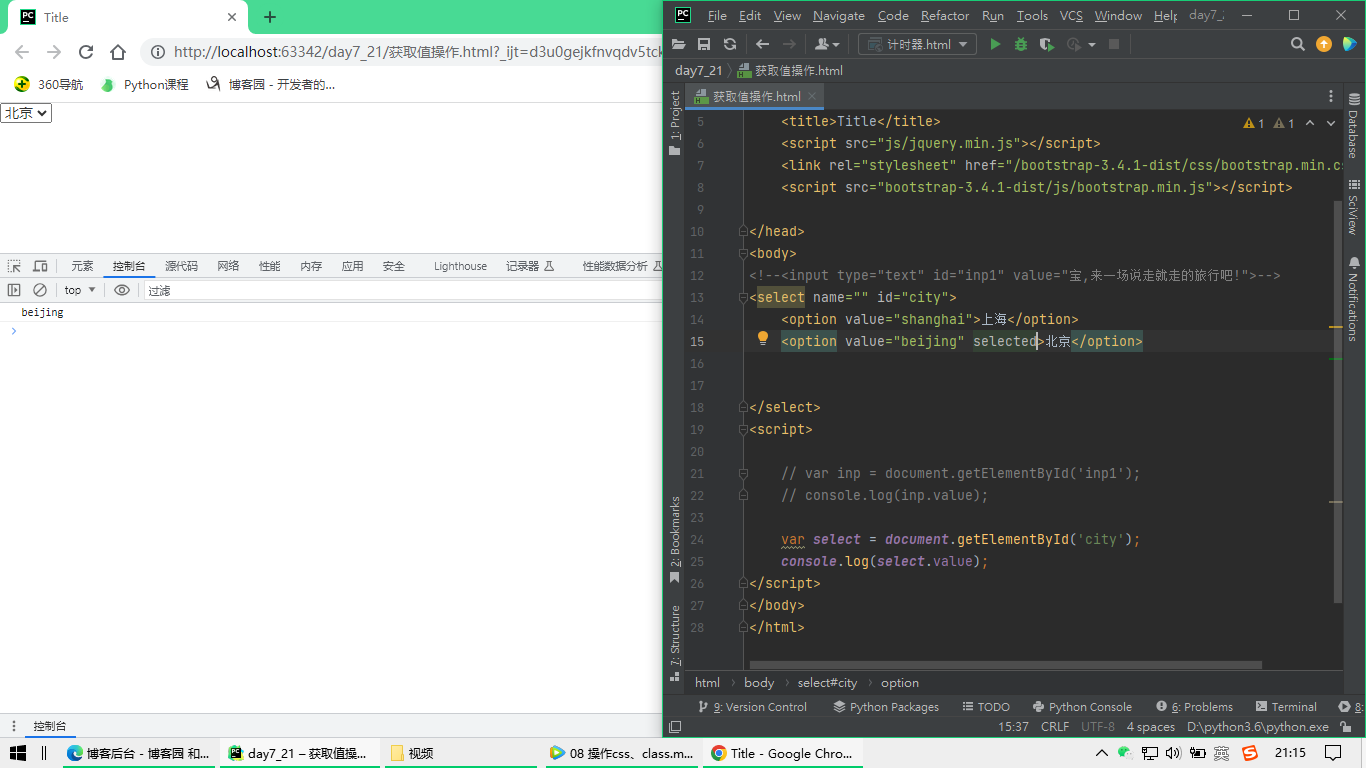
<select name="" id="city">
<option value="shanghai" selected>shanghai</option>
<option value="beijing" >beijing</option>
</select>
以上select 相关列子:

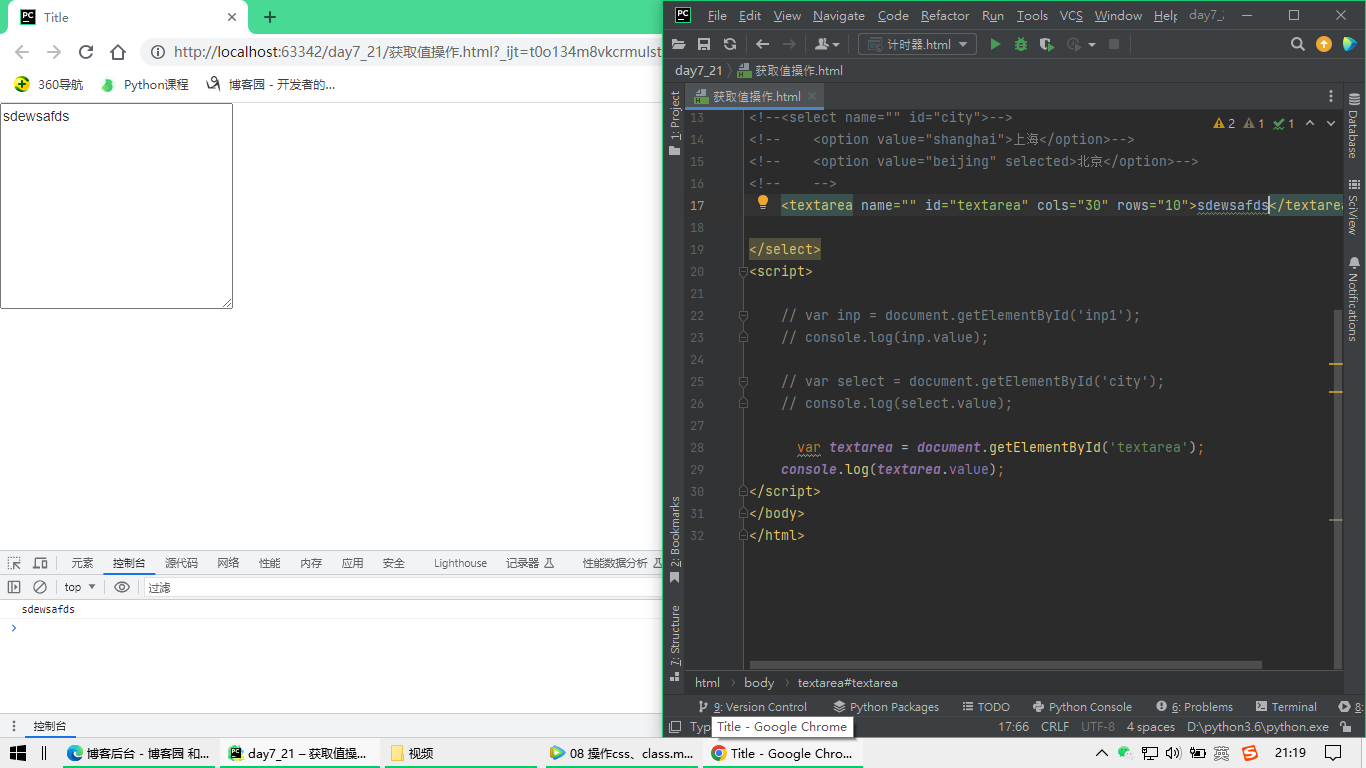
<textarea name="" id="textarea" cols="30" rows="10">dasdasd</textarea>
以上textarea相关列子:

var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
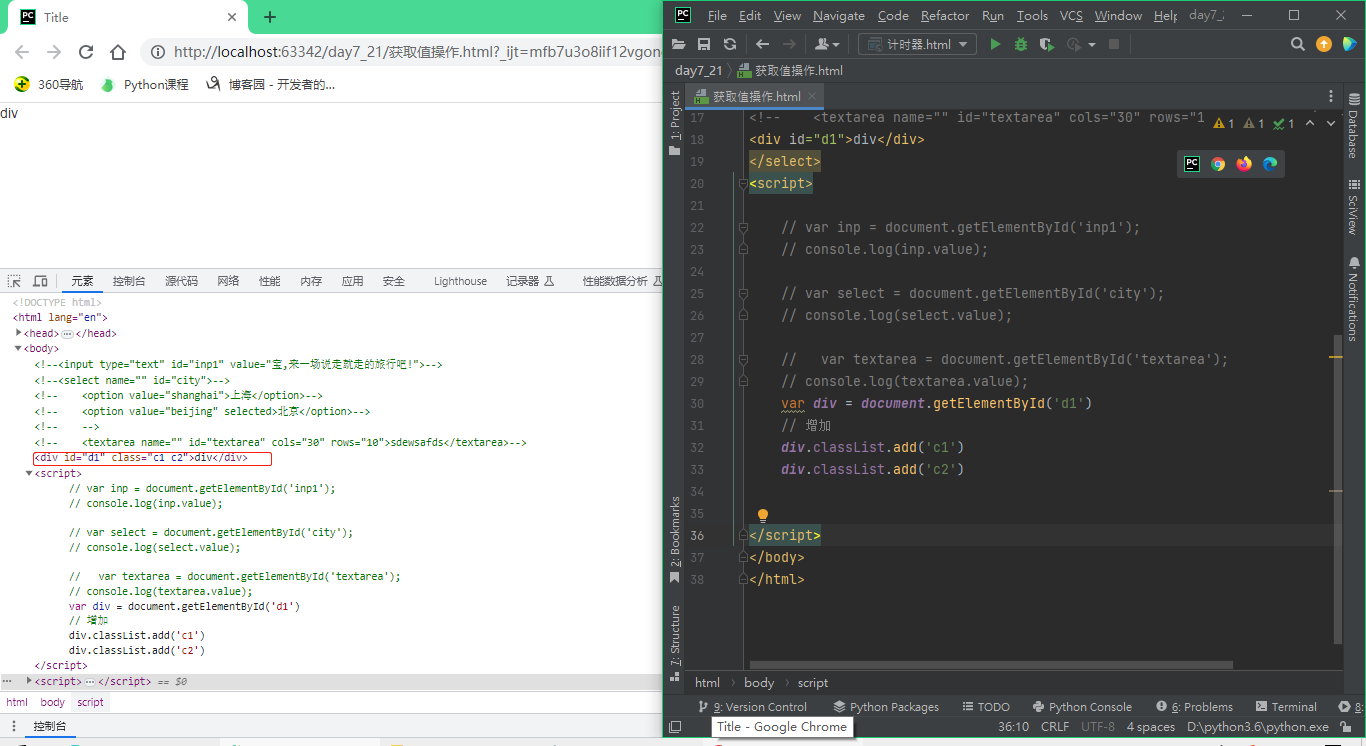
# class的操作
className 获取所有样式类名(字符串)
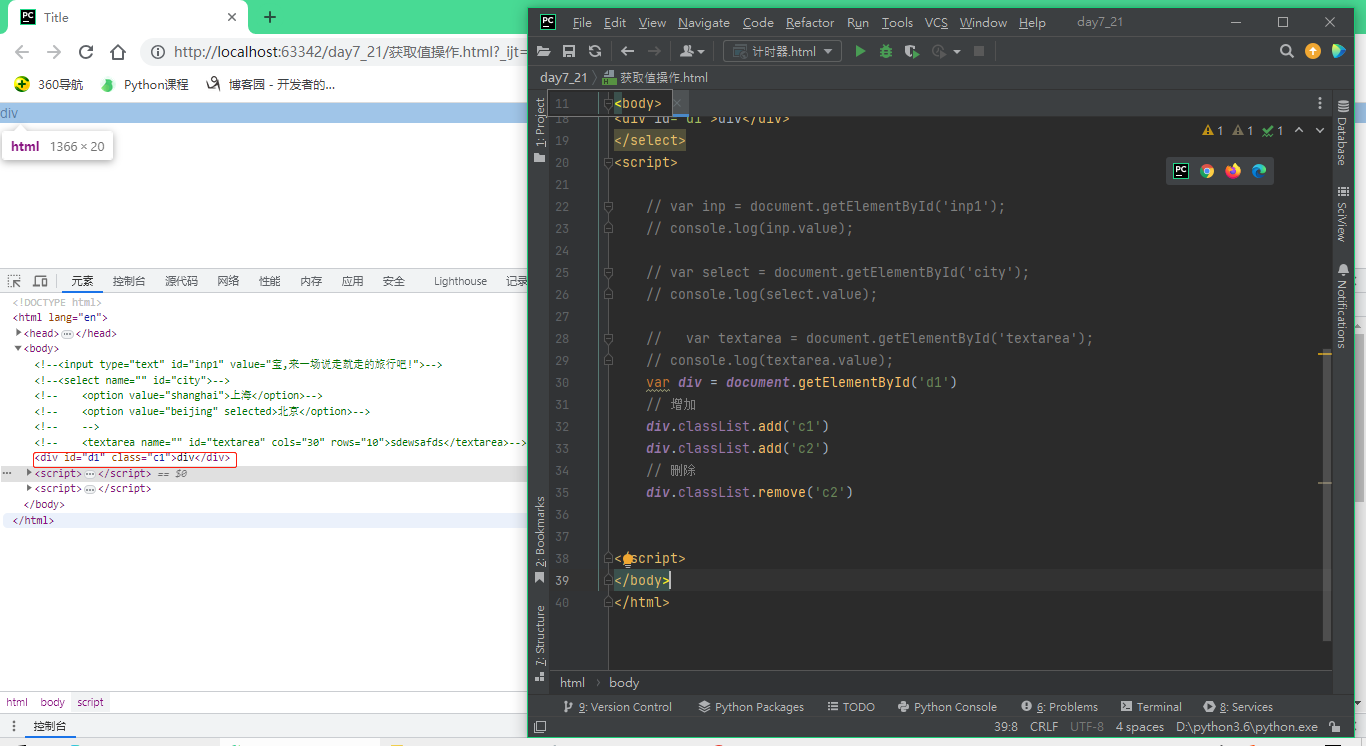
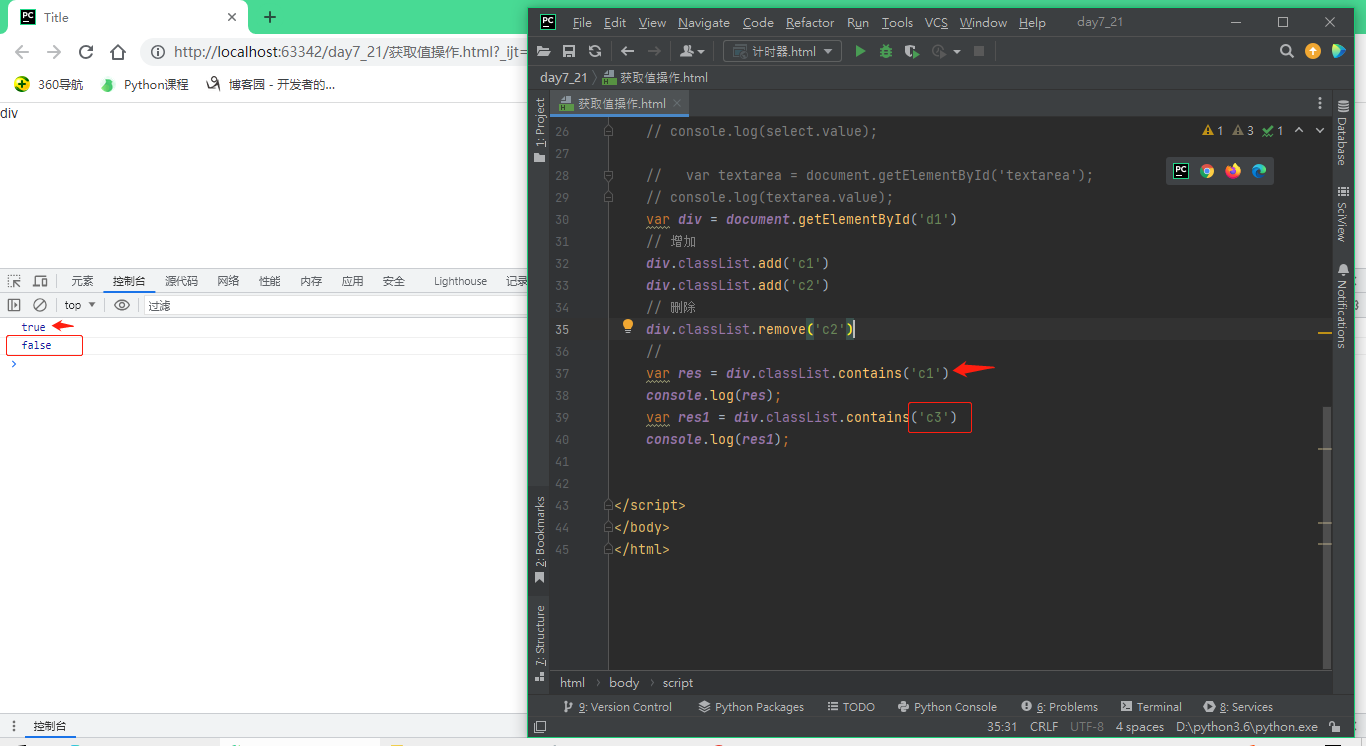
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
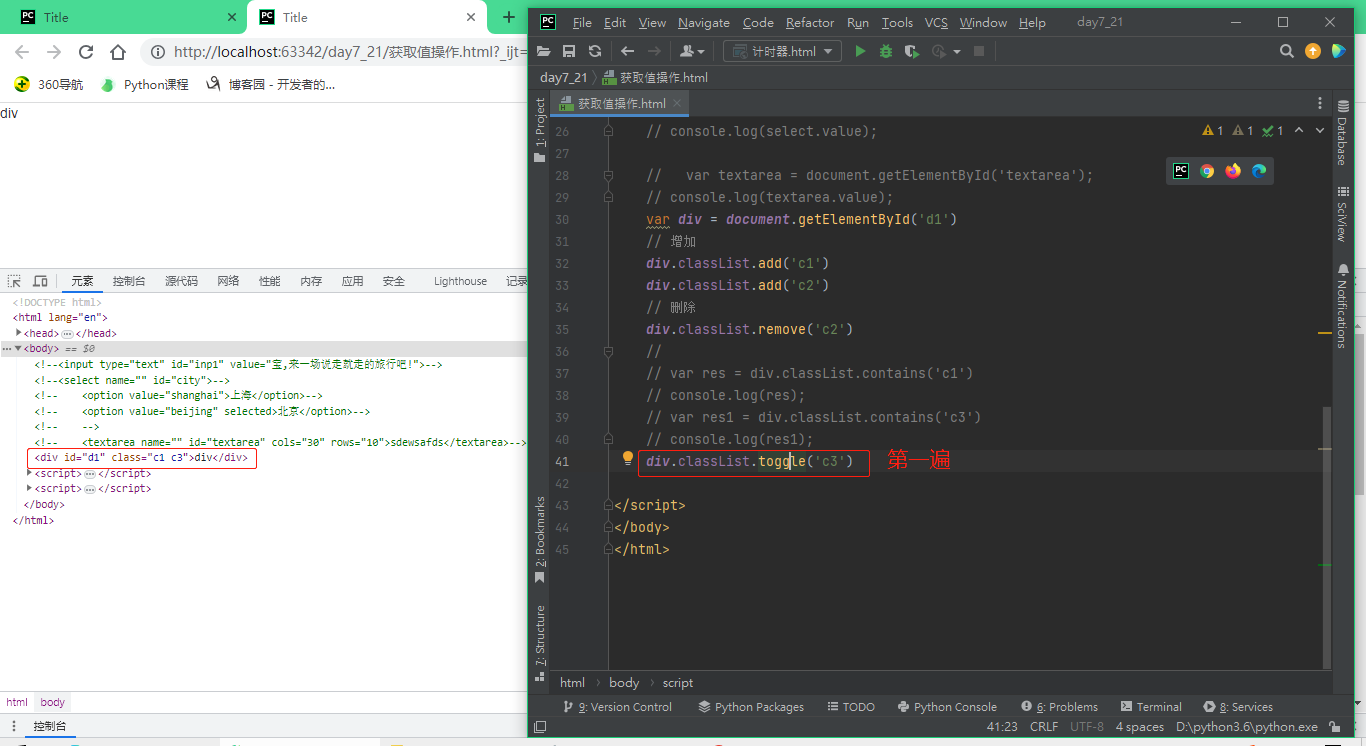
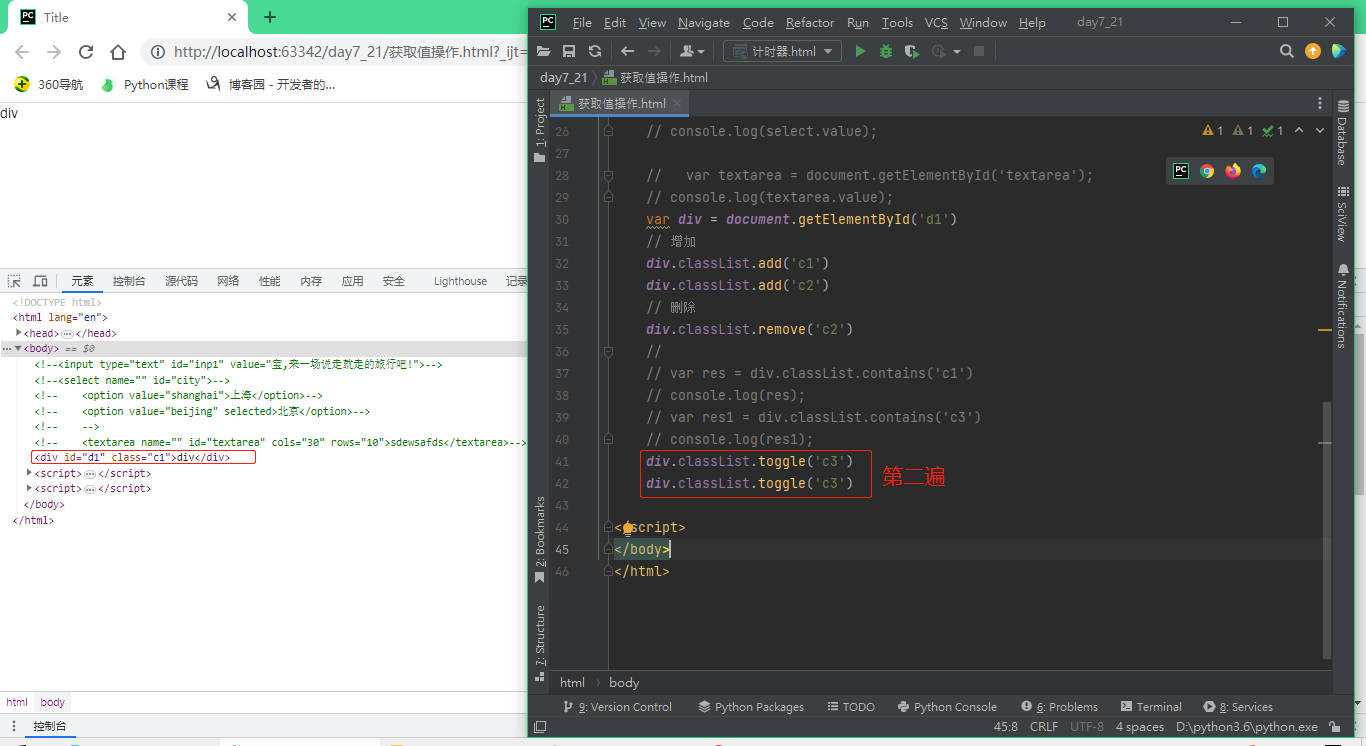
classList.toggle(cls) 存在就删除,否则添加
以上添加类相关列子:

以上删除类相关列子:

以上类是否存在相关列子:

存在就删除,否则添加先关列子:


# 指定CSS操作
// 指定CSS操作
var div = document.getElementById('d1');
div.style.color = 'red';
// div.style.border = '1px solid red';
div.style.backgroundColor = 'green';
// div.style.borderLeftColor = 'red';
// div.style.borderLeftStyle = 'dashed';
// div.style.borderLeftWidth = '5px';
div.style.borderLeft = '5px dashed red';
事件
# 满足某个条件之后,触发的动作
常用的事件:
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
如何绑定事件
<script>
// 绑定事件的两种方式
// function f() {
// alert(123);
// }
window.onload = function () {
var btn = document.getElementsByClassName('btn')[0];
btn.onclick = function () {
alert(1234);
}
}
</script>
事件的案例
开关灯:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.c1 {
height: 400px;
width: 400px;
border-radius: 50%;
}
.bg_green {
background-color: greenyellow;
}
.bg_red {
background-color: red;
}
</style>
</head>
<body>
<div id="d1" class="c1 bg_red bg_green"></div>
<button id="d2">变色</button>
<script>
let btnEle = document.getElementById('d2')
let divEle = document.getElementById('d1')
btnEle.onclick = function () { // 绑定点击事件
// 动态的修改div标签的类属性
divEle.classList.toggle('bg_red')
}
</script>
</body>
</html>
input事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<input type="text" value="老板 去吗?" id="d1">
<script>
let iEle = document.getElementById('d1')
// 获取焦点事件
iEle.onfocus = function () {
// 将input框内部值去除
iEle.value = ''
// 点value就是获取 等号赋值就是设置
}
// 失去焦点事件
iEle.onblur = function () {
// 给input标签重写赋值
iEle.value = '没钱 不去!'
}
</script>
</body>
</html>
省市联动:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>select联动</title>
</head>
<body>
<select id="province">
<option>请选择省:</option>
</select>
<select id="city">
<option>请选择市:</option>
</select>
<script>
data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
var p = document.getElementById("province");
var c = document.getElementById("city");
for (var i in data) {
var optionP = document.createElement("option");
optionP.innerHTML = i;
p.appendChild(optionP);
}
p.onchange = function () {
var pro = (this.options[this.selectedIndex]).innerHTML;
var citys = data[pro];
// 清空option
c.innerHTML = "";
for (var i=0;i<citys.length;i++) {
var option_city = document.createElement("option");
option_city.innerHTML = citys[i];
c.appendChild(option_city);
}
}
</script>
</body>
</html>
合集:
前端之JavaScript
, 前端之BOM和DOM
分类:
python从入门到放弃



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)