css,选择器,选择器的优先级,属性相关,边框,display属性,CSS盒子模型,float浮动,overflow溢出属性,定位
1.css,选择器,选择器的优先级,属性相关,边框,display属性,CSS盒子模型,float浮动,overflow溢出属性,定位
CSS
html: 超文本标记语言
css:层叠样式表
# 就是给html增加样式的,让其变得更加的好看
css的学习步骤:
1. 先学习选择器,作用就是如何找到标签
2. 找到标签之后,给标签增加样式
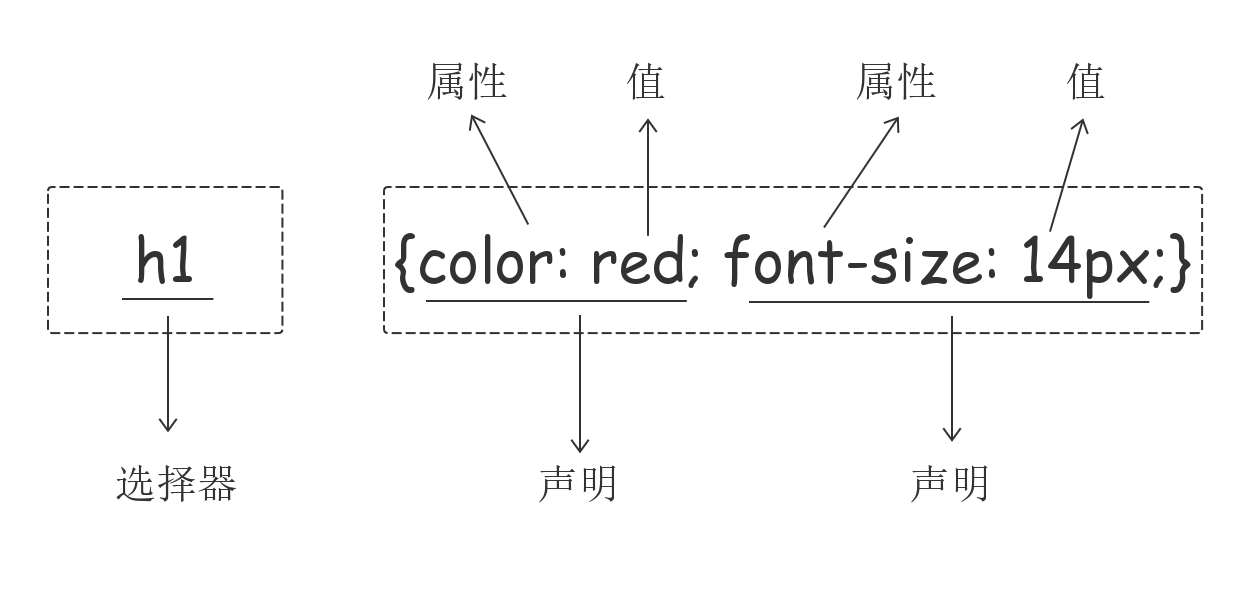
选择器的语法结构
选择器 {
属性名1:属性值1
属性名2:属性值2
属性名3:属性值3
属性名4:属性值4
}
以上例子:

# CSS的注释语法
/* 内容 */ # 快捷键:ctrl + ?
# css的引入方式
1. 在html文档中直接写在style标签中
2. 单独写一个CSS文件,然后通过link标签引入外部的css文件
3. 直接写在标签上,行内式
基本选择器
<style>
/*#p1 {*/
/* color: red;*/
/* font-size: 30px;*/
/*}*/
/*.c1 {*/
/* color: yellow;*/
/* font-size: 25px;*/
/*}*/
/*p {*/
/* color: green;*/
/*}*/
/** {*/
/* color: orange;*/
/*}*/
</style>
id
class
标签选择器
通用选择器
<p id="p1" class="c1" style="color: orange;font-size: 26px">锄禾日当午,汗滴禾下土</p>
<p id="p2" class="c1">锄禾日当午,汗滴禾下土</p>
<p id="p3" class="c1" style="color: red;font-size: 20px">锄禾日当午,汗滴禾下土</p>
组合选择器
<style>
/*ul li .c1 {*/
/* color: red;*/
/*}*/
div>p {
color: red;
}
</style>
属性选择器
<style>
[username] {
color: red;
}
[username=kevin] {
color: red;
}
input[username=kevin] {
color: red;
}
</style>
分组和嵌套
div, p, span {
color: red;
}
伪类选择器
<style>
/* 未访问时候显示的*/
a:link{
color: darkorchid;
}
以上例子:

/* 鼠标移动到链接上*/
a:hover{
color: #ff6b00;
}
以上例子:

/* 选定的链接*/
a:active{
color: #71a6ef;
}
以上例子:

/* 已访问的*/
a:visited{
color: #59ef45;
}
以上例子:

/* 获取焦点和失去焦点,选中就是获取,离开就是失去焦点*/
input:focus{
outline:none;
background-color: #fdf3f5
}
以上例子:

</style>
伪元素选择器
<style>
p:first-letter {
font-size: 48px;
color: blue;
}
在每个<p>元素之前插入内容
p:before {
content:"*";
color: coral;
}
p:after {
content:"*";
color: coral;
}
我们后面可以使用它来解决父标签塌陷问题,浮动带来的问题
以上例子1:

以上例子2:

选择器的优先级
比较id、类、标签选择器的优先级
# style样式、外部引入的CSS、行内式
1. 选择器相同的情况下,谁的优先级更高
# 选择器相同,谁离标签越近就听谁的
'''行内式的优先级是最高的!!!'''
2. 选择器不同的情况下,谁的优先级更高
# 比较id、类、标签选择器的优先级
行内式 > id选择器 > 类选择器 > 标签选择器
CSS属性相关
宽和高
给元素设置宽和高------>元素、标签、节点------->意思都一样
# 宽和高默认情况下只能跟块儿级元素设置才有效,行内元素设置无效,但是你可以设置,也不报错,只不过就是没效果
字体属性
font-weight用来设置字体的字重(粗细)。
值 描述
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值
以上例子:

文本颜色
<style>
div {
font-size: 16px;
/*font-family: "Bitstream Vera Sans Mono", Monaco, "Courier New", Courier, monospace;*/
/*font-weight: bold;*/
/*font-weight: bolder;*/
/*font-weight: lighter;*/
font-weight: inherit;
/*color: blue;*/
/*color: #ff6700;*/
/*color: #FF00FF;*/
/*color: #FF01F2;*/
/*color: rgb(255, 0, 0);*/
/*color: rgb(0, 0, 255);*/
/*color: rgb(198, 88, 95);*/
/*color: rgba(100,200,100, 0.2);*/
/*opacity: 0.1; 透明度 */
}
</style>
文字属性
<style>
p {
/*text-align: left;*/
/*text-align: right;*/
/*text-align: center; 掌握这个就行了,只能跟文本内容居中*/
text-align: justify;
text-indent: 28px;
}
a {
/*text-decoration: underline;*/下划线
/*text-decoration: line-through;*/ 穿线
/*text-decoration: overline;*/ 顶端下划线
/*text-decoration: none; 掌握的*/ 无下划线
}
</style>
背景属性
<style>
div {
width: 800px; 宽
height: 800px; 高
border: 1px solid red; 边框 solid :实线 颜色
/*background-color: red;*/ 背景颜色
/*background-image: url("1234.png");*/ 背景图片
/*background-repeat: repeat-x;*/ repeat: 重复 -x轴
/*background-repeat: repeat-y;*/ repeat: 重复 -y轴
/*background-repeat: no-repeat;*/ no-repeat: 无重复
/*background-position: 200px 350px;*/ position:位置
/*background-position: center center;*/ center: 居中
以下代码可代替以上全部代码
/*background: repeat-x red center center url("1234.png") ;*/
/*background: repeat-x red;*/
}
</style>
边框
边框属性
● border-width
● border-style
● border-color
p {
/*border-width: 10px;*/ 边框
/*border-style: dashed;*/ dashed: 虚线
/*border-color: green;*/ 边框颜色
/*border-left-width: 10px;*/左边框
/*border-left-style: solid;*/左边框样式--实线
/*border-left-color: red;*/左边框颜色
/*border-top-width: 5px;*/ 上边框
/*border-top-style: dashed;*/ 上边框样式--虚线
/*border-top-color: green;*/上边框颜色
/*border-right-width: 5px;*/ 右边框
/*border-right-style: dashed;*/ 右边框样式--虚线
/*border-right-color: orange;*/ 右边框颜色
/* border-bottom-width: 5px;*/ 下边框
/*border-bottom-style: dashed;*/ 下边框样式--虚线
/*border-bottom-color: brown;*/下边框颜色
一下这一条跟上面的同等
/*border: 5px solid red;*/
width: 400px;
height: 400px;
border: 5px solid red;
background: red;
/*border-radius: 50%;*/ 边框半径 ,变径越大,越圆
border-top-left-radius: 100px;
border-top-right-radius: 100px;
border-bottom-left-radius: 100px;
border-bottom-right-radius: 100px;
}
display属性(重要)
<style>
#d1 {
width: 100px;
height: 100px;
background: red;
/*display: none; 掌握*/ 让标签消失(隐藏元素并脱离文档流)
visibility: hidden;
}
#d2 {
width: 100px;
height: 100px;
background: green;
}
/*.c1 {*/
/* width: 100px;*/
/* height: 100px;*/
/* background: green;*/
/* display: inline-block;*/
display:inline-block后块级元素能够在同一行显示
/*}*/
/*.c2 {*/
/* width: 100px;*/
/* height: 100px;*/
/* background: orange;*/
/* display: inline-block;*/
/*}*/
</style>
CSS盒子模型
举例:以快递盒与快递盒为例
快递盒与快递盒之间的距离称为是外边距----------->margin值
快递盒与内部的物品之间的距离称为是内边距---------->padding值
快递盒子的厚度称之为是边框--------------->border表示
物品的实际大小称之为是内容-------------->content来表示
# 调整标签与标签之间的距离使用的是margin值
标签的两个margin值相等时,使用最大的一方为基准!
float浮动
# 浮动可以让两个块儿级元素放在一行
浮动带来的影响
# 父标签塌陷问题,如何解决的
谁塌陷就给谁加一下代码
.clearfix:after {
content: "";
display: block;
clear: both;
}
overflow溢出属性
# 人生中有些事情早晚都要做
# 早就是优势
● overflow (水平和垂直均设置)
● overflow-x(设置水平方向)
● overflow-y(设置垂直方向)
相关图片:

定位
1. static-------->静止的----->默认情况下,所有的标签都是不能够移动的
2. 相对定位:就是相对标签自己原来的位置定位----->relative相对的
3. 绝对定位:就是相对于它的父标签进行定位,如果没有父标签,就相对于body标签---->absolute绝对定位
# 如果相对于父标签移动,前提是父标签必须是可移动的,言外之意就是父标签先设置:
position: relative;
4. 固定定位:就是相对于浏览器窗口定位
合集:
前端之css
分类:
python从入门到放弃



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人