阴影画布实现例子
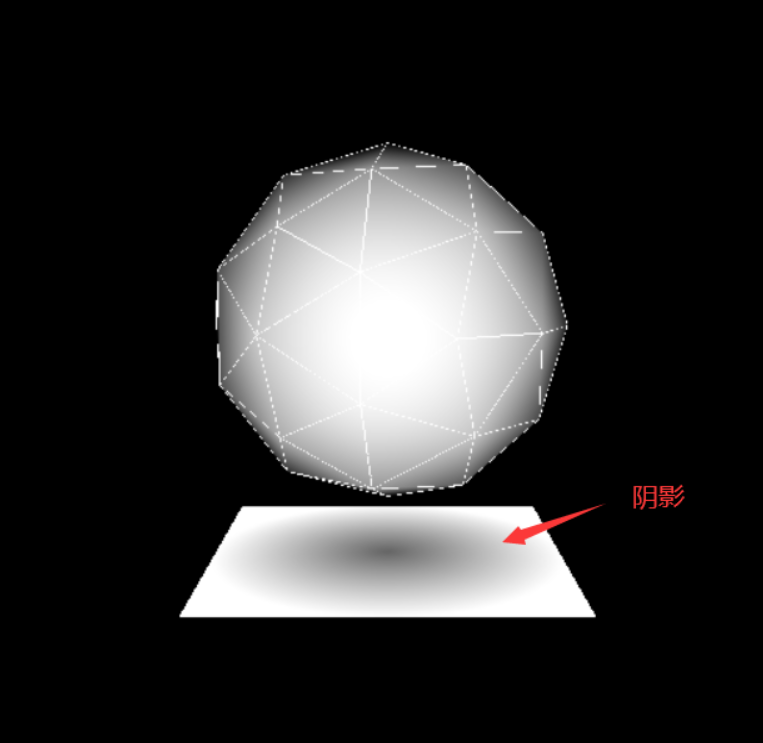
效果图:

实现代码:
//创建阴影画布
//创建画布
var canvas = document.createElement('canvas');
//设置画布大小
canvas.width = 128;
canvas.height=128;
//创建一个用于在画布上绘图的环境
var context = canvas.getContext('2d');
//创建一个放射性渐变
var gradient = context.createRadialGradient(canvas.width/2,canvas.height/2,0,canvas.width/2,canvas.height/2,canvas.width/2);
//在画布渐变开始位置添加一种颜色,
gradient.addColorStop(0,'rgba(100,100,100,1)');
//在画布渐变的最后位置添加一种颜色,
gradient.addColorStop(1,'rgba(255,255,255,1)');
//填充方式就是刚才创建的渐变填充
context.fillStyle = gradient;
//实际的在画布上绘制渐变。
context.fillRect(0,0,canvas.width,canvas.height);
//阴影画布转成纹理
var texture = new THREE.Texture(canvas);
texture.needsUpdate = true;
//将阴影纹理用于材质上
var shadowmaterial = new THREE.MeshBasicMaterial({map:texture});
//创建一个平面
var shadowGeometry = new THREE.PlaneGeometry(300,300,1,1);
//平面与材质结合(创建三个网格模型,并加入到场景中)
var mesh = new THREE.Mesh(shadowGeometry,shadowmaterial);
mesh.position.y = -160;
mesh.rotation.x = -Math.PI / 2;
scene.add(mesh);
//带边框的20面体
const geometry = new THREE.IcosahedronGeometry( 150, 1 );
var materail = new THREE.MeshPhongMaterial({
color:0xffffff,
flatShading: true, //定义材质是否使用平面着色进行渲染。默认值为false。
shininess:0 //.specular高亮的程度,越高的值越闪亮。默认值为 30。
});
var wireframeMaterail = new THREE.MeshBasicMaterial({
wireframe:true, //wireframe将几何体渲染成线框;
transparent:true //transparent 定义材质是否透明
});
object = new THREE.Mesh(geometry,materail);
var object2 = new THREE.Mesh(geometry,wireframeMaterail);
object.add(object2);
object.position.y = 40;
scene.add(object);


