CSS实现table单边框
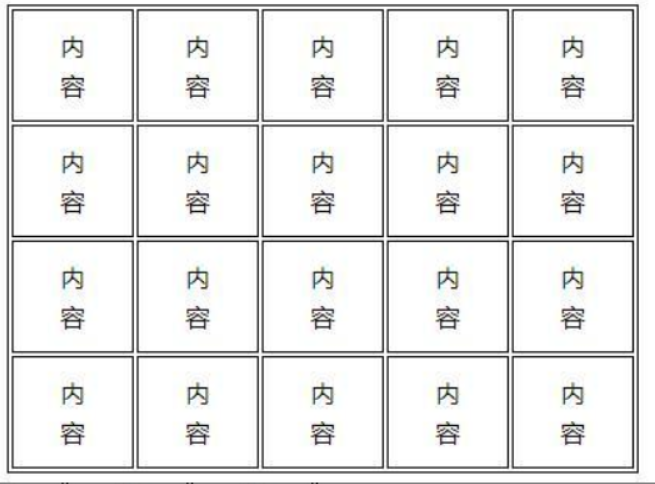
table直接加边效果:

table,table td{
border: 1px solid #000;
}
table td{
padding: 10px 30px;
}
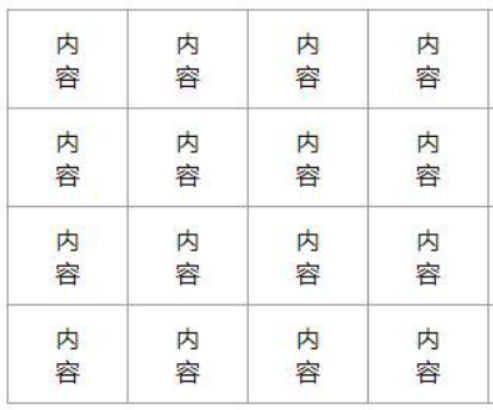
table单边效果:

table {
width: 200px;
border-top: 1px solid #999;
border-left: 1px solid #999;
border-spacing: 0;/*去掉单元格间隙*/
}
table td {
padding: 10px 30px;
border-bottom: 1px solid #999;
border-right: 1px solid #999;
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步