Node.js入门学习笔记
NodeJs是js的运行时,意味着可以在浏览器外运行js。可以使用nodejs来构建服务器端应用、CLI应用、Web API,甚至用electron构建桌面端应用。
使用nvm来管理node版本。
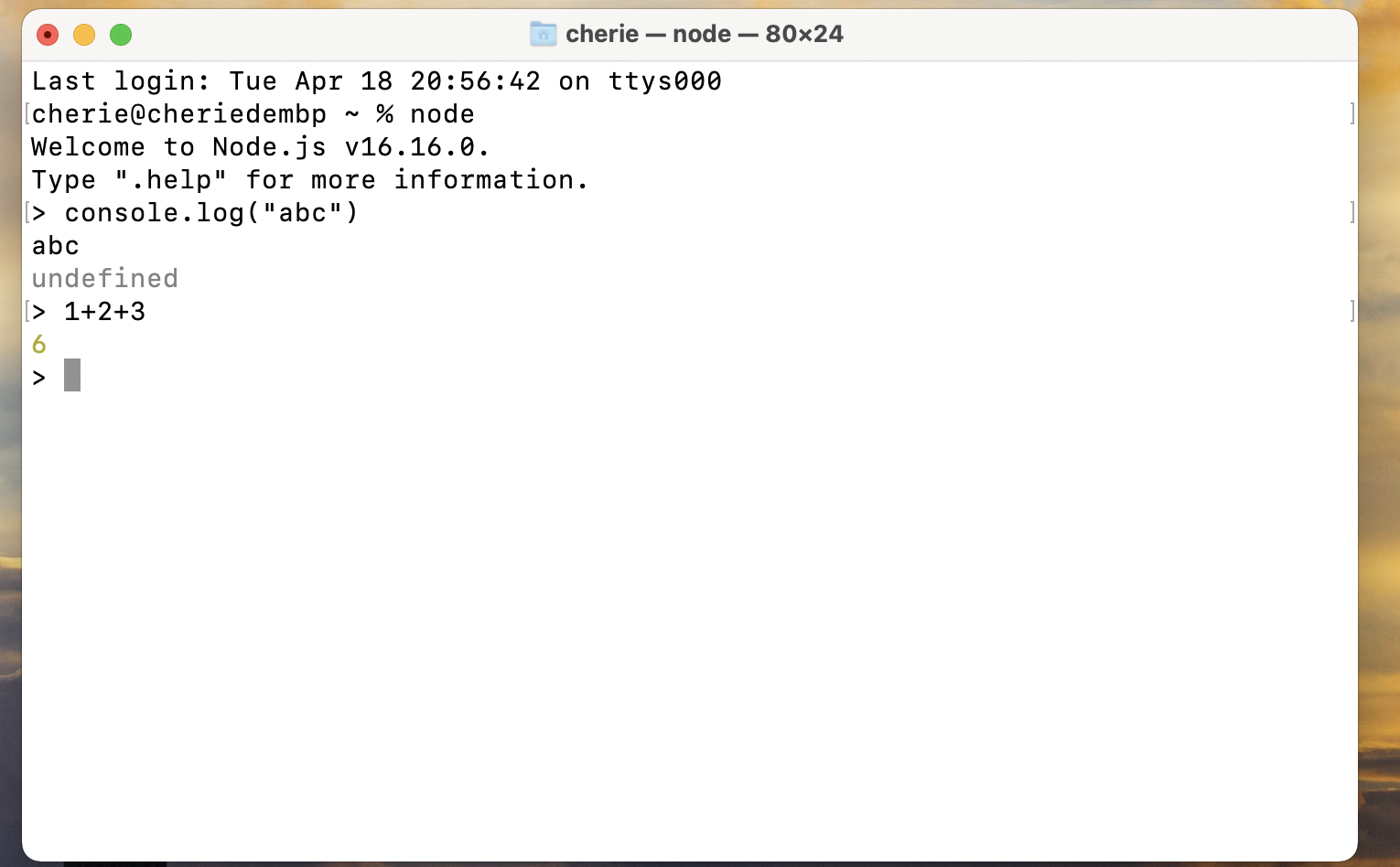
在终端输入node 进入REPL环境,可以测试和执行代码,mac系统使用control+d退出REPL环境。
执行某个js文件:node xxx.js

在vscode中必须安装的拓展
Document This:注释工具
ESLint
npm Intellisense:快速导入包
Prettier
REST Client:可以将http发起的api请求放在单独文件中
创建第一个Node项目
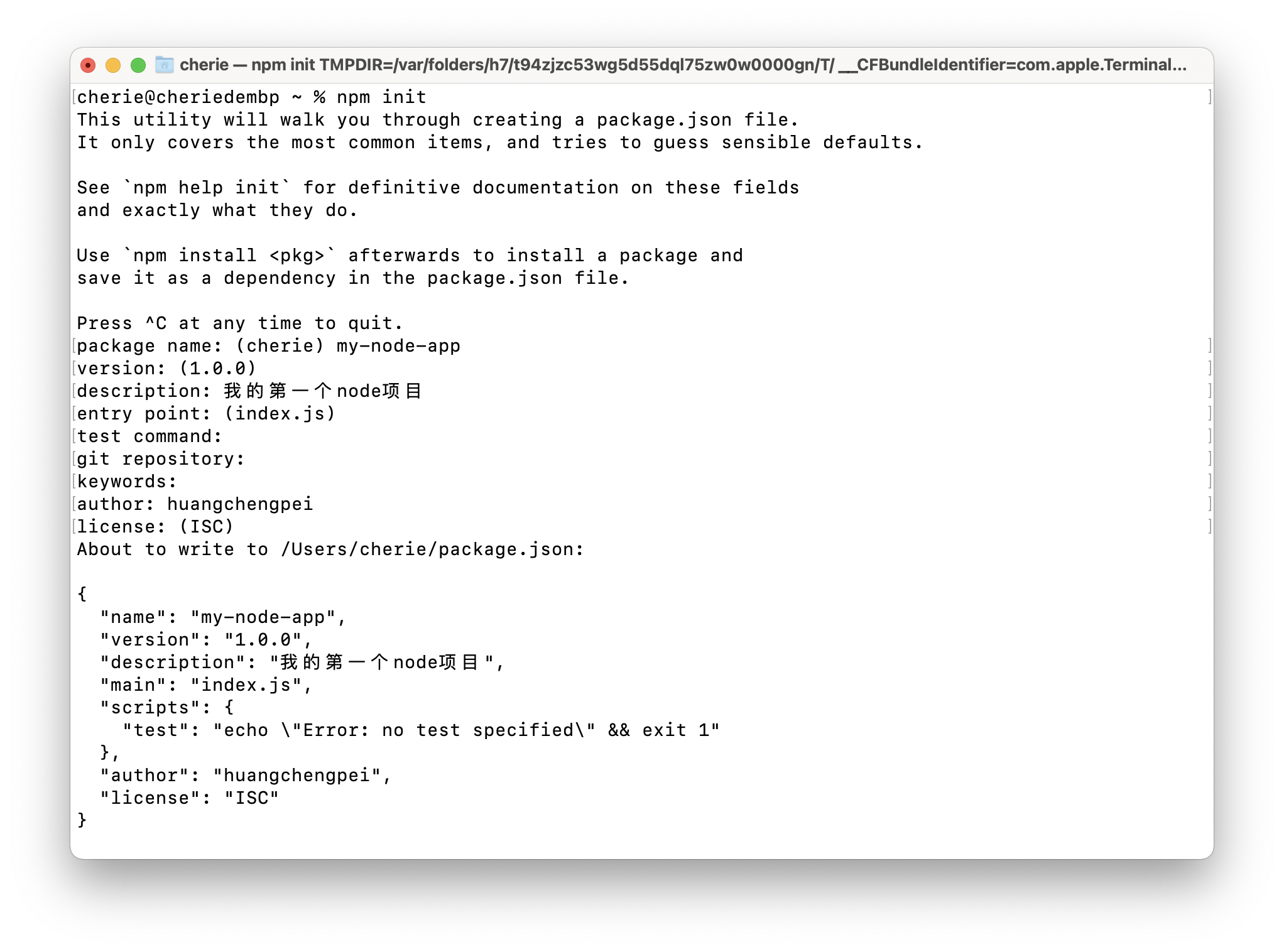
npm init 然后完成创建package.json的步骤
code package.json 打开vscode

lock文件是什么
每当package.json和node_modules下的文件被npm修改,lock文件就会更新。用来保证依赖项安装的相同,包括不同机器不同时间的所有依赖关系。
此文件需要提交到仓库中,防止与其他开发者之间出现无法构建的现象。还有一个原因,没有这个文件就不能执行npm ci指令,npm ci和npm install类似,但它在自动化环境中运行,就是基于lock文件安装所有依赖项。
如何更新依赖项
键入npm outdated,会列出过期的包。黄色文字代表现有最新的包,但版本不在你的package.json文件可更新范围;红色文字代表在可更新范围,可以放心的去更新。
键入npm update,会更新所有红色的包至最新版,
如何指定匹配更新版本?
package.json中可以看到3个数字组成的版本号,分别为主版本(大号)、次版本(中号)、补丁版(小号)。
^脱字符:表示你允许中号和小号版本更新,禁止大号更新,通常可以安全更新;
~:限制只能更新小号,对关键包很有用(编译器或Linter),有时也是有新功能必须要更新;
*:取代大号的位置,表示允许任何更新,总是会更新到最新版本;
不想有任何更新就不加符号。
如何更新黄色的包?
npm install express@latest
(Version Lens扩展可以检查包更新)
漏洞管理
npm audit 可以获取漏洞的种类信息,哪些包受影响,以及如何去解决
npm audit fix 会尝试通过更新包来解决问题(在可用的版本范围内)
npm audit fix --force 允许更新版本范围外的(可更新主版本)
处理文件系统
在Node应用中,你可能会去处理文件系统,是否读取配置文件、为web服务抓取静态文件、或将日志写入磁盘。
通常会用到fs和path。
fs模块:与文件系统交互,最常用方法是readdir,如果同步版本就是readdirSync,该方法从初始路径开始,接着返回字符串数组,含有该文件夹中所有可找到的文件。可以写入选项,像withFileTypes: true,就会返回一系列对象而不是数组字符串,包含文件的元数据,就可以确定某个东西是文件夹或者磁盘上的文件。
path模块:给我们文件系统路径信息,不必去操作文件系统自身,通过该模块可以查看路径扩展、查看文件名字、以及路径内使用的分隔符,确保知晓操作系统特定的文件分隔符(/\朝向问题)
以列表来显示内容
const fs = require("fs").promises;
async function main(){
await findSalesFiles("stores");
}
main();
/*async function findSalesFiles(folderName){
const storeFiles = await fs.readdir(folderName); // readdir不会递归
console.log(storeFiles); // "stores" 文件夹下的文件名组成的数组
}*/
async function findSalesFiles(folderName){
let saleFiles = [];
const items = await fs.readdir(folderName,{ withFileTypes: true });
for(item of items){
if(item.isDirectory()){ // 判断是目录,进行递归
saleFiles = saleFiles.concat(await findSalesFiles(`${folderName}/${item.name}`));
} else {
if(item.name === 'sales.json'){
saleFiles.push(`${folderName}/${item.name}`);
}
}
}
return saleFiles;
}
path模块
__dirname指的是当前文件所在文件夹的绝对路径。如何在Node.js中使用__dirname
path.join(_dirname, "stores")
为了规范化文件分隔符,需要用到path模块。join会给我们提供多路径,所有路径段都会准确。不需要自己写路径分隔符,避免了不同操作系统中分隔符不一致的问题。
path.extname(filename)
获取路径的后缀名
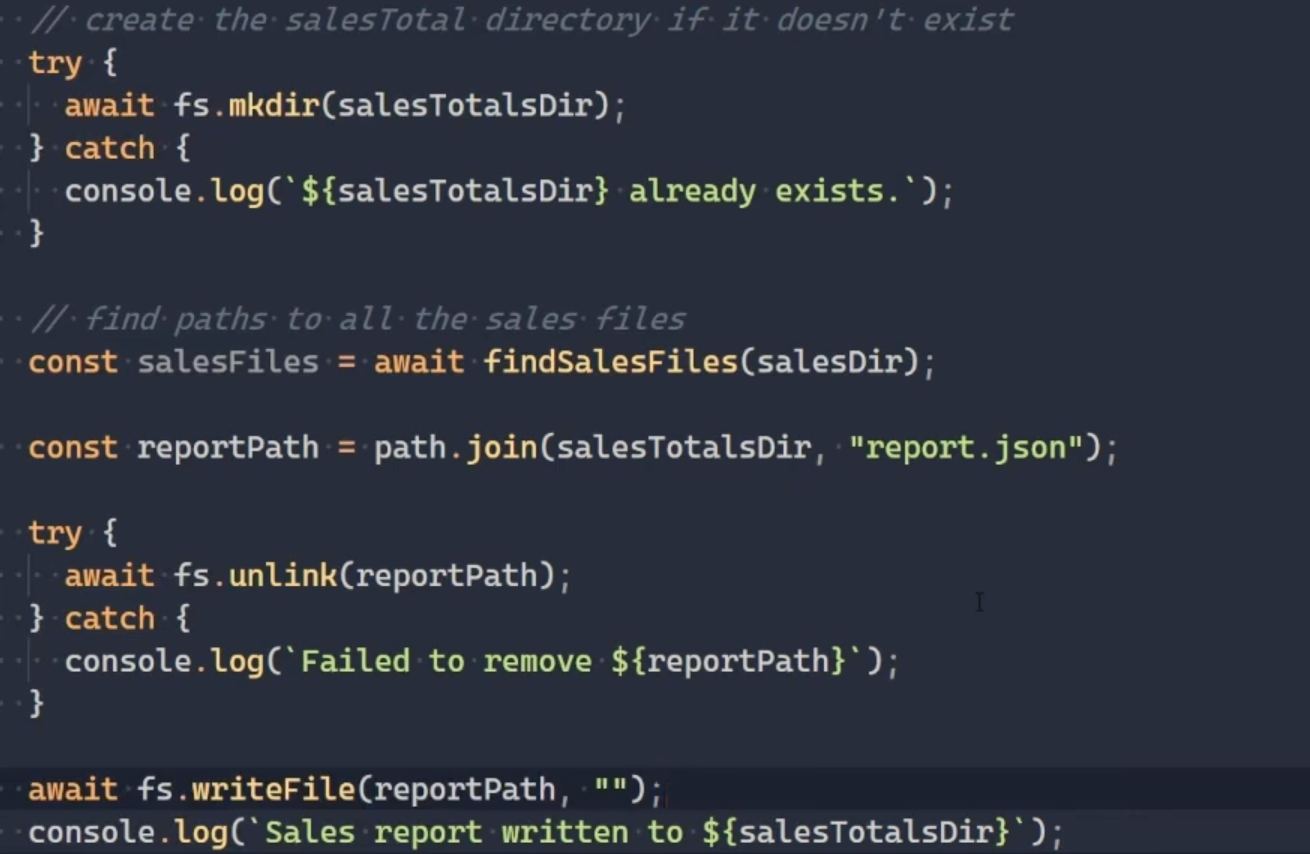
创建文件夹
要创建新目录,会用到mkdir(生成目录函数的缩写),会以promises返回,仍然是异步的。如果文件夹已存在,就会抛出错误,可以使用try/catch来处理。可以帮助减少node中的冲突条件,因为node是异步的。测试文件是否存在的同时,也尝试去创建,然后优雅的去处理潜在错误。
writeFile工作方式:我们要运行他,通过要生成的文件路径,以及文件中的内容,是异步的所以还是用await。默认writeFile会在添加模式下打开文件,表示如果存在了就添加到该文件。
在node中移除文件使用unlink方法,还是使用try/catch以防文件在磁盘上不存在

如何读取更新json文件
readFile函数会给我们一个文件的buffer,不是常规内容,但JSON.parse可以传入buffer,可以很好的准确读取内容。如果想指定内容类型,解析为csv文件, 就需要指定第二个参数——文件类型编码(如utf8)
最后需要更新下运行方式:await fs.writeFile(reportPath,JSON.stringify(report,null,2))
用Express创建API
express是一个库,让你可以相对快速支持RESTful API,甚至可以创建一个基于服务端全功能web应用。
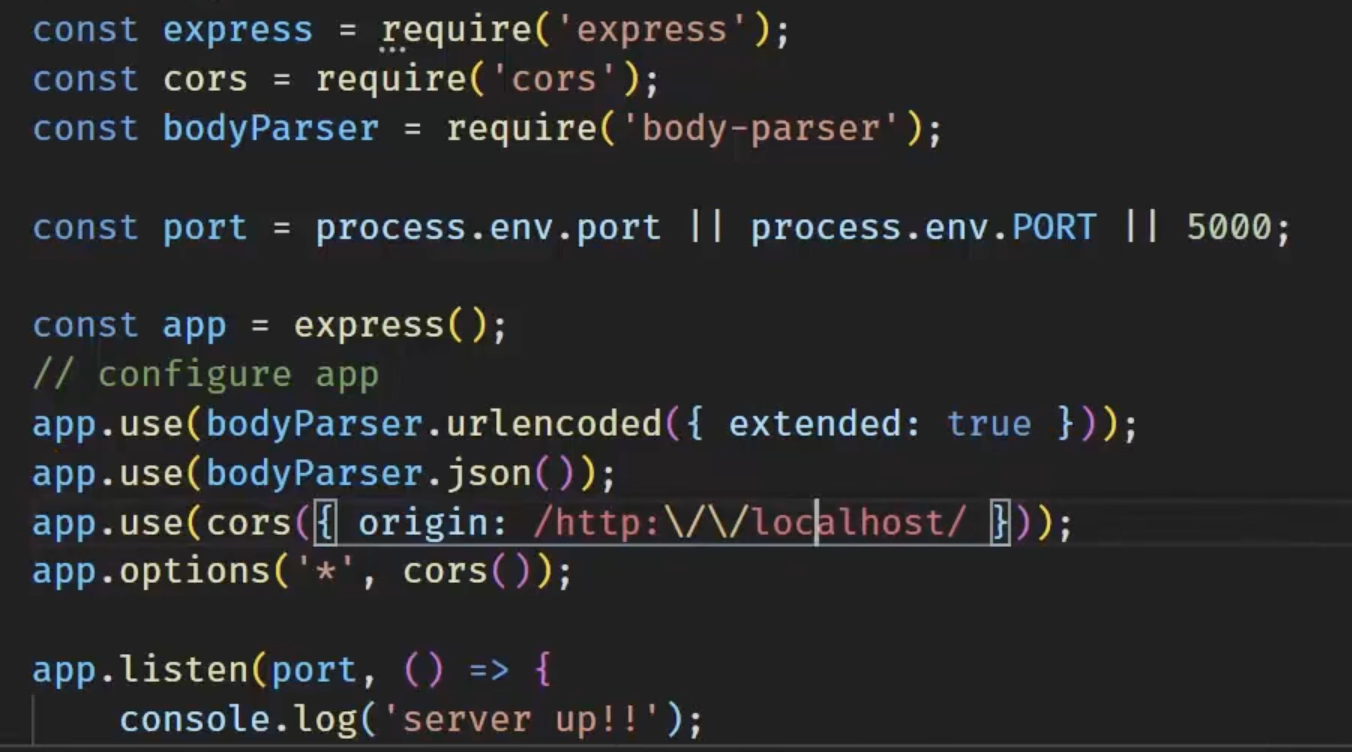
还需安装以下库:
body-parser 会帮助我们管理信息,发送给我们在构建的api。帮助我们读取用户/客户端发送给服务器的信息。
cors 可以实现跨域资源共享。可以控制请求来源,默认只能使用浏览器访问服务端api,通过cors就可以指定来自其他地方,允许设置某个站点只有客户端可访问,其他正常和服务器交互。
nodemon 算助手函数或包,当每次改动包就帮我们自动重启应用;

创建Get请求
路由的核心是客户端或用户如何请求一些东西,无论是数据、操作还是我们的其他应用。通常就是客户端指定url,他们也许会发送一些信息,就会有函数被执行来响应这些。
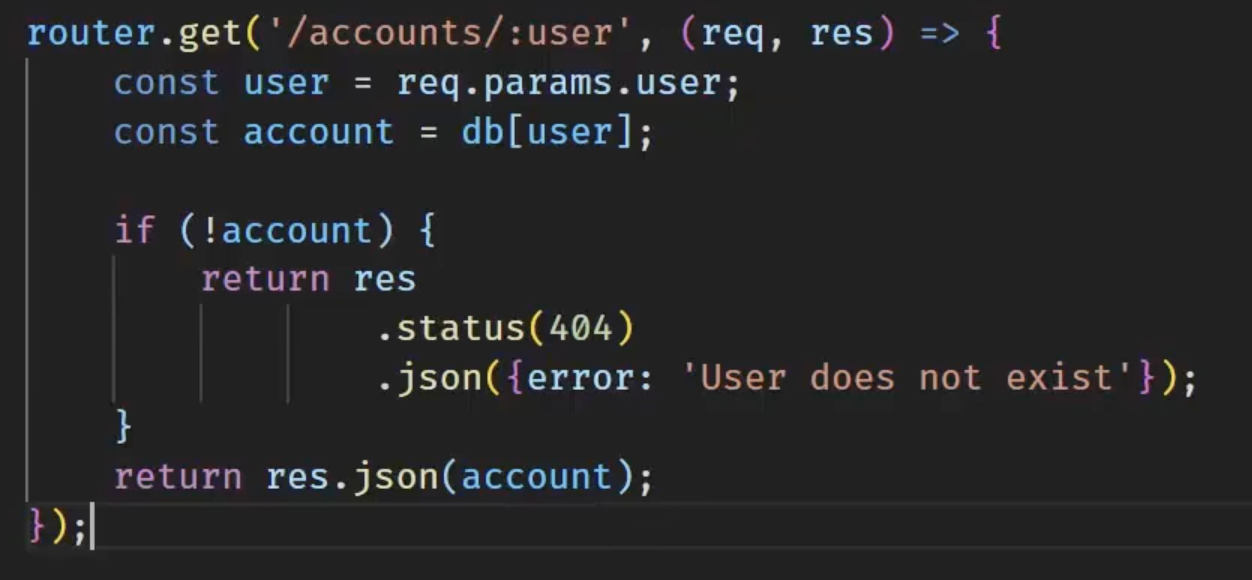
router.get 第一个参数指定路径,如果导航至该路径就要做出响应。处理要用到两个参数,request包含从用户那里发来的信息,response是发送给用户的信息。
(Simple REST Client 是VSCode中的扩展,可以用来发送请求)
const package = require('./package.json')
const apiRoot = '/api'
// configure routes
const router = express.Router();
router.get('/',(req,res) => {
res.send(`${package.description} - v${package.version}`)
})
//register all our routes
app.use(apiRoot,router);
创建post请求
当说到REST的终点,REST通常会通过不同的方法定义不同的操作,创建新项传统用post。post会在主体中发送信息,通常要先从request对象中获取body,因为它包含我们发送的json信息。之前在bodyParser配置的,会为我们自动将发送的主体内容转为JSON。


