Web开发技术发展历程(笔记)
欢迎关注公众号,进入公众号,查看全文,更多内容,谢谢!

1 发展历程
1.1 早期
早期Web服务器只简单地响应浏览器端的请求,返回静态的HTML。
1.2 中期
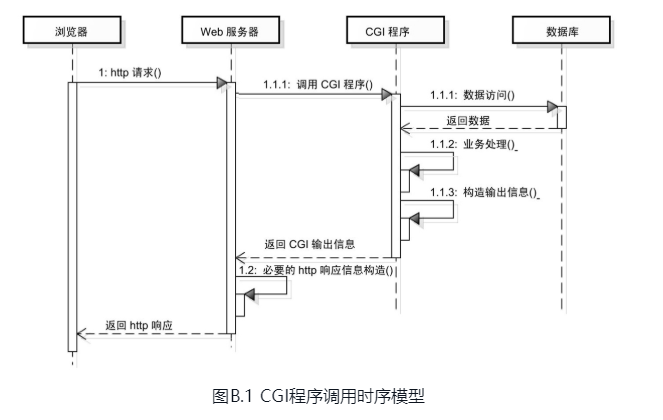
CGI处理动态请求的huangchanghuan 基本过程如图B.1所示,Web服务器将请求数据交给CGI程序,CGI程序进行运算处理,生成HTML输出,通过Web服务器返回给浏览器。

缺点 : 一般来说CGI技术(广义上也包括Java Servlet)被称作脚本模式,CGI程序需要解析HTTP请求,处理业务逻辑,并在输出流中构造响应信息的HTML。这种技术的优点和缺点是同一个特性——可以在CGI程序中做任何事情。CGI程序在获得最大处理能力的同时,也给开发人员带来了麻烦:负责编写业务逻辑程序的程序员不擅长处理HTML,而负责页面构造的美工人员则对程序束手无策。同样维护这样的程序也是一个噩梦,业务代码和页面语法耦合在一起,让人无从下手。
优化 : PHP及随后ASP、JSP的出现改善了这一局面,与CGI在程序中输出HTML流正好相反,开发人员可以在HTML中嵌入程序代码。这种模式被称作服务器页面模式。直到现在,PHP仍然是许多中小型网站建站首选技术,和Apache、MySQL、Linux共同组成一个强大的Web开发平台,被称作LAMP。
1.3 后期
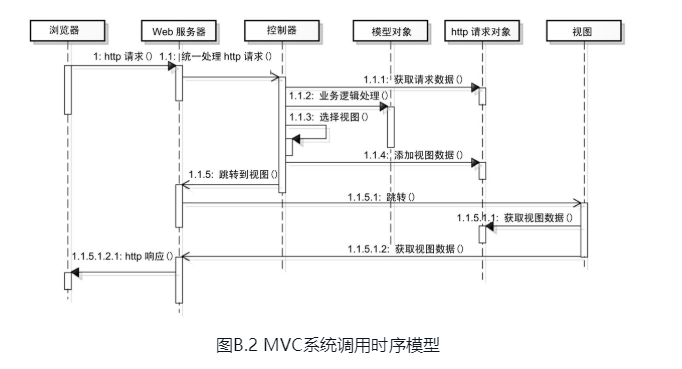
既然CGI程序擅长处理请求信息,而服务器页面擅长构造响应页面,那么能不能将两者结合起来呢?答案就是MVC(模型-视图-控制器)模式,如图B.2所示,控制器接收处理所有的HTTP请求,根据请求信息将其分发给不同的模型对象处理,再根据模型处理结果选择构造视图,得到最终响应信息。使用MVC模式可以很好地分离模型与视图,使二者完全解耦,互相影响降到最低。

模型和视图分离为系统开发维护带来了诸多好处,为目前Web开发流畅的分层架构模式奠定了基础。分层模式可以更进一步分离关注面和降低系统的耦合性,通过分层,隔离上层对下层的直接依赖,上层设计无需过多考虑下层实现;各层之间较少耦合,只要保持接口规范不变,各层可以随意替换和复用。Web开发中通常将服务端划分为三层:表现层、业务逻辑层和数据源层。表现层完成视图展现和用户交互;业务逻辑层实现系统的核心逻辑;数据源层负责数据存储、交换和通信。这种层次划分是逻辑上的,物理部署上多个层会作为一个应用部署在一起。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步