一、项目进度
今天增加了长按删除任务的功能,并且增加任务和删除任务后,主页面都能第一时间同步显示,此外,还把任务条的截止时间转换成了“还有多长时间后截止”的形式
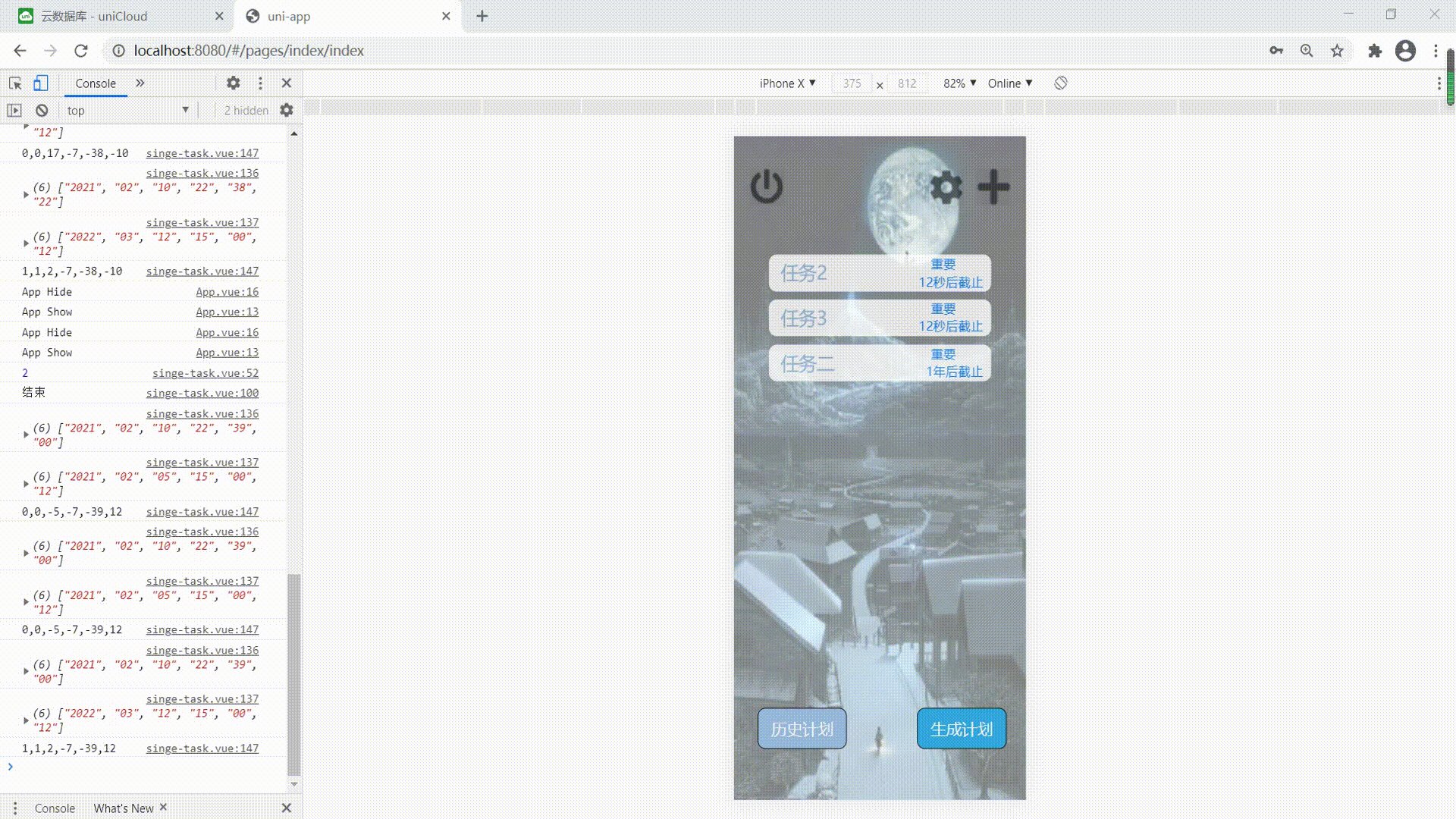
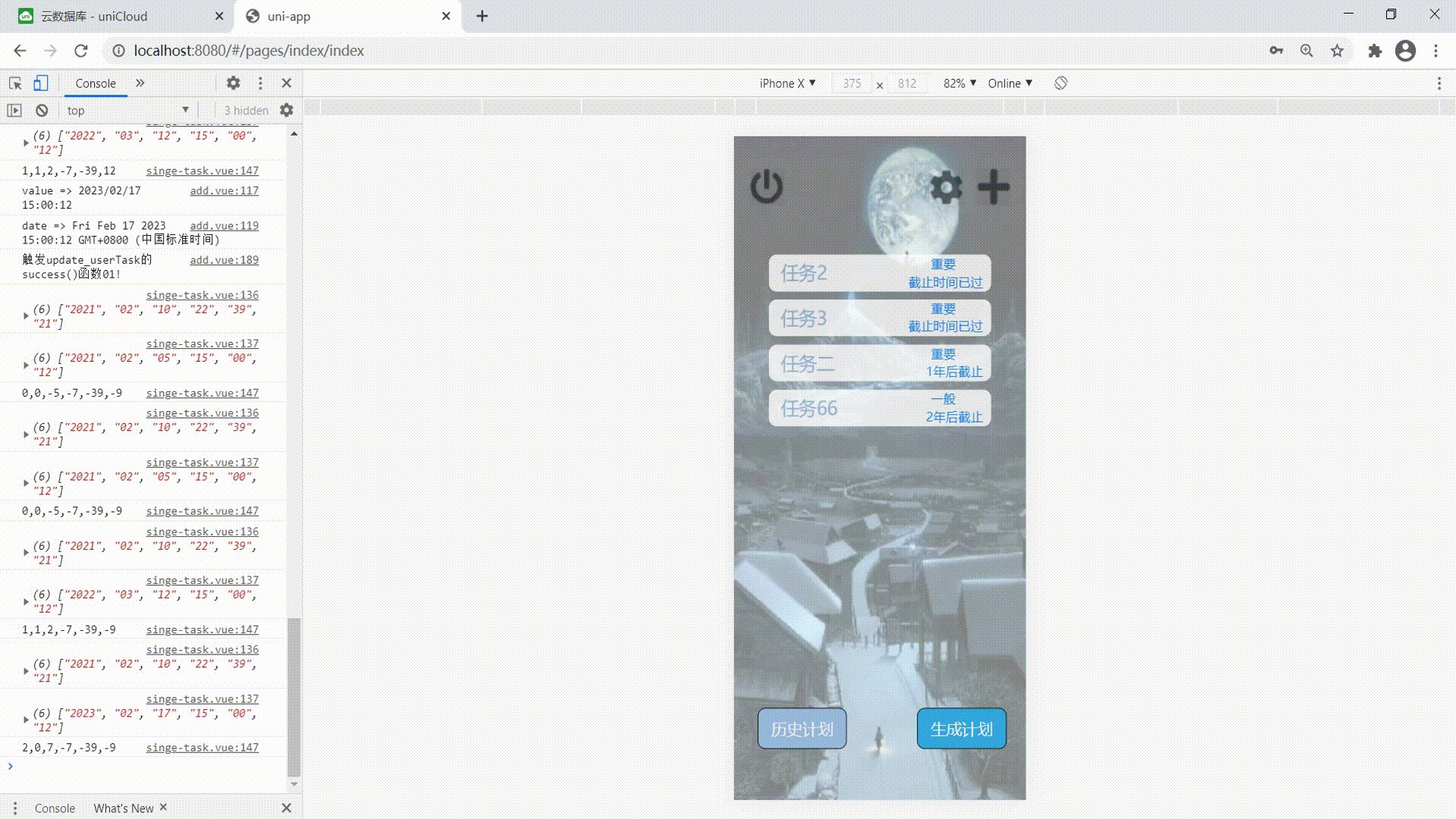
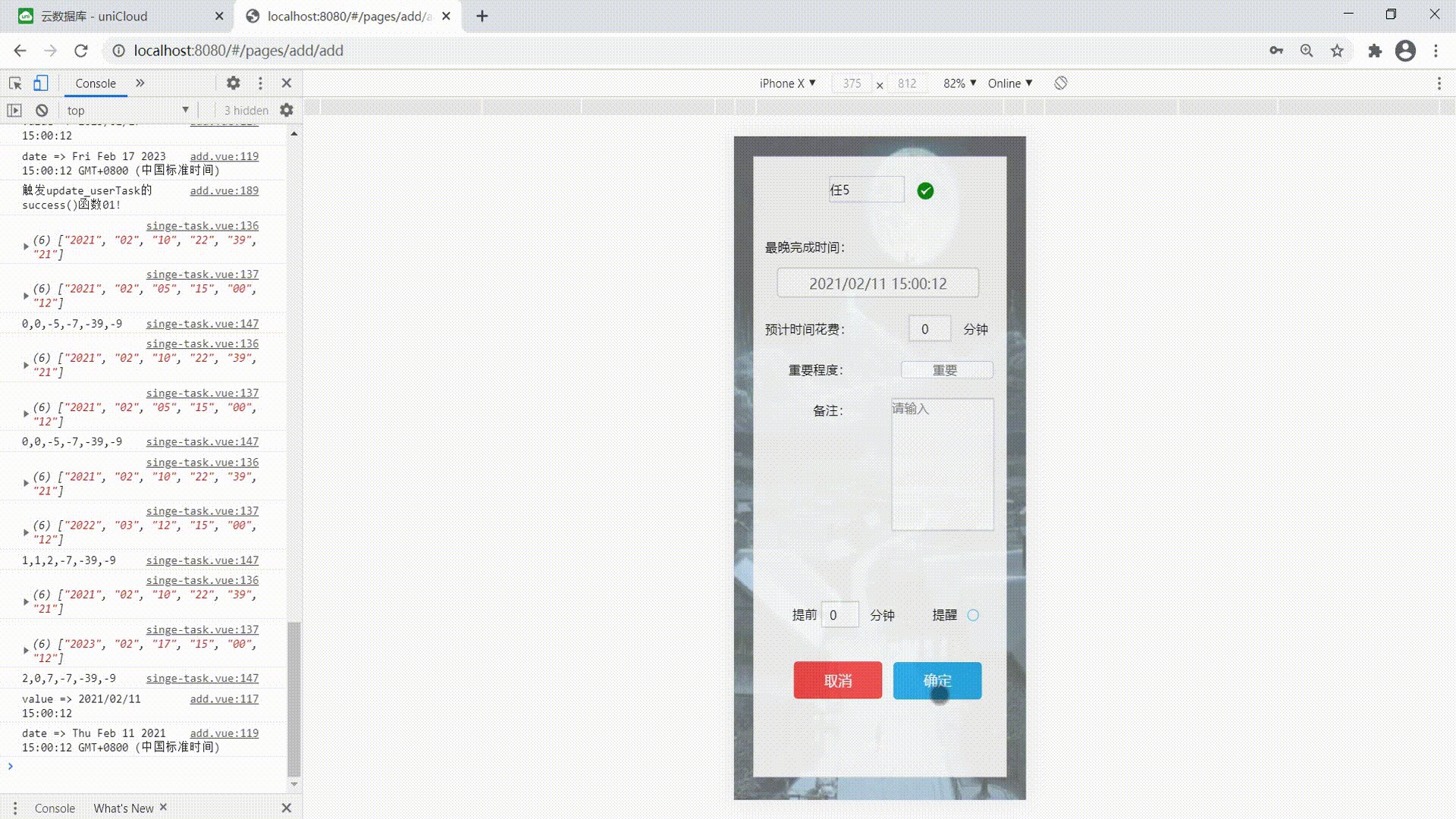
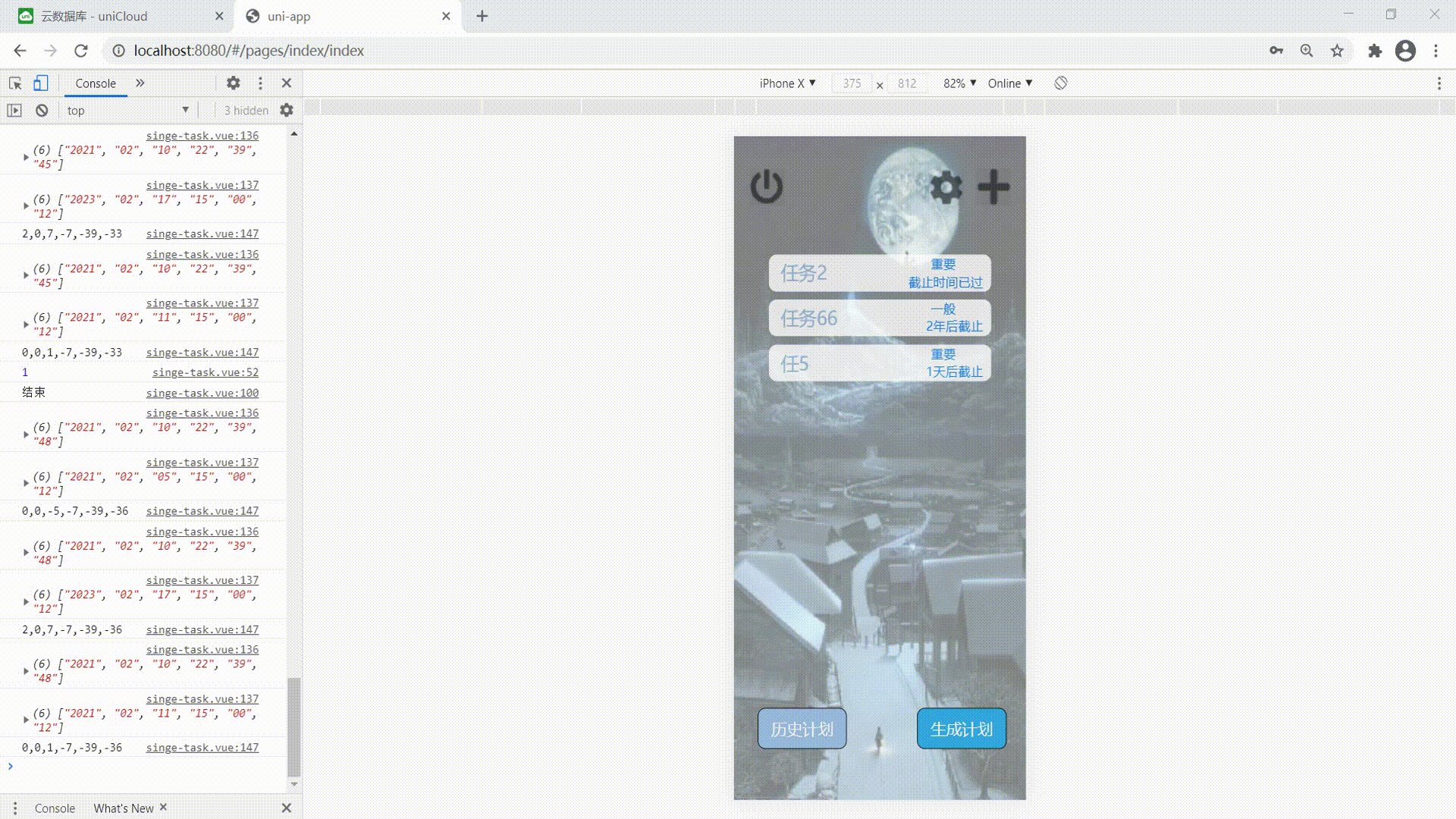
二、效果演示

三、遇到的问题
从可以添加任务并且显示到主页面开始,主页面任务的不及时显示就一直是一个问题,这就导致了我们添加任务后,在主页面看不到对应的任务,只能通过重新登录的方式才能看到
解决方法:
1. 把跳转函数uni.navigateTo写在提示框的success()里面,这样只有用户点击了提示框的“确定”按钮后,页面才会开始跳转,防止数据还没刷新页面就先跳转的情况发生
2. 在页面跳转前,先从数据库获取任务列表的数据,赋值给全局变量
getApp().globalData.task_array = son_res.result.taskArray.taskArray
uni.showModal({
title: '提示',
content: '任务删除成功!',
showCancel: false,
success(){
// 跳转至主页面
uni.navigateTo({
url:'../index/index',
success() {
},
fail() {
}
})
}
});
四、明天的目标
1. 让用户从主页面点击任务条后可以看到对应的任务详情,并且修改任务信息(这个也许要花不少时间,因为今天实现的长按任务删除功能,在每个任务条上都设定了定时器,无论单击、双击还是长按,都会使定时器开始计时,无法触发其他事件,或许需要其他方法绕开定时器)
2. 目前任务列表无法存放过多任务,超过9个任务,多余的任务便会被顶到屏幕外,因此要做一个滚动条让任务列表显示更多的任务




