一、项目进度
今天把index界面的单个任务singe_task组件化了,并且成功同步了用户的任务个数和任务内容,使其与云数据库的内容一致,今天实现任务内容同步的时候走了一个弯路,之前认为index界面的几个任务要单独设立一个变量task_num来确定,但其实可以直接传递任务数组task_array,根据数组中元素个数来确定任务个数
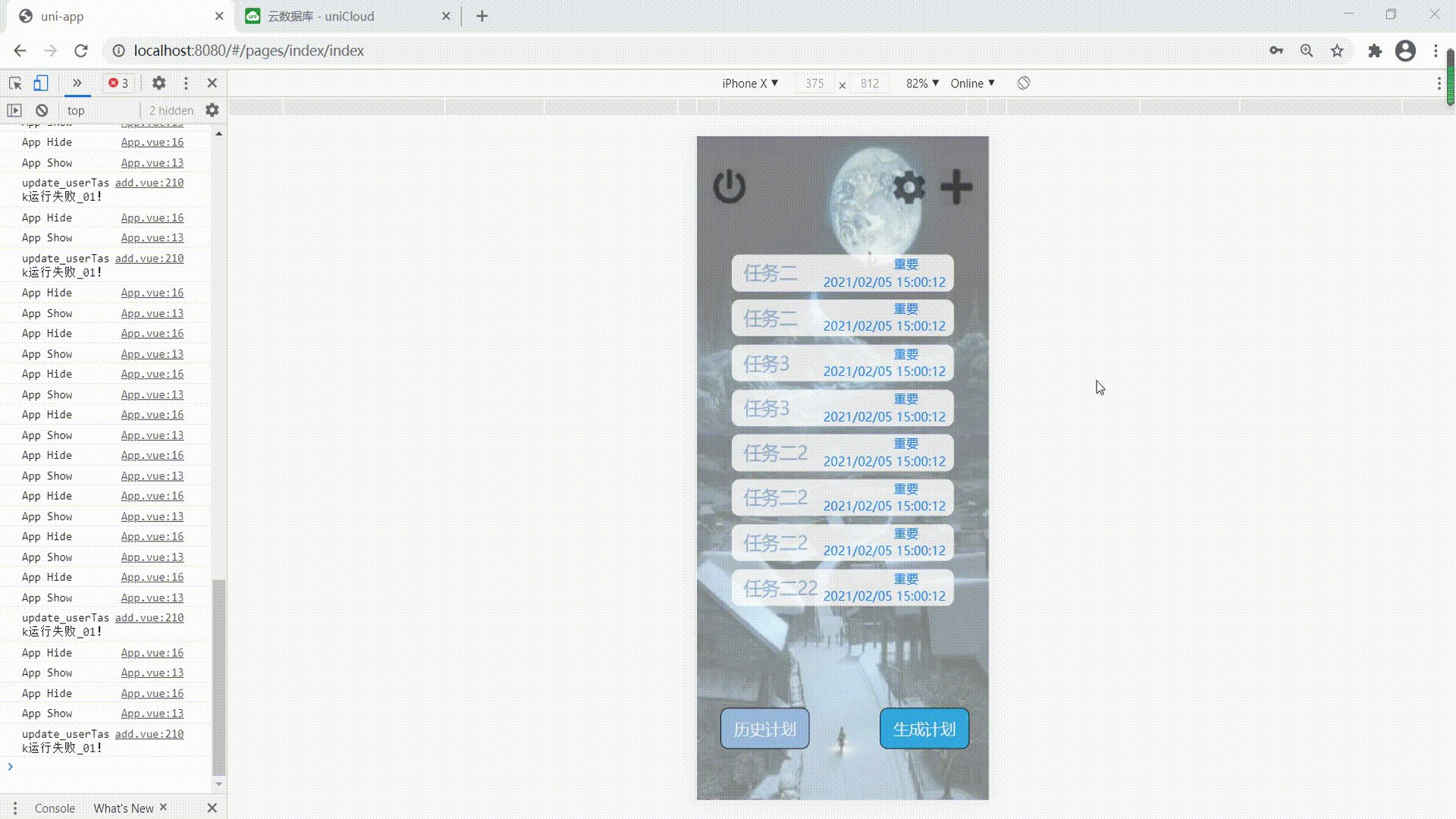
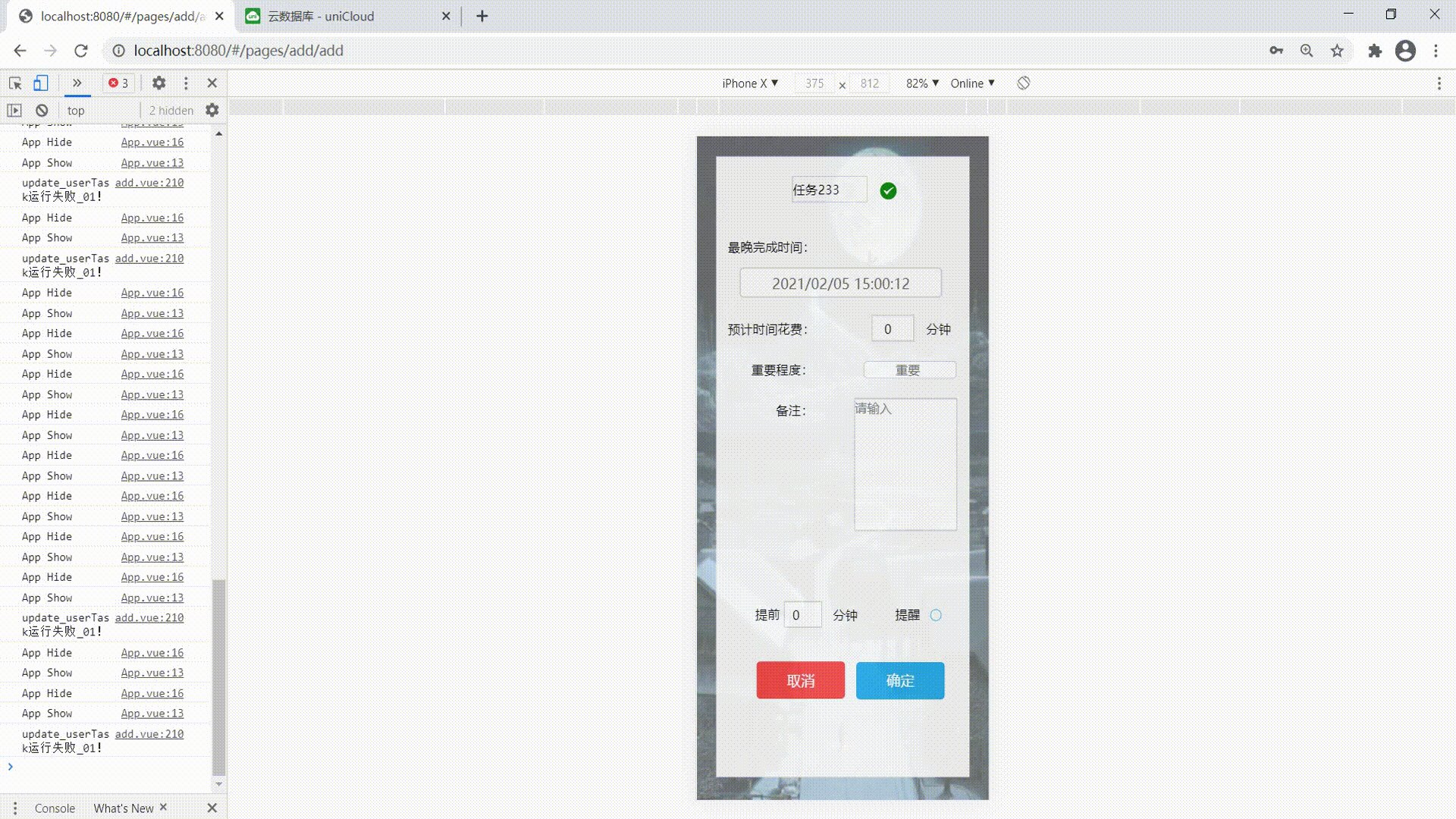
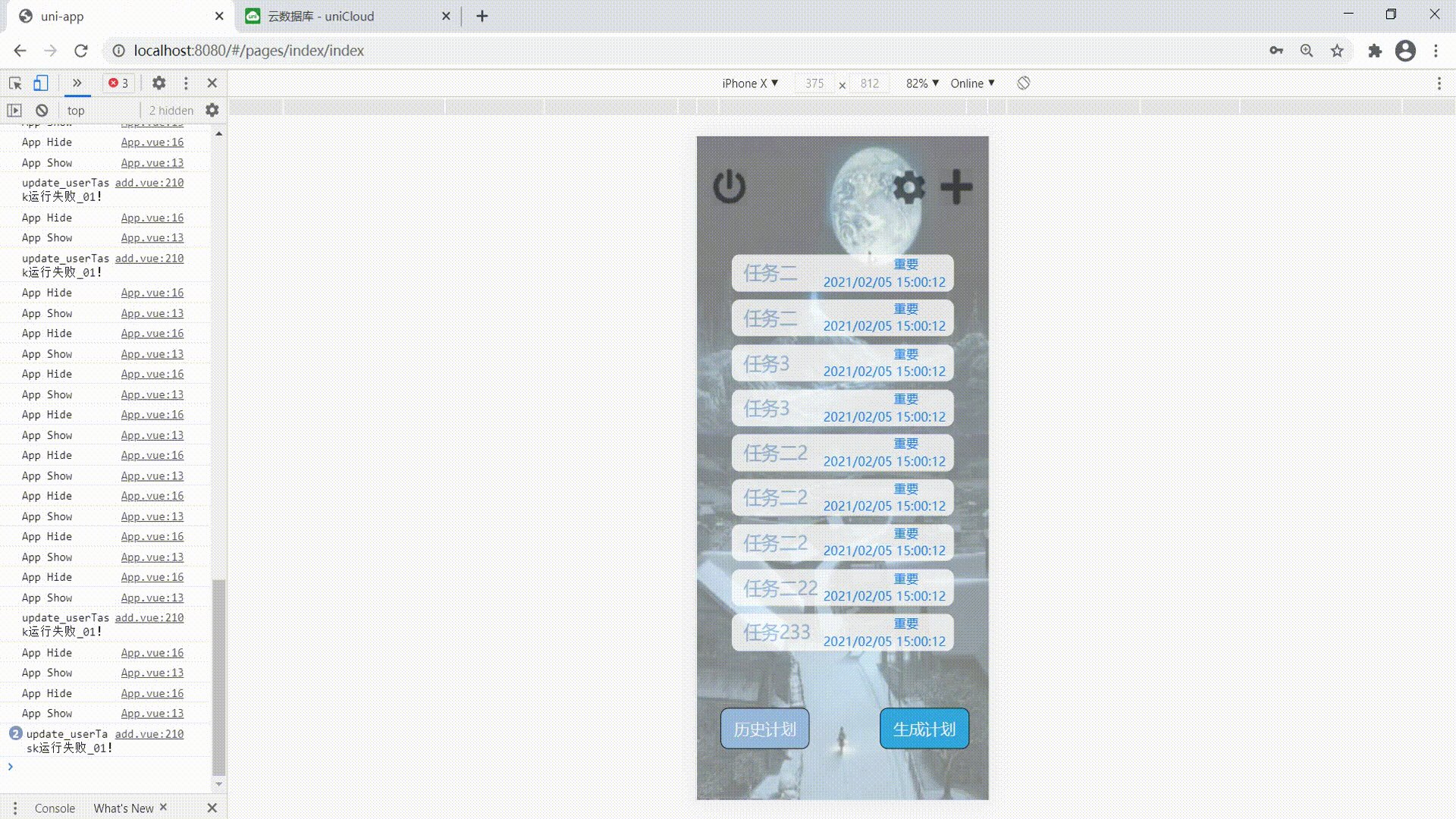
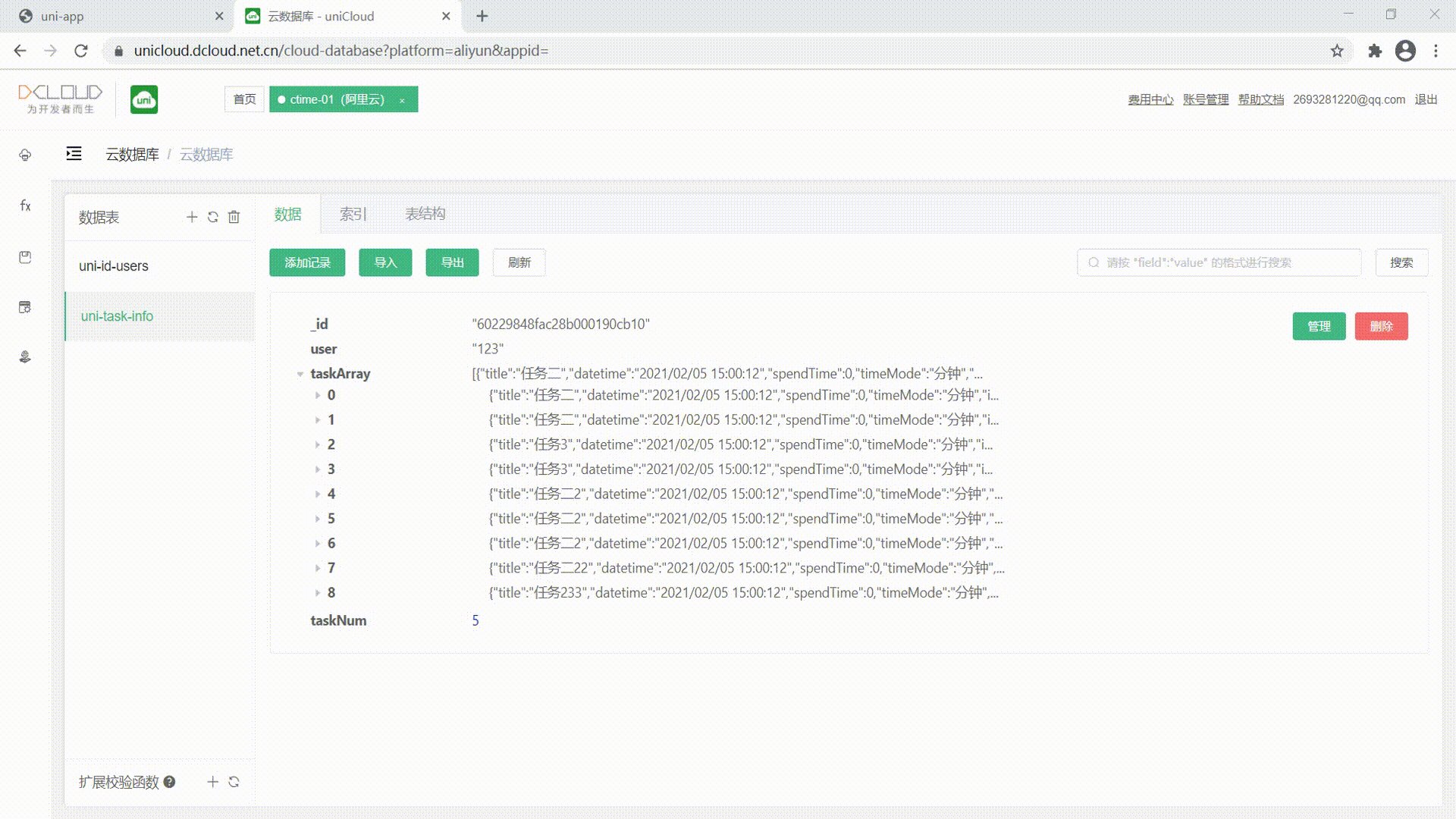
二、效果演示

三、遇到的问题
<view v-for="num in task_num">
<singe-task></singe-task>
</view>
原计划用v-for循环单个任务,根据云函数返回用户任务的数量task_num,来决定生成多少个任务
<script>
import singe_task from '@/components/singe-task/singe-task.vue'
export default {
components:{
singe_task
},
data() {
return {
title: '', // 空任务名,只为调用云函数
task_num: 0, // 任务数量
}
},
onShow() {
uniCloud.callFunction({
name: 'get_userTask',
data: {
cloud_user: getApp().globalData.user, // 用户名
cloud_taskName: this.title, // 当前任务名
},
success(res) {
this.task_num = res.result.task_num
},
fail() {
}
});
}
}
</script>
但是根据云函数返回的task_num来更新页面data数据,是在页面渲染之后的,这就导致了v-for先根据data中的默认数据来渲染任务数,随后云函数给data传值,v-for却不再渲染了
解决方法:
创建一个全局变量task_num来存储当前用户的任务数量,并且在用户登陆成功的时候,就从数据库获取用户信息,对全局变量进行赋值,等载入主界面的时候,再读取全局变量,显示对应的任务数量
带来的问题:
由于login界面要读取两次云函数,且要等待云函数执行完毕后才能进入index界面,登陆成功后加载的时间变长了
PS : 后续我改进了一下,用task_array来代替task_num,需要的数据中task_array是必须的,主页面的任务信息同步由它实现,但是task_num的数据完全可以由task_array获得,虽说删掉了一个变量,但是login界面还是要读取两次,希望打包成app后不会这么卡,不然就需要另外一种方法来传递数据了
四、明天的目标
完成任务的删除功能,目前主页面的任务条显示的是截止时间,但是需要调整一下变为距离截止时间还有xx分钟,这个计算模块需要实现,另外还需要在add界面切换到index界面的时候添加一个页面刷新,不然index页面的任务在添加任务后不能及时显示




