记录vue通过Nginx打包部署在子目录的解决办法
1:因公司很多项目都布置在同一个端口下。现需要通过www.****.com/project/login 访问项目

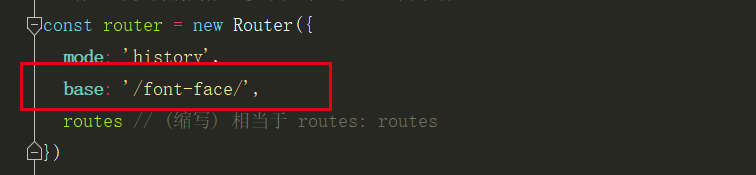
加上base,这样整个单页面应用程序全部在font-face下
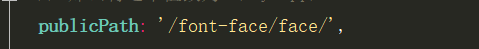
2.vue.config.js文件,

因为我将项目打包放置在了/font-face/face/'目录中
3:nginx的配置了

try_files $uri $uri/ @router; 因为时history模式,所以避免页面刷新访问404错误
root /root/font-face; 注意,这里不要指到fce层目录下
琢磨了挺久了,先自己记录一下


