2020软件工程作业05
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 这个作业的目标 | 第二次结对编程项目 |
| 作业正文 | 如下所示 |
| 其他参考文献 | 百度 、 W3school |
一、成员信息
| Github项目地址 | https://github.com/hesenbai/20177642-20177625 |
|---|---|
| 20177642何昆佰 博客地址 | https://www.cnblogs.com/hesenbai/p/12718594.html |
| 20177625黄波 博客地址 | https://www.cnblogs.com/huangbo123/p/12718533.html |
| 在此特别感谢刘超然、高洁两位同学的鼎立相助,从老师布置作业开始,我们就一直QQ电话为我们答疑解惑!!!!!! | |
 |
|
 |
二、具体分工
何昆佰:HTML,js的代码编写
黄波:查找相关资料,博客撰写
三、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(小时) | 实际耗时(小时) |
|---|---|---|---|
| Planning | 计划 | 0.5 | 0.8 |
| Estimate | 估计这个任务需要多少时间 | 0.5 | 0.5 |
| Development | 开发 | 5 | 8 |
| Analysis | 需求分析 (包括学习新技术) | 15 | 20 |
| Design Spec | 生成设计文档 | 0.5 | 0.8 |
| Design Review | 设计复审 | 1 | 1.5 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 1 | 1.5 |
| Design | 具体设计 | 1 | 1.5 |
| Coding | 具体编码 | 20 | 22 |
| Code Review | 代码复审 | 1 | 2 |
| Test | 测试(自我测试,修改代码,提交修改) | 2 | 2.5 |
| Reporting | 报告 | 0.5 | 1 |
| Test Repor | 测试报告 | 1 | 1.5 |
| Size Measurement | 计算工作量 | 1 | 1 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 0.5 | 0.5 |
| 合计 | 55.5 | 64.1 |
四、解题思路描述与设计实现说明
- 解题思路描述:
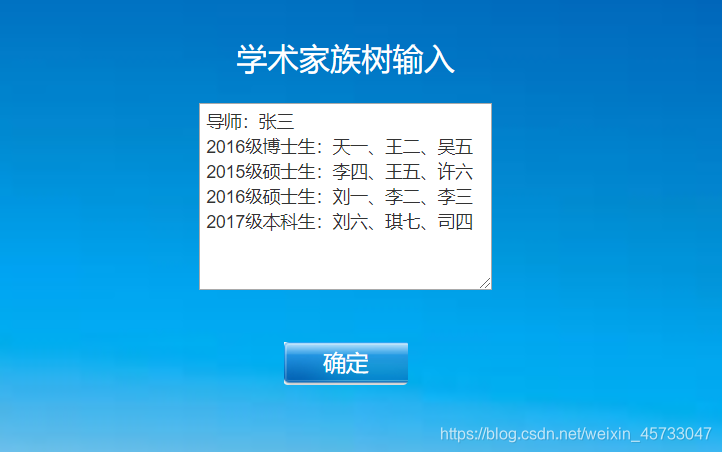
- 在HTML上设计一个文本框和一个生成树的按钮,按钮上添加onclick响应事件。
- 用json获取文本框的的数据。
- 用split以"导师:","级博士生:","级硕士生:","级本科生:"和"、"进行分割,分割完后设置导师为根节点。
- 用bootstrap对页面进行美化。
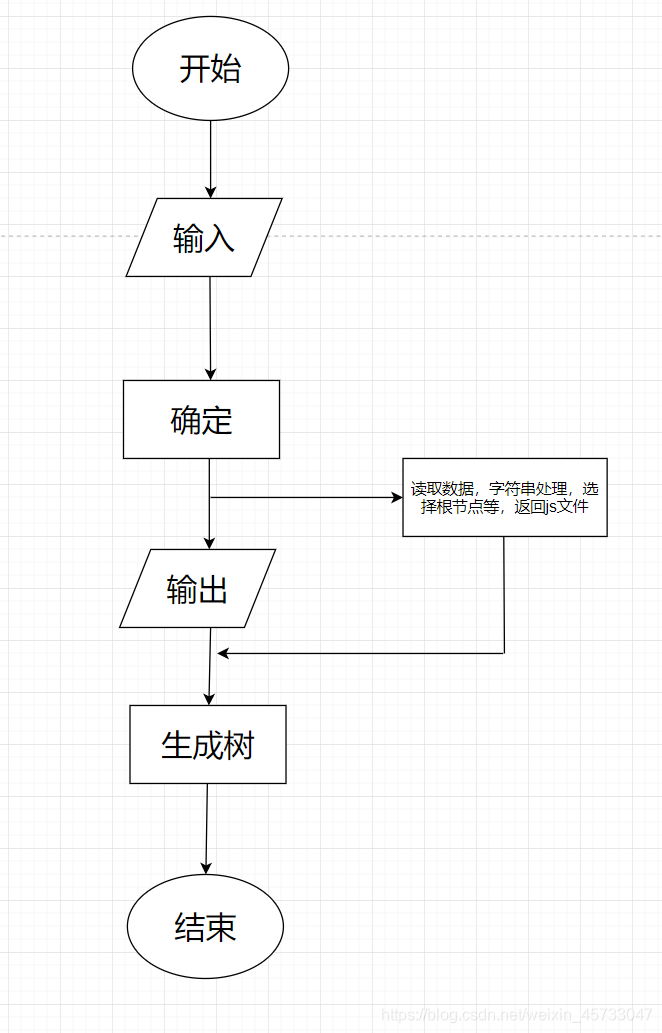
- 流程图

- 核心代码
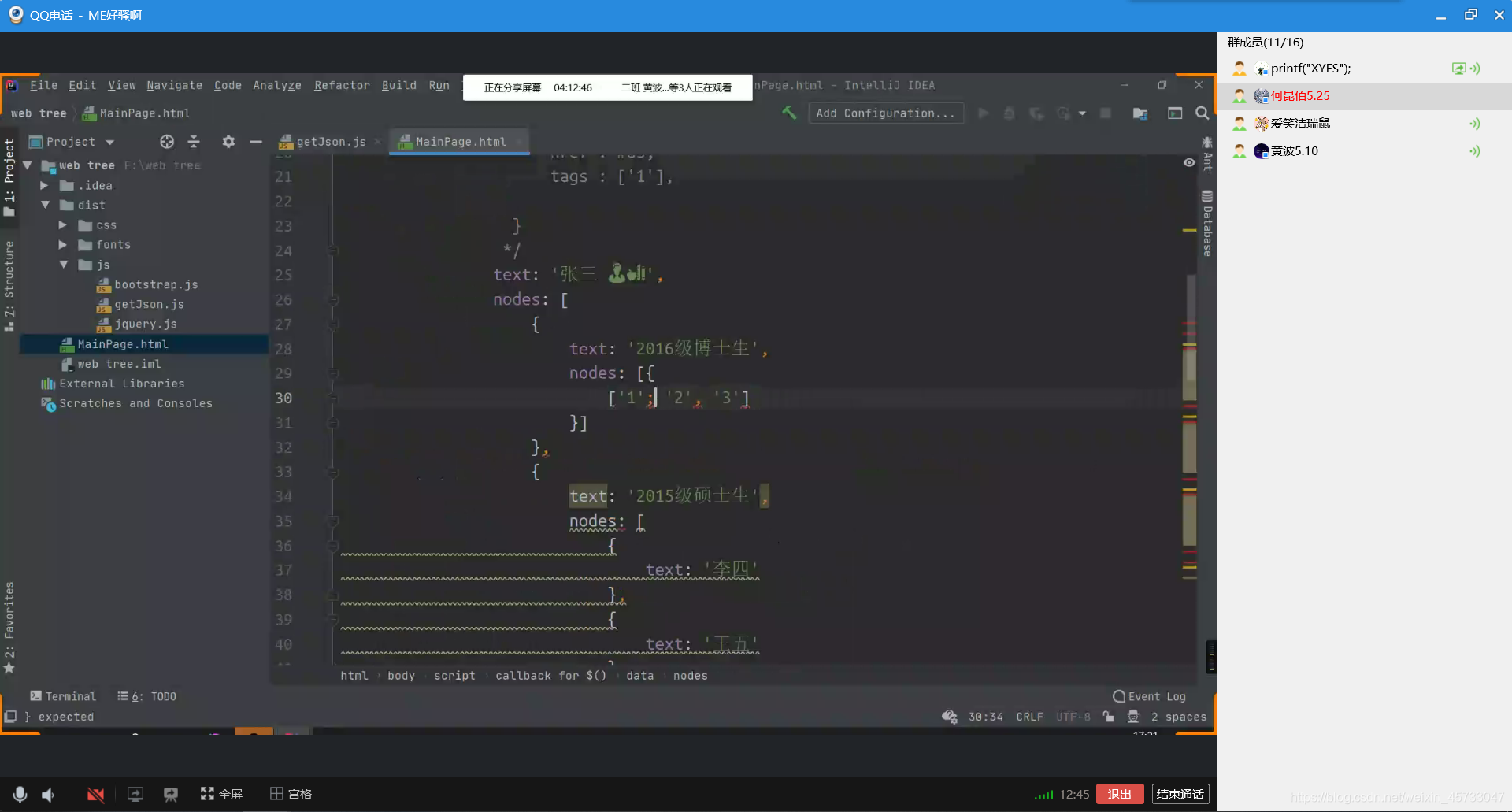
js部分

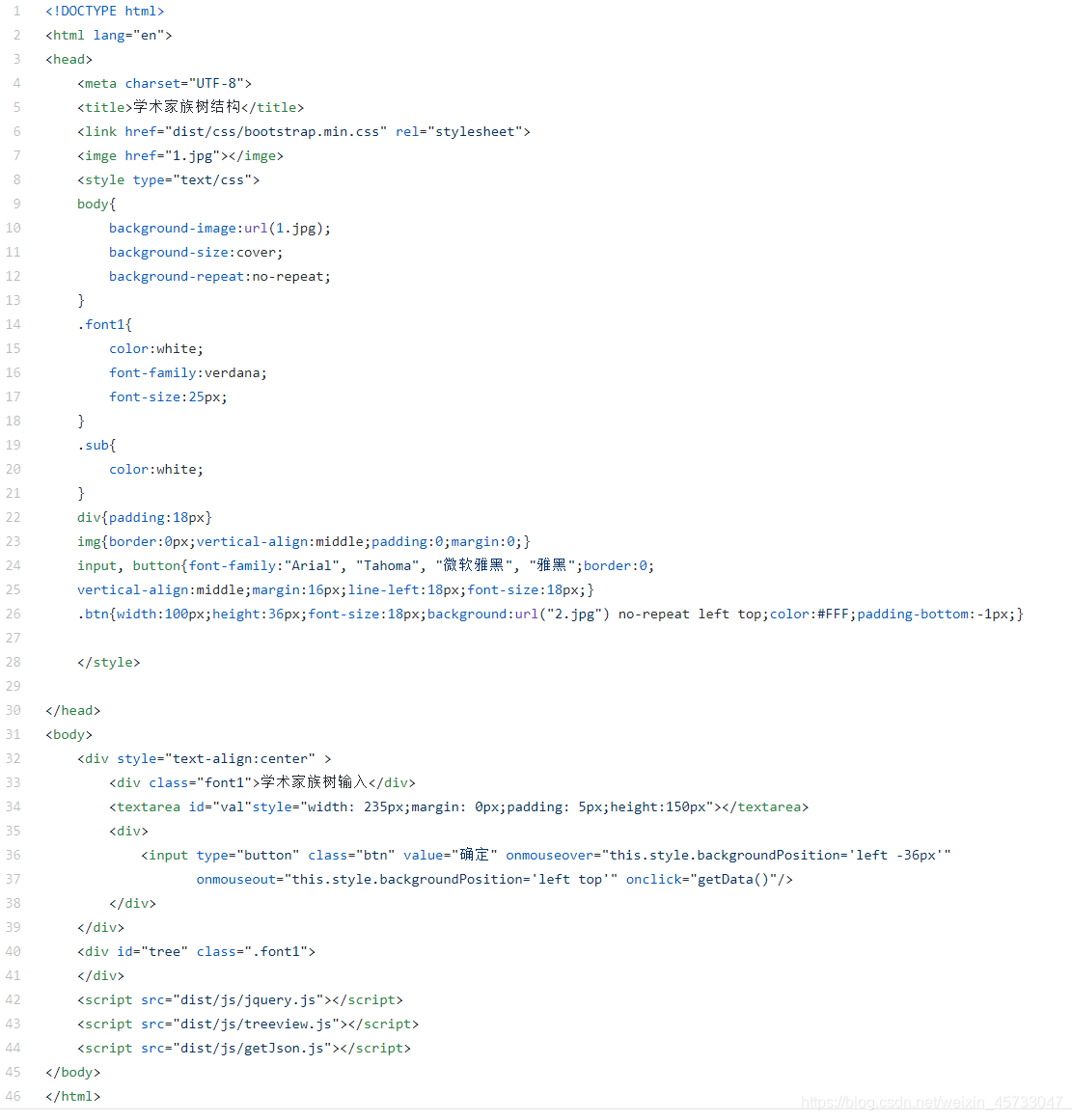
HTML部分

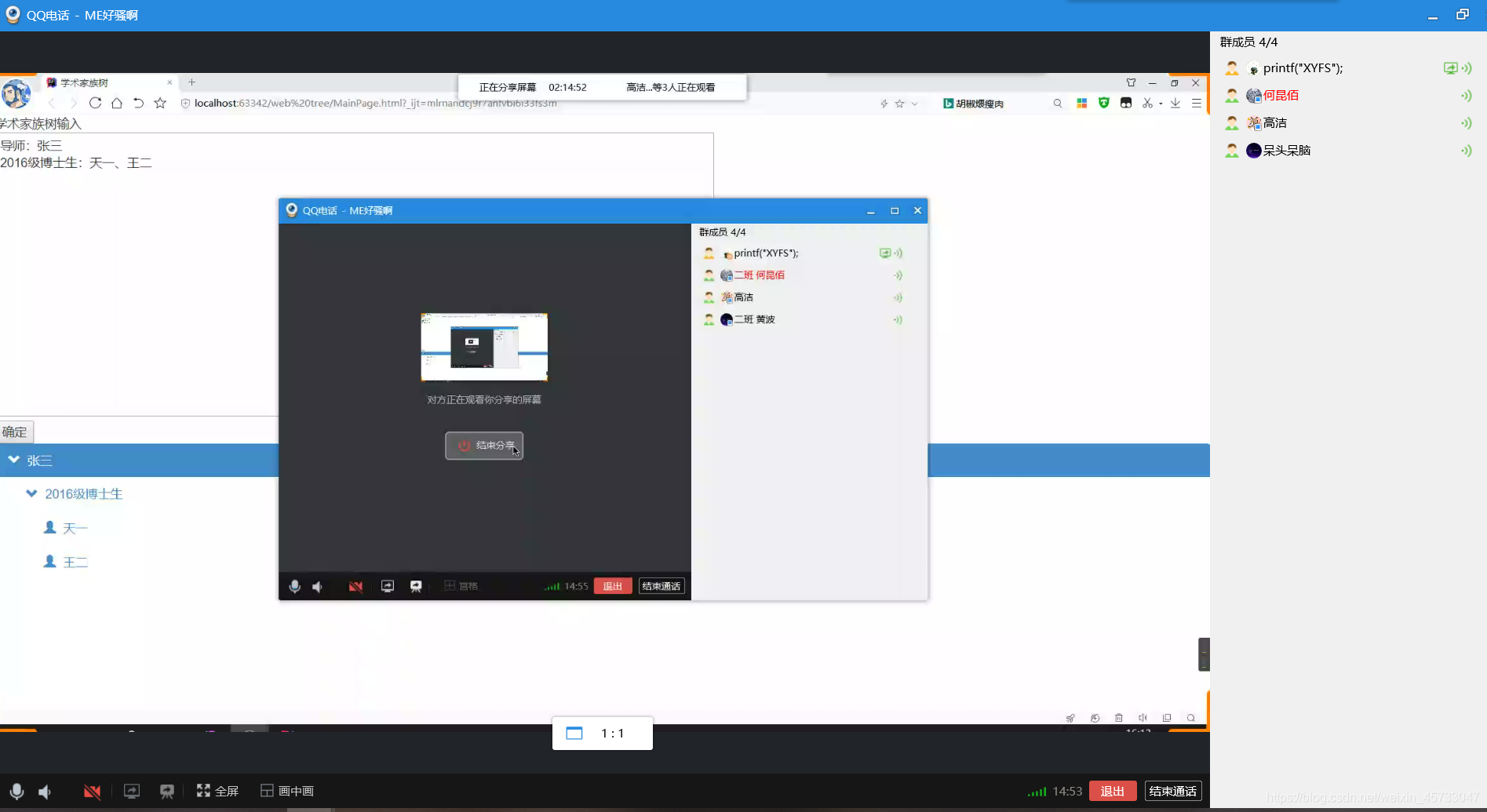
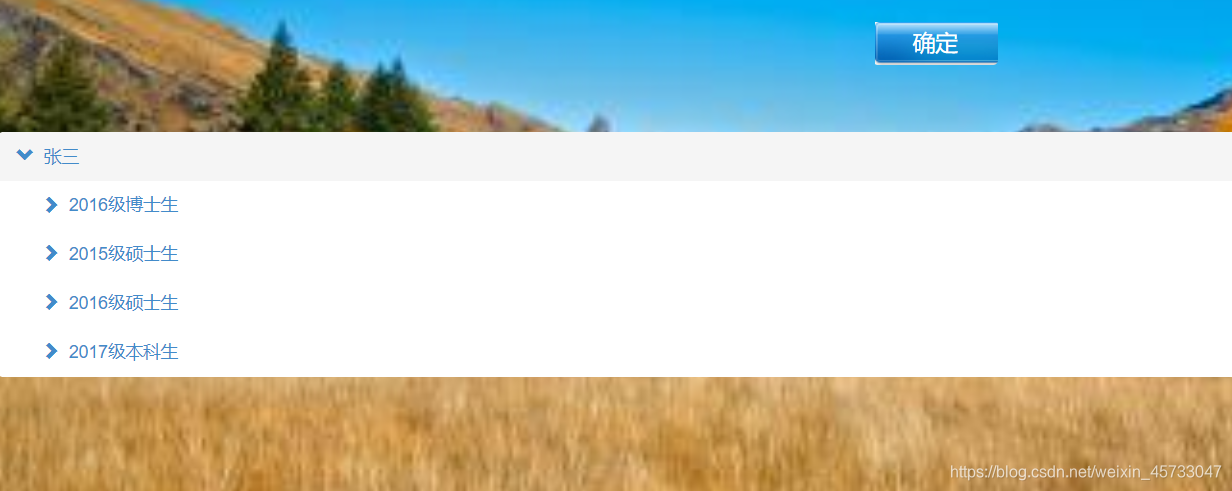
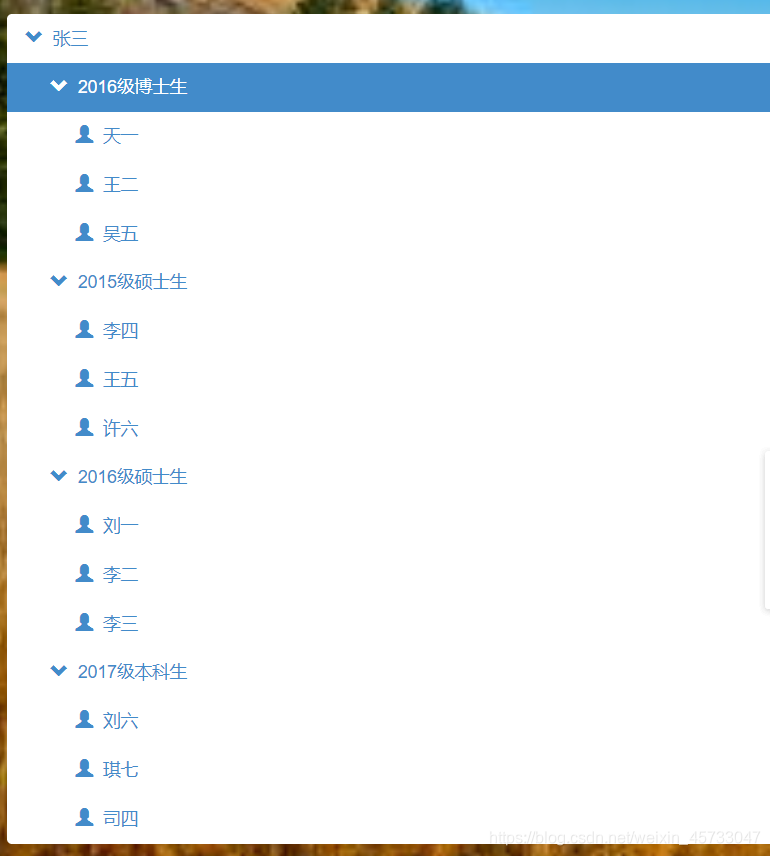
- 效果展示



五、附加特点设计与展示
界面简洁,输入样例后可以很清楚的看到导师,xx级博士/硕士/研究生/本科生,展示见第四点的效果图。
六、目录说明和使用说明
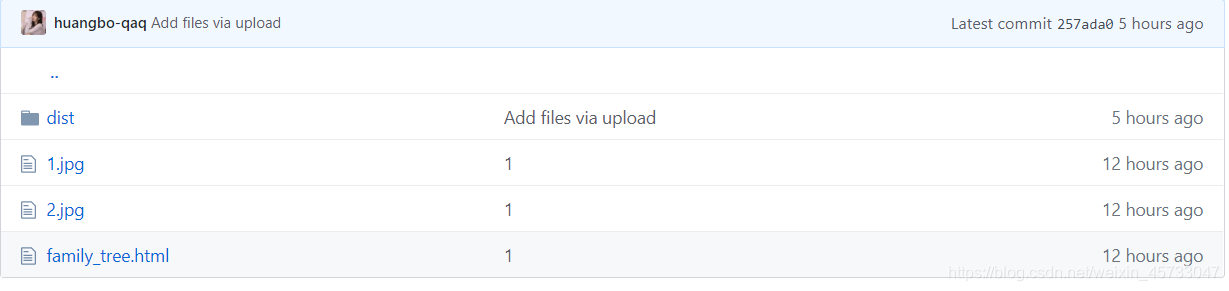
- 目录说明


1.dist里面有css样式,fonts以及写的js代码或者HTML中所需导入的js文件
2.1.jpg和2.jpg是两张背景图片
3.family_tree.html是前端网页 - 使用说明
点击github上的“Clone or download”,下载压缩包,用Chrome打开family_tree.html,然后按照作业的格式输入样例即可。
七、Github的代码签入记录

八、所遇困难及解决方案
- 最开始不知如何分割字符串?
解决方案:百度查找后,发现可以用slipt很好的进行分割并且达到题目要求。 - 如何从文本框中读取数据?
百度后发现可以用json从输入框中得到数据 - json是什么?其语法?又如何将分割出来的字符串放到json对象中?
查看W3school后了解到json是JavaScript 对象表示法,json 是存储和交换文本信息的语法。类似 XML。使用 json可以读取 json 字符串和用 eval() 处理 json 字符串。 - 怎么样去除头尾空格?
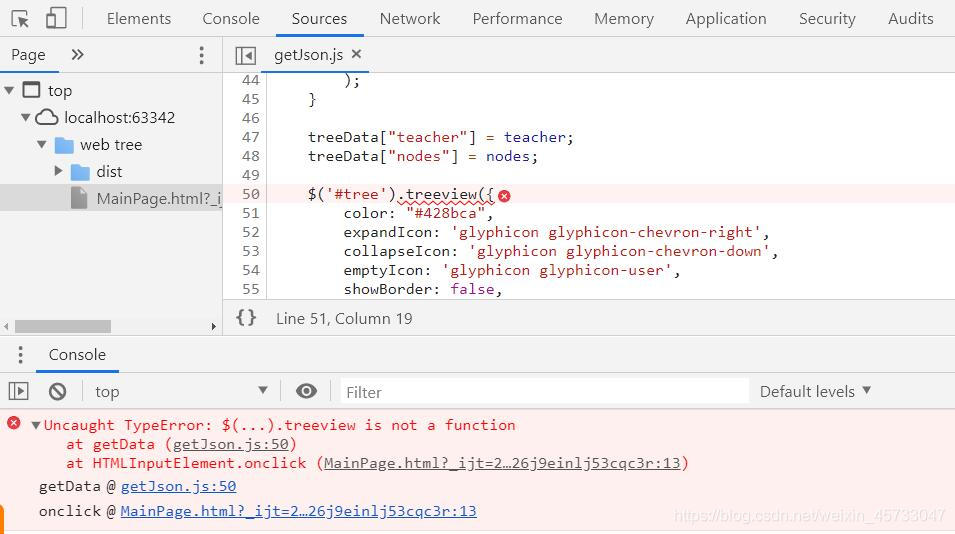
查阅W3school后,用JavaScript trim()方法可以做到。 - 遇到的代码块异常

经过不断的调试,查找后,发现未导入script
九、评价你的队友
何昆佰同学的学习能力非常强,这是我需要学习地地方,编写代码能力也强,这次作业中何昆佰同学帮助了我也多,也教了我很多,在我看了,他满身的优点,我满身的缺点,何昆佰,永远的神!!!
需要改进之处----就作业而言,还可以使界面更加美观和拥有更多的功能。



