js干货 -- 处理数据(二维数组转一维数组)
原数据 为以下格式:
var arr = [ { name: "lili", proList: [ { paramKey: "color", paramName: "颜色", paramsContent: '红白绿' }, { paramKey: "size", paramName: "尺寸", paramsContent: '大小' }, ], }, { name: "hua", proList: [ { paramKey: "volume", paramName: "体积", paramsContent: '5,10,15' }, { paramKey: "mass", paramName: "质量", paramsContent: '1,2,3' }, ], }, ]; var standardList = [ { paramKey: "color", paramName: "颜色" }, { paramKey: "mass", paramName: "质量" }, { paramKey: "size", paramName: "尺寸" }, { paramKey: "volume", paramName: "体积" }, ]
现需求要把 arr.proList 中的数据按照 standardList 列表 中 顺序处理, 没有standardList 中的 paramKey 的添加上, paramsContent 为空即可
思考:
- 如果通过数组的循环去处理会很麻烦,循环添加会有大量重复,故决定将数组转成 对象
- key为 paramKey,标准数组standardList 中 value 为paramName, 要处理的数据中 value 为 paramsContent
编写处理函数
1 // 二维数组转一维数组 2 dimensionReduction(obj, tKey, okey, cKey) { 3 for (var i = 0; i < obj[tKey].length; i++) { 4 var item = obj[tKey][i]; 5 obj[okey][item["paramKey"]] = item[cKey]; 6 } 7 return obj; 8 },
进行处理
1 arr.map((item) => { 2 item.proObj = {}; 3 if (item.proList) { 4 this.dimensionReduction(item, "proList", "proObj", "paramsContent"); 5 } 6 }); 7 console.log(arr);

以上数据就满足所需要的数据了
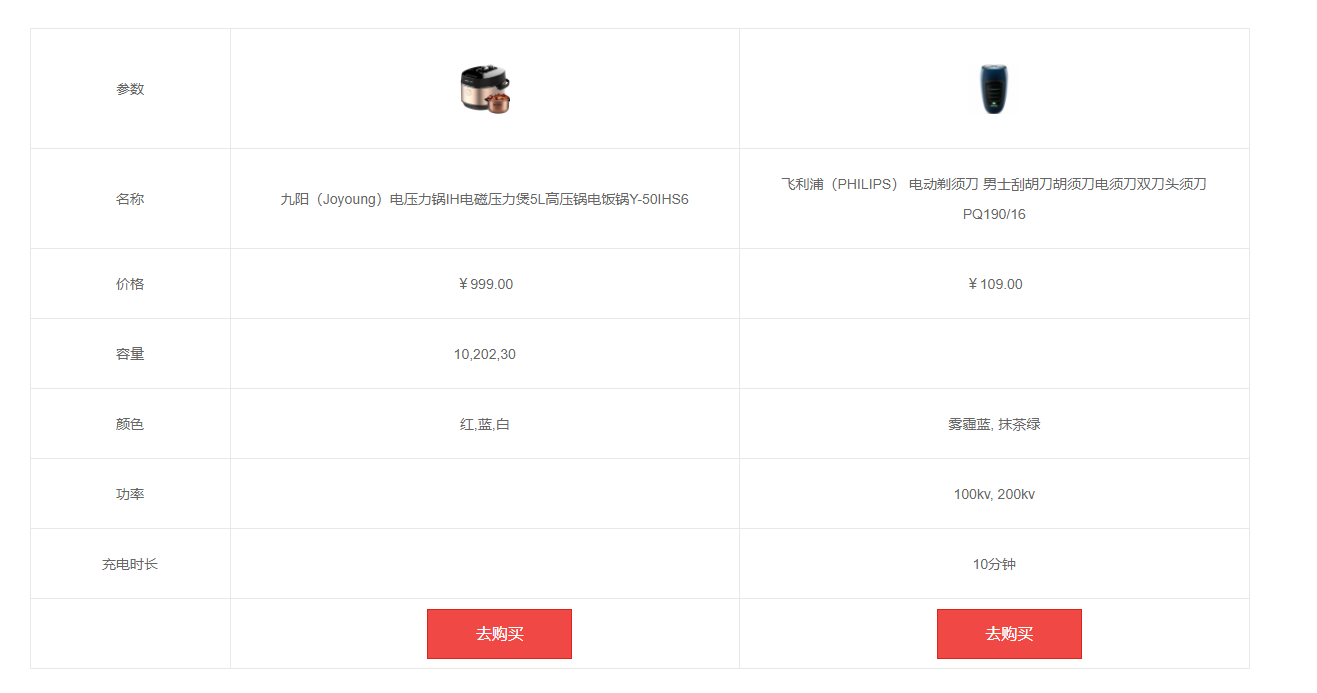
应用场景: 商品的比价
不同商品之间比较的参数是不固定的,需要先取并集,然后按照并集顺序补充参数,最后转换成可以循环的参数
效果图如下图:

分享一刻:
一个命令行程序,用来检查英文文章是否有语义错误。

