vue pc商城仿网易严选商品的分类效果
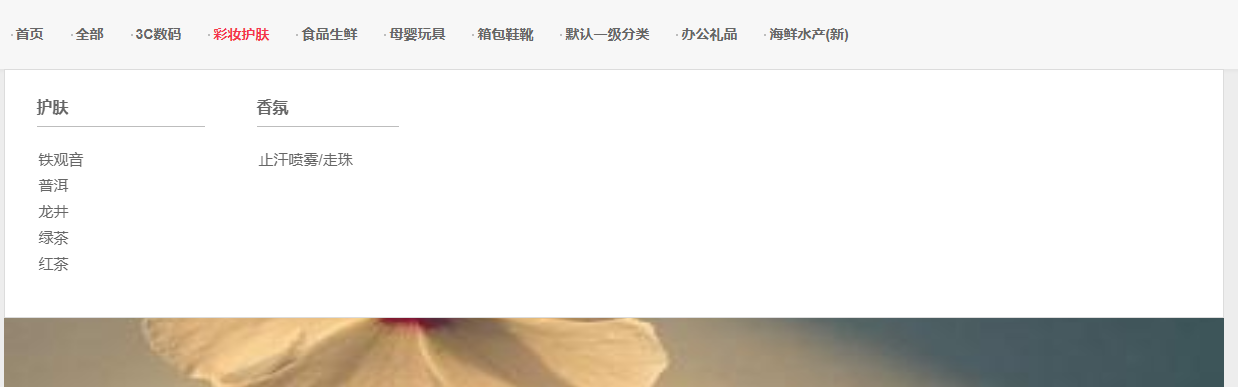
一 网易严选分类效果图

分析:
- 共3级分类,正常页面1级分类显示2,3级分类弹窗隐藏,当鼠标移到1级分类上面,下面的2,3级分类弹窗显示
- 鼠标可以从一级分类顺滑移入到下面弹窗2,3级分类,且弹窗一直显示
- 当鼠标移出分类范围,2,3级分类弹窗隐藏
二 思路分析
- 最开始想的是使用鼠标移入移出事件: mouseover,mouseout,实现了一下,发现在1级分类与2,3级分类之间移入时,弹窗总是先隐藏,比较麻烦,故舍弃
- 最后决定使用 css 的 hover 属性,关键是:最开始的弹窗需要隐藏,用哪种方式? display:none、visibility:hidden、opacity:0、overflow:hidden;
- 先后使用了 opacity:0、overflow:hidden 这2种,出现一个bug: 从任何1级分类往下移,都只展示1级分类最后一个的2,3级分类,如下图:


从彩妆护肤往下移鼠标,就变成了海鲜水产的2,3级分类了
但是使用 display:none、visibility:hidden 这两个属性,问题就不存在了
三 实现核心代码
html:

<!-- 分类 -->
<li
v-for="(item,i) in categoryList"
:key="i"
class="categoryBox"
:class="{'active':i === choosePage}"
@click="goCategoryPage(item.id,i)"
@mouseover="mouseoverEvent(item.children)"
>
<div class="categoryName cursor">{{item.categoryName}}</div>
<ul class="categoryList2" ref="categoryPopRef">
<li
v-for="(stem,d) in categoryList2"
:key="d"
class="categoryItem2"
>
<div
class="categoryName2 cursor"
@click="goCategoryPage(stem.id,i)"
>{{stem.categoryName}}</div>
<ul class="categoryList3">
<li
v-for="(titem,t) in stem.children"
:key="t"
class="categoryItem3"
@click="goCategoryPage(titem.id,i)"
>
<div class="categoryName3 cursor">{{titem.categoryName}}</div>
</li>
</ul>
</li>
</ul>
</li>
css:

li { padding-left: 2px; padding-right: 30px; &.categoryBox { // background: rgba(0, 0, 0, 0.5); color: #666; .categoryName { font-weight: bold; position: relative; } .categoryList2 { position: absolute; min-width: 100%; max-width: 120%; top: 70px; left: 50%; transform: translateX(-50%); background-color: #fff; display: flex; padding: 20px 30px; min-height: 200px; border: 1px solid #dcdcdc; color: #666; display: none; // visibility:hidden; .categoryItem2 { // background: rgba(0, 0, 0, 0.5); margin-right: 20px; font-size: 16px; min-width: 100px; max-width: 200px; line-height: 36px; .categoryName2 { font-weight: bold; min-width: 100px; max-width: 200px; border-bottom: 1px solid #bdbdbd; &:hover { // color: #5683ea; color: #f4364c; } } .categoryList3 { padding: 20px 0; // width: 100%; display: flex; flex-wrap: wrap; max-height: 400px; overflow-x: hidden; overflow-y: auto; -webkit-overflow-scrolling: touch; .categoryItem3 { .categoryName3 { font-weight: normal; width: 100px; // background: rgba(0, 0, 0, 0.5); margin-right: 10px; font-size: 15px; line-height: 26px; &:hover { // color: #5683ea; color: #f4364c; } } } } } } &:hover { .categoryName{ color: #f4364c; } .categoryList2 { display: flex; // visibility: visible; } } &.active { font-weight: bold; color: #666; } } }
四 知识梳理
display:none、visibility:hidden、opacity:0、overflow:hidden之间区别:
- display:none 隐藏元素,不占网页中的任何空间,让这个元素彻底消失(看不见也摸不着)
- visibility:hidden,opacity:0 他是把那个层隐藏了,也就是你看不到它的内容但是它内容所占据的空间还是存在的。(看不见但摸得到)
- overflow:hidden 让超出的元素隐藏,就是在设置该属性的时候他会根据你设置的宽高把多余的那部分剪掉
分享一刻:
今年5月是 Java 语言诞生25周年,JetBrains 公司在官方博客里面,总结了 Java 语言的25个优点。



