vue 2.0 脚手架项目中使用 cross-env 分环境打包
需求背景:
一般开发时,测试环境 与 正式环境 调用的接口域名是不同的,所以发布包时,需要配置环境变量来控制接口调用的域名
一般实现方式:
设置变量,通过判断语句,进入不同接口域名
//常规的做法 let mode="dev"; //可以设置:dev、test、prod let baseUrl=""; if(mode=="dev"){ baseUrl=="http://api.xmdev.com"; }else if(mode=="test"){ baseUrl=="http://api.xmtest.com"; }else { baseUrl=="http://api.xmprod.com"; } export { baseUrl }
这样虽然能够实现需求,但是比较繁琐,每次需要更改 mode 值, 这个要介绍一个第三方库实现需求: cross-env
cross-env官方的介绍是:
跨平台环境脚本的设置,你可以通过一个简单的命令(设置环境变量)而不用担心设置或者使用环境变量的平台。
使用步骤:
1.安装依赖
npm install --save-dev cross-env
2.添加 dev.env.js 与 prod.env.js 文件
module.exports = { NODE_ENV: '"development"' }

module.exports = { NODE_ENV: '"production"' }

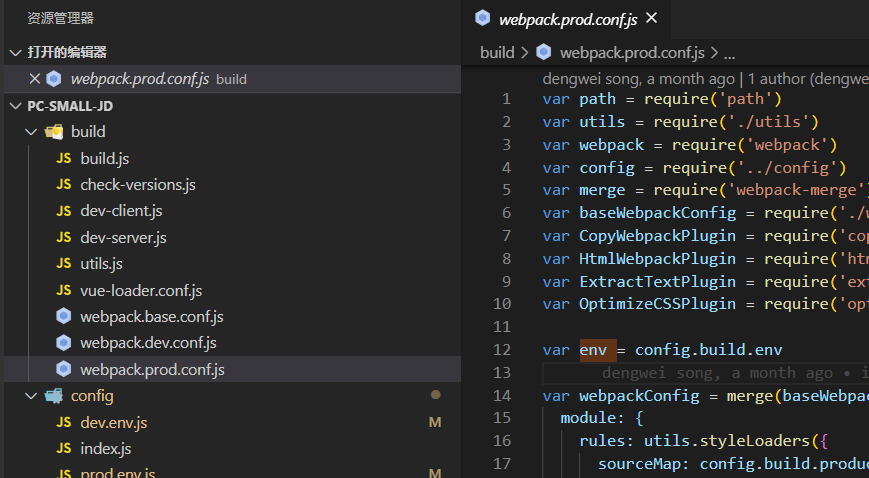
3.修改build目录下webpack.prod.conf.js文件
var env = config.build.env

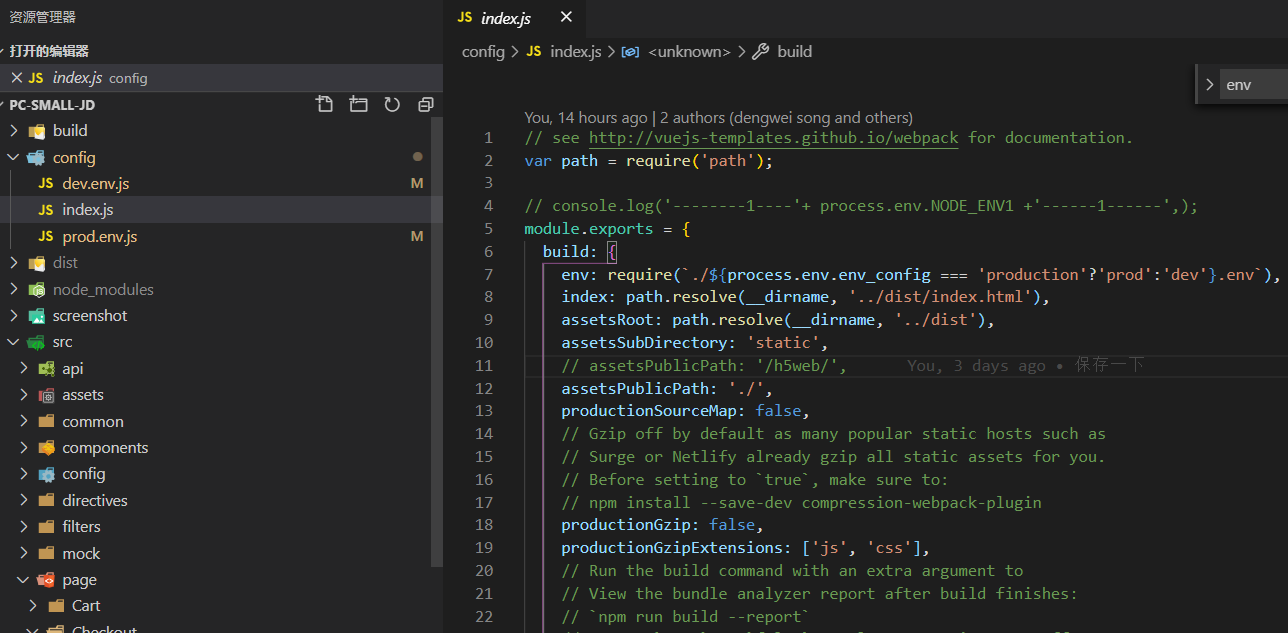
4.配置config 下 index.js文件
env: require(`./${process.env.env_config === 'production'?'prod':'dev'}.env`),

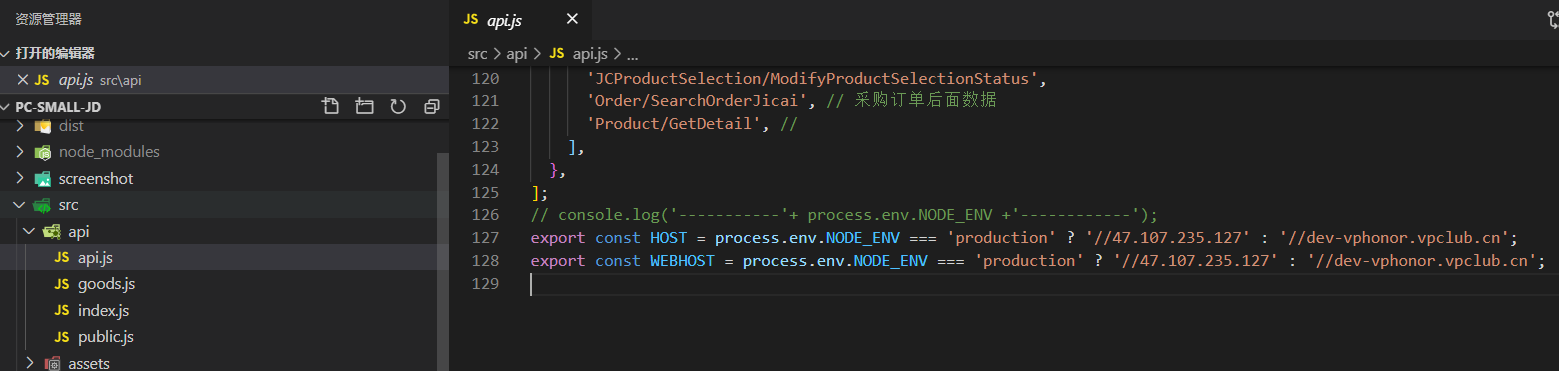
5.在 api 接口中,根据变量获取不同域名


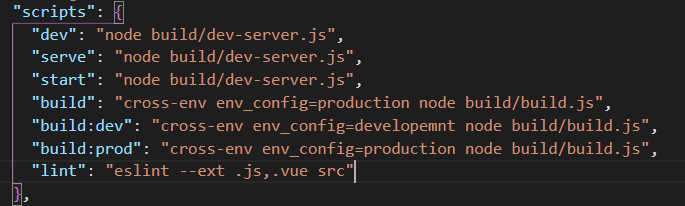
6.修改package.json文件中打包命令
"build": "cross-env env_config=production node build/build.js", "build:dev": "cross-env env_config=developemnt node build/build.js", "build:prod": "cross-env env_config=production node build/build.js",

至此就可以通过 npm run build:dev 和 npm run build:prod 来实现调用不同接口域名了
分享一刻:


