Vue + Qrcode 实现动态生成二维码图片,长按能保存
h5前台经常会有扫码邀请他人的活动,掌握 动态生成二维码图片 就很重要了
将动态链接生成二维码,最开始使用的是: @xkeshi/vue-qrcode 这个插件,很方便使用:
使用方式:
1.下载包
npm install @xkeshi/vue-qrcode --save
2.在需要的页面中使用
<template id="demo">
<div class="mask" v-show="ecodePop">
<div class="ecodePop">
<div class="main" >
<VueQrcode :value="qrcodeUrl" :options="{ size: 113 }"></VueQrcode>
<p class="ecode_tips">出示二维码让用户扫码</p>
<p>长按保存二维码</p>
</div>
<img
src="./close.png"
alt
class="close"
@click.self.prevent="ecodePopCloce"
/>
</div>
</div>
</template> <script> import VueQrcode from '@xkeshi/vue-qrcode' export default { data () { return { qrcodeUrl: 'www.baidu.com' } }, components: { qrcode: VueQrcode }, } </script>
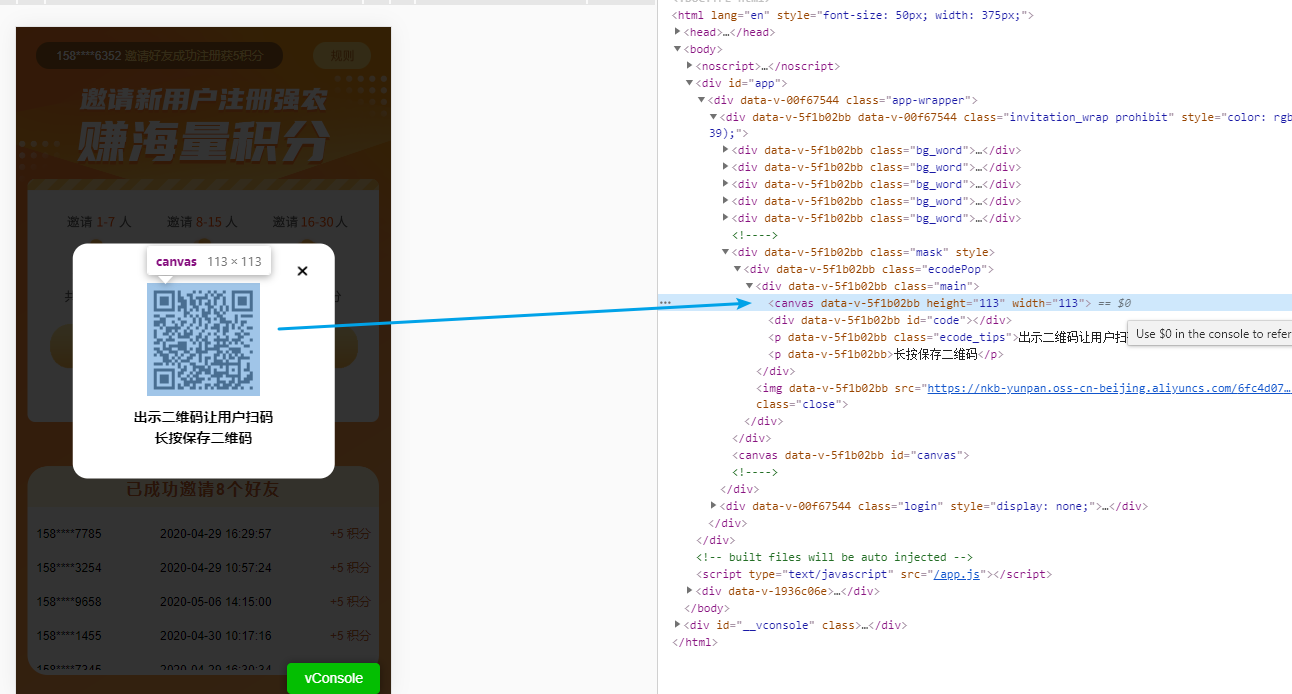
3.效果如下图:

会发现,二维码是用 canvas 画出来的,非 img 标签,不能使用长按保存图片
故舍弃该方法,寻找其他解决方式
寻寻觅觅,方得一宝物: qrcode
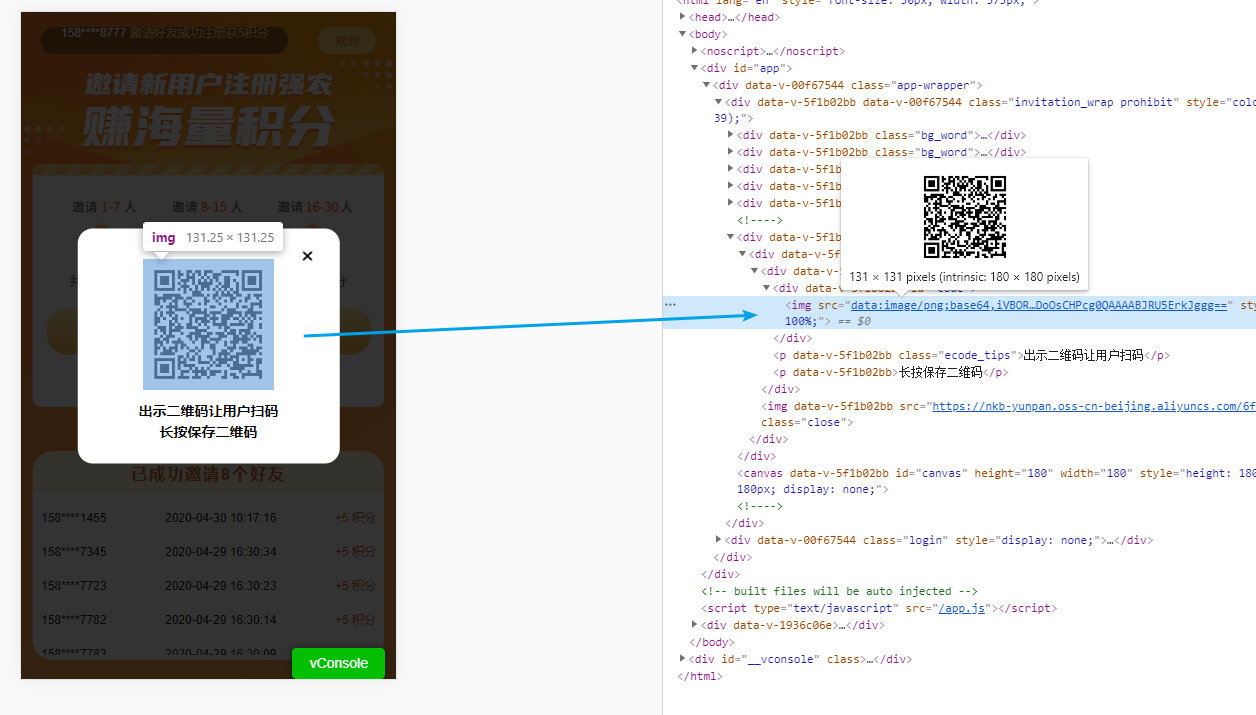
没错就是用 qrcode + canvas 结合使用即可达到 王炸效果,如下图:

怎么搞得嘞,且听我娓娓道来:
1.先下载包撒
npm install qrcode --save
2.页面中使用喽
1 <template id="demo"> 2 <div class="mask" v-show="ecodePop"> 3 <div class="ecodePop"> 4 <div class="main" > 5 <div id="code"></div> 6 <p class="ecode_tips">出示二维码让用户扫码</p> 7 <p>长按保存二维码</p> 8 </div> 9 <img 10 src="./close.png" 11 alt 12 class="close" 13 @click.self.prevent="ecodePopCloce" 14 /> 15 </div> 16 <canvas id="canvas" ref ="canva"></canvas> 17 </div> 18 </template> 19 <script> 20 import QRCode from 'qrcode' 21 export default { 22 components: { 23 QRCode 24 }, 25 methods:{ 26 // 获取分享链接 27 getShareUrl(){ 28 let canvas: any = this.$refs.canva; 29 var code : any = document.getElementById("code"); //获取到code容器 30 if(code.childNodes.length){ // 判断元素是否有子元素 31 console.log(code.childNodes); 32 this.ecodePop = true 33 return false 34 }else{ 35 this.ecodePop = false 36 const ShareData = { 37 otherShareType: 3 38 } 39 this.$Http.api("Share/GainShareInfo",ShareData,"post").then((data:any)=>{ 40 if( data.result ){ 41 QRCode.toCanvas(canvas, data.result.link, function (error:any) { 42 if (error) console.error(error) 43 console.log('success!'); 44 }) 45 var image = new Image(); //实例一个img 46 image.src = canvas.toDataURL("image/png"); //转换成base64格式路径的png图片 47 image.style.width = "100%"; //设置样式 48 code.appendChild(image); //添加到code 容器中 49 canvas.style.display = "none"; //隐藏掉canvas 50 this.ecodePop = true 51 } 52 }) 53 } 54 } 55 56 } 57 } 58 </script>
我是在点击弹窗事件中,去调用接口,获取动态链接,存在一个bug: 每点一次就多一个二维码图片,因为 使用 appendChild 往盒子里添加img图片
code.appendChild(image);
解决方案就是:
在调用接口前,判断 code 元素是否有子元素,有的话,直接显示弹窗即可,反之去调用接口
var code : any = document.getElementById("code"); //获取到code容器 if(code.childNodes.length){ // 判断元素是否有子元素 console.log(code.childNodes); this.ecodePop = true return false }else{ 调用接口 }
以上就是我实现动态链接生成二维码图片的详细过程了
分享一刻:


