JS数组 reduce() 方法详解及高级技巧
一 语法
reduce 为数组中的每一个元素依次执行回调函数
arr.reduce(callback,[initialValue]) callback (执行数组中每个值的函数,包含四个参数) 1、previousValue 必需。(上一次调用回调返回的值,或者是提供的初始值(initialValue)) 2、currentValue 必需。(数组中当前被处理的元素) 3、index 可选。(当前元素在数组中的索引) 4、array 可选。(调用 reduce 的数组) initialValue 可选。(作为第一次调用 callback 的第一个参数。)
二 实例解析 initialValue 参数
1. 不设置 initialValue 参数
写一个简单的例子,打印一下值,可以看得更为清楚
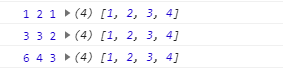
var numbers = [1, 2, 3, 4]; function getSum(total, num,index,arr) { console.log(total,num,index,arr); return total + num; } numbers.reduce(getSum);

从打印的结果 :
- 可以清晰地看到 total, num,index 这3个值在变化,直到遍历结束
- total 取数组的第一个值
- index是从1开始的,长度为4的数组,reduce函数循环了3次
如果数组为[],就会报错: Reduce of empty array with no initial value
2. 设置 initialValue 参数 为 0
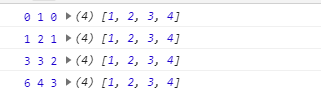
var numbers = [1, 2, 3, 4]; function getSum(total, num,index,arr) { console.log(total,num,index,arr); return total + num; } numbers.reduce(getSum,0);

从打印的结果 :
- 此时的 index 从0开始的, total为我们设置的0
- 长度为4的数组,reduce函数循环了4次
如果数组为[],不报错
结论:
- 不设置 initialValue 参数,reduce 会从索引值1的地方执行 callback函数,跳过第一个索引
- 反之,则从索引值 0 开始
- 当数组为[]时,需要设置 initialValue 参数,否则报错
三 一些用法
1.数组求和,求积
var arr = [1, 2, 3, 4]; var sum = arr.reduce((x,y)=>x+y) var mul = arr.reduce((x,y)=>x*y) console.log( sum ); //求和,10 console.log( mul ); //求乘积,24
2.计算数组中每个元素出现的次数
let names = ['Alice', 'Bob', 'Tiff', 'Bruce', 'Alice']; let nameNum = names.reduce((pre,cur)=>{ if(cur in pre){ pre[cur]++ }else{ pre[cur] = 1 } return pre },{}) console.log(nameNum); //{Alice: 2, Bob: 1, Tiff: 1, Bruce: 1}
3.数组去重
let arr = [1,2,3,4,4,1] let newArr = arr.reduce((pre,cur)=>{ if(!pre.includes(cur)){ return pre.concat(cur) }else{ return pre } },[]) console.log(newArr);// [1, 2, 3, 4]
4.对象中属性求和
var result = [ { subject: 'math', score: 10 }, { subject: 'chinese', score: 20 }, { subject: 'english', score: 30 } ]; var sum = result.reduce(function(prev, cur) { return cur.score + prev; }, 0); console.log(sum) //60
分享一刻:
基于数据流 的 响应式编程,将各种异步处理都抽象成同一种“数据流类型” Observable,用同一套api,易于处理


