JS实现 带有话题的文本编辑 + 图片编辑(上)
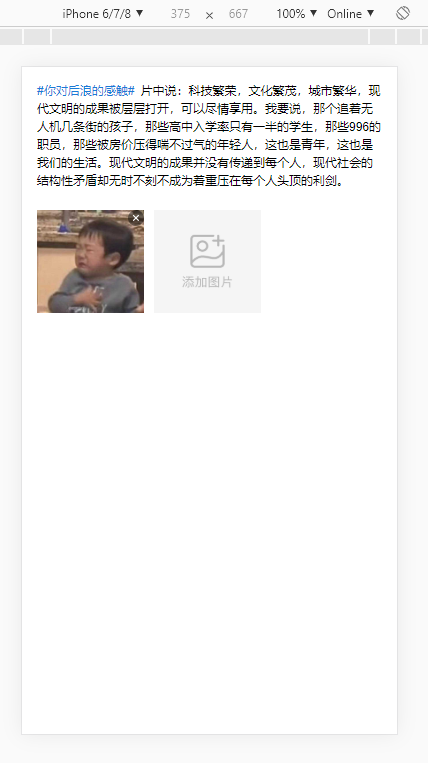
效果图展示:

这是一个比较简易的文本编辑框显示,此文主要讲文本编辑相关~
文本编辑实现原理分析:
- 一般涉及到文本编辑,我们通常会使用 input 输入框来实现,但是像一些需要含有特殊样式标题的文本编译框,input 显然满足不了我们的需求,这时候我们需要用到一个可以使任何元素都可以具有编辑功能的属性: contenteditable 只需要在元素上设置contenteditable="true",该元素即可进行编辑
- 默认进入该页面时,文本框聚焦,通过 directives 设置 自定义指令
- 编辑的文本要默认设置好相关标题长度的距离,不然会和标题重叠在一起, 可以通过 text-indent 这个设置首行缩进距离的属性解决,由于标题是动态获取的数据,所以设置时不能写死,所以要根据标题长度进行设置
- 编辑好的内容 通过 input事件去获取
以上就是js实现带有不同样式标题的文本编辑方式重要点
核心代码
html:

<template>
<div class="nineImgs_wrap">
<div class="edit_container">
<span class="title">#{{title}}#</span>
<div
class="edit_box"
contenteditable="true"
v-html="message"
ref="editBox"
id="editBox"
@input="changeText"
v-focus
:style="{'text-indent':indentNumber + 'em'}"
></div>
</div>
</div>
</template>
js:

data() { return { title: "你对后浪的感触", message: '片中说:科技繁荣,文化繁茂,城市繁华,现代文明的成果被层层打开,可以尽情享用。我要说,那个追着无人机几条街的孩子,那些高中入学率只有一半的学生,那些996的职员,那些被房价压得喘不过气的年轻人,这也是青年,这也是我们的生活。现代文明的成果并没有传递到每个人,现代社会的结构性矛盾却无时不刻不成为着重压在每个人头顶的利剑。', indentNumber: 0, }; }, directives: { focus: { // 指令的定义 inserted: function (el) { el.focus() } } }, created() { this.indentNumber = this.title.length + 4.5 }, methods: { changeText(){ this.commentInner = this.$refs.editBox.innerHTML console.log(this.commentInner); }, }
css:

<style lang="less" scoped> .nineImgs_wrap { width: 100%; padding: 30px; font-size: 18px; .edit_container { width: 100%; position: relative; margin-bottom: 40px; .title { color: #1a7bd7; margin-right: 7px; position: absolute; left: 0; } .edit_box { border: 0; width: 100%; height: 100%; // background: rgba(0, 0, 0, 0.2); outline: none; min-height: 200px; margin-bottom: 20px; color: #000000; text-align: left; } } } </style>
* contenteditable
兼容性很好,兼容所有主流浏览器。
用法很简单,只需要给你需要的标签填上即可。
该属性可继承,只要父元素设置后,子元素也可进行编辑
<div contenteditable="true">我是一个div</div>
分享一刻:



