一个页面多次使用同一个组件,传值问题
如果按照常规操作,会发现,组件之间的值会相互影响
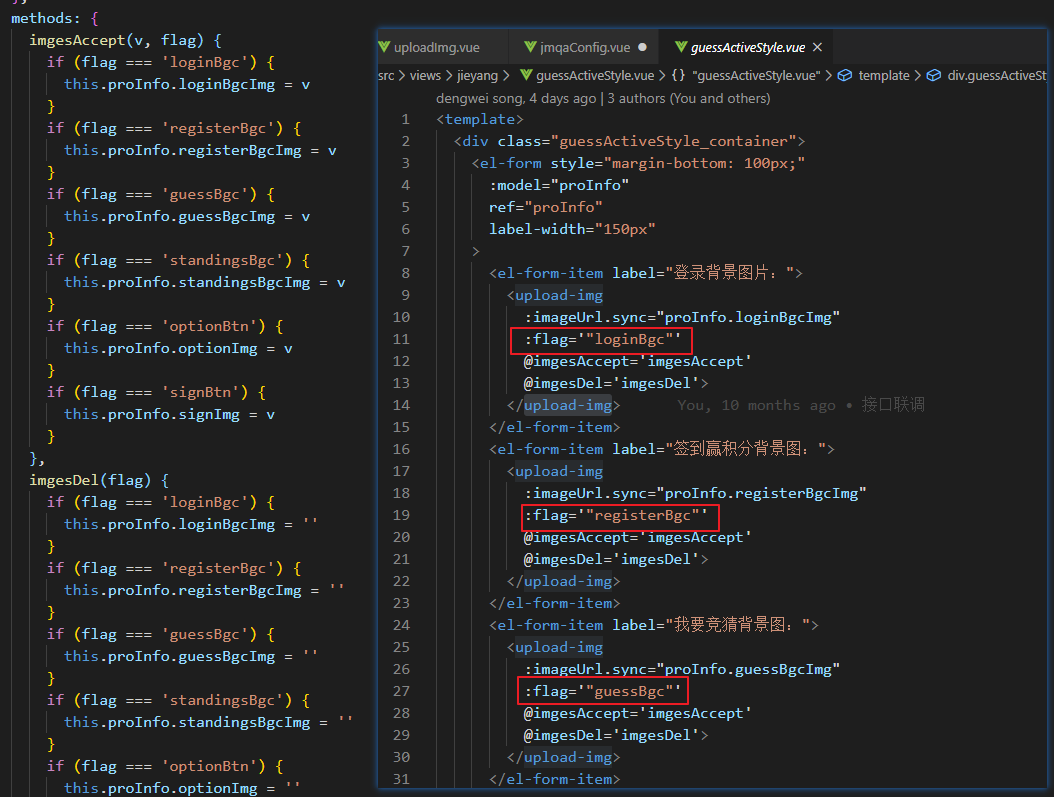
解决方案1:使用不同的标识

会发现,处理起来很繁琐
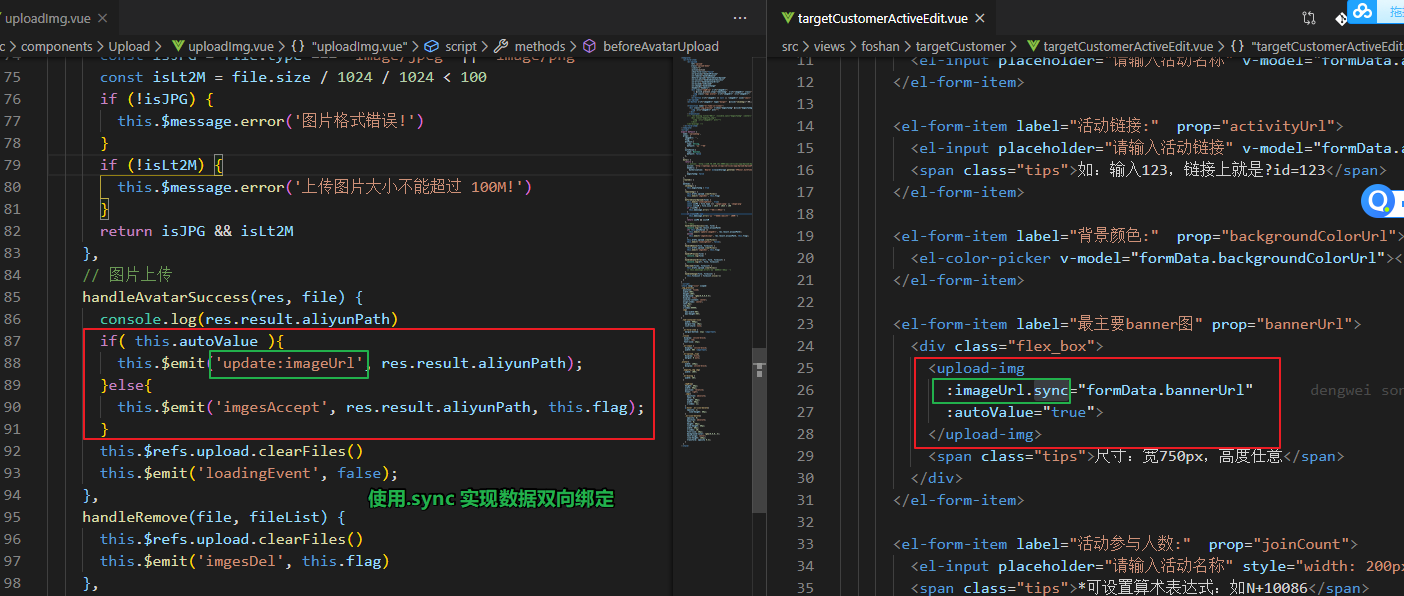
解决方案2:使用.sync修饰符,进行双向数据绑定

只需要在使用组件时,控制autoValue属性,即可实现是否进行双向数据绑定.
*********************************************************************************************************************************
以下是相同组件使用的一个bug问题
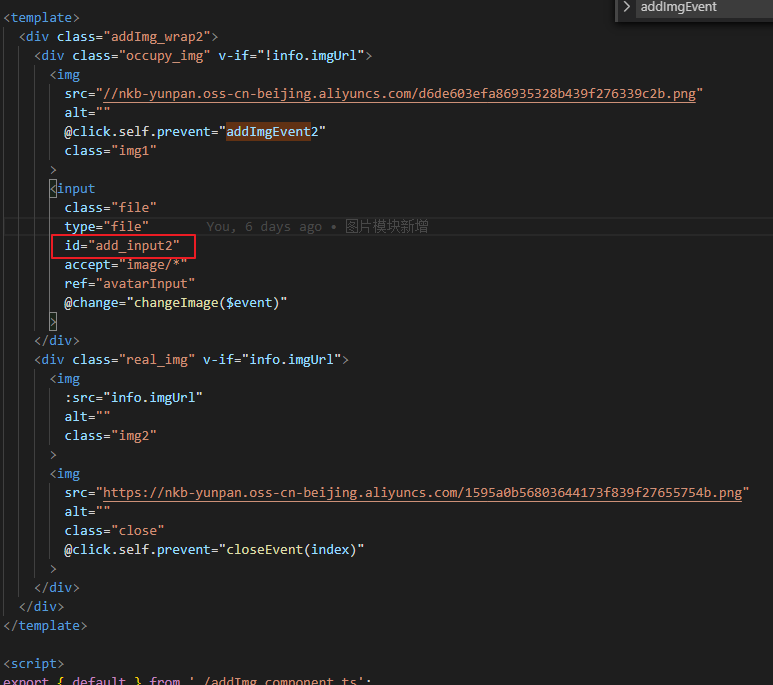
问题:写一个上传图片的公共组件,当一个页面用多次时,点击任何一个组件,只会在第一个组件中显示数据
废话不说,上代码


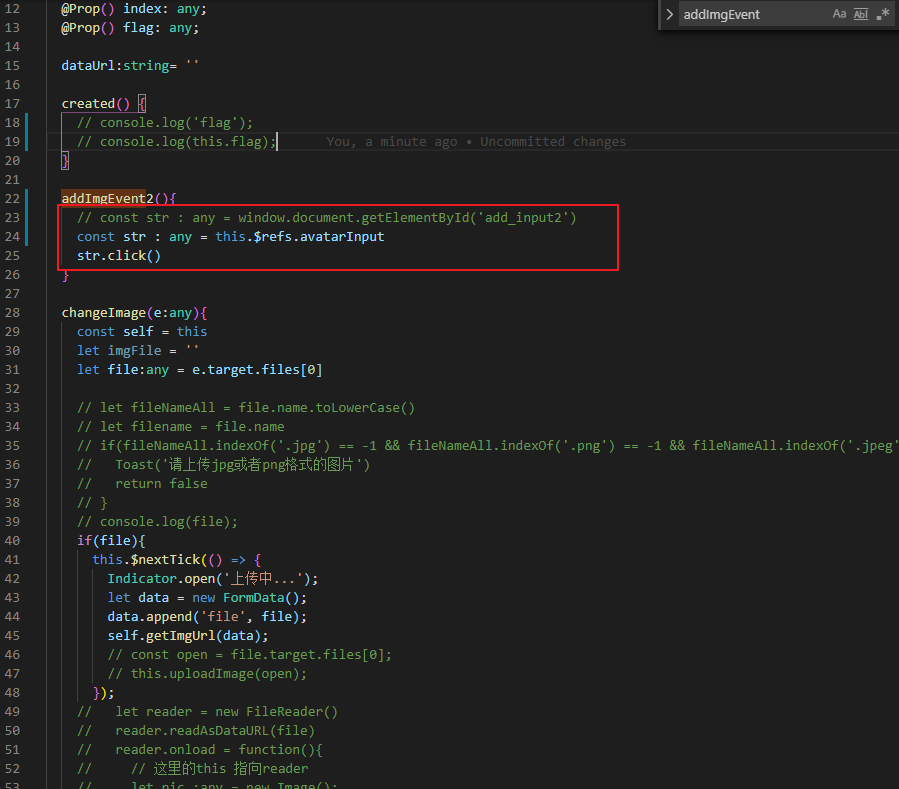
原因是: 组件中使用元素id获取元素,多个组件中获取的的是相同的ID,所以默认取的是第一个,且只有第一个有值
解决方案: 使用ref属性获取元素



