element ui 的时间控件 位置 不正确
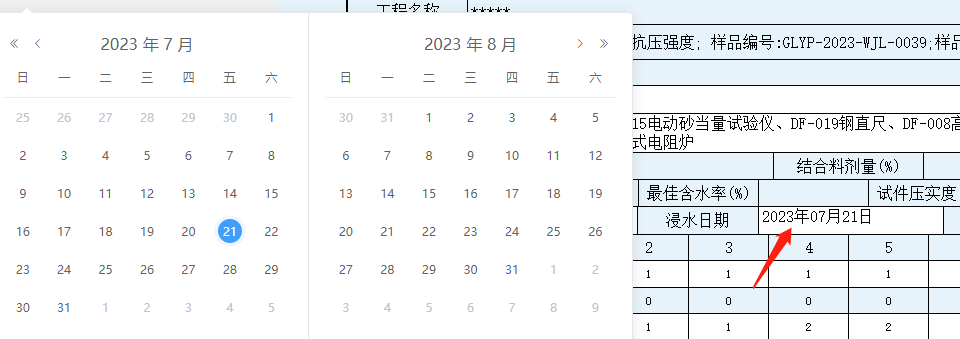
如图:

从红箭头点击后的时间控件弹出层的位置与预计的期望偏了很多!!
至于从<el-date-picker> </el-date-picker> 标签上修改? 改不到控件的弹出层!
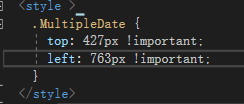
只能在 <el-date-picker> </el-date-picker> 标签上 添加 popper-class="类名" 再在 .类名 的样式中调整位置

一定要添加 !important 用于提高该样式的优先级 因为 它原来的样式是内联的,优先级高于 类选择器
添加后的效果:

但是!!!
当 这个框位置发生变动时,之前写的样式反而把控件的弹出层定在了‘原位’,没有跟着移动,希望有大佬能给出您宝贵的指点
这个框位置发生变动时,之前写的样式反而把控件的弹出层定在了‘原位’,没有跟着移动,希望有大佬能给出您宝贵的指点
本文作者:岁月记忆
本文链接:https://www.cnblogs.com/huang2979127746/p/17493855.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步