HTML合并单元格、折叠边框
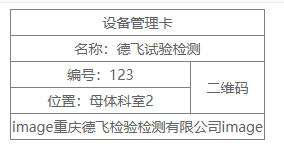
最终效果图:

页面:
<el-table :data="List" ref="List" border style="width: 100%; max-height: 600px; white-space: nowrap" > <el-table-column> <template slot-scope="{row}"> <table border="1"> <tr align="center"> <td colspan="2">设备管理卡</td> </tr> <tr align="center"> <td colspan="2">名称:{{row.NameStr}}</td> </tr> <tr align="center"> <td>编号:{{row.NumberStr}}</td> <td rowspan="2">二维码</td> </tr> <tr align="center"> <td>位置:{{row.Addr}}</td> </tr> <tr align="center"> <td colspan="2">image重庆德飞检验检测有限公司image</td> </tr> </table> </template> </el-table-column> </el-table>
css:
table {
border-collapse: collapse;
}
table, th, {
border: 1px solid red;
}
.equip-card {
width: 80%;
margin: 10px auto;
border: 2px solid #000;
border-collapse: collapse
}
.equip-card tr {
height: 50px;
}
.equip-card td {
text-align: center;
border: 1px solid #000;
border-top: none;
border-left: none;
padding: 3px 6px;
}
.equip-card td.ta-left {
text-align: left
}
.equip-card .img-box {
width: 100px;
padding: 10px;
}



