Vue引入echarts时,报错
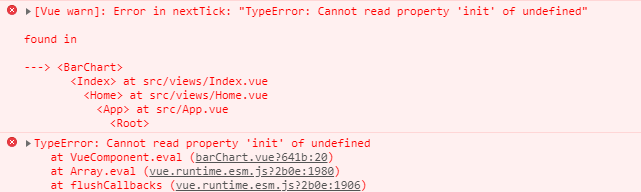
在Vue中使用echarts,报错[Vue warn]: Error in nextTick: "TypeError: Cannot read property ‘init’ of undefined
1、安装echarts依赖
npm install echarts --save
2、main.js引入
import echarts from 'echarts' Vue.prototype.$echarts = echarts;
3、使用echarts
let myChart = this.$echarts.init(document.getElementById('barChart'));
4、控制台报错
解决办法:
引入方式 :
import echarts from 'echarts'
改为:
import * as echarts from 'echarts'
就不会报错了
本文作者:岁月记忆
本文链接:https://www.cnblogs.com/huang2979127746/p/16847175.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
前端 / vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2021-11-01 Java 实例 - 获取web.xml文件中的信息