JavaScript高级特性
Event 接口表示在 DOM 中出现的事件。每一个事件被触发时,都会向被执行的函数传递event对象;通过该event对象可以得到相关的很多属性和方法;
默认行为
html标签具有默认行为;
a标签的默认行为为根据url地址进行页面的跳转
let link = document.querySelector('#link')
link.addEventListener('click',function(event){
// 阻止a标签跳转
event.preventDefault()
alert('你点击了超链接')
})
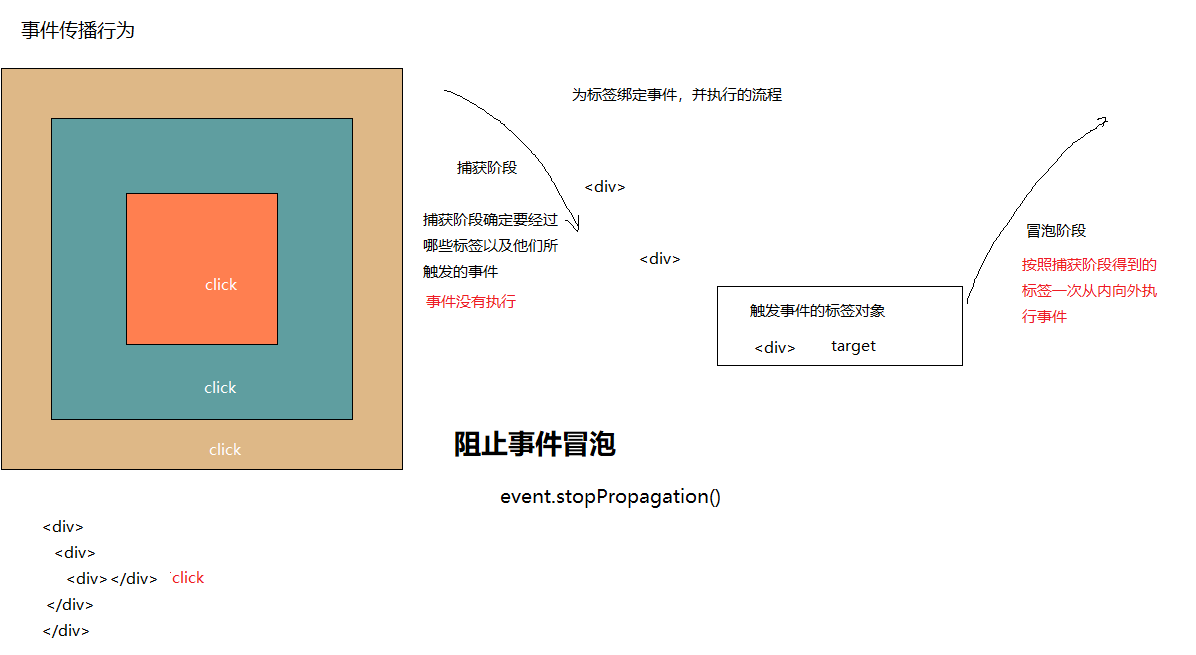
事件传播行为
当有很多嵌套的元素,并且每一个元素都有着自己的事件处理函数,事件处理过程会变得非常复杂。尤其当一个父元素和子元素绑定有相同类型的事件处理函数的时候。因为结构上的重叠,事件处理函数可能会依次被触发,触发的顺序取决于

this指向
与其他语言相比,函数的 this 关键字在 JavaScript 中的表现略有不同,此外,在
在绝大多数情况下,函数的调用方式决定了 this 的值(运行时绑定)。this 不能在执行期间被赋值,并且在每次函数被调用时 this 的值也可能会不同。ES5 引入了
call,apply,bind函数
通过call,apply,bind函数可以修改对象的this指向性。
var printName = function(){
console.log('arguments = ', arguments)
console.log('name = ', this.name)
}
var stu1 = {
name: '张三'
}
printName() // 单独执行函数,this为window对象
printName.apply(stu1,['参数1','参数2','参数3'])
printName.call(stu2,'a','b','c') // 参数是一个可变长度的参数列表
var newPrintName = printName.bind(stu3,'1','2',3)
//console.log(newPrintName);
//console.log(newPrintName === printName);
newPrintName()
call,apply,bind三个函数是绑定到Function类原型上的函数;通过函数的实例可以直接调用这三个方法,用于改变this指向。
三者的异同:
-
相同点: 都是用于改变函数内的this指向
-
call函数第一个参数为this绑定的作用域,第二个参数为可变长度的参数列表
-
apply函数第一个参数为this绑定的作用域,第二个参数为一个数组
-
apply函数和call函数绑定this并立即执行
-
bind函数绑定了this对象后,并不会立即执行。它会返回一个新的和原始函数结构相同的函数
-
bind函数绑定的this,需要我们手动的去执行函数
闭包
闭包(closure)是一个函数以及其捆绑的周边环境状态(lexical environment,词法环境)的引用的组合。换而言之,闭包让开发者可以从内部函数访问外部函数的作用域。在 JavaScript 中,闭包会随着函数的创建而被同时创建。
闭包解决了变量被其他的对象污染的情况。
闭包所实现的功能类似java中两个不同的对象,两个对象的属性彼此不干扰。
立即执行函数
立即执行函数,指代没有函数名,声明后立刻执行的函数
(function(){})()
(声明的函数代码)(实参)
var btns = document.querySelectorAll("button")
for(var i = 0;i < btns.length;i++){
(function(i){
// 为每一个button按钮绑定单击事件
btns[i].onclick = function(){
alert('第' + (i + 1) + '个按钮被点击了')
}
})(i) // i为一个实参
}
计时器
-
setInterval, 每间隔指定的时间执行一次函数,返回计时器id
-
setTimeout,间隔指定的时间后,仅执行一次的函数,返回计时器id
-
clearTimeout(id): 通过setTimeout返回的id来结束setTimeout的计时器
-
clearInterval(id): 通过setInterval返回的id类提前结束计时器
-



