1.3 (JavaScript学习笔记)JavaScript对象
在JavaScript中所有事物都是对象,字符串、数值、数组、函数...等,
JavaScript还允许自定义对象。这些在1.1中有所介绍。
一、遍历对象属性
<!DOCTYPE html> <html> <head> </head> <body > </body> </html> <script> person = {name:"hcf",age:19,address:"wuhan"};//key:value,key:value for(temp in person){ //迭代person对象的key,temp代表 name、age、address document.write(person[temp]+ "<br>"); //获取对象属性值可通过(对象.属性名)或(对象[属性名]) } </script>

二、Number对象
平常使用var i = 3;此时i就是一个Number对象,我们可以直接调用这个对象提供的方法。


<!DOCTYPE html> <html> <head> </head> <body > </body> </html> <script> var i = 3; //var i = new Number(3); document.write(i + "的二进制:" + i.toString(2) + "<br>"); document.write("可表示的最大数:" + Number.MAX_VALUE) </script>

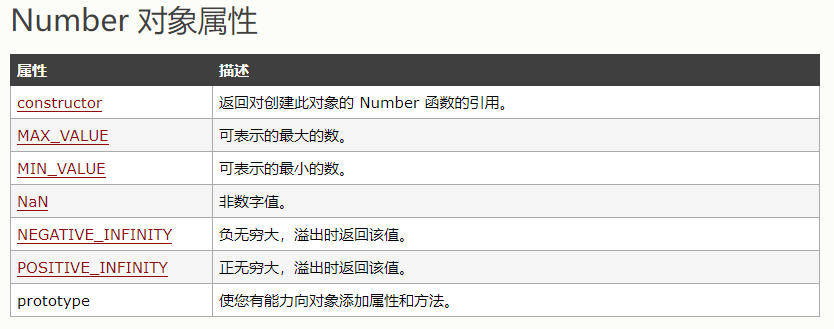
Number.MAX_VALUE是构造函数本身的值,不是对象的值。所以只能用Number.MAX_VALUE表示,而不能用i.MAX_VALUE表示。
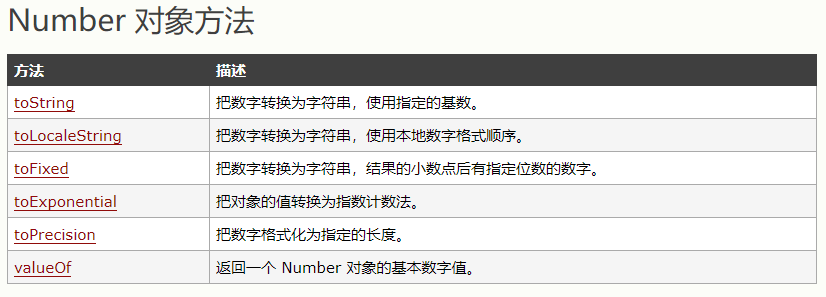
Number具体属性既方法的使用可查阅:Number对象参考手册
三、String对象
类似var str = "hello", var str1 = new String("hello world")
<!DOCTYPE html> <html> <head> </head> <body > </body> </html> <script> var str = "hello world!"; document.write("字符串长度:" + str.length + "<br>"); document.write(str.indexOf("l") + "<br>");//第一'l'在字符串中的位置,从0开始计数。 document.write(str.fontcolor("red"));//将字符串设置为红色 </script>

w3school JavaScript String对象参考手册
四、Array对象
在JavaScript中数组也是对象,也提供了对应了操作方法
<!DOCTYPE html> <html> <head> </head> <body > </body> </html> <script> var arr = [1,2,false,"string"]; document.write("数组长度:" + arr.length + "<br>"); document.write(arr.join('-') + "<br>");//将数组内容转换为字符串,并用‘-’连接。 document.write(arr.reverse());//颠倒数组中元素 </script>

w3school JavaScript Array对象参考手册
五、Math 对象
Math提供了一系列数学运算的函数,使用这些函数时只需按照Math.函数名(参数)这种形式写就可直接调用对应函数。
<!DOCTYPE html> <html> <head> </head> <body > </body> </html> <script> var i = -3.5; document.write(Math.abs(i) + "<br>");//绝对值 document.write(Math.pow(i,2) + "<br>")//平方 document.write(Math.sqrt(5) + "<br>")//根号5 </script>

Maht对象方法可参阅:w3school JavaScript Math对象参考手册
六、Date 对象
Date对象是JavaScript提供的用于处理时间日期的对象。
创建Date对象, var day = new Date();创建的日期对象默认为当前时间。
<!DOCTYPE html> <html> <head> </head> <body > </body> </html> <script> var today = new Date();//默认使用当前时间 document.write(today.toLocaleString() + "<br>");//转换为本地时间格式 today.setFullYear(2008,7,8);//设置年月日 ,月份表示范围为0-11,0代表一月 today.setHours(8,8,8);//设置时分秒 document.write(today.toLocaleString() + "<br>"); </script>

Date对象属性和方法可参阅:w3school JavaScript Date对象参考手册



