1.2(JavaScript学习笔记)JavaScript HTML DOM
一、DOM
DOM全称为document object model(文档对象模型)。
此处的文档指当前HTML文档,对象指HTML标签。
当网页被加载时,浏览器会创建页面的文档对象模型。
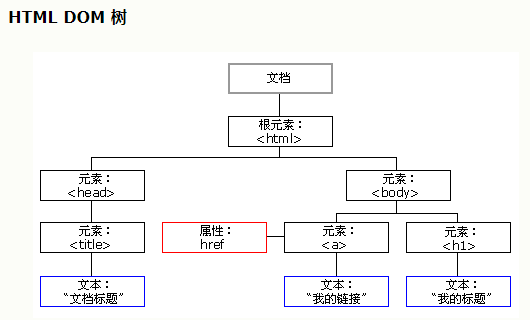
下面结合具体的例子理解文档对象模型。 图片来自:w3school JavaScript HTML DOM

<html> <head> <!--元素--> </head> <body> <!--属性,属性值---> <a href = "www.baidu.com">我的链接</a> <h1>我的标题</h1> </body> </html>
每个载入浏览器的 HTML 文档都会成为 document 对象。
document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
图片来自:w3school

document就是一个代表当前HTML文档的对象,这个对象中有一些方法。
而HTML中每个标签也是一个对象,这个对象就是元素对象(标签是HTML文档的元素),可以通过document获取。
<!DOCTYPE html> <html> <head> </head> <body> aaaaaaaa <input id = "i1" type = "test" value = "123456"/> </body> </html> <script> var pt = document.getElementById("i1");//获取id为pt的元素 var pt_info = pt.value; //获取该元素的值 ,HTML元素属性 var pi = pt.tagName; //获取该元素的标签名,元素对象方法,可以用在所有HTML元素对象上。 document.write("输入框内容为:"+pt_info + "<br>");//输出值 document.write("标签名为:"+pi);//输出值 </script>

首先通过document.getElementById获取指定元素,此时pt就代表id为i1的input标签。
然后获取pt.value获取对象的值,value是<input>对象的属性值。
HTML元素对象、HTML元素对象的属性及方法可参阅:JavaScript参考手册
上例中通过document获取一个元素对象,但这里的pt特指<input type = "text">这个HTML对象。
首先pt是一个元素对象,其次它是一个HTML元素对象。

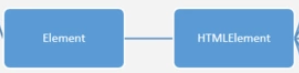
可以看做HTML元素继承了Element元素,HTML元素既有Element元素提供的方法,
也可以根据当前标签本身设置特定的方法(HTMLElement中的方法)。
所以pt既有元素对象的方法和属性,
也有HTML对象的方法和属性。![]()

简单的说就是元素对象的方法和属性可以用在所以HTML元素对象上。
二、DOM HTML
使用JavaScript可以动态的改变HTML元素的属性和内容,
主要步骤,
1、根据id或name或标签名获取元素。
2、根据元素的属性和方法修改其属性或值。
这里需要用到一个比较重要的方法
innerHTML这个是元素对象中的方法,也就意味着可以对所有HTML元素对象使用。
innerHTML有两个作用,var info = element.innerHTML; 代表返回HTML标签内部的值。
element.innerHTML = "123"; 代表修改标签内部的值为123.
<!DOCTYPE html> <html> <head> </head> <body> aaaaaaaa <p id = "p1">p111111</p> </body> </html> <script> var p_info = document.getElementById("p1").innerHTML; document.write("改变前:" + p_info); document.getElementById("p1").innerHTML= "改变后:12345"; </script>

改变的是<p>标签原有内容,将p11111变为了12345.
使用innerHTML可以直接在标签内部写入新标签。
<!DOCTYPE html> <html> <head> </head> <body> aaaaaaaa <p id = "p1">p111111</p> </body> </html> <script> var p_info = document.getElementById("p1").innerHTML; document.write("改变前:" + p_info); document.getElementById("p1").innerHTML= "改变后<a href='http://www.baidu.com'>baidu</a>"; </script>

三、DOM CSS
DOM允许JavaScript修改HTML元素的样式。
document.getElementxxx("xxx").style.属性 = xxx;
<!DOCTYPE html> <html> <head> </head> <body> aaaaaaaa <p id = "p1">p111111</p> </body> </html> <script> var p_info = document.getElementById("p1").innerHTML; document.write("改变前:" + p_info); document.getElementById("p1").style.color= "red"; </script>

style对象是element的一个属性

style对象的属性可参阅:Style对象参考手册
四、DOM 事件
DOM 事件:例如鼠标点击,
4.1鼠标点击 onclick="事件发生时执行的函数", onclick所在的标签触发了事件才会执行。
<!DOCTYPE html> <html> <head> <script> var count = 1; function changeText(ele){ ele.innerHTML = "点击了" + count + "次"; count++; } </script> </head> <body> <p id = "p1" onclick = "changeText(this)">请点击我</p> <!--this代表当前HTML元素对象 <p>元素所代表的对象--> </body> </html>

点击<p>标签,会显示更新当前点击次数。
<p onclick = "this.innerHTML = '1111' ">123455</p>
点击后,当前元素内部的内容会变为111.
4.2 为元素分配事件。
DOM允许为元素分配事件。
下面看一个例子:
<!DOCTYPE html> <html> <head> </head> <body> <p id = "p1">请点击我</p> </body> </html> <script> var count = 1; function changeText(ele){ ele.innerHTML = "点击了" + count + "次"; count++; } var p1 = document.getElementById("p1"); p1.onclick = function(){changeText(p1)}; <!--为p1分配点击事件对应执行的函数--> </script>
4.3onload 和 onunload 事件
onload会在页面加载时触发,onunload会在离开、刷新页面时触发。
<!DOCTYPE html> <html> <head> </head> <body onload = "alert('欢迎!') " onunload = "alert('再见!')"> <a href="http://www.baidu.com"> baidu</a> </body> </html>

测试时chrome、edge不支持onunload事件,ie支持onunload事件。alert是window对象(当前窗口)提供的函数
显示带有一段消息和一个确认按钮的警告框。
4.4 onchange
onchange 事件会在域的内容改变时发生。
onchange 事件也可用于单选框与复选框改变后触发的事件。
<!DOCTYPE html> <html> <head> <script> function toUpper(e){ e.value = e.value.toUpperCase();//将value改为大写 } </script> </head> <body> <input id = "i1" type = "text" onchange = "toUpper(this)"/> </body> </html>

e.value是一个string对象,toUpperCase是字符串对象提供的方法,将小写转换为大写。
当文本域发送变化时触发onchange事件,执行对应函数。
4.5 onmouseover onmouseout
onmouseover当鼠标处于该元素上方时触发,onmouseout当鼠标离开时触发。
<!DOCTYPE html> <html> <head> </head> <body > <p id = "p1">请将鼠标放在上面</p> </body> </html> <script> function over(p){ p.innerHTML = "谢谢!"; p.style.color = "red"; } function out(p){ p.innerHTML = "请将鼠标放在上面"; p.style.color = "black"; } var p1 = document.getElementById("p1"); <!--将事件绑定到p标签--> p1.onmouseover = function(){over(p1)}; p1.onmouseout = function(){out(p1)}; </script>

4.6 onmousedown onmouseup
onmousedown在鼠标按下时触发,onmouseup在鼠标松开时触发。
<!DOCTYPE html> <html> <head> </head> <body > <p id = "p1">请按下鼠标</p> </body> </html> <script> function down(p){ p.innerHTML = "请松开鼠标"; p.style.color = "red"; } function up(p){ p.innerHTML = "请按下鼠标"; p.style.color = "black"; } var p1 = document.getElementById("p1"); p1.onmousedown = function(){down(p1)}; p1.onmouseup = function(){up(p1)}; </script>

还有一些其他的事件可参阅:w3school 事件参考手册
参考资料:



