安装VUE报错
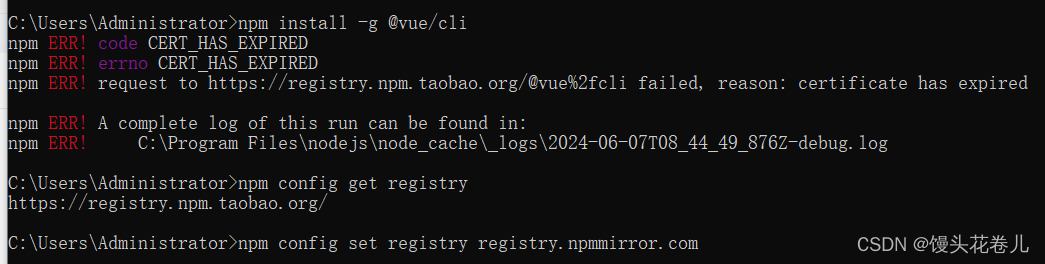
今年在安装脚手架的时候使用命令:npm install -g @vue/cli
发现报错:request to https://registry.npm.taobao.org/@vue%2fcli failed, reason: certificate has expired证书已过期,查看了下旧的地址已经不适用了

接解决办法:
1、查看下当前的下载源:
npm config get registry
2.设置新下载源:
旧的地址:https://registry.npm.taobao.org
现在更换为:https://registry.npmmirror.com
执行下面命令更换源:
npm config set registry https://registry.npmmirror.com
3.再次查看当前下载源
npm config get registry
4.如果是报错那下面就不用看了,已经解决了
继续执行已经可以了:
npm install -g @vue/cli
关掉命令行执行命令:
vue -V
原文链接:https://blog.csdn.net/suxiexingchen/article/details/139531134





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)