VScode搭建vuecli环境
VScode搭建vuecli环境
1.安装VScode软件 https://code.visualstudio.com/docs/?dv=win


2.安装nodejs http://nodejs.cn/


3.NPM全局环境变量配置
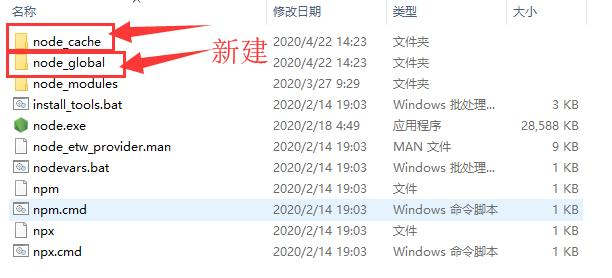
3.1新建两个文件加C:\Program Files\nodejs\

3.2 CMD运行命令
npm config set prefix “C:\Program Files\nodejs\node_global”
npm config set cache “C:\Program Files\nodejs\node_cache”
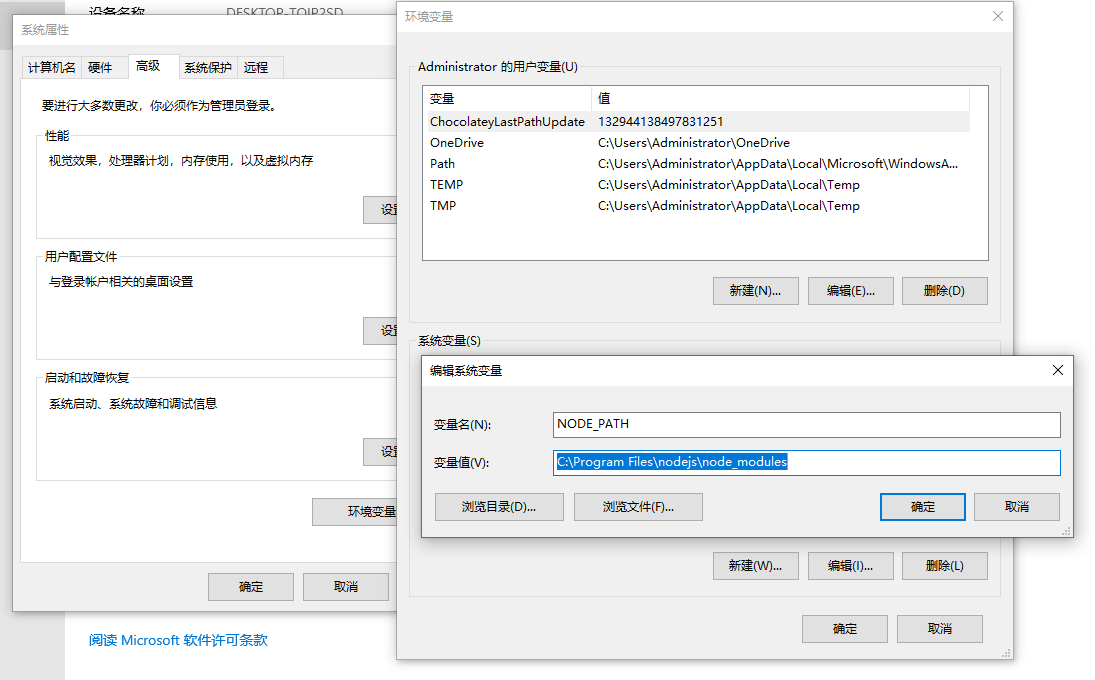
3.3然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“C:\Program Files\nodejs\node_modules”

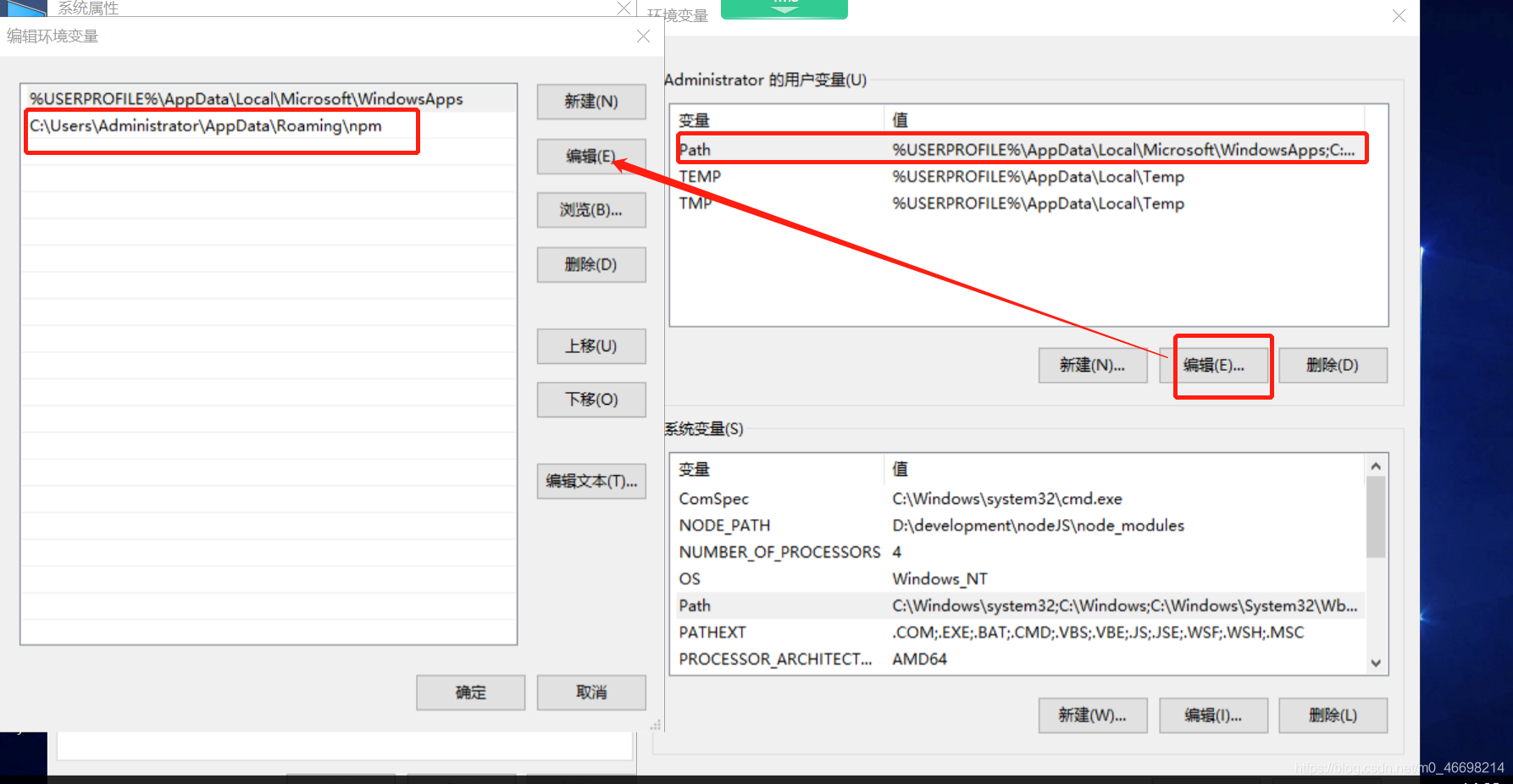
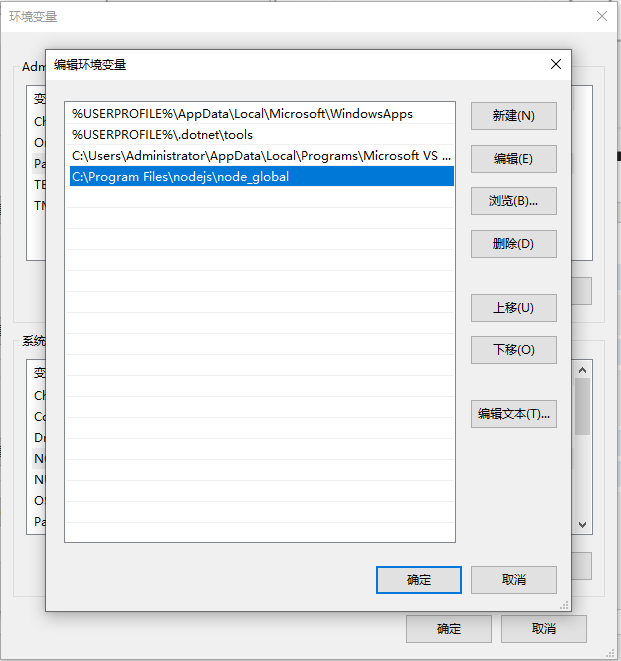
3.4最后编辑用户变量里的Path,将相应npm的路径改为:C:\Program Files\nodejs\node_global,如下:


4.安装vuecli3.0
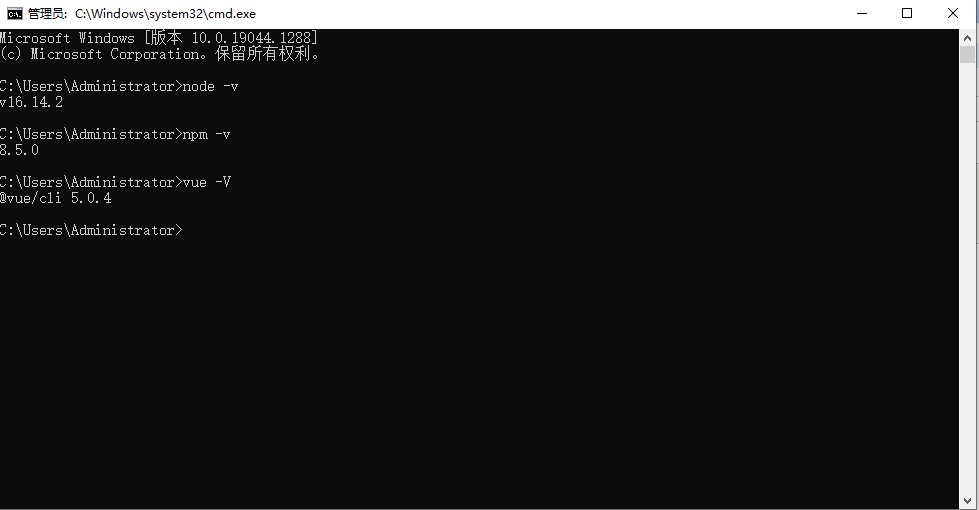
vue -V //查看vue cli的版本
npm uninstall vue-cli -g //卸载cli2
现在可以安装了:
开始-运行-cmd,然后运行以下命令
npm install -g @vue/cli
5.安装完成

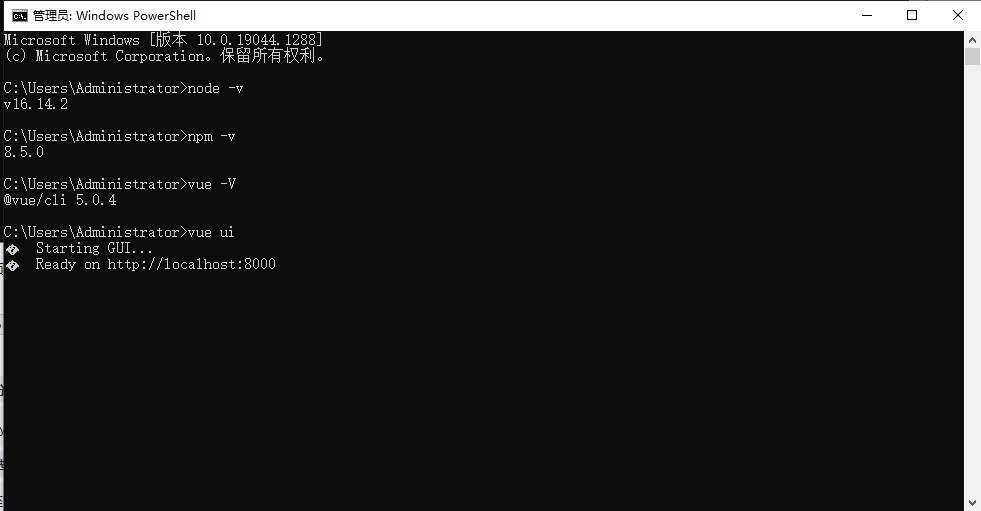
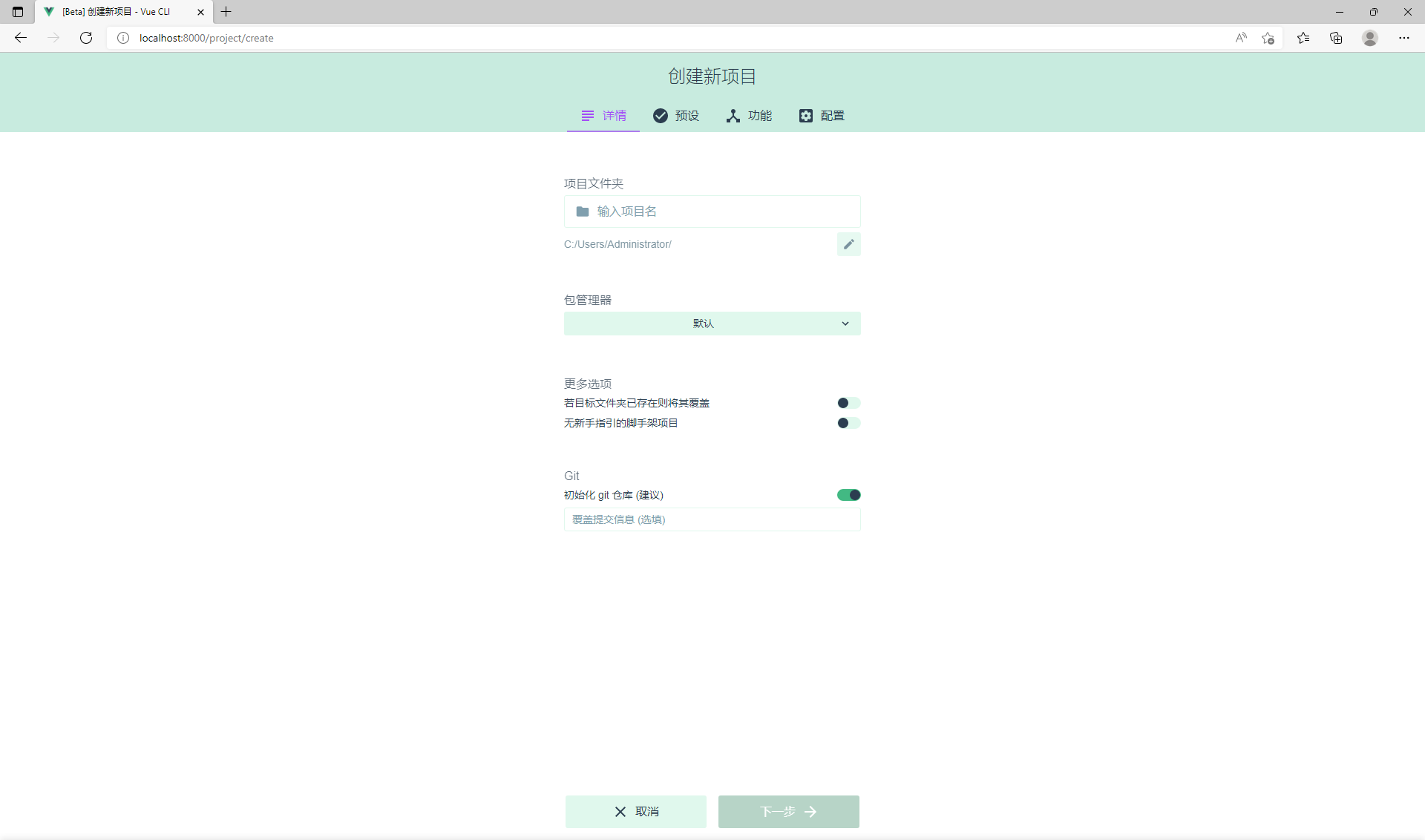
6.创建项目


喜欢请点赞!!!!


