echarts的pie图中,各区块颜色的调整
今天在学习使用echarts生成各种图表。
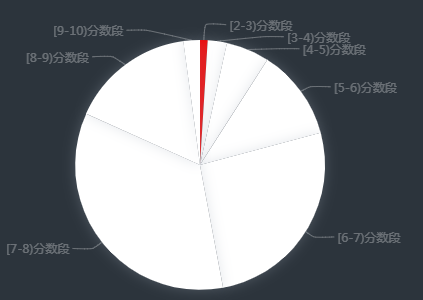
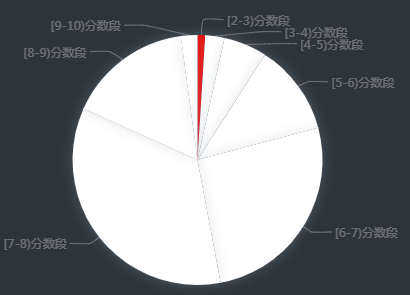
然后在使用pie图时出现我无论怎么更改代码中的颜色,pie图中各块的颜色都十分相近,几乎没法区别块与块之间的区别,如下图:
在下图中,除了其中一块的是红色的,其它都是十分相近的白色,然后我无论怎么更改代码中的rgb值,几乎都没有影响到这个图中的主要颜色

然而我的代码时参照echarts官方案例来写的,最后都改得厘米级相似,按理说不应该有问题啊:Customized Pie
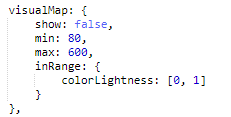
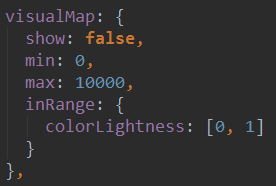
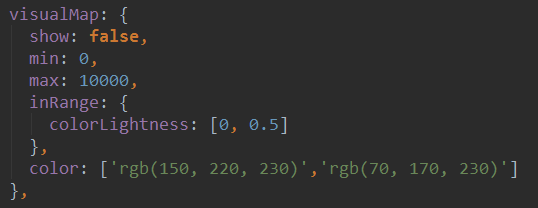
最后定位发现出问题的代码所在了,主要就是visualMap这个配置的问题,官方代码如下

在我的定位下,发现min和max值和颜色跨度是有关系的,同时这个值和你传入的数据也是有关系的。这里的80和600就意味着它会把指定的颜色从浅到深划分为540个层次
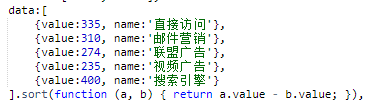
由于官方数据分布比较均匀,同时数值也全部包含在80到600之间,所以成图的颜色过渡很明显。


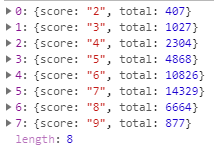
而我的数据分布十分不均匀,数值从407到14329。其中只有407是在80-600之间的,其它全部越界了(越界应该是全部当做最大值600来处理),所以这就导致我的Pie图只有2-3这一块是红色,其它都是十分相近的白色。


那么既然问题找到了,那么我就可以把min和max的差值调大一点来显现效果吧
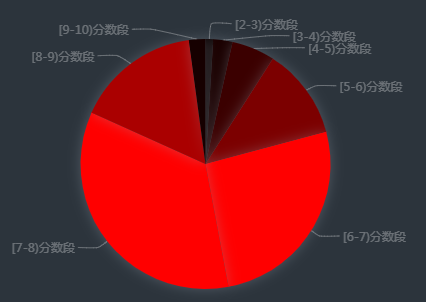
首先把差值改大到10000,效果显著。但是为什么会出现白色呢?因为设置了colorLightness颜色明亮的,把里面的1改为0.5,然后就会发现全变红色了



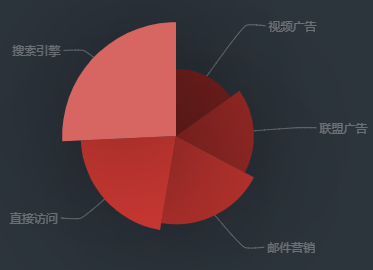
然而单一的红色并不好看,所以我要增加颜色,首先是把itemStyle里面的颜色注释掉,然后再在visualMap中新增颜色,颜色的rgb乱选了两个233333


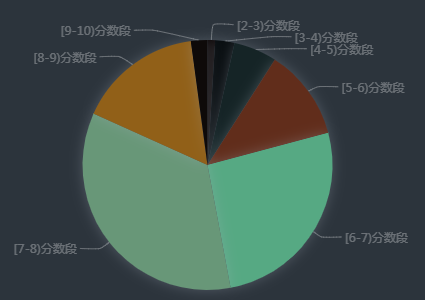
最后看效果,是不是颜色分块很明显啊

来源 https://www.cnblogs.com/kumu/p/9515169.html
https://wenku.baidu.com/view/79fc10914128915f804d2b160b4e767f5bcf804b.html




