前端-JavaScript-jQuery
JavaScript
JavaScript 是脚本语言,是一种轻量级的编程语言,是可插入 HTML 页面的编程代码,插入 HTML 页面后,可由所有的现代浏览器执行。
一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)也就是js的国际语法标准;
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
这里主要介ECMAScript5与5.1版本的语法,也会对ECMAScript6做一些简单介绍。
js的代码引入
html中引入js代码,常用两种引入方式
Script标签内写代码
<script>
// 在这里写你的JS代码
</script>
引入JS文件
<script src="myscript.js"></script>
js语言基础
注释
//这是单行注释
/*
这是
多行注释
*/
结束符
js的语句要以英文分号";"为结束符。
变量声明
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2.声明变量的格式:
var name="tom";
var age=10;
变量名区分大小写,推荐使用驼峰式命名规则(eg:myNumberLength),保留字不能用作变量名。常量一般用大写。
保留字列表
abstract
boolean
byte
char
class
const
debugger
double
enum
export
extends
final
float
goto
implements
import
int
interface
long
native
package
private
protected
public
short
static
super
synchronized
throws
transient
volatile
补充:
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
for (let i;i=0;i++){...};
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI=3.1415926;
数据类型
js拥有动态类型,也就是声明的变量不用绑定固定的某个类型,其类型可以更改。
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串
数值(Number)
js中不区分整数型和浮点型,只有一种数字类型。
var a = 20;
var b = 15.45;
var c=12e5; //1200000
var d=12e-5; //0.00012
还有一个NaN属于数字类型,表示not a number,它没有具体的值。
数值类型常用方法:
parseInt 与 parseFloat
parseInt("123.9"); //将其转换为整数,输出123
parseFloat("123.9"); //将其转换为浮点数,输出123.9
parseFloat("123"); //将其转换为浮点数,输出123
parseFloat("aaa"); //输出NaN,parseFloat将其转换为数值类型,但aaa不是一个数,所以是NaN
字符串(String)
var a = "hello";
字符串类型常用方法:
| 方法 | 说明 |
|---|---|
| .length | 返回长度,length为变量的属性,而不是函数,所以不用加括号 |
| .trim() | 移除左右空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接,a.concat(b,c)将字符串类型变量a,b,c的值进行拼接 |
| .indexOf(substring, start) | 返回某个指定的字符串值在字符串中首次出现的位置,start表示从哪个位置开始找,默认为0。 |
| a.indexOf("sh",3) 从第三位开始找,返回第一个匹配到sh的位置 | |
| .substring(from, to) | 切片 b.substring(2,4)返回b字符串变量2到4位(不包括4)索引对应的字符串 |
| .slice(start, end) | 切片 和python中的切片一样,但不能设置步长 |
| .toLowerCase() | 将字符串变量转换为小写 |
| .toUpperCase() | 将字符串变量转换为大写 |
| .split(delimiter, limit) | 分割 b.split("e",2) 将b变量以"e"为分割,返回包含前2个元素的数组 |
拼接字符串可以使用"+"
string.slice(start, stop)和string.substring(start, stop)的区别:
相同点:
如果start等于end,返回空字符串;
如果stop参数省略,则取到字符串末;
如果某个参数超过string的长度,这个参数会被替换为string的长度。
不同点:
substirng()中:如果 start > stop ,start和stop将被交换,如果参数是负数或者不是数字,将会被0替换。
例如:
b.substirng(8,4); 相当于 b.substirng(4,8);
b.substirng(8,-4); 相当于 b.substirng(0,8);
b.substring(-6,-2); 相当于 b.substring(0,0); 为""
silce()中:如果 start > stop 不会交换两者,
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符),如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)。如果开始位置比结束位置还靠后就为空
例如:
b.slice(8,4); 为""
b.slice(8,-4); 相当于第8位到倒数第4位切片
b.slice(-8,-4); 相当于倒数第8位到倒数第4位切片
补充:
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号``标识。它可以定义普通字符串,也可以用来定义多行字符串,这里b为定义多行字符串,或者在字符串中嵌入变量。如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
var a=`aaa`; //定义普通字符串
var b=`bb //定义多行字符串,这里b为 'bb\nc'
c`;
var c=`gg ${a} ${b} gg`; //嵌入变量,这里c为 'gg aaa bb\nc gg'
布尔值(Boolean)
与Python不同的是,true和false都是小写
var a = true;
var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
- null表示值是空,一般在需要指定清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但还未赋值时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
对象(Object)
对象是带有属性和方法的特殊数据类型。
JavaScript 中的一切皆对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
创建对象
首先我们都知道,对象就是一组相似数据和功能的集合,我们就是用它来模拟我们现实世界中的对象的。那在Javascript中,创建对象的方式通常有两种方式:构造函数和对象字面量。
new构造函数法
var person = new Object();
person.name = "杨稀饭";
person.age = 4;
这种方式使用new关键字,接着跟上Object构造函数,再来给对象实例动态添加上不同的属性。这种方式相对来说比较繁琐,一般推荐使用对象字面量来创建对象。
对象字面量
对象字面量很好理解,使用key/value的形式直接创建对象,简洁方便。
var person = {
name: "杨稀饭",
age: 4
};
数组Array
数组不是一种数据类型,而是一种对象。数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
> var a=[123,"aaa"];
> typeof a
< 'object'
> consule.log(a[1]); #打印a的1索引位对应的值
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的长度属性 |
| .push(ele) | 尾部追加元素,相当于python中append |
| .pop() | 删除变量的尾部的元素并返回改元素 |
| .unshift(ele) | 插入变量头部元素 |
| .shift() | 移除变量头部元素并返回 |
| .slice(start, end) | 切片,和python切片类似,但不能设置步长 |
| .reverse() | 反转,eg:var a=[12, 66, 7, 'dd'];a.reverse();=>['dd', 7, 66, 12] |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 var a=["a","b","c"];var b=[1,2];a.concat(b);=>['a', 'b', 'c', 1, 2] |
| .sort() | 当数组元素都是数字时,也根据ascii码位置排序,而非数字大小 |
| .forEach() | 将数组的每个元素传递给回调函数,返回 undefined |
| .splice(index, howmany, item1, ...) | 删除元素,并可以向数组添加新元素。从第index索引位开始删除howmany个元素,并在删除的位置插多个item元素。eg:var b=[1,2,3,4];b.splice(1,2,"aa",22)=>b=[1,"aa",22,4] |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
sort()
sort() 默认安装字符编码的顺序进行排序。
要想按照数字大小排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
输出: [11, 22, 33, 44, 55, 100]
若想要从大到小排序,只需要将 a-b 改成 b-a。
forEach()
forEach(function(currentValue, index, arr){函数体}, thisValue)
| 参数 | 说明 |
|---|---|
| function(currentValue, index, arr) | 必需有,是数组中每个元素需要调用的函数。 |
| 函数参数 currentValue | 必需。当前元素 |
| 函数参数 index | 可选。当前元素的索引值 |
| 函数参数 arr | 可选。当前元素所属的数组对象 |
| thisValue | 可选。传递给函数的值一般用 "this" 值。相当于python中的self。如果这个参数为空, "undefined" 会传递给 "this" 值 |
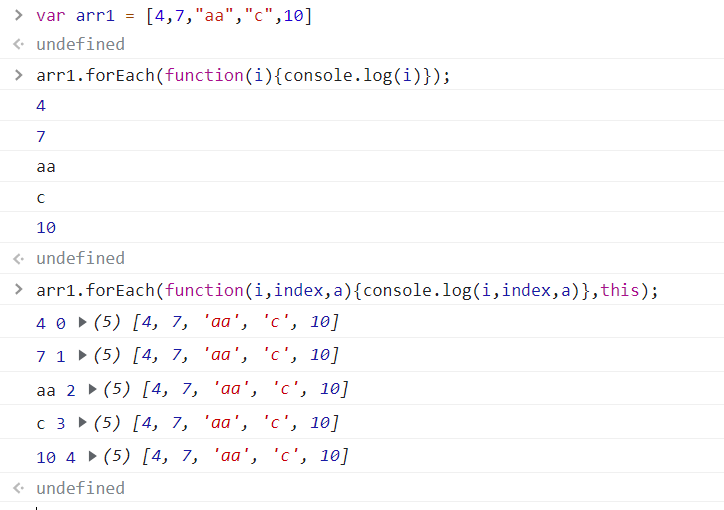
var arr1 = [4,7,"aa","c",10];
arr1.forEach(function(i){console.log(i)});
arr1.forEach(function(i,index,a){console.log(i,index,a)},this);
以上输出为:

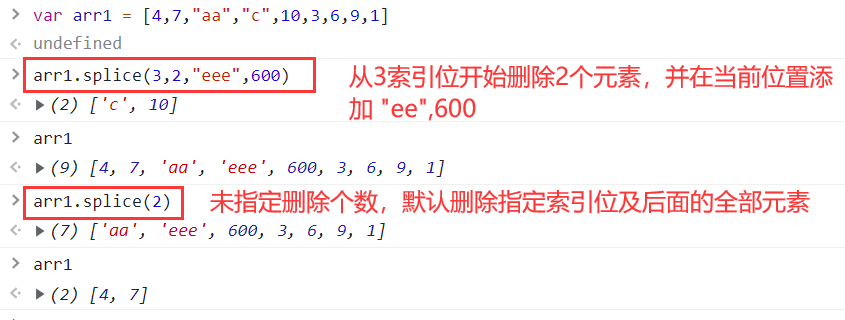
splice()
splice(index,howmany,item1,.....,itemX)
删除原对象指定的元素,并返回删除的元素组成的列表。
|参数|说明|
|index|必需。规定从何处添加/删除元素。
该参数是开始插入和(或)删除的数组元素的下标,必须是数字。|
|howmany|必需。规定应该删除多少个元素。必须是数字,可以是 "0"。
如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。|
|item1, ..., itemX|可选。要添加到数组的新元素|

> aaa
< (12) [4, 'abc', 'hhhh', 2, 'ccc', 2, 'aaa', 3, 4, 5, 7, 8]
# 索引3处 删除0个元素,插入 "zzzz"
> aaa.splice(3,0,"zzzz")
< []
> aaa
< (13) [4, 'abc', 'hhhh', 'zzzz', 2, 'ccc', 2, 'aaa', 3, 4, 5, 7, 8]
map()
map(function(currentValue,index,arr){函数体}, thisValue)
| 参数 | 说明 |
|---|---|
| function(currentValue, index, arr) | 必需有,是数组中每个元素需要调用的函数。 |
| 函数参数 currentValue | 必需。当前元素 |
| 函数参数 index | 可选。当前元素的索引值 |
| 函数参数 arr | 可选。当前元素所属的数组对象 |
| thisValue | 可选。传递给函数的值一般用 "this" 值。相当于python中的self。如果这个参数为空, "undefined" 会传递给 "this" 值 |
map与forEach用法类似,但forEach返回undefined,map返回新的数组
var a=[4,5,6,7];
a.map(function(i){return i+1;});
输出:[5, 6, 7, 8]
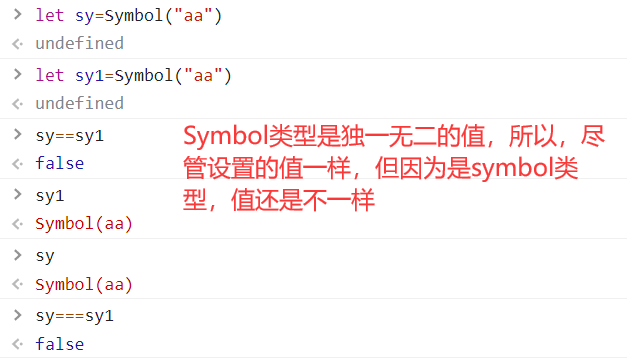
补充:
ES6 引入了一种新的原始数据类型 Symbol ,表示独一无二的值,最大的用法是用来定义对象的唯一属性名。
ES6 数据类型除了 Number 、 String 、 Boolean 、 Object、 null 和 undefined ,还新增了 Symbol 。

类型查询
使用typeof查看某的类型,typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
typeof "abc" // 'string'
typeof null // 'object'
typeof true // 'boolean'
typeof 123 // 'number'
typeof undefined // 'undefined'
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
运算符
算数运算符
| 算数运算符 | 说明 |
|---|---|
| + | 可以数值相加,字符相加就是拼接 |
| - | 数值相减,其他类型会返回 NaN |
| * | 数值相乘,其他类型会返回 NaN |
| / | 数值相除,其他类型会返回 NaN |
| % | 数值相除取余,其他类型会返回 NaN |
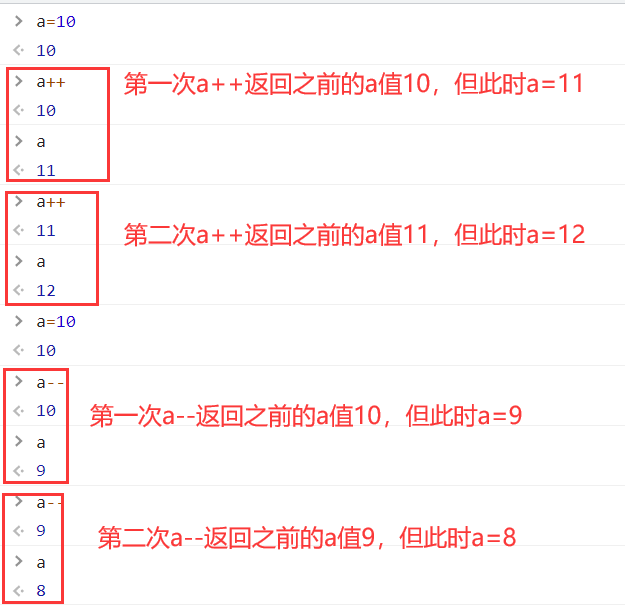
| ++ | 针对变量递加,不可直接带入数值。坑:每一次a++运算后a会+1,但a++返回值仍是a |
| -- | 针对变量递减,不可直接带入数值。坑:每一次a--运算后a会-1,但a--返回值仍是a |
对于++,--的坑,这里演示一下:

比较运算符
| 比较运算符 | 说明 |
|---|---|
| > | 大于 数值按实际大小比较,字符按asciima位置比较 |
| >= | 大于等于 数值按实际大小比较,字符按asciima位置比较 |
| < | 小于 数值按实际大小比较,字符按asciima位置比较 |
| <= | 小于等于 数值按实际大小比较,字符按asciima位置比较 |
| == | 弱等于 只要值相等就为true,不管类型,数值字符都可比较 |
| === | 强等于 类型和值都要相等才为true,数值字符都可比较 |
| != | 不等于 只要值不相等就成立,不管类型,数值字符都可比较 |
| !== | 不等于 值与类型只要有一个不相等,就成立,数值字符都可比较 |

逻辑运算符
与shell中用法一样。
| 逻辑运算符 | 说明 | 举例 |
|---|---|---|
| && | 与 | true && true => true |
| || | 或 | true || false => true |
| ! | 非 | !true 为false,!false => true |
可以用 !! 将一个值转化为布尔值
!!null //false
!!undefined //false
!!0 //false
!!"" //false
!!"1" //true
!!"a" //true
赋值运算符
| 赋值运算符 | 说明 | 例子 |
|---|---|---|
| = | 就普通等号 | var a = b; |
| += | 只适用于变量,可用于数字加等,字符变量拼接 | var a=10; a+=5; => 15 var b="aaa"; b+="e"; => 'aaae' |
| -= | 只适用于数值变量 减等 | var a=10; a-=3; => 7 |
| *= | 只适用于数值变量 乘等 | var a=3; a*=4; => 12 |
| /= | 只适用于数值变量 乘等 | var a=12; a/=3; => 4 |
流程控制
if-else
if (条件) {cmd;}
else{cmd;};
if (条件) {cmd;}
else if (条件) {cmd;}
else if ...
else{cmd;};
var a=10;
if (a>5) {console.log(true);}
else {console.log(false);};
输出:true
var a="5";
if (a>5) {console.log(">5");}
else if (a<5) {console.log("<5");}
else if (a==5) {console.log("=5");}
else {console.log("bad a");};
switch
类似于shell中的case语句
语法:
switch(变量或值){case value1:cmd1;break;case value2:cmd2;break;...default:cmd;};
switch中的case子句通常要加break语句,否则一旦某一个条件满足,程序还会继续执行后续其他条件中的cmd。
var day = new Date().getDay();
switch (today) {
case 0:
console.log("Sunday");
break;
case 6:
console.log("Saturday");
break;
//1-5为工作日
default:
console.log("workday");
};
for
for循环,break可退出循环
for (i=0;i<10;i++){
console.log(i);
if (i==5){break};
}
那么如何写一个死循环呢?
for (;;){
console.log(123);
}
while
while循环,break可退出循环
var a=0;
while (1){
console.log(a);
if (a===5){break};
a++;
};
三元运算
类似于python中的三元运算。
var a=2;
var b=10;
var c=a>b ? a:b; //a>b成立则返回a,否则返回b
函数
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
- 普通函数
- 匿名函数
- 立即执行函数(执行后函数内部变量立即销毁,防止污染全局)
// 普通函数定义
function f1() {
console.log("Hello world!");
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数方式,没有函数名
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数
(function(a, b){
return a + b;
})(1, 2);
补充:
ES6中允许使用“箭头”(=>)定义函数,表示return。可以看成是匿名函数的简写,但它的this(可以理解为self)是固定的。
var f = v => v;
// 等同于
var f = function(v){return v;}
//多个参数用括号括起来
var sum = (a,b) => a+b;
// 等同于
var sum=function(a,b){return a+b};
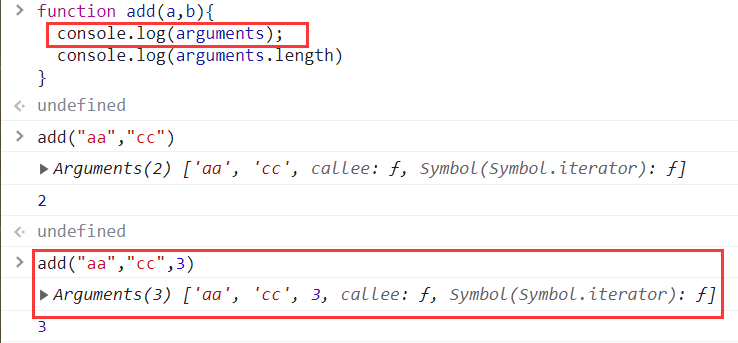
函数中的arguments参数
arguments是函数传入的1个或多个参数组成的数组。
function add(a,b){
console.log(arguments);
console.log(arguments.length);
};
add("aa","cc",3);

注意:
- 函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。例如:return a,b,c 最后return的内容被c覆盖;
- 调用需要带参数的函数时,未带参数,不会报错,之后返回NaN;
- 调用函数时传的参数个数过多时,会忽略后面多余的参数。
全局变量与局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
函数内部调用变量,会先找函数内部,找不到在找外层函数,再逐步向更外层找。
几个练习题:
1.
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是?
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?
3.闭包(调用其他函数内部的函数)
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
词法分析(尝试理解)
在 ES5 中JavaScript中在调用函数的那一瞬间,会先进行词法分析。ES6中 由于let、箭头函数 等语法的一些特性,词法分析不适用。
分析过程:
当函数调用的前一瞬间,会先形成一个激活对象:Active Object(AO),并会分析以下3个方面:
- 函数参数,如果有,则将此参数赋值给AO,且值为undefined (eg: AO.参数1=undefined)。如果没有,则不做任何操作。
- 函数局部变量,如果AO上有同名的值,则不做任何操作。如果AO上没有同名的值,则将此变量赋值给AO,并且值为undefined。
- 函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。AO没有才会找更外层。
练习题1
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
}
foo(); // 问:执行foo()之后的结果是?
练习题2
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
function age(){
console.log("呵呵");
}
console.log(age);
}
foo(); // 执行后的结果是?
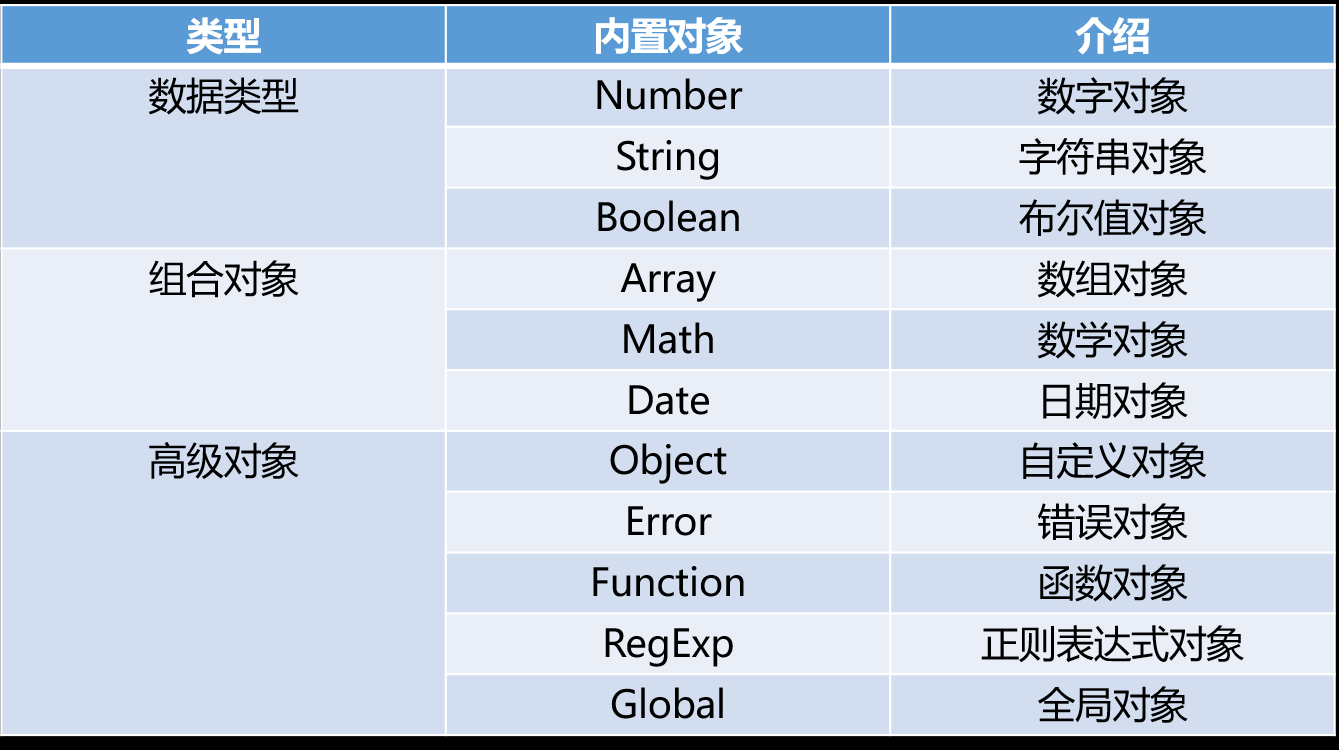
内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
新建一个对象可以使用 var a=new 类名或构造函数(参数)的方式。对于已存在的数据类型,也可以直接定义 var a="aa"。
注意var s1 = "abc"和var s2 = new String("abc")的区别:
typeof s1 --> string;
typeof s2 --> Object。
以下是内置的对象和方法

math
Math对象它具有数学常数和函数的属性和方法。不是一个构造函数,所以不需要new来调用,而是直接使用里面的属性和方法。而其他一些内置对象是构造函数,需要用new。
Math.PI 圆周率 (是属性)
Math.random() 生成[0,1)的随机数
Math.floor() 向下取整
Math.ceii() 向上取整
Math.round() 四舍五入
Math.abs() 绝对值
Math.max(x,y) 取最大值
Math.min(x,y) 取最小值
如果给定的参数中至少有一个参数无法被转换成数字,则会返回NaN
Math.sin()/Math.cos() 正弦余弦
Math.pow(x,y) 返回 x 的 y 次幂
Math.sqrt() 求平方根
练习题: 生成5-9之间的随机数
function random_num(a,b){
return Math.random()*(b-a)+a
}
random_num(5,9) //
Date
创建Date对象
//方法1:不指定参数,获取当前时间
var d = new Date(); //英文格式的时间 Fri Nov 26 2021 12:12:50 GMT+0800 (中国标准时间)
console.log(d1.toLocaleString()); //本地格式时间 2021/11/26 下午12:12:50
//方法2:参数为日期字符串,可以格式化输出传入的时间
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString()); //以本地格式输出传入时间
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString()); //以本地格式输出传入时间
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString()); //从1970/1/1 上午8:00开始往后参数ms的时间
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
对象方法
var d = new Date();
//getDate() 获取日(当月xx号)
//getDay () 获取星期(1-7)
//getMonth () 获取月(0-11对于1-12月)
//getFullYear () 获取完整年份
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
思考题:
请输出格式为 "2021/10/26 13:4 星期五" 的当下时间。
点击查看答案
var d=new Date();
function weektran(num) {
switch(num) {
case 1:
return "星期一"
break;
case 2:
return "星期二"
break;
case 3:
return "星期三"
break;
case 4:
return "星期四"
break;
case 5:
return "星期五"
break;
case 6:
return "星期六"
break;
case 7:
return "星期日"
break;
}
}
console.log(d.getFullYear()+"/"+d.getMonth()+"/"+d.getDate()+" "+d.getHours()+":"+d.getMinutes()+" "+weektran(d.getDay()));
输出:2021/10/26 13:27 星期五
RegExp
创建正则对象的两种方法
方法一:
正则表达式中不能有空格,使用类似于 \d 这种符号,此方法要加转义符 \\d
var reg1=new RegExp("^[1-9]*[a-z]*[1-9]$");
reg1.test('3645hgs2');
方法二:
正则表达式中不能有空格,使用类似于 \d 这种符号,此方法不用加转义符 \d
/^[1-9]*[a-z]*[1-9]$/.test('34cd1');
常用方法
//正则对象的方法
var reg=new RegExp("^[1-9]*[a-z]*[1-9]$");
reg.test() 判断传入的对象是否匹配正则表达式,返回true与false
//String对象与正则结合的4个方法
var s2="hello world";
s2.match(/o/g); //['o', 'o'] 查找字符串中 符合正则 的内容。g表示全局匹配,不加g匹配第一个之后就会结束。
s2.search(/e/);// 1 查找字符串中符合正则表达式的内容位置。之后打印匹配到的第一个元素的位置
s2.split(/l/); //['he', '', 'o wor', 'd'] 以匹配到的内容为分割,返回一个数组
s2.replace(/o/g, "s") //'hells wsrld' 返回替换后的内容,原变量不变
匹配模式
// 关于匹配模式:g和i的简单示例
var s1="name:Aym, age:17";
s1.replace(/a/,"嗨嗨"); //'n嗨嗨me:Aym, age:17' 默认只匹配一个
s1.replace(/a/g,"嗨嗨"); //'n嗨嗨me:Aym, 嗨嗨ge:17' g匹配全局
s1.replace(/a/ig,"嗨嗨"); //'n嗨嗨me:嗨嗨ym, 嗨嗨ge:17' i 忽略大小写
undefined 数据类型在正则匹配中被视为字符串。
var reg4 = /^undefined$/;
reg4.test(); // 返回true
reg4.test(undefined); // 返回true
reg4.test("undefined"); // 返回true
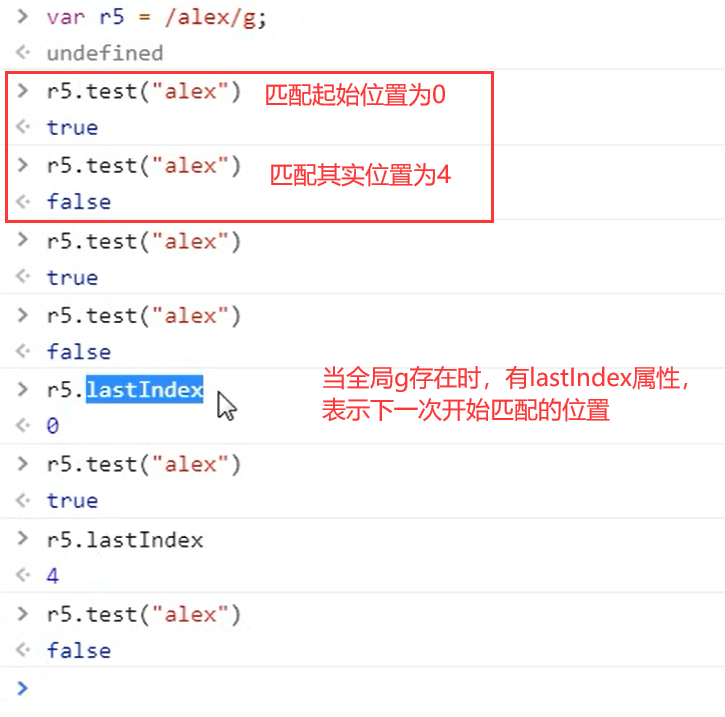
js中正则的三个坑:
1. 正则表达式对象.test(字符串)
test不传值相当于传了undefined,又会将其当成字符串"undefined"处理;
2. 正则表达式中间不能有空格;
3. g模式下正则表达式对象有个lastIndex属性,表示下一次匹配的位置,是接着上一次匹配的位置的。如下图

JSON
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
var obj=JSON.parse(str1); //将json格式的字符串转换为json对象
obj; // {name: 'Alex', age: 18}
var str = JSON.stringify(obj1) //将json对象转换为json字符串
str //'{"name":"Alex","age":18}'
Object
自定义对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
遍历对象中的内容:
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
创建对象:
var person=new Object(); // 创建一个person对象
person.name="Alex"; // person对象的name属性
person.age=18; // person对象的age属性
补充:
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。
var m = new Map();
var o = {p: "Hello World"}
m.set(o, "content"}
m.get(o) // "content"
m.has(o) // true
m.delete(o) // true
m.has(o) // false
构造函数
这里简要讲一下函数对象中的构造函数。
它和普通函数的区别:
- 构造函数的函数名第一个字母大写;
- 调用方式不同,构造函数要用new 去实例化;
- 构造函数中用this.属性名=属性值(类似于python类中的self);
// 父类构造函数
var Car = function (run_num,price) {
this.run_num = run_num;
this.price=price+100;
};
// 定义父类方法move
Car.prototype.move = function (far) {
return this.run_num+far;
};
//子类构造函数,继承父类函数的两个属性
var Car_child = function (run_num,price,size) {
Car.call(this,run_num,price);
this.size=size;
}
//子类继承父类的move方法
Car_child.prototype = Object.create(Car.prototype);
// 修复 constructor
Van.prototype.constructor = Van;
// 子类实例化及方法调用:
obj=new Car_child(10,30,4) // Car_child {run_num: 10, price: 130, size: 4}
obj.move(100) // 110
BOM
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行交互。
window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。全局变量是 window 对象的属性。全局函数是 window 对象的方法。
一些常用的Window属性与方法:
window.innerHeight 浏览器窗口的高度
window.innerWidth 浏览器窗口的宽度
window.open() 打开新窗口
window.close() 关闭当前窗口(只能关闭脚本打开的或空白页面的窗口)
window的一些子对象
navigator对象(了解)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。但是获取到的信息一般都不准确。
screen对象(了解)
屏幕对象,不常用。
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
history对象(了解)
window.history 对象包含浏览器的历史。可以简单的用来前进或后退一个页面。相当于导航栏前进后退的箭头。
history.forward() // 前进一页
history.back() // 后退一页
以下是一些常用的window子对象:
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面
location.href 获取当前页的URL
location.href="URL" // 跳转到指定页面
location.reload() 重载页面
弹出框
js中可创建三种消息框:
- 警告框,用户需要点击确定按钮才能继续进行操作。
alert("这是警告消息")
- 确认框,用于使用户可以验证或者接受某些信息,有确认与取消两个选项,分别返回true与false。
confirm("你确定吗?")
- 提示框,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null.
//输入框默认为 逗号后的默认答案,也可以自行输入。
prompt("请在下方输入","默认答案")
计时相关
setTimeout
setTimeout("JS语句",毫秒) 表示过多长时间后执行js语句。可以将该对象传给一个变量,可通过clearTimeout()取消事件。
注意: JS语句必须为一个可调用的对象,而不是载入即执行的内容,例如应该是函数名,而不是函数名(),在经过定义的时间后,会自动调用该函数。
function func1(){console.log(123)};
var t1=setTimeout(func1,5000);
//过5s后输出 123
var t1=setTimeout(func1,5000);
clearTimeout(t1) //在t1定义的5s之内取消t1事件,将不会打印123
setInterval
setInterval("JS语句",时间间隔毫秒) 周期性执行某个事件,可用clearInterval() 取消事件。
function func1(){console.log(123)};
var t2=setInterval(func1,3000);
clearInterval(t2);
DOM
DOM(Document Object Model)文档对象模型是一套对文档的内容进行描述与操作的方法。
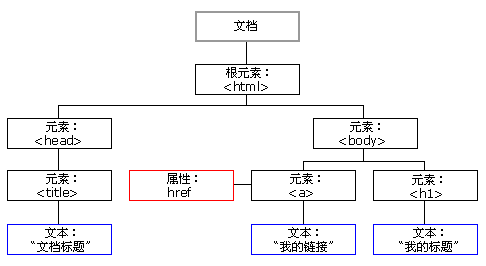
HTML DOM树
当某个html页面被加载时,浏览器会创建页面的文档对象模型(Document Object Model),整个页面会被构造为一个DOM对象树。

html文档中的每一个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML,改变原html页面的元素,样式,属性,以及对页面中的事件做出反应等。
查找标签
通过js命令查找html页面的内容
直接查找
三个方法
document.getElementById("d1") //返回id为"d1"的标签
document.getElementsByClassName("c1") //返回class为c1的标签组成的数组,需要通过索引拿到标签对象
document.getElementsByTagName("p") //返回p标签组成的数组,需要通过索引拿到标签对象
间接查找
都为属性
parentElement 返回父节点标签元素
children 返回所有子标签组成的数组
firstElementChild 返回第一个子标签元素
lastElementChild 返回最后一个子标签元素
nextElementSibling 返回下一个兄弟标签元素
previousElementSibling 返回上一个兄弟标签元素
节点操作
在id为"d1"的节点下增加一个p节点 <p class="p1" style="color:crimson">飞翔的喵仔</p>
var newp=document.createElement("p"); //创建一个p标签
newp.innerText="飞翔的喵仔"; //添加内容
newp.classList.add("p1"); //添加class属性
newp.style.color="crimson"; //添加style样式
document.getElementById("d1").appendChild(newp) //将该标签追加为id为"d1"的标签子标签
或者通过innerHTML定义标签内容
var newp=document.createElement("p"); //创建一个p标签
newp.innerHTML="<p class='p1' style='color:crimson;'>飞翔的喵仔</p>"; //定义标签完整内容
document.getElementById("d1").appendChild(newp); //将该标签追加为id为"d1"的标签子标签
下面详细来讲各个方法
创建节点
createElement(标签名)
var pEle=creatElement("p")
添加节点
somenode.appendChild(newnode); 将新的节点追加为某个节点的子节点;
somenode.insertBefore(newnode,某个节点); 在指定的somenode已有子节点(某个节点)之前插入新的子节点
var pElem=document.createElement("p");
pElem.innerHTML="<p>飞仔</p>";
var dElem=document.getElementById("d1");
dElem.insertBefore(pElem,dElem.children[0]); //将pElem放到dElem第一个子标签之前
dElem.appendChild(pElem) //将pElemdEle追加为dElem最后一个子标签
删除节点
- someonenode.remove() //直接删除某个节点
- Fathernode.removeChild(要删除的节点) //获得要删除的元素,通过父元素调用该方法删除
替换节点
- Fathernode.replaceChildren(node1,node2,...); 将某节点的所有子节点替换为node1,node2,...;
- Fathernode.replaceChild(onenode,child1node); 将某节点的某个子节点child1node替换为onenode;
- onenode.replaceWith(othernode) 将某个节点替换为othernode。
节点内容操作
- onenode.innerText; 获取该node的值
- onenode.innerHTML; 获取该node的完整标签内容
重置:
onenode.innerText="xxx";
onenode.innerHTML="<p class='p1' style='color:crimson;'>'飞翔的喵仔'</p>";
属性节点
可以为某节点设置,更新,删除自定义属性。
var divEle.id = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接节点.属性名来获取和设置
divEle.class
获取值操作
node.value
适用于以下标签节点:
.input
.select
.textarea
// html页面有一个input标签
var inputEle=document.getElementsByTagName("input")
inputEle[0].value //输出input标签的value值
inputEle[0].value="myname" //设置input标签的value值为myname
获取文件操作
获取input框传入的文件
#html代码传入文件
vatar: <input type="file" id="f1" name="vatar">
#js代码获取到文件对象
document.getElementById('f1').files[0]
class的操作
- node.className 返回对应标签的classname
- node.classList 返回对应节点的classname组成的数组
- node.classList.remove("classname1") 删除该节点classname1这个类
- node.classList.add("classname2") 为该节点添加classname2这个类
- node.classList.contains("classname2") 判断该节点是否有classname2这个类,返回true或false
- node.classList.toggle("classname3") 开关,有该节点类中有classname3就删除,没有就加上
使用.classList.toggle,通过增删某个类名,演示动画效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
.y1 {
height: 100px;
width: 100px;
border-radius: 50%;
background-color: darkcyan;
}
.y2 {
height: 100px;
width: 100px;
border-radius: 30%;
background-color:darkorange;
}
</style>
</head>
<body>
<div class="y1 y2" id="d5"></div>
<script>
function change_shape(){
document.getElementsByClassName("y1")[0].classList.toggle("y2")
}
//每隔100ms,触发开关,删除/添加对应节点的y2类名,y1,y2对应不同的样式,就会造成动画效果。
setInterval(change_shape,100)
</script>
</body>
</html>
指定CSS操作
node.style.属性名="值"
- 对于没有中横线的CSS属性一般直接使用style.属性名
node.style.margin
node.style.width
node.style.left
node.style.position
- 对含有中横线的CSS属性,将中横线后面的第一个字母换成大写,即驼峰式
node.style.backgroundColor="red"
node.style.marginTop
node.style.borderLeftWidth
事件
DOM中有多种事件可以触发浏览器的动作。比如当用户点击某个 HTML 元素时启动一段 JavaScript。
常用事件
onclick 当用户点击某个对象时调用的事件句柄
ondblclick 当用户双击某个对象时调用的事件句柄
onfocus 元素获得焦点 // 练习:输入框
onblur 元素失去焦点 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交
onkeypress 某个键盘按键被按下并松开
onkeyup 某个键盘按键被松开
onload 一张页面或一幅图像完成加载
onmousedown 鼠标按钮被按下
onmousemove 鼠标被移动
onmouseout 鼠标从某元素移开
onmouseover 鼠标移到某元素之上
onselect 在文本框中的文本被选中时发生
onsubmit 确认按钮被点击,使用的对象是form
两种调用方式:
方式一
<div onclick="alert(123)">clickme</div>
方式二
<div id="d1">clickme</div>
<script>
function alertContext() {alert("温馨提示:xxx")}
document.getElementById("d1").onclick=alertContext
</script>
事例展示:
输入框选中焦点不显示默认值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<label for="name">name:</label>
<input id="name" type="text" value="myname">
<script>
function cleanValue(){
inputName.value=null
}
var inputName=document.getElementById("name")
inputName.onfocus=cleanValue
</script>
</body>
</html>
多个select关联,选择地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<select name="省" id="prov">
</select>
<select name="区" id="city"></select>
<script>
var place={"北京":["海淀区","朝阳区","丰台区"],"上海":["静安区","浦东新区","长宁区"],"新疆":["库尔勒","阿克苏","库车"]}
var prov=document.getElementById("prov")
var city=document.getElementById("city")
// 添加省
for (var i in place){
var provOption=document.createElement("option")
provOption.innerText=i
provOption.value=i
prov.appendChild(provOption)
}
// 添加区的函数
function addCityOption(){
// 清空之前添加的区
city.innerHTML="";
function addOne(district) {
var cityOption=document.createElement("option")
cityOption.innerText=district
cityOption.value=district
city.appendChild(cityOption)
}
place[prov.value].forEach(addOne,this);
}
//当prov节点改变时,执行添加区的操作
prov.onchange=addCityOption;
</script>
</body>
</html>
window.onload
整个页面加载完成再执行onload中的代码,但window.onload 只能有一个,多个会覆盖。
onload 使用演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
window.onload = function(){
// 当 js 代码在选择器所选元素之前加载将不生效
// 使用 window.onload,在页面加载完成后才加载其中代码
$("form").click(function(){$("form").append("<button class='c1' type='button'>add</button>")})
}
</script>
</head>
<body>
<form id="f1">
<button type="button" class="c1">first</button>
</form>
</body>
</html>
jQuery
jQuery简介
jQuery是一个轻量级的兼容多浏览器的JavaScript库。能很大程度上地简化JS编程。
jQuery的优点:
- jQuery核心js文件才几十kb,轻量级,不会影响页面加载速度;
- 丰富的DOM选择器,用起来很方便;
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁;
- 事件、样式、动画支持。简化了js操作css的代码,可读性更强;
- 简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信;
- 跨浏览器兼容,jQuery基本兼容了现在主流的浏览器;
- 有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件。
jQuery版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
jQuery引入
官网下载jQuery文件,eg:jquery-3.6.0.min.js
在html文件body标签内部,jQuery代码上面添加:
<body>
<p class="c1">pppc</p>
<!-- 引入jQuery -->
<script src="jquery-3.6.0.min.js"></script>
<script>
// js 或 jQuery代码
</script>
</body>
也可以使用https://cdn.bootcdn.net/中的jquery的cdn服务。
进去网站找到jquery的cdn代码
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象只能使用jQuery里的方法,DOM对象只能使用js DOM里的方法,不能混用。
jQuery的基本语法:
// $(选择器).方法() 选择器用来查找标签,方法用来对标签做一些操作
$(selector).action()
例如:
//使用jQuery语法:
//获取id值为i1的元素的html代码,其中$("#i1")为jQuery对象, html()为jQuery里发方法。
$("#i1").html()
//相当于js语法的:
document.getElementById("i1").innerHTML;
为了区分是jQuery对象与DOM对象,在声明一个jQuery对象变量时,约定俗成在变量名前面加上"$":
var $variable = jQuery对像
var variable = DOM对象
$variable[0]//jQuery对象转成DOM对象
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
jQuery对象与DOM对象的转换:
jQuery对象 --> DOM对象
$("div") --> $("div")[0]
DOM对象 --> jQuery对象
this --> $(this)
var d1=$("div")[0] --> $(d1)
查找标签
语法与css选择器类似
基本选择器
id选择器
$("#d1")
标签选择器
$("tagName")
class选择器
$(".className")
所有元素选择器
$("*")
多个基本选择器配合使用
$("div.c1") //找到有c1类的div标签
组合选择器
$("#d1, .c2, div") //找到id为d1 或 有c2类 或div类型 的所有标签
层级选择器
x 与 y 为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
使用
$("div .c1") //查找div标签后代(子子孙孙)中有c1类的标签
$("div > .c1") //查找div标签子代中有c1类的标签
$("#d1 + span") //查找id为d1标签下方紧挨的span标签,如果紧挨的不是span标签则不会匹配到
$("#d1 + div") //查找id为d1下方的div兄弟标签
基本筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
使用
$("div:first") //匹配 第一个 div标签
$("div:last") //匹配 最后一个 div标签
$("div:eq(2)") //匹配$("div")数组中索引为2的那个标签
$("div:even") //匹配$("div")数组中索引为偶数的标签
$("div:odd") //匹配$("div")数组中索引为奇数的标签
$("div:gt(2)") //匹配$("div")数组中索引大于2的其他标签
$("div:lt(2)") //匹配$("div")数组中索引小于2的其他标签
$("#main>:not(p)") //匹配id为main标签的所有非p标签的子标签
$("div:has(span)") //匹配后代有span标签的div标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
属性选择器
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
使用:
$("div[name='box']"); // 匹配有name='box'属性的div标签
$("input[type='password']"); // 匹配type='password'的input标签
$("[id]"); // 匹配所有有id属性的标签
表单筛选器
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
使用:
$(":text") // 匹配type='text'的input标签
//相当于:
$("[type=text]")
表单对象属性
:enabled 可使用的
:disabled 禁用的
:checked 选中的,包括selected,可通过加input排除selected, eg
: $("input:checked")
:selected select标签中选中的option
使用
找到可用的input标签:
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
找到被选中的option:
<form>
<select>
<option value="sh">上海</option>
<option value="sc" selected>四川</option>
<option value="cq">重庆</option>
</select>
</form>
$(":selected") // 找到所有被选中的option
筛选器方法
查找上/下元素
$("#d1").next() 找到同一父标签内,id为d1标签的下一个同级标签
$("#d1").nextAll() 找到同一父标签内,id为d1的后面所有同级标签
$("#d1").nextUntil("#d2") 找到同一父标签内,id为d1的后面到id为d2之间所有同级标签
$("#d1").prev() 找到同一父标签内,id为d1标签的上一个同级标签
$("#d1").prevAll() 找到同一父标签内,id为d1的前面所有同级标签
$("#d1").prevUntil("#d0") 找到同一父标签内,id为d1的前面到id为d0之间所有同级标签
儿子和兄弟元素:
$("#d1").children(); // id为d1标签的所有儿子标签
$("#d1").siblings(); // 同一父标签内,id为d1标签的所有兄弟标签
父亲元素:
$("#d1").parent() //查找id为d1元素的最亲的一个父元素
$("#d1").parents() // 查找id为d1元素的所有的父辈元素
$("#d1").parentsUntil("#body") // 查找id为d1元素的所有的父辈元素,直到遇到匹配到id为body的父元素为止。
查找:
$("div").find(".c1") 从div的所有子子孙孙标签里去找有c1类的标签
相当于:
$("div .c1")
筛选:
筛选出与指定表达式匹配的元素集合
$("div,p").filter(".c1") // 筛选有c1类的div与p标签
其他:
与筛选器 :first,:last ...方法一样。
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
操作标签
样式类操作
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
使用示例:
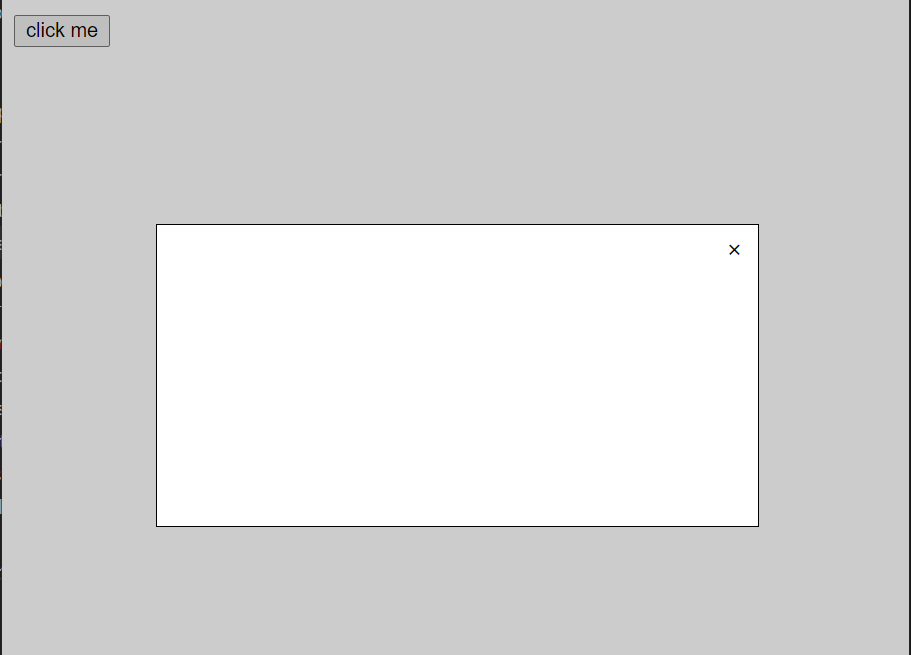
关闭/打开提示框代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
#promptBox {
width: 400px;
height: 200px;
border: solid thin;
position: absolute;
top: 50%;
left: 50%;
background-color: white;
margin-top: -100px;
margin-left: -200px;
z-index: 100;
}
#close {
float: right;
margin-top: 5px;
margin-right: 10px;
font-size: 15px;
}
#cover {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
background-color: rgba(0,0,0,0.2);
z-index:99
}
.hide {
display: none;
}
</style>
</head>
<body>
<!-- 入口按钮 -->
<form>
<input type="button" value="click me" id="b1">
</form>
<!-- 灰幕 -->
<div id="cover" class="hide"></div>
<!-- 提示框 -->
<div id="promptBox" class="hide">
<!-- 提示框关闭按钮 -->
<span id="close">×</span>
</div>
<script src="jquery-3.6.0.min.js"></script>
<script>
function displayPromptBox(){
$("#cover,#promptBox").removeClass("hide");
}
function nondisplayPromptBox(){
$("#cover,#promptBox").addClass("hide");
}
$("#b1")[0].onclick=displayPromptBox;
$("#close")[0].onclick=nondisplayPromptBox;
</script>
</body>
</html>
效果图:

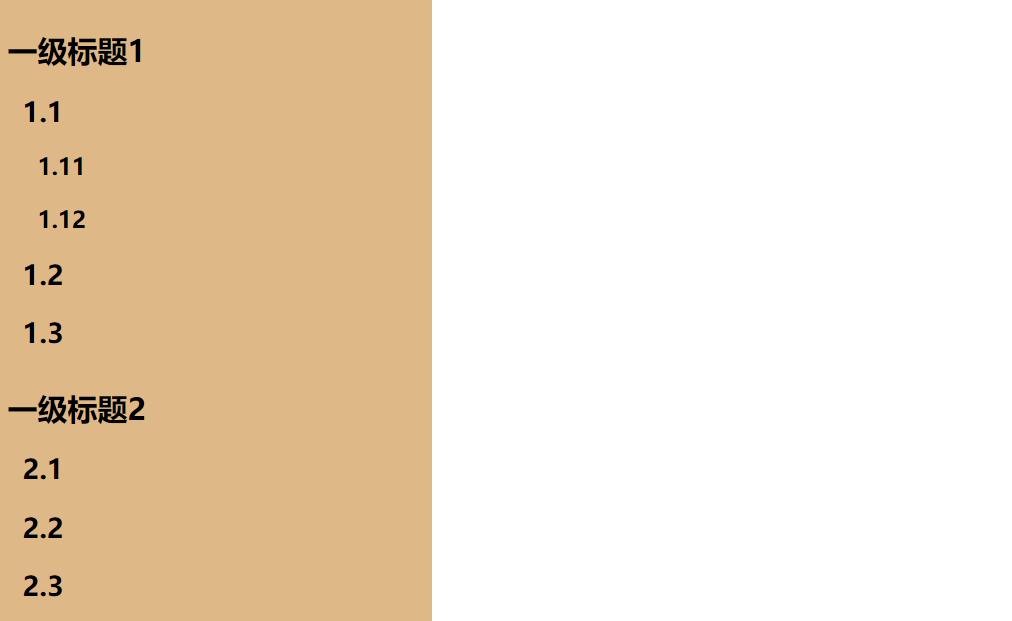
多级标题伸缩展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#context {
width: 20%;
background-color: burlywood;
position: fixed;
top: 0;
bottom: 0;
left: 0;
}
.h1 {
font-size: 20px;
padding-left:5px;
padding-top: 10px;
}
h2 {
font-size: 18px;
padding-left:15px;
}
h3 {
font-size: 15px;
padding-left:25px;
}
.hide {
display: none;
padding-left:10px;
}
</style>
</head>
<body>
<div id="context">
<h1 class="h1">一级标题1</h1>
<div class="hide">
<h2>1.1</h2>
<div class="hide">
<h3>1.11</h3>
<h3>1.12</h3>
</div>
<h2>1.2</h2>
<h2>1.3</h2>
</div>
<h1 class="h1">一级标题2</h1>
<div class="hide">
<h2>2.1</h2>
<div class="hide">
<h3>2.11</h3>
<h3>2.12</h3>
</div>
<h2>2.2</h2>
<h2>2.3</h2>
<div class="hide">
<h3>2.11</h3>
<h3>2.12</h3>
</div>
</div>
</div>
<script src="jquery-3.6.0.min.js"></script>
<script>
var $h1Ele=$("h1");
for (var i=0;i<$h1Ele.length;i++) {
$h1Ele[i].onclick = function() {
// 这是触发点击事件的标签 DOM节点对象
console.log(this);
// $(this) 将this DOM对象转换为jQuery对象
console.log($(this));
$(this).next("div").toggleClass("hide");
}
}
var $h2Ele=$("h2")
for (var i=0;i<$h2Ele.length;i++) {
$h2Ele[i].onclick = function() {
// 这是触发点击事件的标签 DOM节点对象
console.log(this);
// $(this) 将this DOM对象转换为jQuery对象
console.log($(this));
$(this).next("div").toggleClass("hide");
}
}
</script>
</body>
</html>
效果图:

css操作
.css("属性名","值") //相当DOM操作 node.style.属性名="值"
当获取多个标签的css样式属性值时,默认只获取第一个 $("div").css("color")
当设置多个标签的css样式属性值时,会全部设置 $("div").css("color","red")
$("#d1").css("color","red") //相当于 $("#d1")[0].style.color="red"
$("#f2").css({"background-color":"red","height":"200px"}) // 设置多个css样式
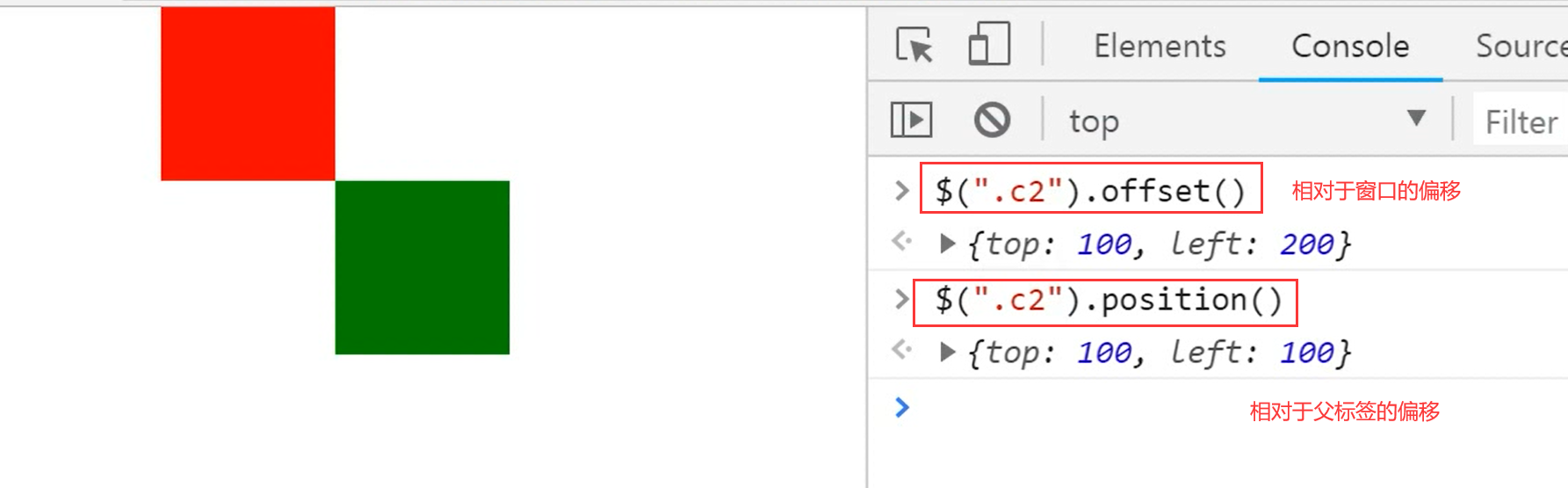
位置操作
.offset() // 获取元素相对于当前窗口的偏移值
.position() // 获取元素相对父元素的偏移值
.scrollTop()// 获取/设置 匹配元素相对其滚动条顶部的偏移
.scrollLeft()// 获取/设置 匹配元素相对其滚动条左侧的偏移

尺寸操作
当设置值时,padding+border不变,只改变content值。eg:某元素上下padding总和为60,content高40, $("#d1").innerHeight(200) ,content变为140px。
.height() // 获取/设置 元素内容高度
.width() // 获取/设置 元素内容宽度
.innerHeight() // 获取/设置 元素 content+padding的高度
.innerWidth() // 获取/设置 元素 content+padding的宽度
.outerHeight() // 获取/设置 元素 content+padding+border的高度
.outerWidth() // 获取/设置 元素 content+padding+border的宽度
文本操作
html()// 取得匹配元素的内部html内容
html(val)// 设置所有匹配元素内部的html内容,可识别标签
text()// 取得所有匹配元素的文本内容
text(val)// 设置所有匹配元素的文本内容,不识别标签
例如
<div id="h1">
<div id="h2"> h1 inner div</div>
</div>
$("#h1").html() //输出:'\n <div id="h2"> h1 inner div</div>\n '
$("#h2").html() //输出:' h1 inner div'
$("#h1").html("<div>hhh</div>") //变为 <div id="h1"><div>hhh</div></div>
//刷新
$("#h1").text() //输出 '\n h1 inner div\n '
$("#h1").text("hhh") //变为<div id="h1">hhh</div>
值操作
.val()// 取得匹配元素的当前值
.val(val)// 设置所有匹配元素的值
.val([val1, val2])// 设置多选的checkbox、多选select的值
对于勾选了相同name的多个checkbox选项 .val只能获取第一个值
eg:
<select id="s1" multiple>
<option value="1">111</option>
<option value="2">222</option>
</select>
<form>
<input type="checkbox" name="hobby" value="basketball">篮球
<input type="checkbox" name="hobby" value="football">足球
<input type="checkbox" name="hobby" value="tennis">网球
</form>
\\select框页面选中一个111
$("#s1").val() \\输出 ['1']
$("#s1").val(['1','2']) \\设置获取多个值
$("#s1").val() \\输出 (2) ['1', '2']
$("[name='hobby']").val(["basketball","tennis"]) 选中name=hobby的所有标签中值为basketball与tennis的两项
// input选中多个值时只会输出第一个值
$("input[name='hobby']").prop("checked",true) //选中三个input值
$("input[name='hobby']:checked").val() //输出 'basketball'
属性操作
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()。
prop() // 获取属性
removeProp() // 移除属性,不能移除"checked", "disabled", "selected"
我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked"),因为当你对页面的选项进行点击后attr设置checked后,页面不会显示勾选。
- 对于标签上有的能看到的属性和自定义属性都用attr
- 对于返回布尔值的比如checkbox、radio和option的是否被选中都用prop
使用
<input type="checkbox" name="hobby" value="basketball">篮球
<input type="checkbox" name="hobby" value="football">足球
<input type="checkbox" name="hobby" value="tennis">网球
$("input[name='hobby']").prop("checked",true) 选中全部
$("input[name='hobby']").prop("checked",false) 取消所有选中
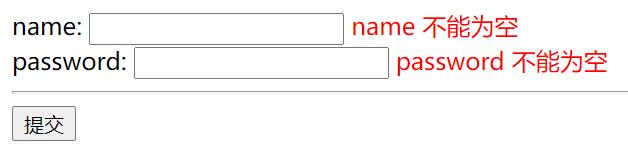
登录校验提示 展开代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<div id="namediv">
<label for="name">name:</label>
<input type="text" id="name">
</div>
<div id="passwddiv">
<label for="passwd">password:</label>
<input type="password" id="passwd">
</div>
<hr>
<input type="submit">
</body>
<script src="jquery-3.6.0.min.js"></script>
<script>
$('[type="submit"]').click(function(){
if ($("#name").val()=="" && $("#namediv span")[0]==undefined){$("#namediv").append("<span style='color: red;'>name 不能为空</span>")};
if ($("#passwd").val()=="" && $("#passwddiv span")[0]==undefined){$("#passwddiv").append("<span style='color: red;'>password 不能为空</span>")}
})
</script>
</html>
效果图

checkbox全选/反选/取消 展开代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>序号</th>
<th>内容1</th>
<th>内容2</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>123</td>
<td>456</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>123</td>
<td>456</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>123</td>
<td>456</td>
</tr>
</tbody>
</table>
<input type="button" value="全选" id="chooseAll">
<input type="button" value="反选" id="chooseInvert">
<input type="button" value="取消" id="cancel">
</body>
<script src="jquery-3.6.0.min.js"></script>
<script>
var $checkbox=$("[type='checkbox']")
$("#chooseAll").click(function(){$checkbox.prop("checked",true)})
$("#chooseInvert").click(function(){
for (var i=0;i<$checkbox.length;i++){
if ($($checkbox[i]).prop("checked")){$($checkbox[i]).prop("checked",false);}
else {$($checkbox[i]).prop("checked",true);};
}
});
$("#cancel").click(function(){$checkbox.prop("checked",false)});
</script>
</html>
效果图

添加元素
直接使用DOM对象的方法创建元素 document.createElement("div"),再使用jquery的方法插入到需要的地方。
添加到指定元素内部的后面
$(A).append(B) // 把B追加到A的内部
$(A).appendTo(B) // 把A追加到B的内部
添加到指定元素内部的前面
$(A).prepend(B) // 把B前置到A的内部
$(A).prependTo(B) // 把A前置到B的内部
添加到指定元素外部的后面
$(A).after(B) // 把B放到A的后面
$(A).insertAfter(B) // 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B) // 把B放到A的前面
$(A).insertBefore(B) // 把A放到B的前面
移除和清空元素
$("SELECTOR").remove() // 从DOM中删除所有匹配的元素。
$("SELECTOR")..empty() // 删除匹配的元素集合中所有的子节点。
替换
$("SELECTOR").replaceWith(B) // 将匹配到的单个或多个元素替换为B元素
$(B).replaceAll($("SELECTOR")) // 将匹配到的单个或多个元素替换为B元素
克隆
$("SELECTOR").clone() // 将匹配到的单个或多个元素clone生成新的元素,不包括事件
$("SELECTOR").clone(true) // 将匹配到的单个或多个元素及其绑定的事件clone生成新的元素也绑定事件
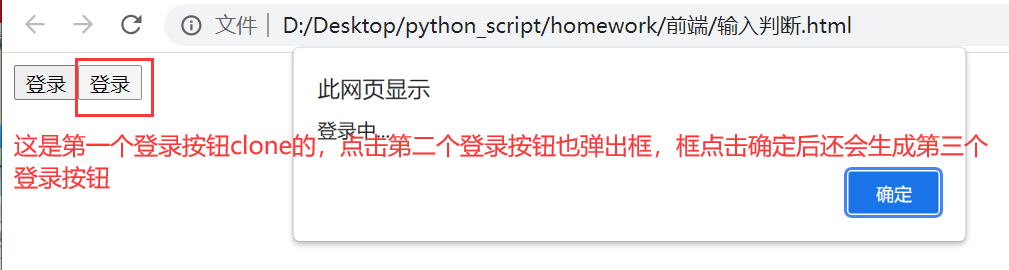
clone使用举例:点击登录按钮时弹出框,并复制一个新的登录按钮也绑定该事件
当直接使用.clone()复制的新的登录按钮将不会绑定事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<button class="c1">登录</button>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
$(".c1").click(function(){
alert("登录中...")
$(this).clone(true).insertAfter($(this))
})
</script>
</html>
效果:

事件
事件冒泡
事件冒泡:当一个元素接收到事件的时候 会把他接收到的事件传给自己的父级,一直到window,如果父级有绑定对应事件就能触发执行。
例如:
点击登录按钮时,能触发button标签绑定的事件弹出123,又会触发其父级form绑定的事件弹出456。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<form id="f1">
<button class="c1" type="button">登录</button>
</form>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
$("#f1").click(function(){alert(456)})
$(".c1").click(function(){alert(123)})
</script>
</html>
阻止事件冒泡
当某个标签的事件不想传递给其他父标签,只用于本身标签的事件触发,可以阻止事件冒泡。
例如以上例子,阻止内部c1样式标签的事件冒泡后,就不会触发id为f1的父标签绑定的事件。
<script>
$("#f1").click(function(){alert(456)})
// event 为传递过来标签的状态
$(".c1").click(function(event){
alert(123);
// 阻止事件冒泡
event.stopPropagation();
})
</script>
阻止后续事件执行
- return false
有点类似于 break,执行了return false 后,后续应该执行的js代码都不执行。也可以用它实现阻止事件冒泡相同的效果。
<script>
$("#f1").click(function(){alert(456)})
// event 为传递过来标签的状态
$(".c1").click(function(){
alert(123);
// 执行到这里为止,执行结束。
return false;
})
</script>
- return
可以用于阻止当前事件,后续事件仍会执行,有点类似于continue
例如以下写法不会弹出123,会执行父标签绑定的事件弹出456
<script>
$("#f1").click(function(){alert(456)})
// event 为传递过来标签的状态
$(".c1").click(function(){
// 执行到这里,此函数退出
return;
alert(123);
})
</script>
- .preventDefault()
阻止一些默认事件,例如
- 单击“提交”按钮,阻止其提交表单
- 单击链接,防止链接跟随 URL
单击链接,防止链接跟随 URL演示:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<a href="https://www.baidu.com">click</a>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
$("a").click(function(event){event.preventDefault();})
</script>
</html>
事件绑定
js中事件绑定有两种方式:
- $("选择器").event(function(){...})
- $("选择器").on("event","子选择器",function(){...})
<form id="f1">
<button class="c1">登录</button>
</form>
第一种:
$(".c1").click(function(){...}) 对c1样式类的标签添加点击事件
第二种:
$(".c1").on("click",function(){...}) 对c1样式类的标签添加点击事件,和第一种效果一样
$("#f1").on("click",".c1",function(){...}) 对id为f1的标签添加点击事件,只对其有c1样式的子标签生效。
注意: .on方式只能由于DOM中也存在的事件,例如click,focus,change等,对于只有jquery有的事件不适用,例如hover等。
事件委托
.on()绑定方式可以通过事件冒泡的原理,将子标签的事件委托给父标签,解决新加标签无法绑定事件的问题:
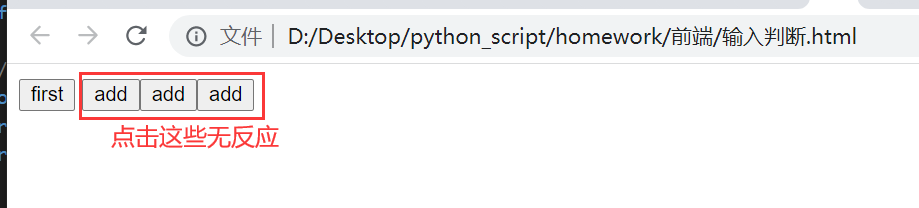
需求:form表单中有一个按钮first,绑定click事件--点击可以新增add按钮,使新增的按钮也能绑定相同的事件。
使用第一种方式给按钮本身绑定事件,由于是执行了绑定事件代码后才新加的按钮,所以新的按钮无法绑定该事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<form id="f1">
<button type="button" class="c1">first</button>
</form>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
// $(".c1").on("click",function(){$("form").append("<button class='c1' type='button'>add</button>")})
$(".c1").click(function(){$("form").append("<button class='c1' type='button'>add</button>")})
</script>
</html>
效果图

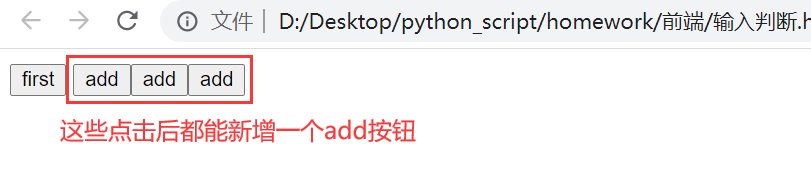
利用冒泡原理将click事件绑定在父级form标签,form内部添加标签也能触发父级的事件,还可对内部标签设置选择器,只有符合的元素才能触发父级事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<form id="f1">
<button type="button" class="c1">first</button>
</form>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
// 对form标签添加click事件,只有有c1样式类的子标签才能触发
$("form").on("click",".c1",function(){$("form").append("<button class='c1' type='button'>add</button>")})
</script>
</html>
效果图

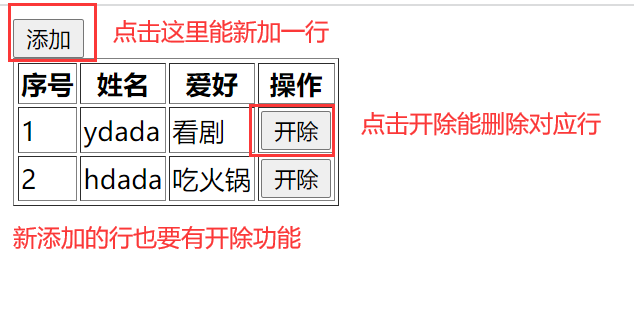
练习题

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="add">添加</button>
<table border="1" id="t1">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>ydada</td>
<td>看剧</td>
<td class="del"><button>开除</button></td>
</tr>
<tr>
<td>2</td>
<td>hdada</td>
<td>吃火锅</td>
<td class="del"><button>开除</button></td>
</tr>
</tbody>
</table>
<script src="jquery-3.6.0.min.js"></script>
<script>
$("#add").click(function(){
var newEle=document.createElement("tr")
$(newEle).html("<td>3</td><td>tdada</td><td>玩游戏</td><td class='del'><button>开除</button></td>")
$("tbody").append(newEle)
})
$("#t1").on("click",".del",function(){$(this).parent().remove()})
</script>
</body>
</html>
jquery中常用事件
click(function(){...}) 点击事件
hover(function(){...}) 鼠标悬停事件
mouseenter(function(){...}) 鼠标移上去事件
mouseleave(function(){...}) 鼠标离开事件
blur(function(){...}) 失去焦点触发事件
focus(function(){...}) 获取焦点触发事件
change(function(){...}) 值改变触发事件
keydown(function(){...}) 某个键被按下触发事件
keyup(function(){...}) 某个键抬起触发事件
.on("input",function(){...}) input框中内容改变时触发,实时效果
$(document).ready(function(){...}) 页面完全加载后,才执行其中的js代码
hover
是jquery中定义的事件,DOM中没有,不能用.on()方式绑定。
$("selector").hover(function(){...},function(){...})
- 第一个function定义mouseenter触发的操作
- 第二个function定义mouseleave触发的操作
- 如果只有一个function,mouseenter与mouseleave触发同一个函数
购物车示例:移上去展示购物车状态,移走不展示
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
body {
margin: 0;
}
#upper_column {
width: 100%;
height: 50px;
background-color: darksalmon;
}
#upper_column>div {
float: left;
line-height: 50px;
margin-right: 20px;
margin-left: 20px;
position: relative;
}
.goods {
width: 100px;
height: 60px;
padding: 10px;
position: absolute;
top:50px;
right:0px;
background-color: darkseagreen;
display: none;
}
.show {
display: block;
}
</style>
</head>
<body>
<div id="upper_column">
<div>登录</div>
<div>注册</div>
<div id="shop_cart">购物车<span class="goods">空空如也~</span></div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
// $("#shop_cart").hover(function(){
// $(".goods").addClass("show")
// },
// function(){
// $(".goods").removeClass("show")
// })
// 以上hover相当于
$("#shop_cart").mouseenter(function(){$(".goods").addClass("show")})
$("#shop_cart").mouseleave(function(){$(".goods").removeClass("show")})
</script>
</body>
</html>
input
不能用.input()的绑定方式,不知道是浏览器的问题还是怎么
input框中内容改变时触发,例如搜索框中联想的内容会随着实时输入的内容而不断变化。
这里展示input的使用
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<input type="text">
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
$("input").on("input",function(){console.log($(this).val())})
</script>
</html>
keydown,keyup
当键被按下,当键被抬起
这里展示shift键被按下抬起打印不同内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<input type="text">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
$(window).keydown(function(e){
if (e.keyCode===16){
console.log("shiftdown")
}
})
$(window).keyup(function(e){
if (e.keyCode===16){
console.log("shiftup")
}
})
</script>
</body>
</html>
$(document).ready(function(){})
与 window.onload 作用类似,都是页面加载完才执行,但$(document).ready() 可以有多个,不会覆盖。
注意: 需要先加载 jquery 才能使用。
$(document).ready()代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
$(document).ready(
function(){
// 当 js 代码在选择器所选元素之前加载将不生效
// 使用 $(document).ready(function(){}),在页面加载完成后才加载其中代码
$("form").click(function(){$("form").append("<button class='c1' type='button'>add</button>")})
}
)
</script>
</head>
<body>
<form id="f1">
<button type="button" class="c1">first</button>
</form>
<!-- <script>
$("form").click(function(){$("form").append("<button class='c1' type='button'>add</button>")})
</script> -->
</body>
</html>
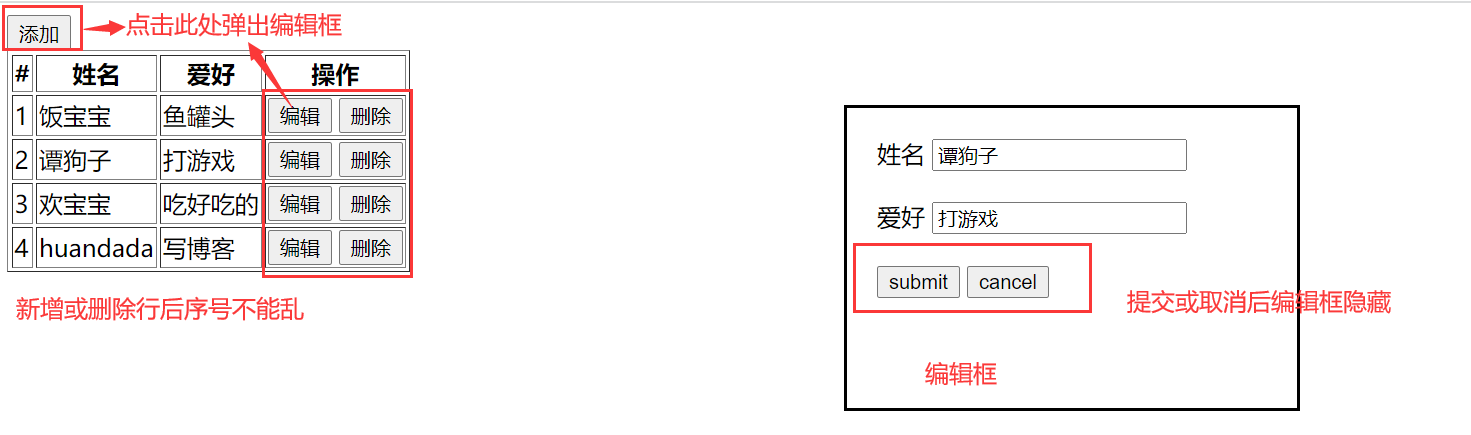
练习题
效果图

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
.edit_status {
height: 200px;
width: 300px;
border: solid;
position: absolute;
right: 50%;
top: 50%;
margin-top: -100px;
margin-right: -150px;
display:none;
}
.edit_status label {
display: block;
margin: 20px;
}
.show {
display:block;
}
</style>
</head>
<body>
<button type="button" id="add">添加</button>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td class="serial_num">1</td>
<td>饭宝宝</td>
<td>鱼罐头</td>
<td>
<button type="button" class="edit">编辑</button>
<button type="button" class="del">删除</button>
</td>
</tr>
<tr>
<td class="serial_num">2</td>
<td>谭狗子</td>
<td>打游戏</td>
<td>
<button type="button" class="edit">编辑</button>
<button type="button" class="del">删除</button>
</td>
</tr>
</tbody>
</table>
<div class="edit_status">
<form>
<label>姓名
<input type="text" id="name">
</label>
<label>爱好
<input type="text" id="hobby">
</label>
<label>
<input type="button" value="submit"> <input type="button" value="cancel">
</label>
</form>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
// 点击添加按钮,则给form添加一个("serial_num",0)键值对,方便后续识别是新增行还是修改行
$("#add").click(function(){
$(".edit_status").addClass("show");
var serialNum=0;
$("form").data("serial_num",serialNum)
});
// 每行的编辑按钮 点击后显示编辑框 并将显示name与hobby的默认值
$("tbody").on("click",".edit",function(){
$(".edit_status").addClass("show");
var serialNum=$(this).parent().siblings()[0].innerText;
var $name=$(this).parent().siblings().eq(1);
var $hobby=$(this).parent().siblings().eq(2);
$("#name").val($name.text())
$("#hobby").val($hobby.text())
// 给form添加一个("serial_num",n)键值对,方便后续识别修改行的序号
$("form").data("serial_num",serialNum)
});
// 每行的删除按钮 点击后删除该行 并重新设置序号
$("tbody").on("click",".del",function(){
$(this).parent().parent().remove();
$(".serial_num").each(function(index){$(this).text(index+1)})
})
$("[value='submit']").click(
function(){
// 如果编辑框中名字与爱好都有值:
if ($("#name").val() && $("#hobby").val()){
// 如果serial_num为0就在末尾新加一行
if($("form").data("serial_num")==0) {
trEle=document.createElement("tr")
serialNumEle=document.createElement("td")
nameEle=document.createElement("td")
hobbyEle=document.createElement("td")
operationEle=document.createElement("td")
$(serialNumEle).addClass("serial_num")
$(nameEle).text($("#name").val())
$(hobbyEle).text($("#hobby").val())
$(operationEle).html('<button type="button" class="edit">编辑</button> <button type="button" class="del">删除</button>')
$(trEle).append(serialNumEle)
$(trEle).append(nameEle)
$(trEle).append(hobbyEle)
$(trEle).append(operationEle)
$("tbody").append(trEle)
// 设置序号
$(".serial_num").each(function(index){$(this).text(index+1)})
} else {
// 如果serial_num不为0就是修改已存在的内容
var $serialNumEle=$(".serial_num").eq($("form").data("serial_num")-1);
$serialNumEle.siblings().eq(0).text($("#name").val())
$serialNumEle.siblings().eq(1).text($("#hobby").val())
}
$("#name").val("")
$("#hobby").val("")
$(".edit_status").removeClass("show");
}
// 名字与爱好没填写完整,显示提示框
else {
alert("请填写完整");
}
}
)
// 编辑中点击取消,则值都初始化,编辑框隐藏
$("[value='cancel']").click(function(){
$("#name").val("")
$("#hobby").val("")
$(".edit_status").removeClass("show");
})
</script>
</body>
</html>
动画效果
// 基本
show([s,[e],[fn]]) 展开
hide([s,[e],[fn]]) 隐藏
toggle([s],[e],[fn]) 如果是展开状态就隐藏,反之亦然
// 滑动
slideDown([s],[e],[fn]) 滑动效果隐藏
slideUp([s,[e],[fn]]) 滑动效果展开
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn]) 淡入出现
fadeOut([s],[e],[fn]) 淡出消失
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
参数
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000);
easing:(Optional) 用来指定切换效果,默认是"swing",可用参数"linear";
fn:可选,在动画完成时执行的函数,每个元素执行一次。
图片淡入淡出演示
有一个图片的标签:
<img src="https://img2020.cnblogs.com/blog/1314872/202111/1314872-20211118221642671-255107042.png" alt="">
$("img").fadeOut(2000) 该图片在2s之内淡出
$("img").fadeIn(2000) 该图片在2s之内淡入
补充
.each()
.each()类似于js的.forEach(),是一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
var arr=[3,6,5,7];
$(arr).each(function(index,v){console.log(index,v)});
输出:
0 3
1 6
2 5
3 7
$(arr).each(function(){console.log(this)}) // this为传入的数组中的值
输出:
Number {3}
Number {6}
Number {5}
Number {7}
$("div").each(function(){console.log($(this).text())})
.data()
可以通过.data()给jquery对象绑定key,value。类似于定义一个全局变量,通过data方式设置的值一般不会被覆盖。
$("div").data("k1",100) 给$("div")标签设置一个键值对
$("div").data("k1") 获取k1的值
$("div").data({"k2":200,"k3":300}) 设置多个键值对
$("div").data() 获取$("div")绑定的所有键值对
$("div").removeData() 删除该jQuery对象用data绑定的所有数据
$("div").removeData("k1") 删除该jQuery对象用data绑定的k1键值对
extend()
- jQuery的命名空间下添加新的功能
可以用$或jQuery表示jQuery,多用于插件开发者向 jQuery 中添加新函数时使用。添加到jQuery命名空间的只能jQuery调用
jQuery.extend({object1,object2})
<script>
jQuery.extend({
min:function(a, b){return a < b ? a : b;},
max:function(a, b){return a > b ? a : b;}
});
jQuery.min(2,3);// => 2
jQuery.max(4,5);// => 5
</script>
- 向jQuery实例提供新的功能
jQuery对象能调用
jQuery.fn.extend({object1,object2})
$.fn.extend({sumNum:function(a,b){console.log(a+b)},multiplyNum:function(a,b){console.log(a*b)}});
$("div").sumNum(3,5) // => 8
bootstrap
bootstrap是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。提供了页面常用的各类模板,只需要复制修改即可使用。
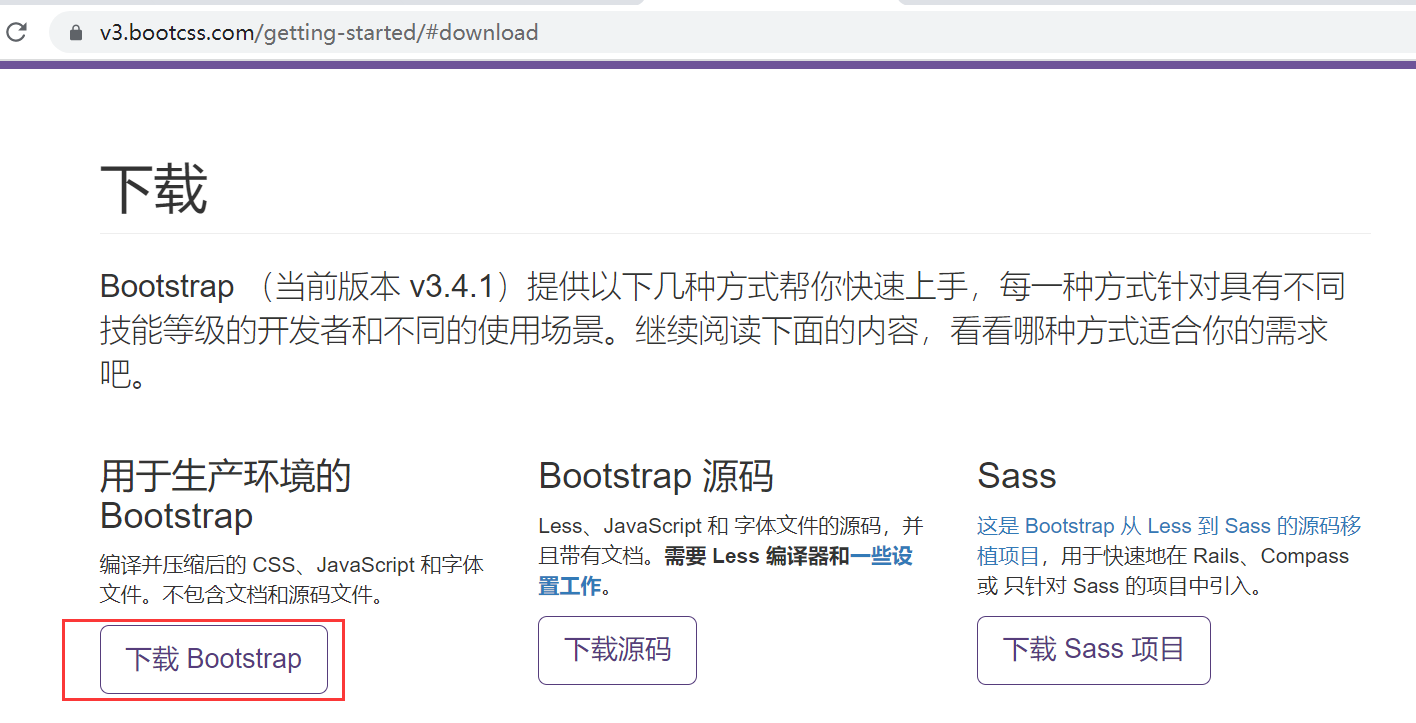
中文官网:https://v3.bootcss.com/ 其中包括bootstrap美化后的css样式,组件,js插件,还有入门中的网站实例精选。
官网中文档写的很详细,这里只是做一些补充。
bootstrap的引入
下载软件包

解压后放在某个路径下,我直接放到要引用脚本的同级目录,并改名为bootstrap-版本号。

如何在html页面引入呢?
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<!-- 引入bootstrap的css样式,同时会下载相对路径下的fonts,所以字体目录不用再次引入 -->
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.css">
</head>
<body>
<div class="container">
...
</div>
<!-- 如果要用到bootstrap中的js插件,还需引入jquery与bootstrap的js文件 -->
<script src="jquery-3.3.1.js"></script>
<script src="bootstrap-3.3.7/js/bootstrap.js"></script>
</body>
</html>
字体图标
字体图标和图片有所不同,不会因为放大改变清晰度,可以像字体一样设置大小与颜色。
这里介绍html中常用的三种插入字体图标的方法:
Bootstrap内置图标
- Bootstrap内置的字体图标: https://v3.bootcss.com/components/,使用span标签,添加上图标的类
<!-- 大头针的图标 -->
<span class="glyphicon glyphicon-pushpin pull-right"></span>
font-awesome图标
- font-awesome图标:http://www.fontawesome.com.cn/
在其网站案例中有更多效果,可根据需求设置。
font-awesome引入:
到网站点击开始使用,下载 Front Awesome,解压后放到当前脚本目录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入font-awesome -->
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.css">
</head>
<body>
<!-- fa fa-qq表示图标,fa-3x为图标大小 fa-spin为图标旋转的样式,还可以像字体一样设置颜色-->
<i class="fa fa-qq fa-3x fa-spin" style="color:red"></i>
<i class="fa fa-spinner fa-pulse fa-3x"></i>
</body>
</html>
阿里图标
- 阿里图标:http://iconfont.cn/
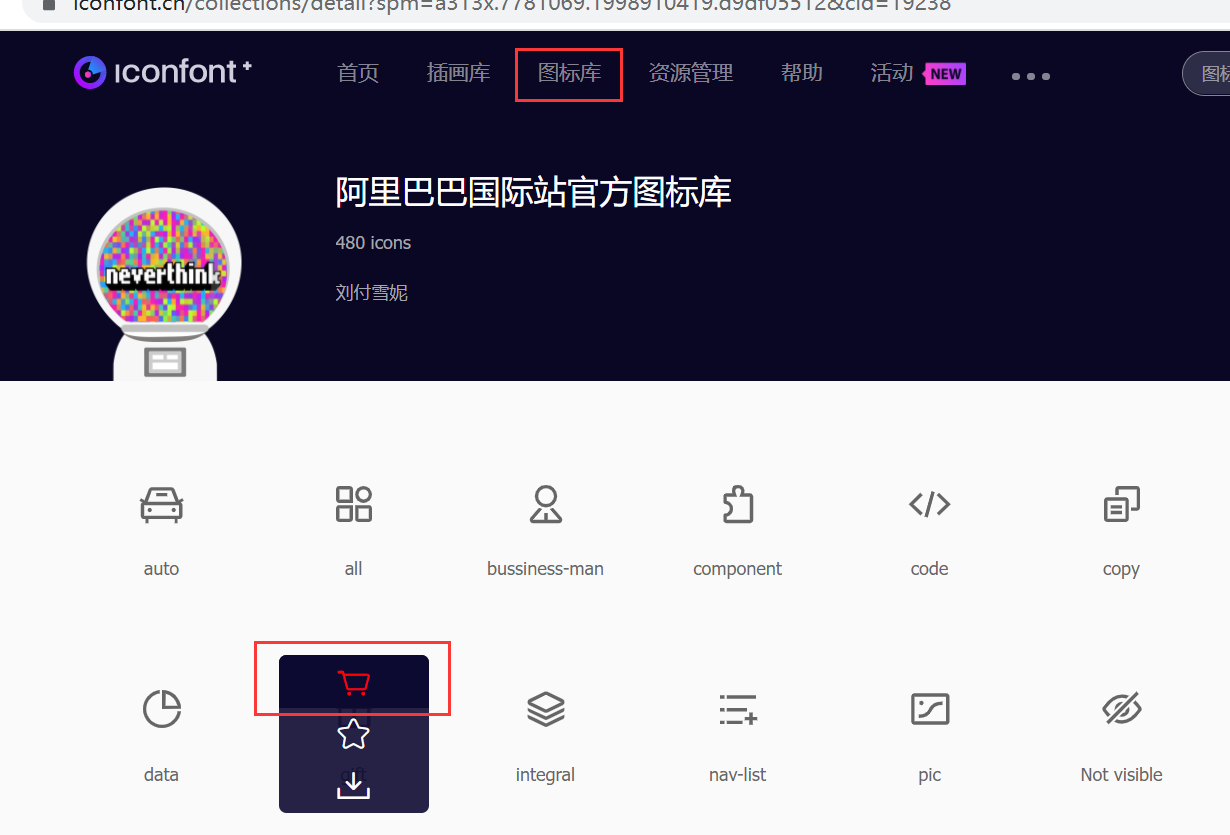
进入网站的图标库,找到需要到的图标加入购物车

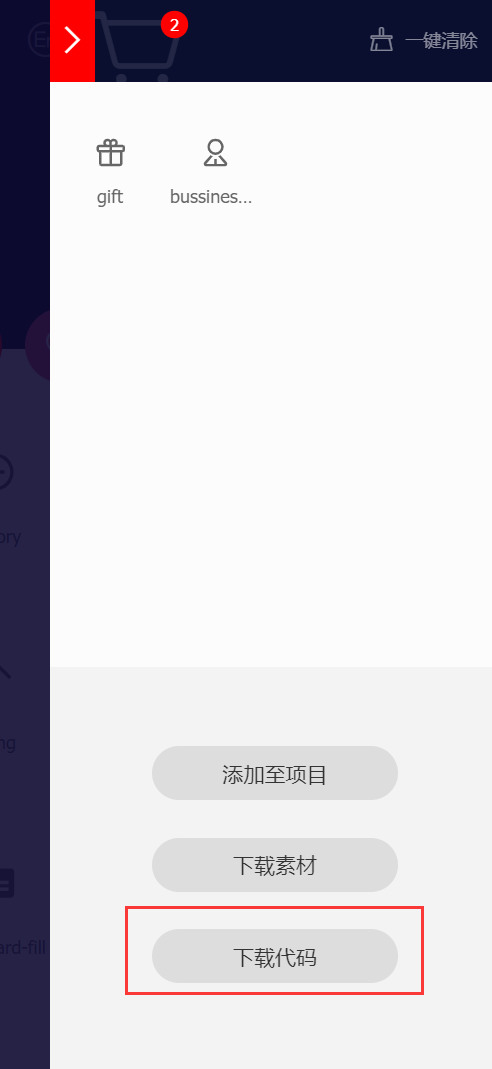
到购物车中下载代码

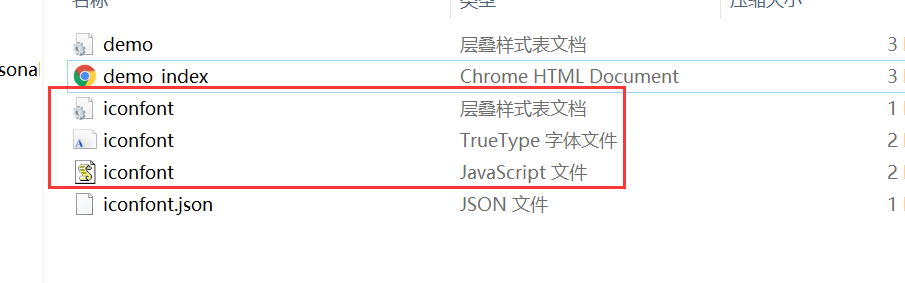
下载的内容中demo_index中有图标名字与使用方法。留下iconfont的几个文件,其中json文件可以删除,放到脚本同级目录的iconfont下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入iconfont -->
<link rel="stylesheet" href="iconfont/iconfont.css">
</head>
<body>
<!-- 写入图标类,还可以像字体一样设置颜色-->
<i class="iconfont icon-gift" style="color: red;"></i>
<i class="iconfont icon-bussiness-man"></i>
</body>
</html>
网站实例
使用bootstrap的网站精选实例,通过修改实现自己的网站。

选择一个点进去

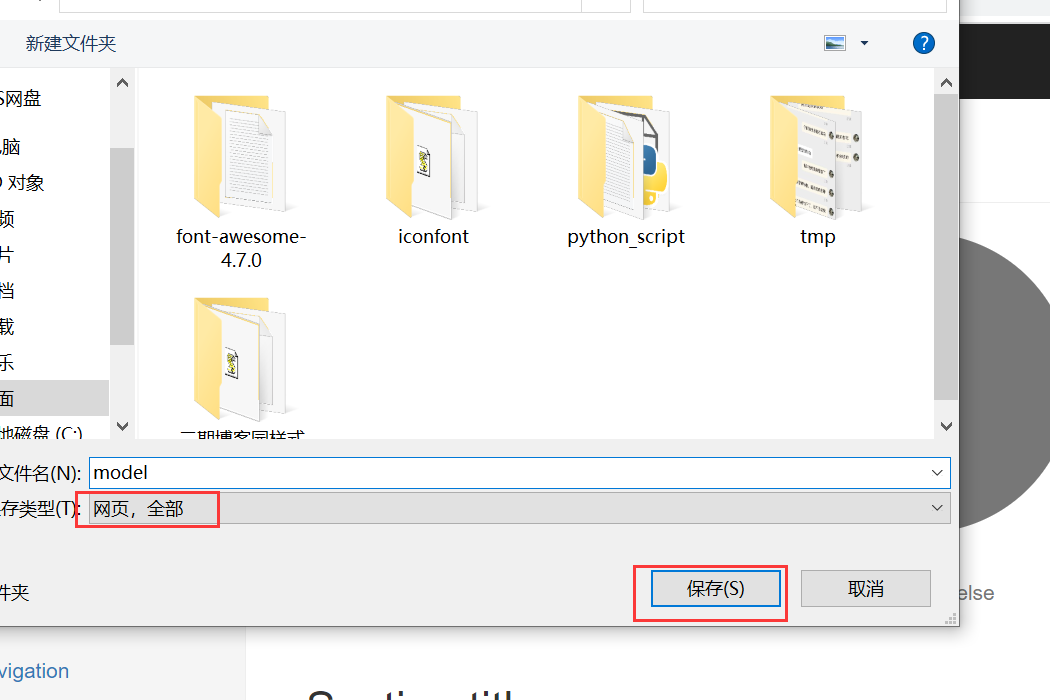
右键另存为,类型选择网页全部

保存下两部分,修改模板时需要都拷过去。修改html文件。


将bootstrap换为本地的bootstrap资源。之前没换图标加载有问题。


