前端-HTML-CSS
HTML
超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言,不是一种编程语言。
我们按照特定规则写网页,浏览器根据规则去识别,而对于不同的浏览器,规则可能会有所不同,这里是兼容性的问题。
网页文件的扩展名: .html或.htm
文档结构
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>我是title</title>
</head>
<body>
这里写body内容
</body>
</html>
以上有几个结构:
- <html> </html> 是文档的开始和结束的标记。是HTML页面的根元素,其内部是文档的头部和主体;
- <head> </head> 其中包含了文档的元数据,是给浏览器传递的一些属性。其中的内容不在浏览器的文档窗口显示;
- <title> </title> 定义了网页的标题,在浏览器标题栏显示;
- <body> </body> 其内部的文本是可见的网页主体的内容。
举例详细说明
<!-- 声明为html5文档 -->
<!DOCTYPE html>
<html lang="en">
<!-- head中的内容是给浏览器看的 -->
<head>
<!-- <meta http-equiv="content-Type" charset="UTF8"> -->
<!-- 有中文的网页需要声明编码,否则易出现乱码。上一行可以简写为: -->
<meta charset="UTF-8">
<!-- 兼容IE浏览器,告诉IE以最高级模式渲染文档-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- title是加载此页面显示在浏览器最上方的页面标题 -->
<title>Document</title>
</head>
<!-- body中的内容是给用户看的 -->
<body>
<h1>海燕</h1><i>xxx</i>
<!-- html中多个回车或空格只解释为1个空格,<br>为换行 -->
<p>在苍茫的大海上,狂风卷集着乌云。<br>在乌云和大海之间,海燕像黑色的闪电,在高傲地翱翔。</p>
</body>
</html>
/* 这是css注释 */
标签格式
标签格式有两种:
- <标签名>和</标签名>,第一个是开始标签,第二个是结束标签;
- <标签名/>,这种标签是单独呈现的。
注: 标签里面可以带属性。
例如:
<标签名 属性1="value1" 属性2="value2" ...>和</标签名>
<标签名 属性1="value1" 属性2="value2" ... />
几个重要的属性:
- id: 定义标签在此页面的唯一id,可用作链接锚
- class: lass 属性大多数时候用于指向样式表中的类。class可以定义多个值,以空格分割(class="a1 a2 c1")。base, head, html, meta, param, script, style 以及 title不能用class。
- style: 用于为 HTML 文档的元素定义CSS样式信息,唯一可能的值是 "text/css"。style 元素位于 head 部分中
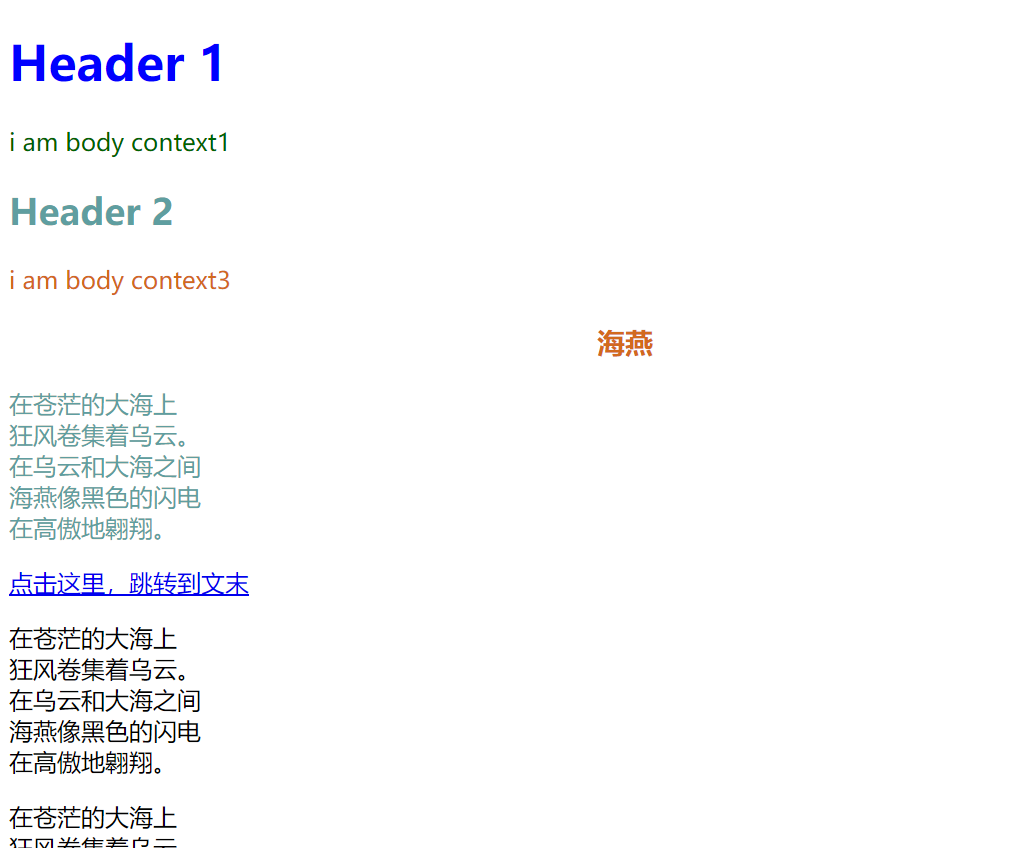
三个属性的使用(这里附带演示了style标签):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- style标签的使用 -->
<style type="text/css">
/* 将所有h1的内容设置为蓝色, */
h1 {color:blue;}
/* 将本页id为p1的内容设置为暗绿色 */
#p1 {color: darkgreen;}
/* 与class连用,将有class="intro"属性的h2标签内容设置为军蓝色,有class="important"属性的p标签内容设置为黄色 */
h2.intro {color:cadetblue;}
p.important {color: chocolate;}
</style>
</head>
<body>
<h1>Header 1</h1>
<!-- 可通过id在style标签中设置样式 -->
<p id="p1">i am body context1</p>
<!-- class属性的使用:一般与style标签连用 -->
<h2 class="intro">Header 2</h2>
<p class="important">i am body context3</p>
<!-- style属性的使用:该标签的内容根据style属性定义的格式进行显示 -->
<h3 style="color:chocolate;text-align:center">海燕</h3>
<p style="color:cadetblue">在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<!-- id的使用 #表示锚点在页面内,点击这里跳转到id为a1的内容处-->
<a href="#a1">点击这里,跳转到文末</a>
<p>在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<p>在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<p>在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<p>在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<p>在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<p>在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<p>在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<p>在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<p>在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<p>在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<p>在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<p>在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<p>在苍茫的大海上<br>狂风卷集着乌云。<br>在乌云和大海之间<br>海燕像黑色的闪电<br>在高傲地翱翔。</p>
<p id="a1">end</p>
</body>
</html>

header内常用标签
| 标签 | 用途 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 插入JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 引入网页原信息 |
Meta标签:
- 可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词;
- 位于文档的头部,不包含任何正文内容,这里面提高的信息用户不可见。
meta标签有两个属性:http-equiv 与 name属性,不同属性有不同的参数值,参数值用content去接收,不同参数值实现了不同的网页功能。
- http-equiv属性:相当于http响应头的作用, http-equiv接收的值对应key,content接收的值对应value
<!--2秒后跳转到对应的网址,注意引号-->
<meta http-equiv="refresh" content="2;URL=https://www.baidu.com">
<!--指定文档的编码类型-->
<meta http-equiv="content-Type" charset="UTF-8">
<!--告诉IE以最高级模式渲染文档-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
- name属性:用于描述网页,其中content的内容是便于搜索搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="meta使用介绍">
body内常用标签
标题及字体处理
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!--换行-->
<br>
<!--水平线-->
<hr>
特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| × | × |
| 版权 | © |
| 注册 | ® |
div与span
-
div定义一个块级元素(即一个此标签单独占一行),并无实际的意义。主要通过CSS样式为其赋予不同的表现。
-
span标签用来定义内联(行内)元素(即就在一行显示),并无实际的意义。主要通过CSS样式为其赋予不同的表现。
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
a标签
超链接标签,可以从此标签的元素指向 其他网页或同一页面的其他元素。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>顾城的诗</title>
</head>
<body>
<a href="https://baike.baidu.com/item/%E9%A1%BE%E5%9F%8E/326108?fr=aladdin">顾城介绍</a>
<!-- #指当前页面 -->
<a href="#sg1">门前</a>
<a href="#sg2">墓床</a>
<a href="#sg3">小巷</a>
<h1 id=sg1>门前</h1>
<p>我多么希望<br>
有一个门口<br>
早晨阳光照在草上<br>
我们站着<br>
扶着自己的门扇<br>
门很低<br>
但太阳是明亮的<br>
草在结它的种子<br>
风在摇它的叶子<br>
我们站着<br>
不说话<br>
就十分美好<br>
有门不用开开<br>
是我们的<br>
就十分美好</p>
<h1 id=sg2>墓床</h1>
<p>我知道永逝降临,并不悲伤<br>
松林间安放着我的愿望<br>
下边有海,远看像水池<br>
一点点跟我的是下午的阳光<br>
<br>
人时已尽,人世很长<br>
我在中间应当休息<br>
走过的人说树枝低了<br>
走过的人说树枝在长
</p>
<h1 id=sg3>小巷</h1>
<p>小巷<br>
又弯又长<br>
没有门<br>
没有窗<br>
我拿把旧钥匙<br>
敲着厚厚的墙
</p>
</body>
</html>
列表
1. 无序列表
指各项前面的序号不是有序的符号,而是类似于圆点,方块这类的无序符号。
<ul> 标签定义无序列表
<li> 标签定义列表项目
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2. 有序列表
<ol> 标签定义有序列表
<li> 标签定义列表项目
<ol type="a" start="2">
<li>第一项</li>
<li>第二项</li>
</ol>
<ol type="1" start="1">
<li>第一项</li>
<li>第二项</li>
</ol>

type为序号类型:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
start为从第几个序号开始排序。
两种列表的style样式支持list-style-type属性:
| 值 | 说明 |
|---|---|
| none | 无标记。 |
| disc | 默认。标记是实心圆。 |
| circle | 标记是空心圆。 |
| square | 标记是实心方块。 |
| decimal | 标记是数字。 |
| decimal-leading-zero | 0开头的数字标记。(01, 02, 03, 等。) |
| lower-roman | 小写罗马数字(i, ii, iii, iv, v, 等。) |
| upper-roman | 大写罗马数字(I, II, III, IV, V, 等。) |
| lower-alpha | 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) |
| upper-alpha | 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) |
| lower-greek | 小写希腊字母(alpha, beta, gamma, 等。) |
| lower-latin | 小写拉丁字母(a, b, c, d, e, 等。) |
| upper-latin | 大写拉丁字母(A, B, C, D, E, 等。) |
| hebrew | 传统的希伯来编号方式 |
| armenian | 传统的亚美尼亚编号方式 |
| georgian | 传统的乔治亚编号方式(an, ban, gan, 等。) |
| cjk-ideographic | 简单的表意数字 |
| hiragana | 标记是:a, i, u, e, o, ka, ki, 等。(日文平假名字符) |
| katakana | 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名字符) |
| hiragana-iroha | 标记是:i, ro, ha, ni, ho, he, to, 等。(日文平假名序号) |
| katakana-iroha | 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名序号) |
3.标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容2</dd>
</dl>
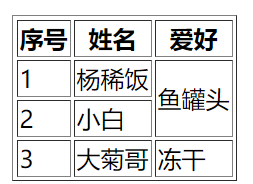
表格table
就是有多行和多列的那种表格
<!-- border默认为0,无边框,1为有边框 -->
<table border="1">
<!-- 表头 table head -->
<thead>
<!-- tr为一行 -->
<tr>
<!-- th表头单元格 默认加粗字体 -->
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<!-- 表身 table body -->
<tbody>
<tr>
<!-- td为标准单元格 -->
<td>1</td>
<td>杨稀饭</td>
<!-- 此单元格竖跨2行合并 -->
<td rowspan=2>鱼罐头</td>
</tr>
<tr>
<td>2</td>
<td>小白</td>
</tr>
<tr>
<td>3</td>
<td>大菊哥</td>
<td>冻干</td>
</tr>
</tbody>
</table>
显示效果:

属性:
- border: 表格边框
- cellpadding: 内边距
- cellspacing: 外边距
- width: 像素 百分比(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
常用标签的分类:
- 块儿级标签 独占一行。可以自定义标签的宽和高。
h1-h6
p
div
hr
li
tr
- 行内标签(内联标签) 在同一行显示。它的宽和高就是它内容的宽和高,对标签设置width与height属性不生效。
a
span
img
b/i/u/s
标签的嵌套
标签之间可以嵌套,但块儿级标签包含块儿级标签时,需要注意:
p标签不能包p标签和div标签。
表单form
获取用户输入信息,为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
form属性:
- action 对应提交的地址
- method 提交方法,默认为GET,需要设置为POST
- enctype 规定在发送到服务器之前应该如何对表单数据进行编码
- application/x-www-form-urlencoded 在发送前编码所有字符(默认)
- multipart/form-data 不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
- text/plain 空格转换为 "+" 加号,但不对特殊字符编码。
button
有多种写法
<button>登录</button> 这样写点击后会自动提交form表单并刷新页面,需要加上type
以下两种写法就是一个普通按钮,用以绑定事件
<button type="button">登录</button>
<input type="button" value="登录">
1. input
<input>会根据不同的type属性变化为多种形态。
| type属性值 | 名称 | 效果 | 对应代码 | 说明 |
|---|---|---|---|---|
| text | 单行输入文本 | <input type="text" /> | 普通文本输入框 | |
| password | 密码输入框 | <input type="password" /> | 输入的密码不会明文显示 | |
| date | 日期输入框 | <input type="date" /> | 可以选择日期 | |
| 邮件输入框 | <input type="email"> | 必须有@才能提交 | ||
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> | ||
| radio | 单选框 | <input type="radio" /> | 多项单选必须有相同的name将其关联 | |
| submit | 提交按钮 | <input type="submit" value="提交" /> | 用于提交整个form表单的信息到action对应的地址 | |
| reset | 重置按钮 | <input type="reset" value="重置" /> | 重置整个form的信息 | |
| button | 普通按钮 | <input type="button" value="普通按钮" /> | 通常用JS给它绑定事件 | |
| hidden | 隐藏输入框 | <input type="hidden" /> | ||
| file | 文本选择框 | <input type="file" /> |
其他属性:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值 - checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
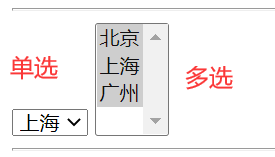
2. select
下拉框选择
<select name="birth_city" id="">
<option value="010" >北京</option>
<option value="021" selected>上海</option>
<option value="020">广州</option>
</select>

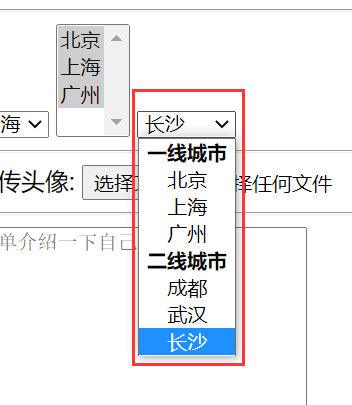
分组显示 optgroup标签:
<select name="want_city" id="" multiple>
<optgroup label="一线城市">
<option value="010" selected>北京</option>
<option value="021" selected>上海</option>
<option value="020" selected>广州</option>
</optgroup>
<optgroup label="二线城市">
<option value="028" selected>成都</option>
<option value="027" selected>武汉</option>
<option value="0731" selected>长沙</option>
</optgroup>
</select>

select属性:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
3. lable
为 input 元素定义标注,可以实现点击标注信息就进入input输入框或选中勾选框。
两种添加方式
<!-- label标签添加方式1 :id绑定 -->
<label for="user_name">用户名:
<!-- placeholder为输入框中的提示语 -->
<input type="text" name="username" id="user_name" placeholder="请输入用户名">
</label>
<!-- label标签添加方式2: 注意要把 for= 去掉 -->
<label>密码:
<input type="password" name="passwd" placeholder="请输入密码">
</label>
4. textarea
支持多行文本输入
<textarea name="personal_profile" id="" cols="30" rows="10"></textarea>
textarea属性:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用
使用举例:
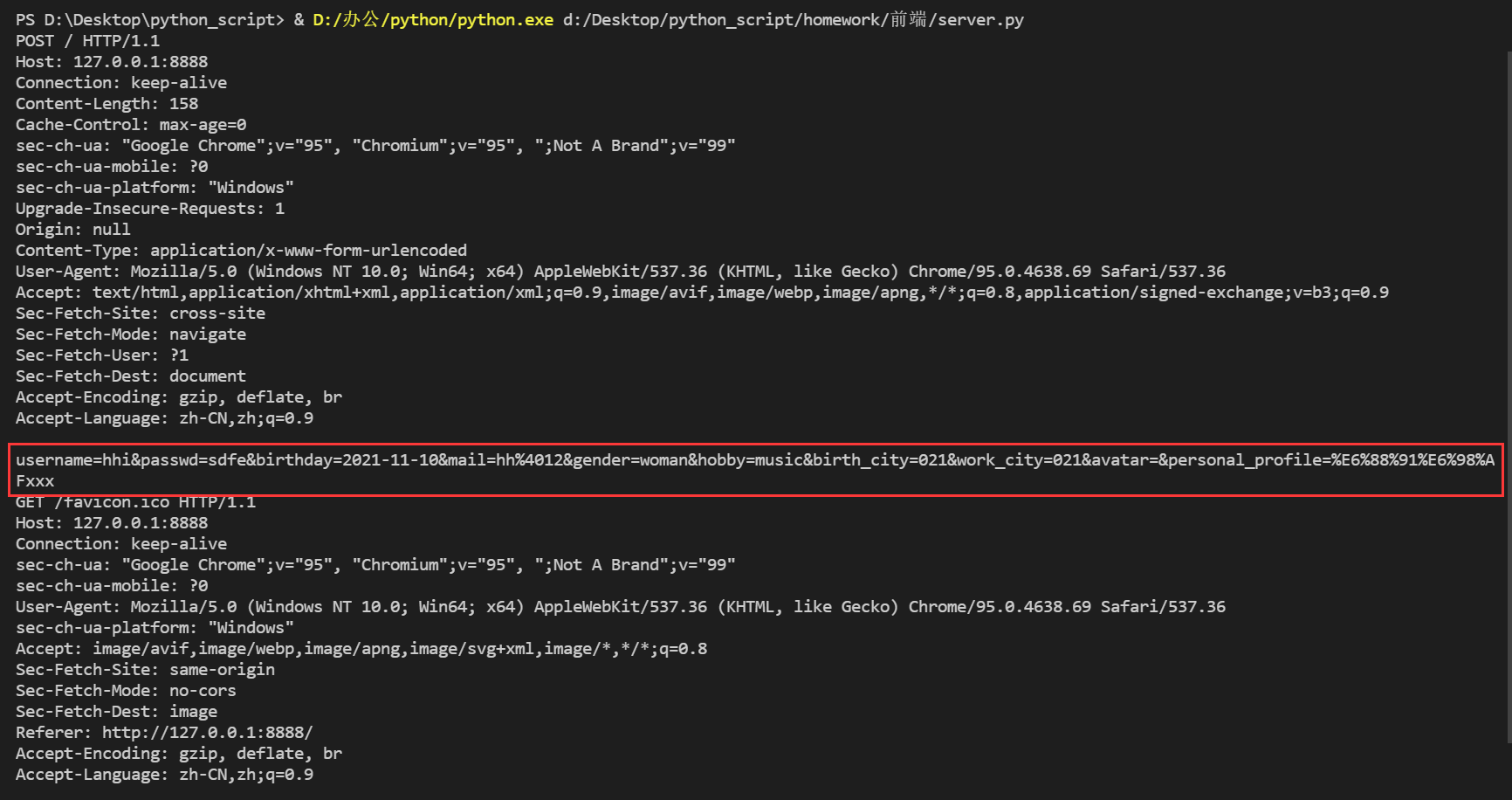
服务端
#这里的图片接收还有点问题,先忽略吧
import socket
sk=socket.socket()
sk.bind(("127.0.0.1",8888))
sk.listen()
while 1:
conn,addr=sk.accept()
ret=conn.recv(9000).decode("utf-8")
print(ret)
conn.send(b'HTTP/1.1 200 OK\r\n\r\n ok')
conn.close()
html页面将表单提交给服务端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 若要传文件需要设置属性 enctype="multipart/form-data"
enctype属性规定在发送到服务器之前应该如何对表单数据进行编码,默认为"application/x-www-form-urlencoded" -->
<form action="http://127.0.0.1:8888" method="POST">
<!-- 必须要有name才能传给active地址,name的值与 输入值或value 组成键值对,传给active -->
<!-- label标签用于对input添加标注信息,可以实现点击标注信息就进入input输入框或选中勾选框。最好input都加上label标签,有两种添加方式 -->
<!-- label标签添加方式1 :id绑定 -->
<label for="user_name">用户名:
<!-- placeholder为输入框中的提示语 -->
<input type="text" name="username" id="user_name" placeholder="请输入用户名">
</label>
<!-- label标签添加方式2: 注意要把 for= 去掉 -->
<label>密码:
<input type="password" name="passwd" placeholder="请输入密码">
</label>
<!-- 选择生日日期 -->
<label>生日
<input type="date" name="birthday">
</label>
<!-- type="email" 邮箱必须要有@ -->
<label>邮箱:
<input type="email" name="mail">
</label>
<hr>
<!-- redio单选,需要通过相同的name关联 -->
<input type="radio" name="gender" value="man">男
<input type="radio" name="gender" value="woman">女
<label>
<!-- input标签中,checked表示默认选项,当变量与值一样 checked="checked",可以简写为checked -->
<input type="radio" name="gender" value="unknow" checked>
保密
</label>
<hr>
<!-- checkbox 勾上就有数据,不勾就没有,必须要定义对应的name和value -->
<!-- 不加label必须点击勾选按钮才能勾选,因为提示语与checkbox本身没有关联;
加了label 提示语与checkbox产生关联,点击提示语就能勾选 -->
<label>爱好:
<input type="checkbox" name="hobby" value="sports">运动
<input type="checkbox" name="hobby" value="music">音乐
</label>
<hr>
<!-- 下拉框,需定义name与value,默认为单选 -->
<!-- select标签中,selected 表示默认选项 -->
<select name="birth_city" id="">
<option value="010" >北京</option>
<option value="021" selected>上海</option>
<option value="020">广州</option>
</select>
<!-- multiple为多选,这里默认都选上,也可以不默认都选-->
<select name="work_city" id="" multiple>
<option value="010" selected>北京</option>
<option value="021" selected>上海</option>
<option value="020" selected>广州</option>
</select>
<hr>
<!-- file上传文件,可自动弹出选择文本的框 -->
<label>上传头像:
<input type="file" name="avatar">
</label>
<hr>
<!-- 大的可供多行输入的文本框,大小可以在页面拖拉 cols为默认列数,rows为默认行数 -->
<textarea name="personal_profile" id="" cols="30" rows="10" placeholder="简单介绍一下自己吧~"></textarea>
<hr>
<input type="reset">
<!-- submit按钮用来提交form中的所有信息到active -->
<input type="submit">
</form>
</body>
</html>

填写内容(上传头像有点问题,这里不上传),点击提交后页面为:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- style的使用 -->
<style type="text/css">
/* 将所有h1的内容设置为蓝色, */
h1 {color:blue;}
/* 将本页id为p1的内容设置为暗绿色 */
#d1 {color: darkgreen;}
/* 与class连用,将有class="intro"属性的h2标签内容设置为军蓝色,有class="important"属性的p标签内容设置为黄色,将所有class="a1"的内容设为暗洋红色 */
h2.intro {color:cadetblue;}
p.important {color: chocolate;}
.a1 {color: darkmagenta;}
</style>
</head>

server端接收的信息为:

CSS
CSS(Cascading Style Sheet,层叠样式表)用来定义html页面元素的样式。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
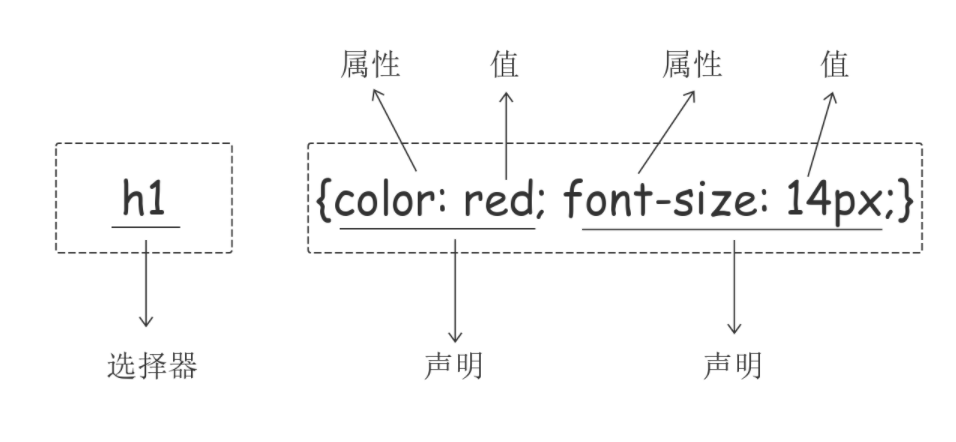
css样式由两部分组成:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

css注释
/* 这是css注释 */
CSS样式引入
共有三种方式
行内(内联)样式
是在标签内的style属性定义css样式。不推荐大规模使用。
<p style="color:hotpink;">在苍茫的大海上,狂风卷集着乌云。</p>
内部样式
在head的style标签中定义元素的样式。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式
就是将css内容单独写在css文件中,再在html文件head标签中引入css文件,引入的代码为:
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
基本选择器
元素选择器
选择body中某类标签元素
/*选择所有<p>元素*/
p {color:hotpink;}
ID选择器
/*选择 id="i1" 的元素*/
#i1 {background-color: red;}
类选择器
/*选择class包含a1的元素*/
.a1 {background-color: red;}
/*选择p标签中class包含a1的元素*/
p.a1 {background-color: blue;}
通用选择器
* 表示所有标签
* {color: blue;}
组合选择器
后代选择器
包括所有后代,儿子孙子等。
/* 将所有p标签中的span标签内容设置为红色 */
p span {color:red;}
儿子选择器
只包括儿子代
/* 将所有p标签中的span标签内容设置为红色 */
p>span {color:red;}
毗邻选择器
只是包括下面紧邻的第一个。
/* 将所有p标签下面紧邻的第一个span标签内容设置为红色 */
p+div {color:red;}
弟弟选择器
/* 将p标签之后的所有同级的div标签内容设置为红色*/
p~div {color:red;}
属性选择器
这个属性名字可以自定义,不一定是title。
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
其他不常用的属性选择器
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
分组和嵌套
分组
当多个元素样式相同的时候,可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
p.c1,div {color:red;border: solid saddlebrown;}
嵌套
多种选择器可以混合使用。
/* 将所有p标签内部的span标签内容设置为红色 */
p span {color:red;}
伪类选择器
由于link与visited的颜色也会覆盖掉active与hover的颜色,所以active与hover要放link与visited后面。hover包括了active的时间,所以二者都有时,active要放hover后面才会生效。
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上,包括点击到松开的时间 */
a:hover {
color: #FF00FF
}
/* 选定的链接,鼠标按下去到松开期间的样式 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
background-color:sandybrown;}
伪元素选择器
first-letter
常用的给内容的第一个字符设置特殊样式。
/* 将所有p标签内容的第一个字符设置为绿色 */
p:first-letter {
color: springgreen;
}
before
在选中标签内容的开头插入
/* 给所有p标签内容开头插入一个红色的* */
p:before {
content:"*";
color:red;
}
after
在选中标签内容的末尾插入
/* 给所有p标签内容末尾插入一个红色的* */
p:after {
content:"*";
color:red;
}
before与after多用于清除浮动。
选择器的优先级
css继承
继承是CSS的一个主要特征,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: violet;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式
p {
color: green;
}
CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
选择器的优先级
在浏览器内有多种方式为一个元素设置样式,那浏览器到底根据什么来绝对使用哪种样式呢?
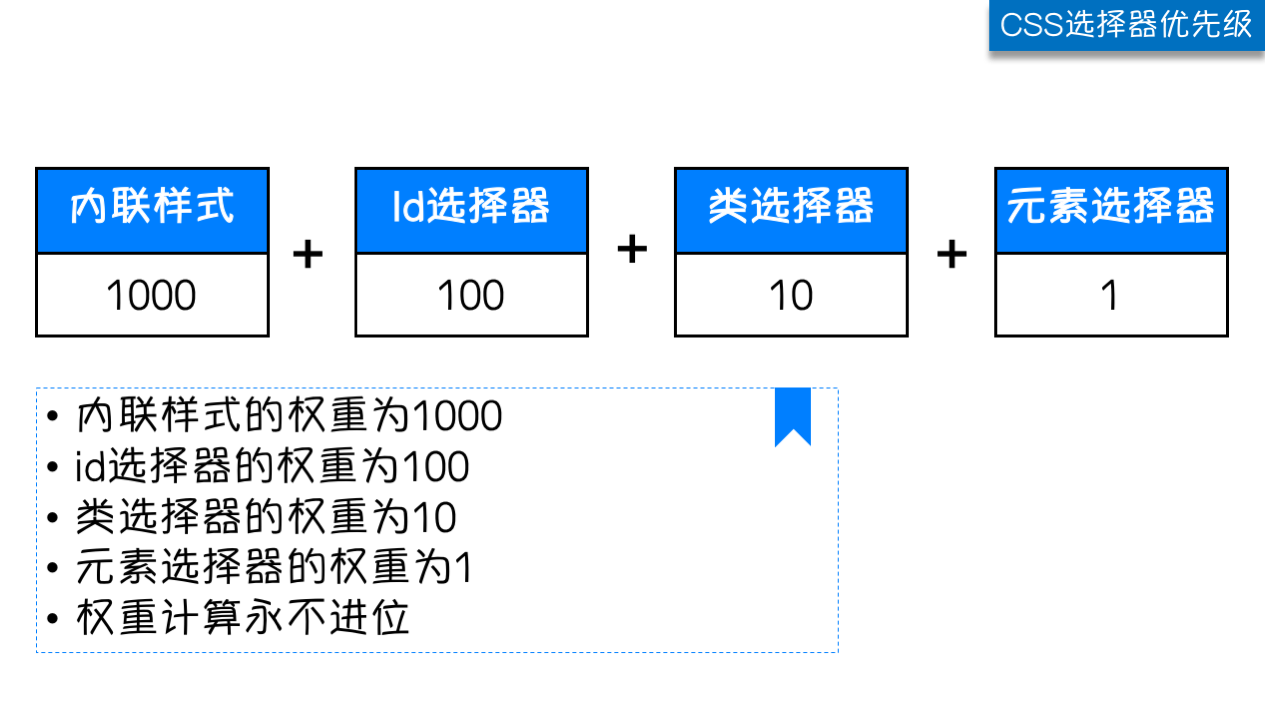
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

权重永不进位是指 多个低优先级选择器也不会大于高优先级选择器,例如:
11个类选择器的优先级(110)也不会大于1个ID选择器(100)的优先级。
但是 1个id选择器+1个类选择器(110)的优先级大于 1个id选择器(100)的优先级。
/* .c1.c1的优先级为20,.c1的优先级为10,所以.c1.c1的样式生效 */
.c1.c1{
color: springgreen;
}
.c1 {
color: violet;
}
添加 !important可以忽略优先级来强制让样式生效,但不推荐使用。
.c1.c1{
color: springgreen;
}
/* 加了!important,强制.c1样式生效 */
.c1 {
color: violet!important;
}
CSS样式属性
宽和高
- width属性可以为元素设置宽度。
- height属性可以为元素设置高度。
注意!!!
- 块级标签设置宽与高才会生效,内联标签的宽与高由内容来决定;
- 因为html有固定的宽度,所以width可以使用百分比
- html没有固定长度,随内容排列长度增加,所以,只有父标签有确定的高度,height百分比才生效。当标签脱离了文档流,例如position:absolute,fixed,可以认为他们的父级就是浏览器,所以是有高度的,可以用height百分比。
那么要给文档流中某个div标签设置高度为浏览器高度的100%,怎么弄?
因为html没有高度,但是它的父级浏览器是有高度的,所以需要给div的所有父标签设置高度样式
<!DOCTYPE html>
<!-- html设置高度 -->
<html lang="en" style="height: 100%;">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
div {
background-color: #4d4d4d;
/* div设置高度 */
height: 100%;
width: 20%;
}
</style>
</head>
<!-- body设置高度 -->
<body style="height: 100%;">
<div class="d1">
</div>
</body>
</html>
效果图:
这个方法有个问题:右侧会有个滚动条

文字属性
文字字体
font-family可以设置多个字体名称。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
字体大小
p {
font-size: 14px;
}
字重
font-weight用来设置字体的字重(粗细)。
| 值 | 说明 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
color属性用来设置文本颜色。
css中颜色常用三种表示方法:
- 颜色名称,如:color:red;
- 十六进制值,如: color:#FF0000;也可以简写为color:#F00;
- 一个RGB值,rgb分别表示红绿蓝三原色,值表示各颜色所占比例,如: color:rgb(255,0,0);
rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 说明 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
line-height
设置行间距离(行高),不允许使用负值。
正常的行间距为110%-120%。
让某行文字在父标签中横向居中:
line-height=父标签的高度
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 说明 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
去除a标签默认的下划线
a {
text-decoration: none;
}
首行缩进
将段落第一行缩进32像素
p {
/* 定义字符大小为14像素 */
font-size: 14px;
/* 首行缩进两个字符 */
text-indent: 28px;
}
背景属性
常用背景相关属性与常用值
| 属性 | 值 | 说明 |
|---|---|---|
| background-color | 颜色对应的代码 | 背景颜色 |
| background-image | url(5cm.jpg) | 背景图片 可以在括号中写本地图片路径 或 网络链接路径 |
| background-repeat | repeat | 默认repeat,重复排满整个元素页面 |
| repeat-x | 沿x轴重复排列 | |
| repeat-y | 沿y轴重复排列 | |
| no-repeat | 不重复,默认放左上角 | |
| background-position | right top | 背景图片位置 上下左右 (top bottom left right)表示 |
| 200px 200px | 背景图片位置 x y坐标表示 | |
| background-attachment | scroll | 默认值,背景图片随着页面的滚动而滚动 |
| fixed | 背景图片固定,不会随着页面的滚动而滚动 | |
| local | 背景图片会随着元素内容的滚动而滚动 | |
| inherit | 指定 background-attachment 的设置应该从父元素继承 | |
| background | no-repeat tan url(5cm.jpg) left top | 将以上各个属性简写为一行 |
body {
/* 背景颜色 */
/* background-color: tan; */
/* 背景图片 可以写本地图片路径 或 网络链接路径 */
/* background-image:url(5cm.jpg); */
/* 背景图重复 */
/* background-repeat: repeat; 默认repeat,重复排满整个元素页面|*/
/* background-repeat: repeat-x; 沿x轴重复排列 */
/* background-repeat: repeat-y; 沿y轴重复排列 */
/* background-repeat: no-repeat; 不重复,默认放左上角 */
/* 背景图片位置 上下左右 (top bottom left right)表示,或x y坐标表示*/
/* background-position: right top; */
/* background-position: 200px 200px; */
}
以上多个属性可以简写为一行
body {
background: no-repeat tan url(5cm.jpg) left top;
}
背景图片固定的一个好玩的案例
展开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
* {
margin: 0;
}
.box {
width: 100%;
height: 500px;
background: url("5cm.jpg") no-repeat center center;
background-attachment: fixed;
}
.d1 {
height: 500px;
background-color:pink;
}
.d2 {
height: 500px;
background-color:wheat;
}
.d3 {
height: 500px;
background-color:lightblue;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
边框
| 边框属性 | 说明 | 常用值 |
|---|---|---|
| border-width | 设置元素的四个边的边框宽度,可以有1-4个值 | 常用宽度: thin medium thick 10px 细/中等/粗/具体数值宽度 |
| border-style | 设置元素的四个边的边框的样式。可以有1-4个值 | 常用样式: dotted solid double dashed none 点状/实线/双线/虚线/无边框 |
| border-color | 设置元素的四个边的边框颜色,可以有1-4个值 | 颜色表示方法和color属性一样 |
| border-radius | 设置元素的边框4个脚的弧度,可以有1-4个值 | 弧度的表示方法: 0%-50% 直角到圆 |
1-4个值分别对应边框为:(这里用border-width举例),border-radius比较特殊。
border-width:thin; 4个边都是细边框
border-width:thin medium; 上下细边框,左右中等边框
border-width:thin medium thick; 上细,左右中等,下粗边框
border-width:thin medium thick 10px; 顺时针,上细右中下粗左10px 边框
border-radius:50%; 四个角都为圆弧,形状是一个圆
border-radius:10% 50%; 左上 右下 10%弧度,右上 左下 50%弧度
border-radius:10% 50% 30%; 左上 10%弧度,右上 左下 50%弧度,右下 30%弧度
border-radius:10% 50% 30% 0%; 左上开始顺时针,即 左上 右上 右下 左下
以上三个属性还有衍生属性,表示具体为哪一个边设置边框属性:
border-top-width:thin;
border-right-width:medium;
border-bottom-width:thick;
border-left-width:10px;
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:double;
border-left-style:dashed;
border-top-color:red;
border-right-color:green;
border-bottom-color:blue;
border-left-color:yellow;
border-top-left-radius:10%;
border-top-right-radius:20%;
border-bottom-right-radius:30%;
border-bottom-left-radius:50%;
display属性
用于控制HTML元素的显示效果。
| 值 | 说明 |
|---|---|
| display:none | HTML文档中元素存在,但是在浏览器中不显示。且位置也会被其他元素占用。一般用于配合JavaScript代码使用。 |
| display:block,就会沾满一整行。 | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。这个主要针对于行内元素使用 |
| display:inline | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:inline-block,就能设置width与height属性; | 使元素同时具有行内元素和块级元素的特点。 |
例如:
行内元素设置了display:block,就会沾满一整行。
块儿元素设置了display:inline,就不会独占一行,且width与height属性不生效。
行内元素设置了display:inline-block,就能设置width与height属性;
块儿元素设置了display:inline-block,就不会独占一行。
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
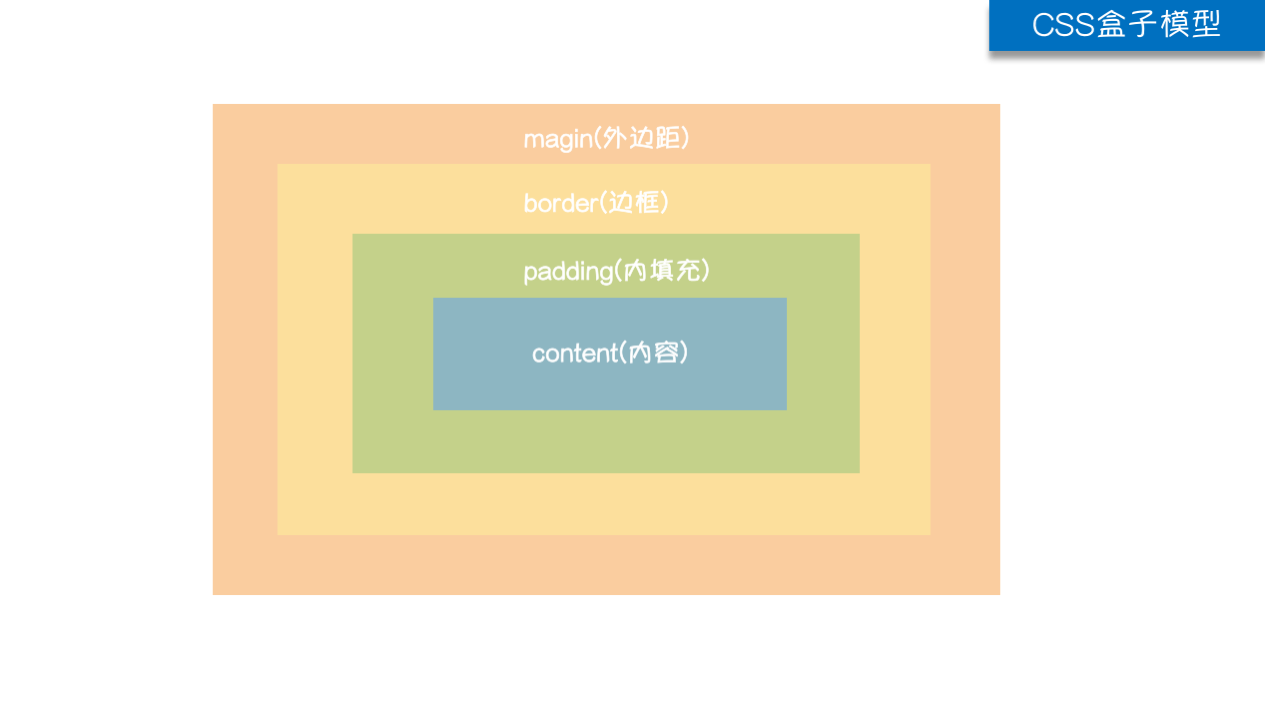
CSS盒子模型

- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- Border(边框): 围绕在内边距和内容外的边框。
- padding: 用于控制内容与边框之间的距离。
- Content(内容): 盒子的内容,显示文本和图像。
margin
块儿元素可以正常设置4个边的margin,行内元素只能设置水平方向的margin。
当上面元素的下边距与下面元素的上边距都设置了,以最大的那个为准。
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
可以简写为margin属性,支持1-4个值,与border-width类似。
margin: 5px 10px 15px 20px; /* 从上开始顺时针 */
content居中可以表示为(只对块元素有效):
margin: 0 auto;
padding
设置内容与边框之间的距离。
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
可以简写为padding属性,支持1-4个值,与border-width类似。
padding: 5px 10px 15px 20px; /* 从上开始顺时针 */
浮动相关
float
在 CSS 中,任何元素都可以水平方向(left/right)浮动,而不能上下移动。
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止;
浮动元素上面毗邻的一个或多个行内元素与浮动元素后面的元素将围绕它。浮动元素之前最近一个块元素与块元素上面的元素将不会受到影响。
float 常用取值有三个:
float:left; 向左浮动
float:right; 向右浮动
float:none; 默认值,不浮动
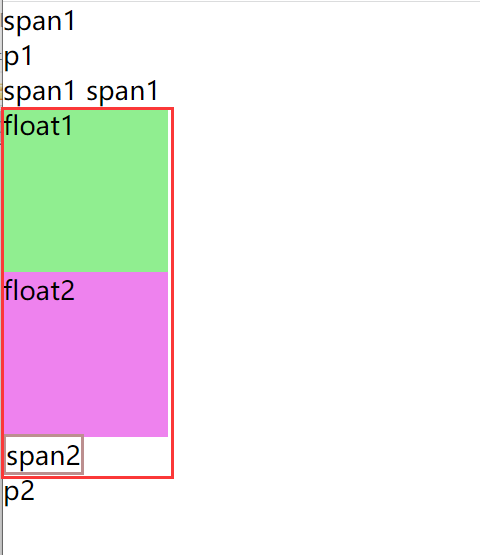
例如以下页面分别让这三个元素向左浮动:
浮动前

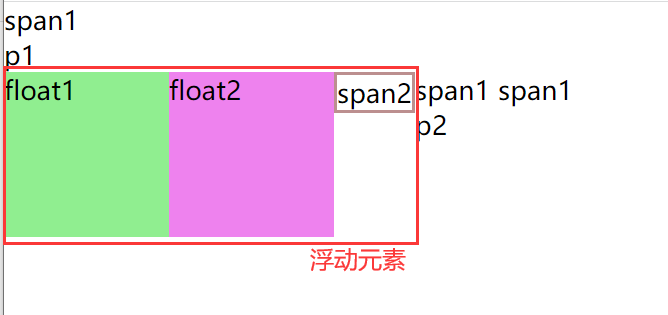
加上浮动的代码段,效果为:
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
* {
margin: 0;
}
.f1,.f2 {
width:100px;
height: 100px;
background-color: lightgreen;
float: left;
}
.f2 {
background-color:violet;
}
.f3 {
border: solid rosybrown;
float: left;
}
.clear_f {
clear:both;
display: block;
}
</style>
</head>
<body>
<span>span1</span>
<p>p1</p>
<span>span1</span>
<span class="clear_f">span1</span>
<div class=f1>float1</div>
<div class=f2>float2</div>
<span class=f3>span2</span>
<p class="clear_f">p2</p>
</body>
</html>

clear
clear属性规定元素的哪一侧不允许其他浮动元素,常用于清除浮动。此属性只会对自身起作用,而不会影响其他元素。
| 值 | 说明 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
清除浮动
元素浮动后,周围一些元素的排列会混乱,为避免这种情况,需要清除浮动。
常用两种方法去清除浮动:
- 伪元素清除法
- overflow:hidden
伪元素清除法
.clearfix:after {
content: "";
display: block;
clear: both;
}
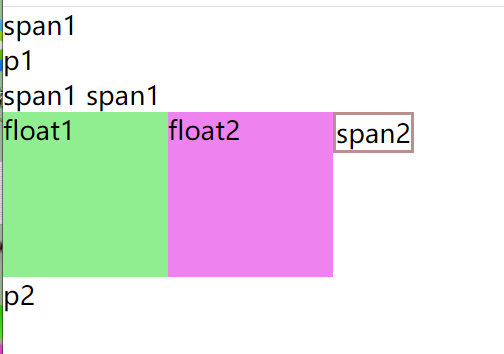
以上例子使用此方法效果为:
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
* {
margin: 0;
}
.f1,.f2 {
width:100px;
height: 100px;
background-color: lightgreen;
float: left;
}
.f2 {
background-color:violet;
}
.f3 {
border: solid rosybrown;
float: left;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<span>span1</span>
<p>p1</p>
<span>span1</span>
<span class="">span1</span>
<!-- 用div将浮动元素包起来,由于此div不浮动,添加清除浮动代码后,对div的整行生效 -->
<div class="clearfix">
<div class="f1">float1</div>
<div class="f2">float2</div>
<span class="f3">span2</span>
</div>
<p class="clear_f">p2</p>
</body>
</html>

overflow:hidden
效果与上面方法一样,代码为:
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
* {
margin: 0;
}
.f1,.f2 {
width:100px;
height: 100px;
background-color: lightgreen;
float: left;
}
.f2 {
background-color:violet;
}
.f3 {
border: solid rosybrown;
float: left;
}
.clearfix {
overflow:hidden
}
</style>
</head>
<body>
<span>span1</span>
<p>p1</p>
<span>span1</span>
<span class="">span1</span>
<div class="clearfix">
<div class="f1">float1</div>
<div class="f2">float2</div>
<span class="f3">span2</span>
</div>
<p class="clear_f">p2</p>
</body>
</html>
overflow溢出属性
当边框过小会出现内容溢出的情况,例如:

overflow可以设置当内容溢出时的样式。
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
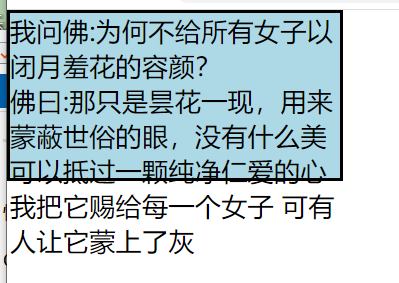
样式添加滚动条 overflow:scroll; 的效果为:
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
* {
margin: 0;
}
p {
width: 200px;
height: 100px;
border: solid;
background: lightblue;
overflow: scroll ;
}
</style>
</head>
<body>
<p>我问佛:为何不给所有女子以闭月羞花的容颜?<br>佛曰:那只是昙花一现,用来蒙蔽世俗的眼,没有什么美可以抵过一颗纯净仁爱的心 我把它赐给每一个女子 可有人让它蒙上了灰</p>
</body>
</html>

定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
- 相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。
- 即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。
- 对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
举个例子,将此行内容相对于原来的位置进行定位:

向左向下移动
.p1 {
position:relative ;
/* 这里的意思是现在的位置 向上移动60px,向右移动50px 就是原来的位置 */
top:60px; /* 也可以是负数代表相反方向*/
right:50px;
}

absolute(绝对定位)
- 设置为绝对定位的元素框从文档流完全删除,原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样;
- 相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。
- 元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
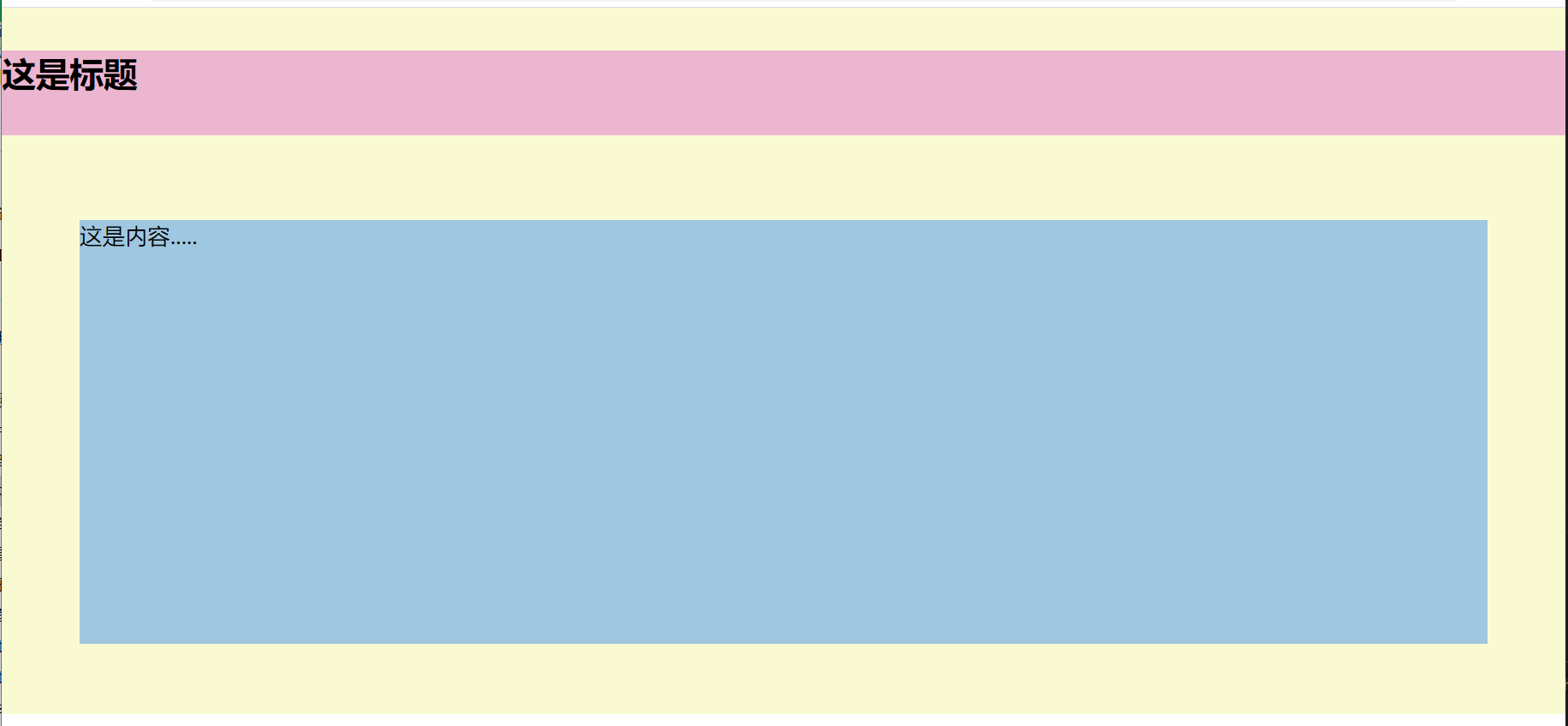
举个例子,效果图为:
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
* {
margin: 0;
}
/* 给box添加一个相对定位 */
#box {
width: 100%;
height: 500px;
background-color: lightgoldenrodyellow;
position: relative;
top:0%;
right:0%;
}
/* 中间的内容设置绝对定位,就为相对于box的定位 */
#title {
width: 100%;
height: 60px;
background-color: rgb(236, 182, 209);
position:absolute;
top: 30px;;
}
#content {
width: 90%;
height: 300px;
background-color: rgb(160, 199, 224);
position:absolute;
left:5%;
right: 5%;
bottom: 50px;
}
</style>
</head>
<body>
<div id="box">
<div id="title">
<h2>这是标题</h2>
</div>
<div id="content">
这是内容.....
</div>
</div>
</body>
</html>

fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
fix还可以用来固定背景图片,让其不随鼠标的滚动而滚动。
举个例子:
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
* {
margin: 0;
}
/* 给box添加一个相对定位 */
#box {
width: 100%;
height: 500px;
/* background-color: lightgoldenrodyellow; */
position: relative;
top:10%;
right:0%;
}
/* 中间的内容设置绝对定位,就为相对于box的定位 */
#title {
width: 100%;
height: 60px;
background-color: rgb(236, 182, 209);
position:absolute;
top: 30px;;
}
#content {
width: 90%;
height: 300px;
/* background-color: rgb(160, 199, 224); */
position:absolute;
left:5%;
right: 5%;
bottom: 50px;
}
/* 固定背景图片 */
img {
/* 设置图片透明度为0.6 */
opacity: 0.6;
position:fixed;
left:0;
top:0;
}
/* 固定那一行字 */
span {
position:fixed;
right:30px;
top:10px;
}
</style>
</head>
<body>
<img src="5cm.jpg" width="100%" height="100%">
<div id="box">
<div id="title">
<h2>这是标题</h2>
</div>
<span>最重要的是开心啊~</span>
<div id="content">
这是内容.....
</div>
</div>
</body>
</html>
效果图:

z-index
z-index: 999;
- 只有有定位position属性的元素才能设置z-index值,而浮动元素不能使用z-index;
- z-index值越大越在表层;
- 默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素;
- 从父现象:父亲z-index值小,儿子再z-index值再大也没用。
这里用z-index演示弹框在表层的效果
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
.d1 {
background-color: rgba(37, 25, 25,0.2);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 999;
}
.box {
width: 400px;
height: 200px;
background-color:rgb(250, 248, 248);
/* 定位让其左上角居中,需要通过margin调整为中心点居中 */
position:absolute;
top: 50%;
left: 50%;
margin-top:-100px;
margin-left: -200px;
/* z-index数值大的在表层 */
z-index: 1000;
}
</style>
</head>
<body>
<p >我是一段文字</p>
<!-- 这是弹框下的灰幕 -->
<div class="d1"></div>
<!-- 这是弹框 -->
<div class="box"></div>
</body>
</html>

opacity透明度
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
与rgba(37, 25, 25,0.2)透明度不同的是:
添加此属性标签中的所有内容都会变透明,rgba只是对属性key对应的对象生效,例如文字或背景颜色。
flex布局
用于设置或检索弹性盒模型对象的子元素如何分配空间。
- flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性,默认为0 1 auto。该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
- flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。也可以设置百分比,三个div设置不同的百分比,就占用不同比例的空间。
flex:1 表示1 1 0%,最后一个属性也可以是任意百分比,注意是强调多个元素所占比例相等。
flex详细用法可以看教程:https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
这里举个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
<style>
/* #div {
width: 300px;
height: 300px;
border:1px solid black;
display: flex;
}
#d1 div {
flex: 1;
} */
#d1
{
width:300px;
height:60px;
border:1px solid black;
/* 设置外层display类型为flex */
display:flex;
overflow-x:hidden
}
#d1 div
{
/* 设置宽度 */
width:20px;
/* 设置三个div元素占位1:1:1 */
flex:1;
/* 设置任意地方换行 */
/* word-break: break-all;
word-wrap: break-word; */
}
</style>
</head>
<body>
<div id="d1">
<div style="background-color:green;">test1</div>
<div style="background-color:blue;">test2222</div>
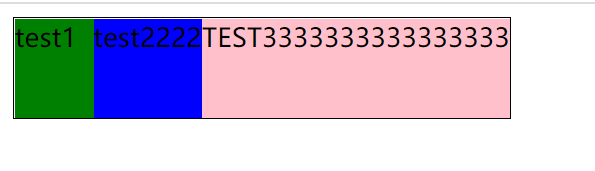
<!-- html中只有汉字或单个英文单词前后才会换行,这里被看成一个长的单词,不会换行就导致这里宽度过宽,见下效果图1 -->
<!-- 解决办法:为三个div设置相同宽度,而不是默认内容的宽度。或设置任意地方换行 -->
<div style="background-color:pink;">TEST3333333333333333</div>
</div>
</body>
</html>
当div中有长单词,且未设置任意地方换行与中间div宽度时的效果:

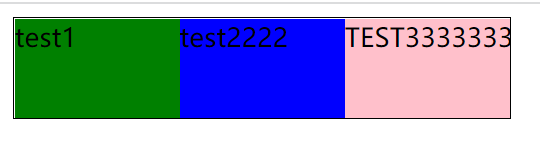
优化后:

横向/垂直排列相关参数:
flex-direction
设置主轴方向,默认为row,横向
row默认值。元素将水平显示,正如一个行一样。
row-reverse 与 row 相同,但是以相反的顺序。
column 元素将垂直显示,正如一个列一样。
column-reverse 与 column 相同,但是以相反的顺序。
justify-content
主轴方向的对齐方式
flex-start默认值 左对齐。
flex-end 右对齐。
center 居中。
space-between 每两个项目之间间距相等。
space-around 每个项目两侧距离相等。
space-evenly 每个项目之间的间距相等。
align-items
垂直于主轴方向对齐方式
stretch默认值。项目被拉伸以适应容器。
center 项目位于容器的中心。
flex-start 项目位于容器的开头。
flex-end 项目位于容器的结尾。
baseline 项目位于容器的基线上。
使用:
html代码

样式:
<style scoped>
.el-header {
display: flex;
/* 设置主轴方向为横向,也可以不设,默认就是 */
flex-direction: row;
/* 元素主轴方向(横向)居中 */
justify-content: center;
/* 元素垂直于主轴方向(纵向)居中 */
align-items: center;
}
</style>
效果展示