Vuejs使用scoped(私有) style为v-html中标签添加CSS样式
最近使用Vue框架的时候遇到一个问题,就是后台把数据写好了,而且写好的数据的某些内容是html格式的,使用Vue框架的v-html虽然可以很简单的就把数据转换成html的标签渲染在页面上,但是有些样式得自己去微调,这时候就会发现,样式根本就无法调试,上网查了些资料,总算弄明白了。
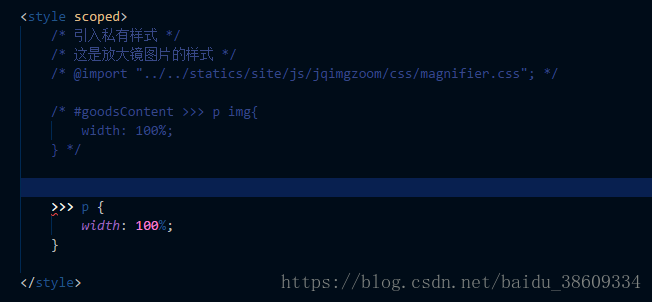
其实只要给选择器添加上 `>>>`这个玩意就行了,但是我也遇到一些问题
这样子,直接在属性第一个选择器前面写是报错的,
而如果在第一个选择器后面写是没有错的,而且可以样式能够成功显示效果