前端三件套
前端技术简介
HTML:决定页面上显示什么内容
CSS:决定页面内容的美观程度
JavaScript:页面特效
HTML
常用标签
网页标签:
<html>
</html>
页面标题标签:
<title>
</title>
头标签
<head>
</head>
主体内容标签
<body>
</body>
段落标签
<p>
</p>
图片标签
<img src="" width="" height="" title=""/>
换行标签
<br/>
分界符
<hr/>
标题1,标题2使用h2
<h1>
</h1>
有序列表
<ol start="1" type="1"> start表示从哪里开始,type类型有a,A,1,I,i,后面两个表示罗马字母
</ol>
无序列表,默认使用一个点
<ul>
</ul>
加粗
<b></b>
下划线
<u></u>
斜线
<i></i>
超链接
<a href = "http://www.baidu.com" target="_blank">百度一下</a> 从一个新窗口打开
表格
<table>
<tr> 行
<th> </th> 表头列
<td> </td> 列
</tr>
</table>
字符实体
比如< > & ...百度html实体符号
表单
表单是用于接收用户的输入
<form>
.
form elements
.
</form>
表单属性
action 属性定义提交表单时要执行的操作。
target 属性规定提交表单后在何处显示响应,有以下几种
| _blank | 响应显示在新窗口或选项卡中。 |
|---|---|
| _self(默认) | 响应显示在当前窗口中。 |
| _parent | 响应显示在父框架中。 |
| _top | 响应显示在窗口的整个 body 中。 |
| framename | 响应显示在命名的 iframe 中。 |
表单输入类型
定义供文本输入的单行输入字段:
定义密码字段:
定义提交表单数据至表单处理程序的按钮。
定义单选按钮。
定义复选框。
以上的输入类型都有name和value属性,name用于返回给后端处理标识(一定要有),value表示前端的显示内容
定义按钮*。
<input type="button" onclick="alert('Hello World!')" value="Click Me!">
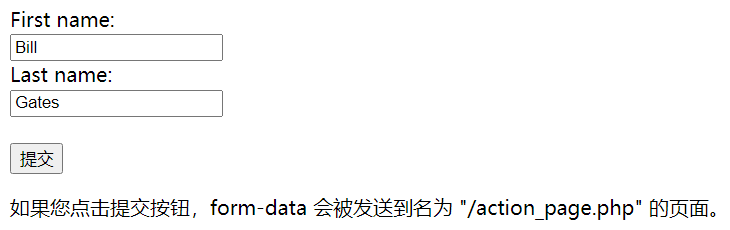
综合实例:
<form action="/action_page.php"> <!-->表示提交后跳转到哪里<--->
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="Bill"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Gates"><br><br>
<input type="submit" value="Submit">
</form>

CSS
为了统一操作html格式,不用每个html都处理样式,引出css。
样式定义通常保存在外部 .css 文件中,通过使用外部样式表文件,您只需更改一个文件即可更改整个网站的外观!
<style type="text/css">
表示里面是css环境
</style>
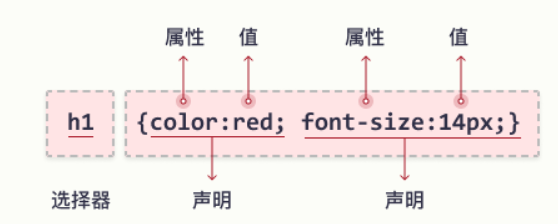
语法
CSS 规则集(rule-set)由选择器和声明块组成:

选择器指向您需要设置样式的 HTML 元素。
声明块包含一条或多条用分号分隔的声明。
每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
多条 CSS 声明用分号分隔,声明块用花括号括起来。
导入外部css文件
在需要使用这个CSS文件的HTML页面的head标签内加入:
<link rel="stylesheet" type="text/css" href="/aaa/pro01-HTML/style/example.css" />
<!-->
必需。定义当前文档与被链接文档之间的关系。rel 是 relationship的英文缩写。
stylesheet->样式表
<-->
选择器
普通选择器
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这些段落是通过 CSS 设置样式的。</p>
</body>
</html>
CSS 类选择器
类选择器选择有特定 class 属性的 HTML 元素。
如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名。
实例:
在此例中,所有带有 class="center" 的 HTML 元素将为红色且居中对齐:
<html>
<head>
<style>
.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">居中的红色标题</h1>
<p class="center">居中的红色段落。</p>
</body>
</html>
id选择器
id不能设置以数字开头,并且不能重复
<!DOCTYPE html>
<html>
<head>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>本段不受样式的影响。</p>
</body>
</html>
分组选择器
分组选择器选取所有具有相同样式定义的 HTML 元素。
<!DOCTYPE html>
<html>
<head>
<style>
h1, h2, p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<h2>更小的标题</h2>
<p>这是一个段落。</p>
</body>
</html>
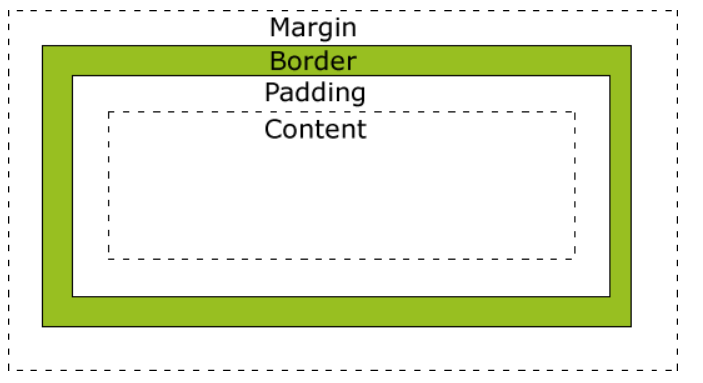
CSS盒子模型
- border 边框
- margin 间距
- padding 填充

JavaScript
代码的嵌入方式
1、在html文档中
- 代码写在script标签中
- script标签可以写在文档中的任意位置
- 为了方便查询,script标签可以放在body标签后面
<!-- 在HBuilderX中,script标签通过打字“sc”两个字母就可以直接完整生成 -->
<script type="text/javascript">
// 下面是同样实现HelloWorld功能的简化版代码
document.getElementById("helloBtn").onclick = function() {
alert("Hello simple");
};
</script>
2、引入外部JavaScript文件
- 引入的script标签中就不能写script代码了
- 先引入再使用
- 不能写成单标签
<body>
</body>
<!-- 使用script标签的src属性引用外部JavaScript文件,和Java中的import语句类似 -->
<!-- 引用外部JavaScript文件的script标签里面不能写JavaScript代码 -->
<!-- 引用外部JavaScript文件的script标签不能改成单标签 -->
<!-- 外部JavaScript文件一定要先引入再使用 -->
<script src="/pro02-JavaScript/scripts/outter.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 调用外部JavaScript文件中声明的方法
showMessage();
</script>
函数
内置函数
系统已经定义好可以直接使用的函数
弹出警告框
alert("警告框内容");
弹出确认框
用户点击『确定』返回true,点击『取消』返回false
var result = confirm("老板,你真的不加个钟吗?");
if(result) {
console.log("老板点了确定,表示要加钟");
}else{
console.log("老板点了确定,表示不加钟");
}
在控制台打印日志
console.log("日志内容");
声明函数
写法一:
/*
使用一个function,表示这是一个函数
没有返回值类型,因为自动识别,参数也没有类型
*/
function sum(a, b){
return a + b;
}
写法二:
/*
写法2可以这样解读:声明一个函数,相当于创建了一个『函数对象』,将这个对象的『引用』赋值给变量total。最后加的分号不是给函数声明加的,而是给整体的赋值语句加的分号。
*/
var total = function() {
return a+b;
};



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!