jsplumb 的初次使用
最近的项目要能创建流程, 流程配置什么的就找了 jsplumb 来做流程的显示配置。经过两天的研究成果已经很明显了
参考了以下一些大神们的博客:
jsplumb 中文教程 连线绘图工具库介绍 附简单在线demo与实战项目
使用jsPlumb做的一个可拖拉的流程图
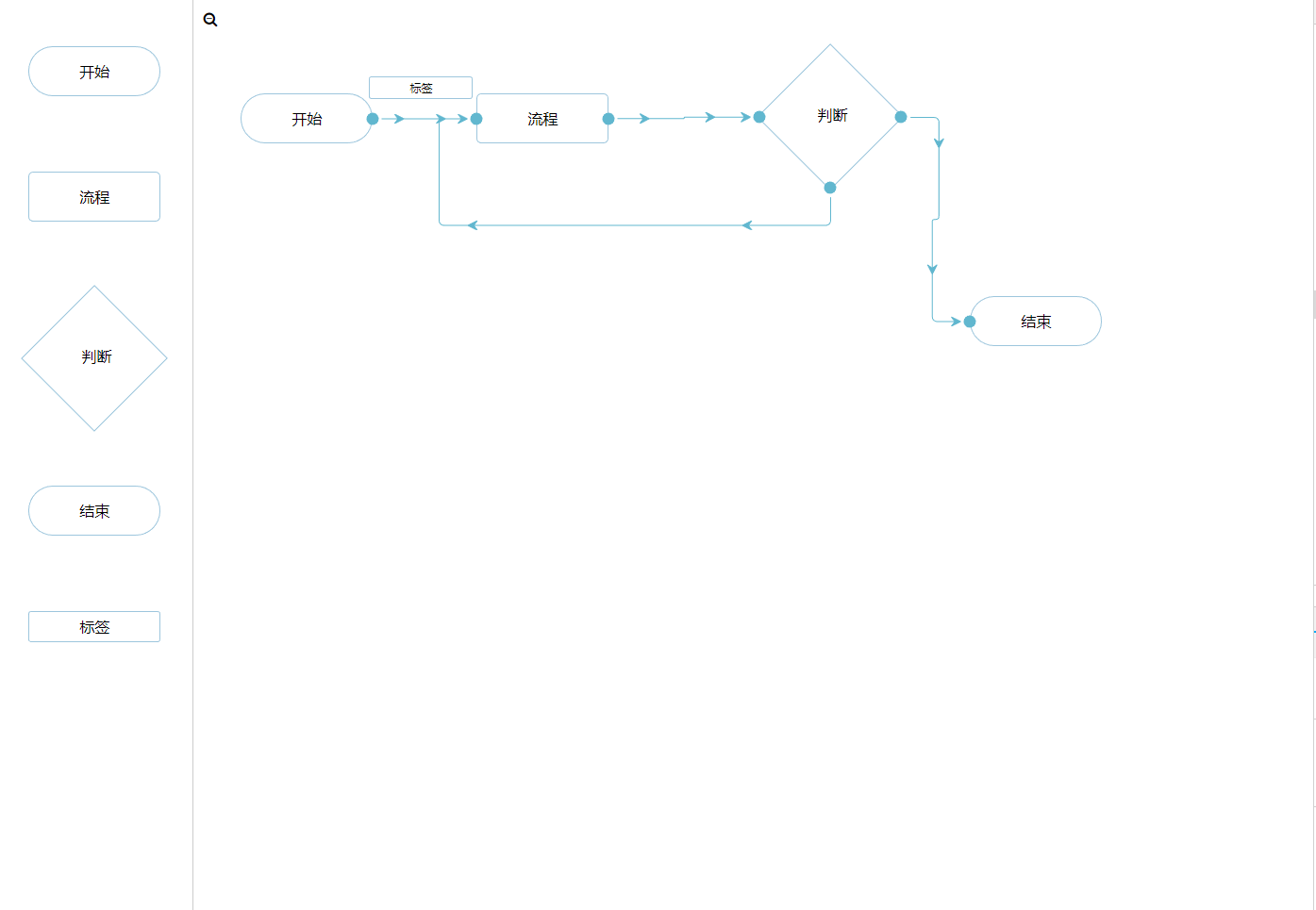
现在的成果图:

拖拽, 链接环节事件(可用于触发两个环节直接连接要触发的事), 捕获 双击环节块事件 (可后续用于弹出框来修改环节信息等), 右键环节块 弹出菜单(现在只有一个删除)。
基本已经搭好了,最后只要根据自己的需求进行每个环节要执行的数据库操作进行操作。
事件也已经设置好了,
获取数据显示(这边用json文件假装后台数据)也已经完成。
基本都是参考第一个链接的内容
具体代码可下载自行查看




