EasyUI datebox 设置不可编辑后再次修改为可编辑失效的解决
工作中遇到的问题,折腾了好久:
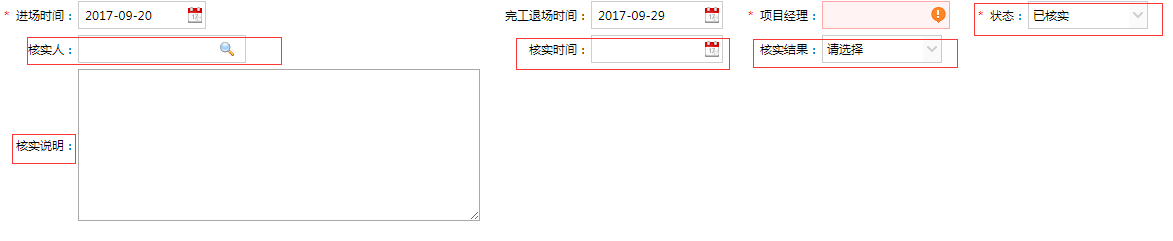
如下图:

需求:当状态发生改变后,如果状态是未核实 , 核实人 核实时间 核实结果 核实说明 均为不可编辑状态
具体js代码如下:
//状态改变
$('#jsStatus').combobox({
onSelect: function(r){
if("dhs"==r.value){
$('#jsPersonNo').val("");
$('#jsPersonNo').attr("disabled",true);
$('#jsVerifyDate').datebox("setValue","");
$('#jsVerifyDate').datebox({disabled:true});
$('#jsResult').combobox("setValue","");
$('#jsResult').combobox({disabled:true});
$('#jsVerifyRemark').val("");
$('#jsVerifyRemark').prop('readonly',true);
}
if("yhs"==r.value){
$('#jsPersonNo').attr("disabled",false);
$("#jsVerifyDate").datebox({disabled:false});
$('#jsResult').combobox({disabled:false});
$('#jsVerifyRemark').prop('readonly',false);
}
}
});
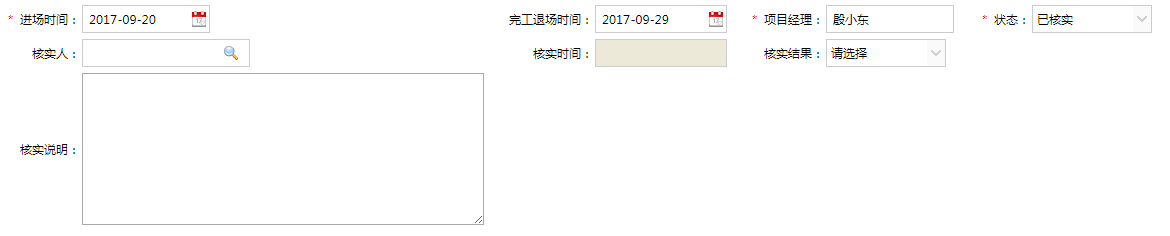
但是发现出现了如下问题: 当状态改变为 已审核(yhs) 时, databox 日期的 disabled 属性修改为false,可编辑失效(具体原因尚不明确),代码为上面红色部分 页面效果如下图:

发现核实时间依然为不可编辑......
经过尝试,发现移除disabled属性可以解决问题,于是将JS中红色部分代码修改如下:
$('#jsVerifyDate').removeAttr("disabled");
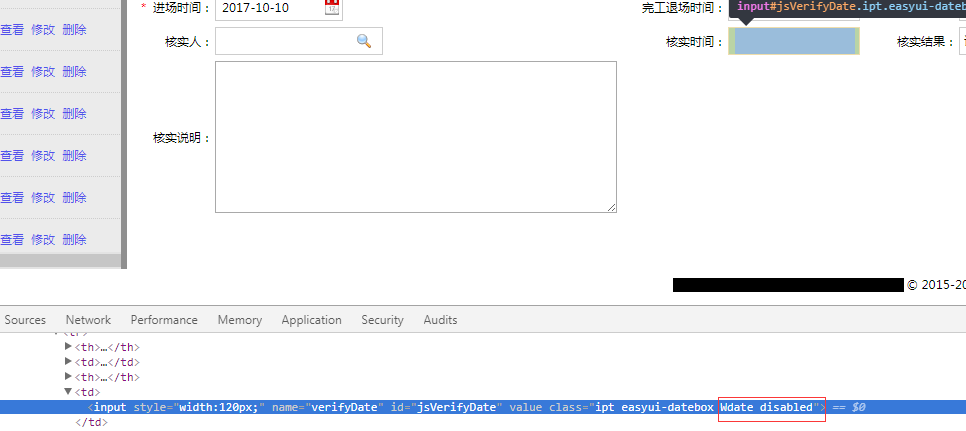
修改之后功能问题是解决了,但是外观问题又来了,看下图:

日期控件是出来了,也可编辑,但是文本框还是灰色,而且日期控件的图标也没了,没办法,只有想办法继续改.........
百度了很多资料,没有找到相关的解决方案........,最后只有自己试了
分析页面发现,在修改为不可编辑状态时,EasyUI给改元素增加了一些属性,如下图(红色框框住的部分为easyUI添加的 class):

对EasyUI 添加的class进行一下说明:
Wdate: 用于控制显示日期图标的样式 class
disabled: 控制文本框为不可编辑时的样式class ,如果为不可编辑,easyUI会添加此样式将文本框会变为灰色
现在,我只要将控制文本框为灰色的这个样式移除就好了:
在JS里添加如下代码:
$('#jsVerifyDate').removeClass("disabled"); //移除disabled的样式
最后完整的JS代码如下(红色是与以前代码不同的部分):
//状态改变
$('#jsStatus').combobox({
onSelect : function(r){
if("dhs"==r.value){
$('#jsPersonNo').val("");
$('#jsPersonNo').attr("disabled",true);
$('#jsVerifyDate').datebox("setValue","");
$('#jsVerifyDate').datebox({disabled:true});
$('#jsResult').combobox("setValue","");
$('#jsResult').combobox({disabled:true});
$('#jsVerifyRemark').val("");
$('#jsVerifyRemark').prop('readonly',true);
}
if("yhs"==r.value){
$('#jsPersonNo').attr("disabled",false);
$('#jsVerifyDate').removeAttr("disabled");
$('#jsVerifyDate').removeClass("disabled");
$('#jsResult').combobox({disabled:false});
$('#jsVerifyRemark').prop('readonly',false);
}
}
});
至于 $("#jsVerifyDate").datebox({disabled:false}); 失效,个人认为是因为easyUI 设置 datebox disabled:true 属性的时候添加了部分样式,但是取消 disabled的时候这些样式又没有被删除,所以出现这样的状况
另外这里推荐使用 onSelect 事件,之前使用onChange事件出现了问题,页面加载初始值无法显示,改成onSelect就好了.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下