CSS 控制鼠标在元素停留的样式
以下资料来自网络,收藏学习总结用:
有时候需要改变鼠标样式,DIV 可以改成手型等,A也可以改成光标形式

巧合要用到鼠标样式效果,就顺便整理了下十五种CSS鼠标样式,小例子供大家使用啊。CSS鼠标样式语法如下:
任意标签中插入 style="cursor:*"
例子:<span style="cursor:*">文本或其它页面元素</span> <a href="#"
style="cursor:*">文本或其它页面元素</a> 注意把 * 换成如下15个效果的一种:
下面是对这15种效果的解释。移动鼠标到解释上面,看看你的鼠标起了什么变化吧!
hand是手型
例子:CSS鼠标手型效果<a href="#" style="cursor:hand">CSS鼠标手型效果</a>
pointer也是手型,这里推荐使用这种,因为这可以在多种浏览器下使用。
例子:CSS鼠标手型效果<a href="#" style="cursor:pointer">CSS鼠标手型效果</a>
crosshair是十字型
例子:CSS鼠标十字型 效果<a href="#" style="cursor:crosshair">CSS鼠标十字型 效果</a>
help是问号
例子:CSS鼠标问号效果<a href="#" style="cursor:help">CSS鼠标问号效果</a>
下面写法都一样,这里就不一一写完了,自己扩展吧。
text是移动到文本上的那种效果
wait是等待的那种效果
default是默认效果
e-resize是向右的箭头
ne-resize是向右上的箭头
n-resize是向上的箭头
nw-resize是向左上的箭头
w-resize是向左的箭头
sw-resize是左下的箭头
s-resize是向下的箭头
se-resize是向右下的箭头
auto是由系统自动给出效果
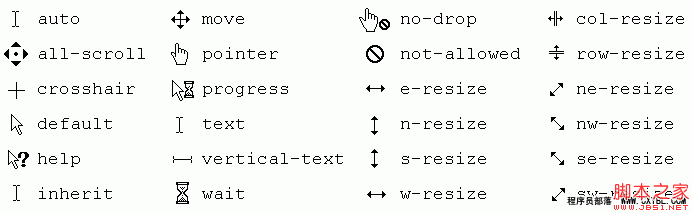
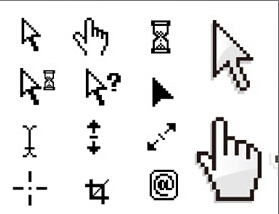
附图: