post请求四种传送正文的方式
一、简介
HTTP协议规定post提交的数据必须放在消息主体(entity-body)中,但协议没有规定数据必须使用什么编码方式。HTTP协议是以ASCII码传输,建立再TCP/IP协议之上的应用层规范。HTTP请求分为3个部分:状态行、请求头和消息主体。类似于:
<method> <request-URL> <version> <headers> <entity-body>
服务端通常是根据请求头(header)中的Content_Type字段来获取请求中的消息主体是用何种方式编码,再对消息主体进行解析。
二、浏览器form表单提交
1.form表单常用属性如下:
action:url 地址,服务器接收表单数据的地址 method:提交服务器的http方法,一般为post和get name: enctype: 表单数据提交时使用的编码类型,默认使用"application/x-www-form-urlencoded",如果是使用POST请求,则请求头中的content-type指定值就是该值。如果表单中有上传文件,编码类型需要使用"multipart/form-data",类型,才能完成传递文件数据。
PS:enctype为form表单数据的编码格式,Content-type为HTTP传输的数据的编码格式,要分清两者!!!
2.浏览器提交表单时,会执行如下步骤:
① 识别出表单中表单元素的有效项,作为提交项
② 构建一个表单数据集
③ 根据form表单中enctype属性的值作为content-type属性的值作为content-type对数据进行编码
④ 根据form表单中的action属性和method属性向指定的url地址发送数据
3.提交方式的不同
① get:表单数据会被encodeURIComponent后以参数的形式:name1=value1&name2=value2附带在url?后面,再发送给服务器,并在url中显示出来。
② post:enctype默认“application/x-www-form-urlencoded”对表单数据进行编码,数据以键值对在http请求中发送给服务器;如果enctype属性为“multipart/form-data”,则以消息的形式发送给服务器。
三、常见的四种编码方式
1.application/x-www-form-urlencoded
最常见的post提交数据的编码方式。浏览器的原生form表单,若不设置enctype属性,默认以application/x-www-form-urlencoded编码方式提交数据。for example:
POST http://www.example.com HTTP/1.1
Content-Type:application/x-www-form-urlencoded;charset=utf-8 title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
2.multipart/form-data
除了传统的application/x-www-form-urlencoded表单,另一个常用的是上传文件用的表单,其表单类型为multipart/form-data. for example:
<form action="/upload" enctype="multipart/form-data" method="post"> Username: <input type="text" name="username"> Password: <input type="password" name="password"> File: <input type="file" name="file"> <input type="submit"> </form>
3.application/json
4.text/xml
四、post请求四种传送正文方式
1.请求正文是application/x-www-form-urlencoded
形式:requests.post(url='',data={'key1':'value1','key2':'value2'},headers={'Content-Type':'multipart/form-data'})
requests支持以form表单形式发送post请求,只需要将请求的参数构造成一个字典,然后传给requests.post()的data参数即可
import requests url = "http://httpbin.org/post" data = {"key1":"value1","key2":"value2"} headers = {"Content-type":"application/x-www-form-urlencoded"} r = requests.post(url=url,data=data,headers=headers) print(r.text)

由上图可以看到,请求头中的Content-Type字段已设置为application/x-www-form-urlencoded,且data = {'key1': 'value1', 'key2': 'value2'}以form表单的形式提交到服务端,服务端返回的form字段即是提交的数据。
2.请求正文是multipart/form-data
形式:
requests.post(url='',data={'key1':'value1','key2':'value2'},headers={'Content-Type':'multipart/form-data'})
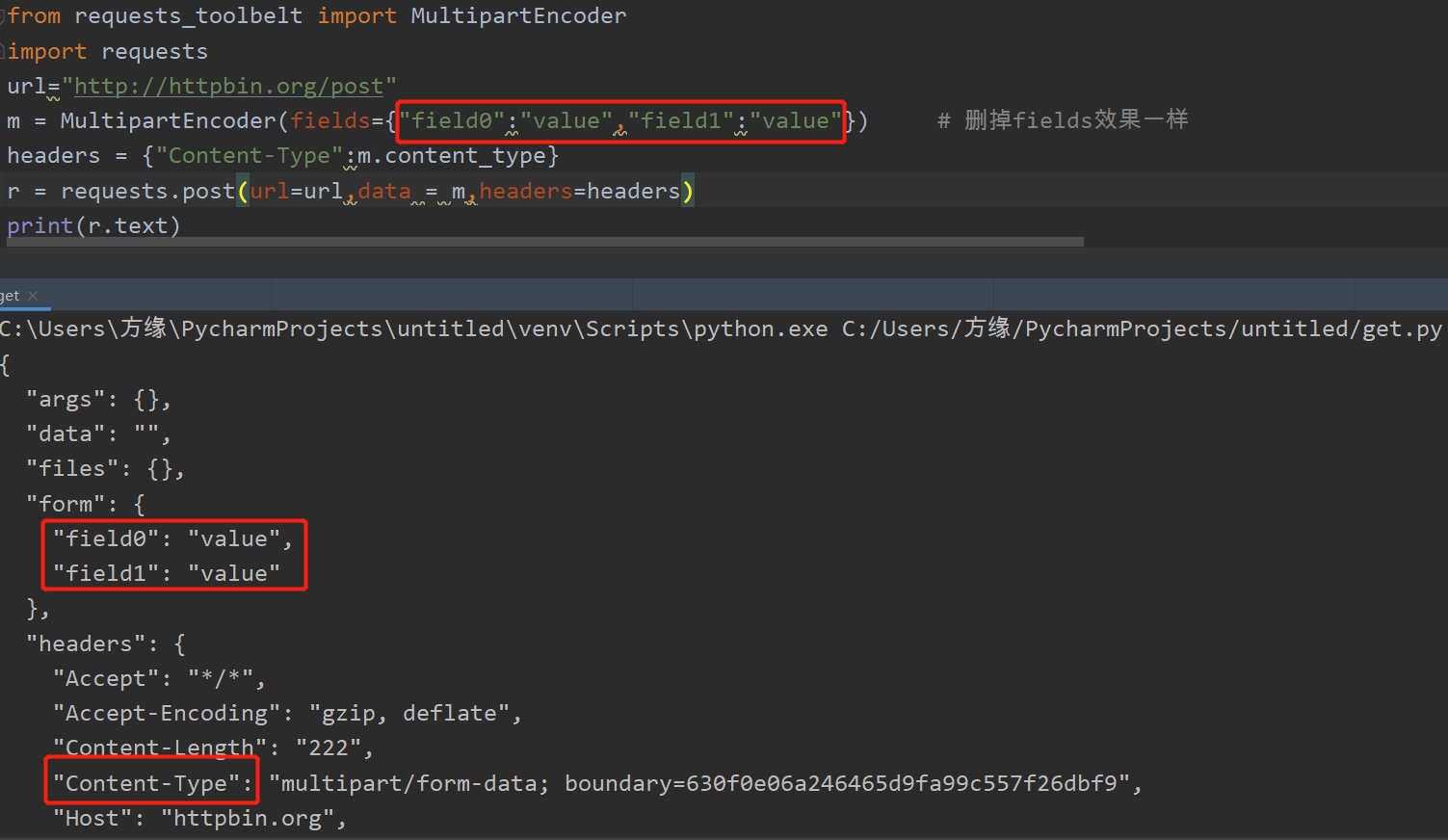
from requests_toolbelt import MultipartEncoder import requests url="http://httpbin.org/post" m = MultipartEncoder(fields={"field0":"value","field1":"value"}) # 删掉fields效果一样 headers = {"Content-Type":m.content_type} r = requests.post(url=url,data = m,headers=headers) print(r.text)

3.请求正文是raw
形式:
① 传入xml格式文本(可扩展性语言:Extensible markup language)
requests.post(url='',data='<?xml ?>',headers={'Content-Type':'text/xml'})
② 传入json格式文本
requests.post(url='',data=json.dumps({'key1':'value1','key2':'value2'}),headers={'Content-Type':'application/json'})
或:requests.post(url='',json={{'key1':'value1','key2':'value2'}},headers={'Content-Type':'application/json'})
for example:
import requests import json url = "http://httpbin.org/post" j = {"key1":"value1","key2":"value2"} data = json.dumps(j) # json模块下的dumps函数将dict转换为str headers = {"Content-type":"application/json"} r = requests.post(url=url,data=data,json=j,headers=headers) print(r.text)
PS:脚本中dumps不要写成dump,否则会报缺失fp(类文件指针)的错误
python中json.dumps()和json.dump()的区别: https://www.cnblogs.com/fengff/p/11008353.html

4.请求正文是binary
形式:
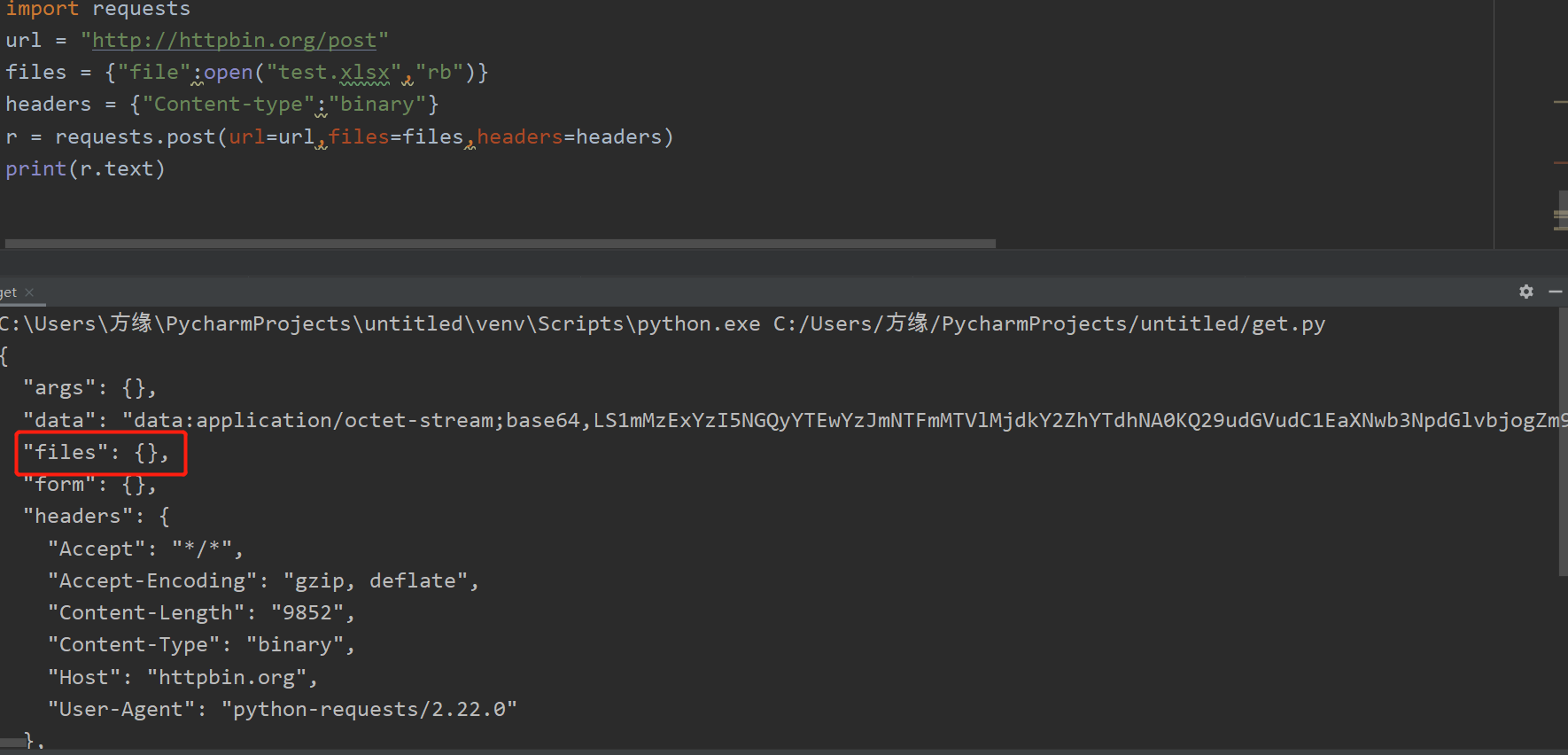
requests.post(url='',files={'file':open('test.xls','rb')},headers={'Content-Type':'binary'})
import requests url = "http://httpbin.org/post" files = {"file":open("test.xlsx","rb")} headers = {"Content-type":"binary"} r = requests.post(url=url,files=files,headers=headers) print(r.text)

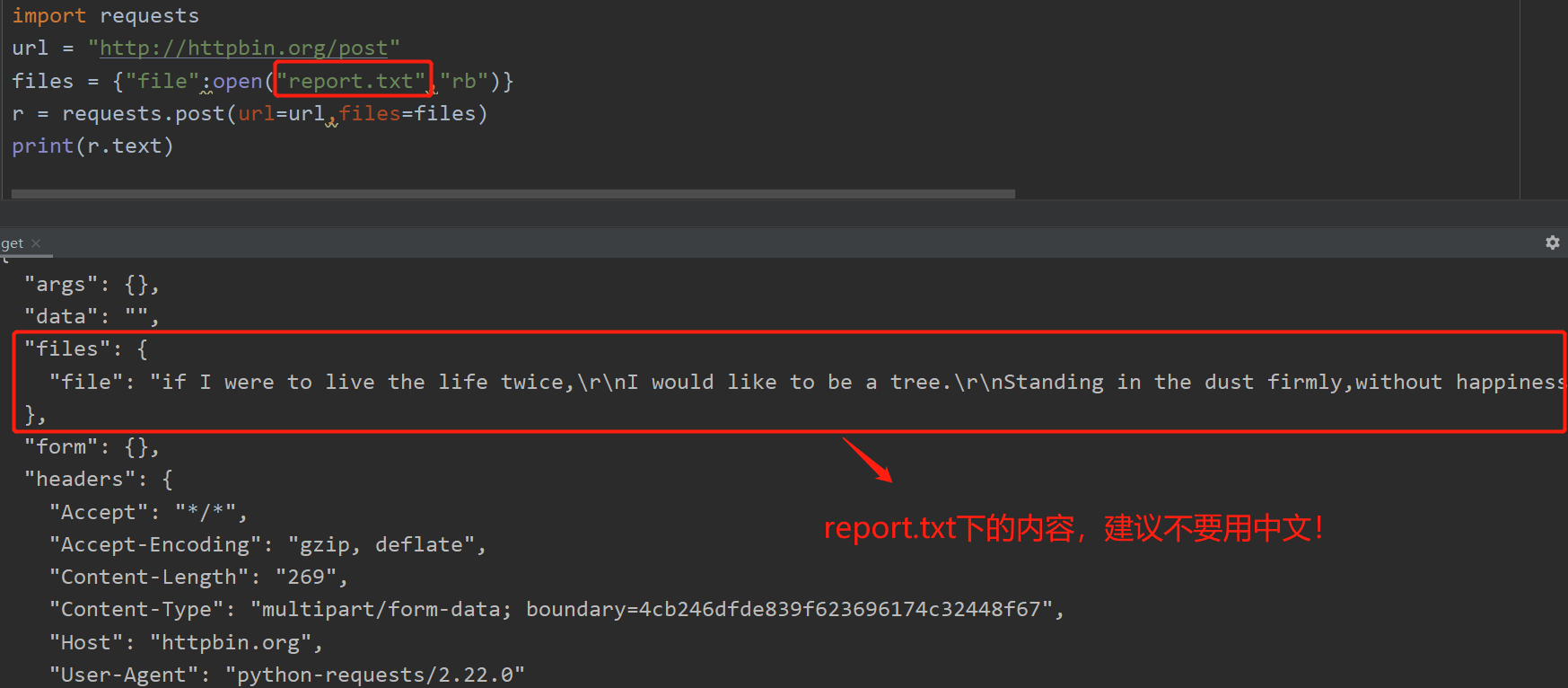
另外,requests也支持multipart方式发送post请求,只需将一文件传给requests.post()的参数files即可。
import requests url = "http://httpbin.org/post" files = {"file":open("report.txt","rb")} r = requests.post(url=url,files=files) print(r.text)
PS:为了避免文件路径的问题,建议文件直接放在当前py文件的同一级目录下。