node.js Web应用express框架生成及配置后台数据库
node.js Web应用express框架生成及配置后台数据库
1)node.js Web应用express框架生成
第一步:
在你要生成的项目目录下打开Git:*建立项目的文件名字必须英文*

第二步:
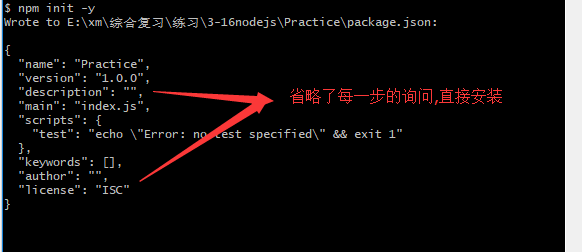
在Git里面输入 npm init -yes
npm init -y 意思:初始化生成package.json; 省略了一些询问安装;

之后再对应的目录下产生一个package.json;

第三步:
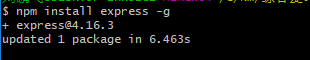
在Git里面输入:npm install express -g
npm install express -g意思: 全局安装常用的 Node.js web框架模块 express: *全局只需安装一次*

第四步:
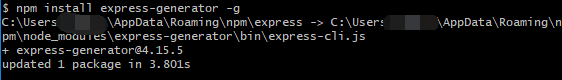
在Git里面输入:npm install express-generator -g;
npm install express-generator -g意思:全局安装一个 Express :*全局只需安装一次*

第五步:
在Git里面输入: express -e 文件名;
express -e 文件名 意思:我用的express -e 文件名;

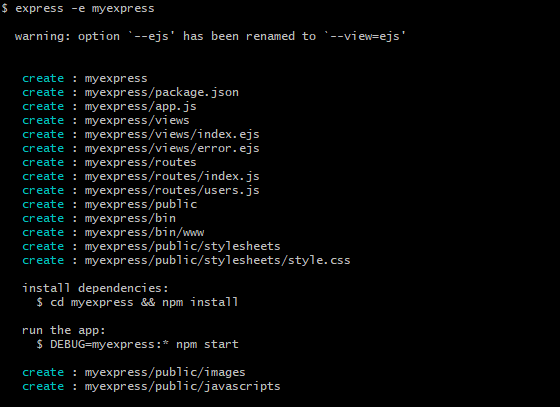
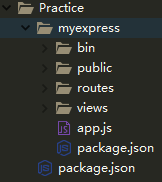
同时在Practice的文件在加载出一下文件:

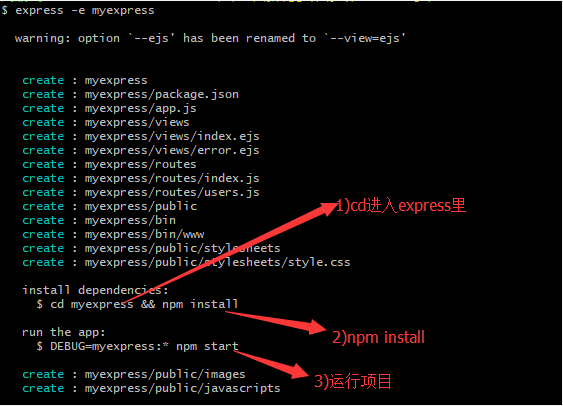
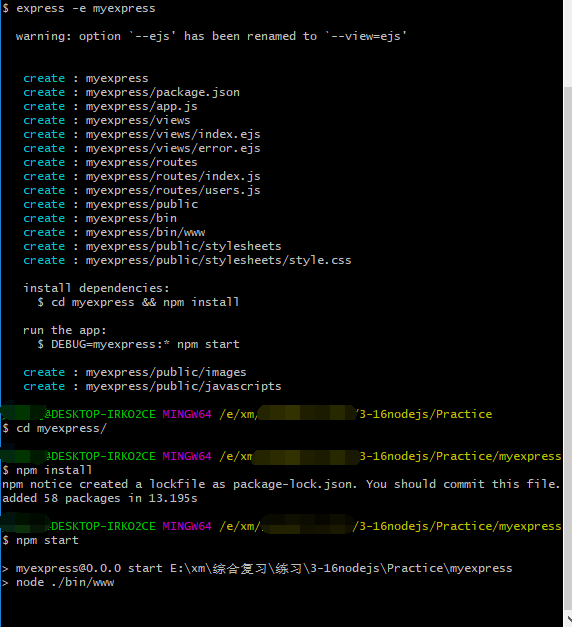
按照Git上的提示去运行项目;

如图:

走到这一步我们的express框架就生成:查看效果需要在浏览器的地址栏里面输入127.0.0.1:3000;
因为我们每次生成express框架的端口都为3000;
看看框架效果:

2)配置后台数据库
根据上所述继续完成配置数据库:
第一步: Ctrl+C停止项目运行;
第二步: npm install orm --save 安装一个对象关系映射保存在本目录下;

第三步: npm install mysql --save
npm安装mysql的软件包,通过它方便快速调用函数连接mysql数据库;

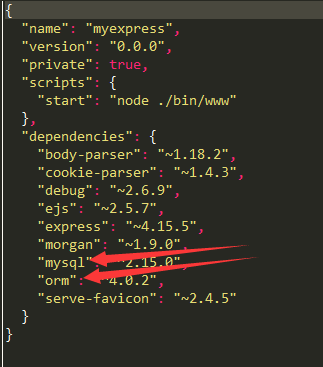
然后看看在自己里package.json里面是否生成了mysql, orm

运行项目 npm start!!!!!!!*会报错* 报错为3000被占用;

我们需要有两种方法来解决;
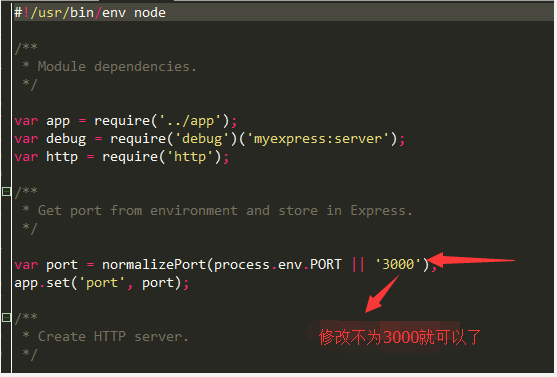
第一种在项目的bin的文件夹内的WWW文件下修改端口号:

然后我们就可以用 npm start继续启动了;
第二种在电脑上任务栏上右击=>任务管理器=>后台进程=>杀死进程

然后我们就可以用 npm start继续启动了;
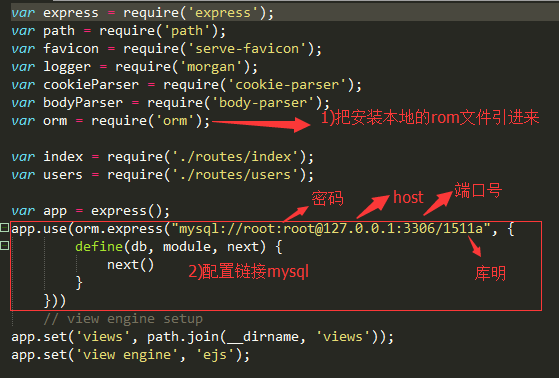
第四步:在app.js文件里面配置链接mysql; *链接库要在var app = express()下面要不用可能报错*

配置完后从新运行项目;
以上就是完整的node.js Web应用express框架生成及配置后台数据库;
自己整理的有什么缺点和不足可以留言!勿喷!!!!






