demo60-圆角属性
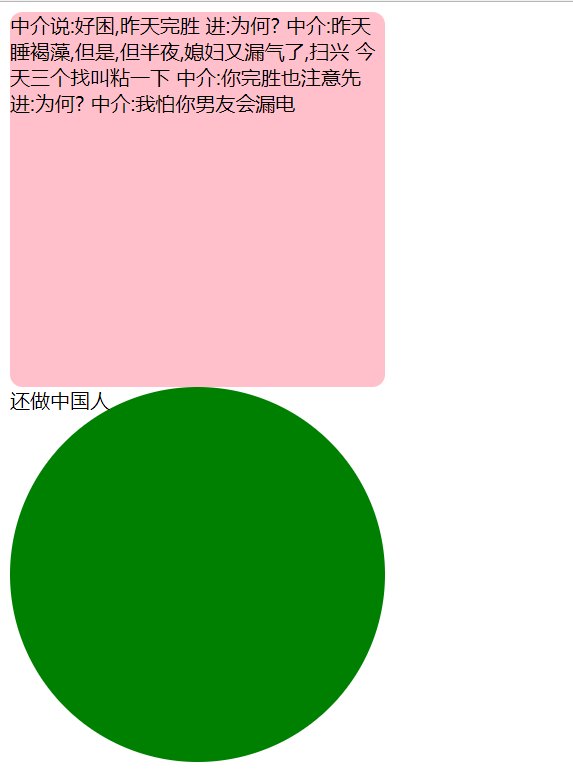
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .div1{ width: 300px; height: 300px; background: pink; /* border-radius: 10px; 设置圆角 * */ border-radius: 10px; } .div2{ width: 300px; height: 300px; background: green; /* border-radius: 50%; 设置一个圆,表示一个曲率,超过50%之后就是圆了,小于50的是圆角矩形 * */ border-radius: 50%; } </style> </head> <body> <div class="div1"> 中介说:好困,昨天完胜 进:为何? 中介:昨天睡褐藻,但是,但半夜,媳妇又漏气了,扫兴 今天三个找叫粘一下 中介:你完胜也注意先 进:为何? 中介:我怕你男友会漏电 </div> <div class="div2"> 还做中国人 </div> </body> </html> <!-- 圆角属性:是指图片的四个角是圆角的 -->
演示效果: