demo58-作业1
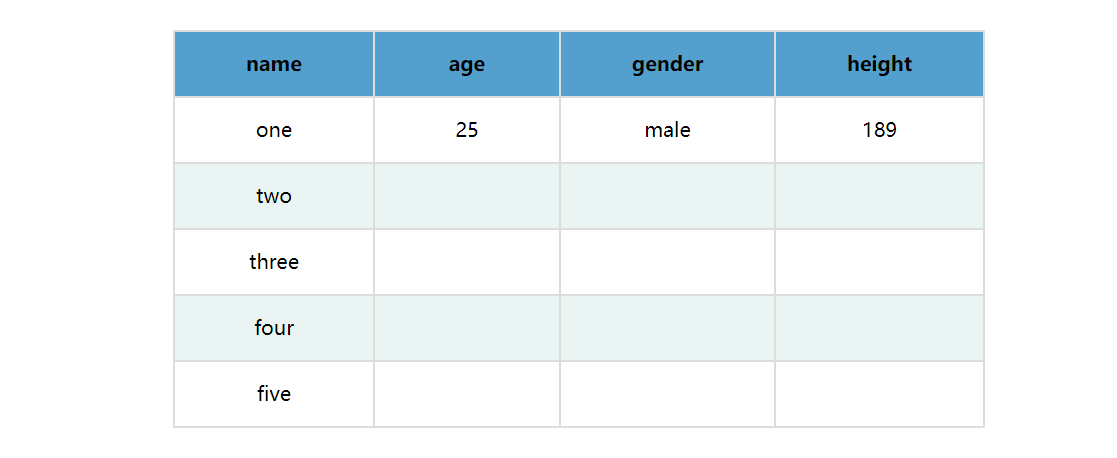
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> table{ width: 650px; height: 250px; border: 1px solid #DDD; margin: 50px auto; } tr,td,th{ width: 650px; height: 50px; border: 1px solid #DDD; text-align: center; } th{ background: #53a0ce; } .bg{ background: #eaf4f3; } </style> </head> <body> <!-- 快捷键:table>tr*6>th*4 + tab按键即可 --> <!-- table cellspacing="0px"; 作用是去掉表格之间的间隙 --> <table cellspacing="0px"> <tr> <!--注意:这里th是表头,实现加粗醒目等效果,表头也是一行,实质和tr行效果一样--> <th>name</th> <th>age</th> <th>gender</th> <th>height</th> </tr> <tr> <td>one</td> <td>25</td> <td>male</td> <td>189</td> </tr> <tr class="bg"> <td>two</td> <td></td> <td></td> <td></td> </tr> <tr> <td>three</td> <td></td> <td></td> <td></td> </tr> <tr class="bg"> <td>four</td> <td></td> <td></td> <td></td> </tr> <tr> <td>five</td> <td></td> <td></td> <td></td> </tr> </table> </body> </html> <!--作业1:表格-->
演示效果: