demo43-转换方式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> div{ width: 300px; height: 300px; background: pink; /* display: inline;表示显示 显示成行内标签 * */ display: inline; } a{ width: 300px; height: 300px; background: yellow; /* display: block; 显示成块标签 * */ display: block; /* display: inline-block; 显示成行内块标签,a,span,label三个标签设置宽和高的时候必须转成这个inline-block才可以设置宽高 * */ display: inline-block; } </style> </head> <!-- 标签之间的转化 --> <body> <!-- div转成行内标签 --> <h1>把块标签div转成行内标签</h1> <div> 我是一个div块标签 </div> <!-- 行内转成块 --> <h1>行内转成块</h1> <a href="#">我是行内标签</a> </body> </html>
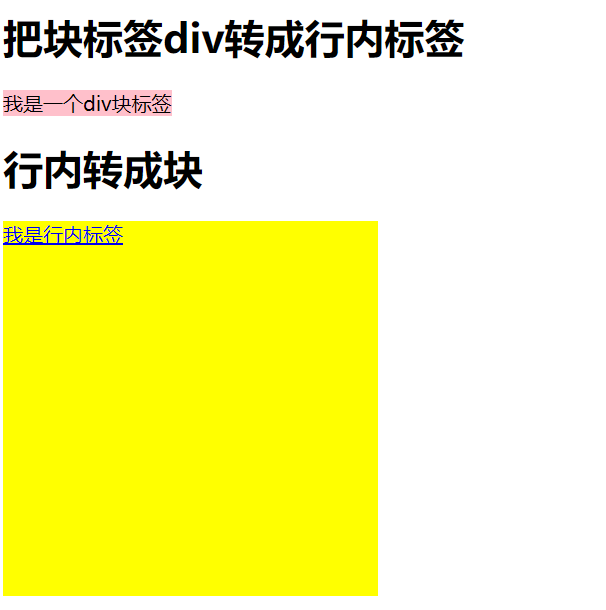
演示效果:

本文作者:砚台是黑的
本文链接:https://www.cnblogs.com/huaibin/p/12588547.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· DeepSeek火爆全网,官网宕机?本地部署一个随便玩「LLM探索」
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 上周热点回顾(1.20-1.26)
· 【译】.NET 升级助手现在支持升级到集中式包管理