前端之路|jQuery
jQuery是一款轻量级,兼容多款浏览器的js库,它简化js编程.
jQuery对象
使用jQuery方法必须是jQuery对象.($() === jQuery())
var $variable = jQuery对像
var variable = DOM对象
$variable[0]//jQuery对象转成DOM对
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
jQuery语法
$(selector).action()
1,查找标签
基本选择器
id选择器, 标签选择器, 类选择器, 组合选择器, 层级选择
id选择器
$("#id")
类选择器
$(".className")
组合选择器
$("div.c1") // 找到有c1 class类的div标签
$("#id, .className, tagName")
所有选择器
$("*")
层级选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
2,筛选器
筛选器:可以通过条件筛选出所需要的标签.根据筛选条件不同的筛选出标签
基本筛选器
基本筛选器的使用条件基本为并内置条件.
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
3,属性选择器
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
普通筛选器第二种方式
下一个元素
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一个元素
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父亲元素
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
// 使用内置函数本身,去一个对象, all与s多个对象组成的数组, Until函数内放截止条件
儿子和兄弟元素
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
$("div").find("p")
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
用法示例
属性选择器
属性选择器根据标签内属性,为条件来进行筛选.
<input type="text">
<input type="password">
<input type="checkbox">
用法示例
使用[ ],讲述性条件放入即可.
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签

表单筛选器
在表单内使用的,通过文档格式为条件,查找到表单内的标签,也支持属性条件,基本条件筛选.
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
:enabled
:disabled
:checked
:selected
表单筛选器在selected与checked选择上使用prop()内置方法,返回的是布尔值
操作标签
操作标签:对获取的标签经行操作,主要是对标签样式,位置操作
样式操作
样式操作主要是对标签经行css的操作.
标签中的样式类操作
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
样式操作示例
$("p").css("color", "red"); //将所有p标签的字体设置为红色
位置操作
对标签的位置获取
对标签位置获取
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
对标签操作
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
文本操作
html代码
html()// 取得第一个匹配元素的html内容,文本内容
html(val)// 设置所有匹配元素的html内容
文本值
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容
值
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
val([val1, val2])// 设置多选的checkbox、多选select的值
设置值
将标签对象选出,在val()函数中以[]放入多个值
$("#s1").val(["1", "2"])

属性操作
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
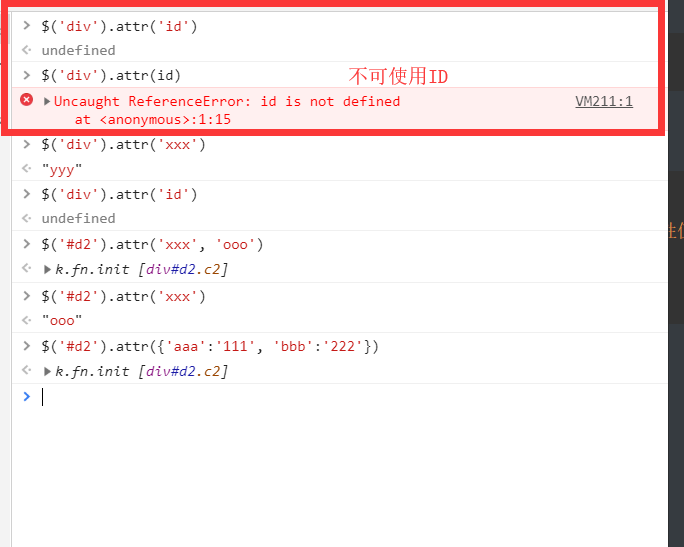
属性操作示例
$('div').attr('xxx') # 查找xxx属性名对应的值
$('#d2').attr('xxx', 'ooo') # 设置属性及对应的值
$('#d2').attr({'aaa':'111', 'bbb':'222'}) # 设置多个值

文档处理
添加元素到文档后
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
添加指定元素到节点前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
clone克隆,可以复制对象在文档中
clone()// 参数
事件
常用事件
主要是指:点击,悬浮, 变换等事件
click(function(){
阻止事件
事件相关函数,在触发时,自定义的动作,如果不需要就要去除
return false //阻止事件提交
e.preventDefault()
冒泡事件
多个模块嵌套在一起,平且都有点击事件,最内部的事件触发, 引起外部事件也发,称之为冒泡事件.
阻止其发生,可以用return false.
页面载入
页面载入问题,是由于页面加载顺序引起,使用一些元素,定义模块中的元素加载晚于这个元素使用模块
解决方法:
$(document).ready(function(){
// 在这里写你的JS代码...
})
$(function(){
// 你在这里写你的代码
})
还可以将这个元素使用模块放置在最后
事件委托
插入的标签使用父类的标签事件.
$("table").on("click", ".delete", function () {
// 删除按钮绑定的事件
})
// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn]
补充内容
each函数是迭代器函数:配合for循环可以将数组中的元素,对象遍历出来.
li =[10,20,30,40]
$.each(li,function(i, v){
console.log(i, v);//index是索引,ele是每次循环的具体元素。
})
data函数可以在标签内插入键值.但是不对外显示.可以通过data函数来操作
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
$("div").data("k");//返回第一个div标签中保存的"k"的值
$("div").removeData("k"); //移除元素上存放k对应的数据


