前端学习之路|前端基础
前端介绍
前端前端即网站前台部分,运行在pc端,移动端等浏览器上展现给用户浏览的网页。软件开发架构中有C/S架构与B/S架构之分.其实都是/C/S架构,也就是客服端client与服务端server.也就是说b/s架构也是c/s架构.
浏览器工作方式: 对浏览器输入网址--->向服务端发送请求--->服务器接收请求并查询浏览器想要的地址返回给浏览器--->浏览器将数据通过前端处理展示在页面
HTTP协议
超文本传输协议,HTTP是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。客服端与服务端数据交互要遵循的协议. 这个协议规定了数据格式.
http协议的四大特性
1) 基于请求响应
2)基于TCP/IP协议之上的应用层的协议
3)无状态 (客户端无法保存用户状态)
4)无连接 (请求一次相应一次, 之后立马断开,两者不再有关系)
基于第四特性补充知识点: websocket是HTTP协议下的一个补丁,支持长连接.
URL:统一资源定位符(网址)
请求数据格式:
1)请求首行(标记户同html的版本,声明请求方式!)
2)请求首(放置一些k, v键值对)
(/r/n)
3)请求体(携带一些敏感信息!)
响应数据格式:
1)响应首行(标记户同html的版本, 响应状态码!) (响应状态码:用一串简单的数字表示, 一些复杂的状态提示信息)
2)响应头(放置一些k, v键值对)
(/r/n)
3)响应体(返回给页面的信息)
请求方式有两种:
1)get请求:向服务端要资源
2)post请求: 向服务端提交数据.
HTML文件
HTML是一种标记语言,用于创建网页的标记型语言.
第一个html文件,
1) 文件头<!DOCTYPE html>, 文档声明, 它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令.
2) 文件体<html></html>, 标记文档开始和结束. 文件体内又包含文件头<head></head>,与<body></body>展示文本, <title></tittle>网页标题
1]<head></head> 之间文档不会展示,可以处理<body></body>中文档展示效果
2]<body></body>将要展示的文档
3]<title></title>展示网页标题
<!DOCTYPE html> <html> <title> lalalla </title> <head> <!--head放用户能不能看到的文件--> </head>> <body> hello word <!-- 这里是展示的内容--> <!--这是单行注释--> <!-- 这是一个多行注释 --> </body> </html>>
打开html文件的方式有两种,1)通过文件路径打开 2)用pycharm打开.
标签语法
其中是尖括号包围有关键字,
1) 成对出现的<div></div>
2) 单独出现的<br/>, <hr/>,<img src='1.png'>等
,语法是: <标签名 属性1='属性值'>内容</标签名>
常用于属性有id: 定义标签的唯一ID, HTML文档中唯一
class: 为html元素定义一个或多个类名(classname)(CSS样式类名)
style: 规定元素样式
head内标签:

meta标签
<meta> 元素可提供
<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr>
特殊字符

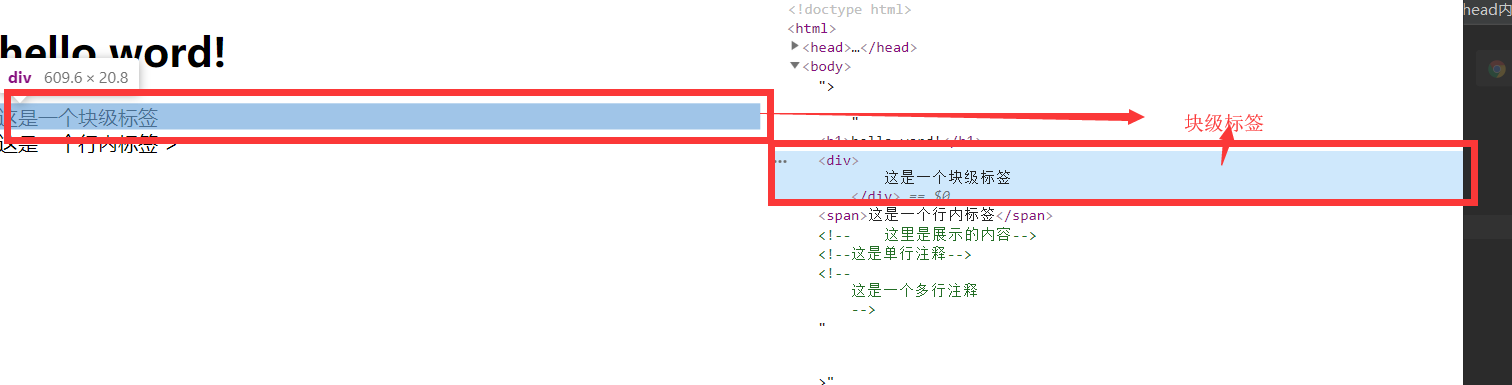
div标签与span标签
div标签:定义一个块级元素.
sqan标签:行内元素
注意!!!
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签,p标签也不能包含p标签。

a标签
超链接标签: 网页指向另个目标的连接关系,也可以是网址
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
a标签中的target关键字:
_blank表示在新标签页中打开目标网址
_self表示在当前页面打开网址
列表
1)有序列表
前面有数字字母等有序字符标识
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
2)无序列表
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
3)标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
表格

<table> <thead> <tr> <th>序号</th> <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Egon</td> <td>杠娘</td> </tr> <tr> <td>2</td> <td>Yuan</td> <td>日天</td> </tr> </tbody> </table>
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格
form表单
表单属性

input标签
有关键字type的属性值控制

name:是提交后的键,id是标识标签身份的.
value: 标点提交后的键对应的值
type="button","reset","submit",为按钮显示的内容
type="text","password", 是显示框内初始值
type="checkbox","radio","file",是输入相关联的值,
####
checked:radio和checkbox默认被选中的项
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值
label标签
<form action=""> <label for="username">用户名</label> <input type="text" id="username" name="username"> </form>
属性说明:
name:名称
rows:行数
cols:列数
disabled:禁用



