docker部署示例
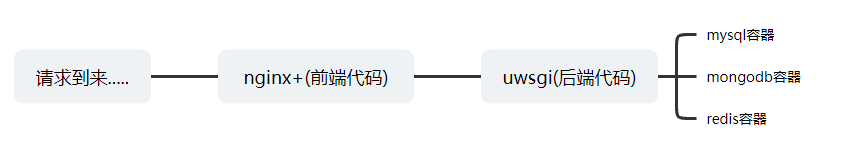
** 流程图**

前期准备
1 安装docker等
开始部署
测试访问方式:curl localhost:3500
一 部署mysql
** 执行docker命令:**
docker run -d -p 3310:3306 -v /home/mysql/data:/var/lib/mysql -e
MYSQL_ROOT_PASSWORD=123456 --name mysql01 mysql:5.7
# /etc/mysql/mysql.conf.d/mysqld.cnf (mysql配置文件)
[mysqld]
pid-file = /var/run/mysqld/mysqld.pid
socket = /var/run/mysqld/mysqld.sock
datadir = /var/lib/mysql
#log-error = /var/log/mysql/error.log
# By default we only accept connections from localhost
#bind-address = 127.0.0.1
# Disabling symbolic-links is recommended to prevent assorted security risks
symbolic-links=0
说明:1 默认数据卷已挂载-- -v:宿主目录:容器目录 ; 2配置文件需要进入容器修改(/etc/mysql/mysql.conf.d/mysqld.cnf)
二 部署mongodb
执行docker命令:
docker run -d -p 27017:27017 -v /home/mongo/data:/data/db \
--name mongo01 \
-e MONGO_INITDB_ROOT_USERNAME=admin \
-e MONGO_INITDB_ROOT_PASSWORD=123456 \
mongo
说明:1数据已经挂载 2 修改配置文件需要进入容器修改(/etc/mongod.conf.orig)
三 部署redis
** 执行docker命令**
docker run --name redis01 -d redis
docker inspect redis01 # 查看ip
说明: 默认没有开启端口映射,需要查询ip后 (宿主机与其他容器皆可连接)
四 部署nginx(作为前端服务器)
** 执行docker命令**
1 挂载启动(my520为项目名,my520/index.html)
docker run --name 520_nginx -v /workdir/my520:/usr/share/nginx/html:ro -d -p 80:80 nginx
docker run --name 520_nginx -v /workdir/my520:/usr/share/nginx/html -v /workdir/my520/nginx:/etc/nginx -d -p 80:80 -p 443:443 nginx #支持http.https,挂载nginx配置文件目录
2 普通启动
docker run -d --name mynginx -p 80:80 nginx
docker exec -it mynginx /bin/bash #进入容器
whereis nginx # 寻找nginx
cd /usr/share/nginx # nginx 的路径
# cd html # 首页的位置(cat index.html)
说明:部署nginx后1 修改配置文件 2 将前端静态文件复制到相应位置
作者:华王
博客:https://www.cnblogs.com/huahuawang/



