demo:Flask网页部署到Docker(前后端分离)
0
Python项目(Flask网页)部署到Docker
其他示例:
1 前后端分离demo:链接:https://juejin.cn/post/6844903837774397447
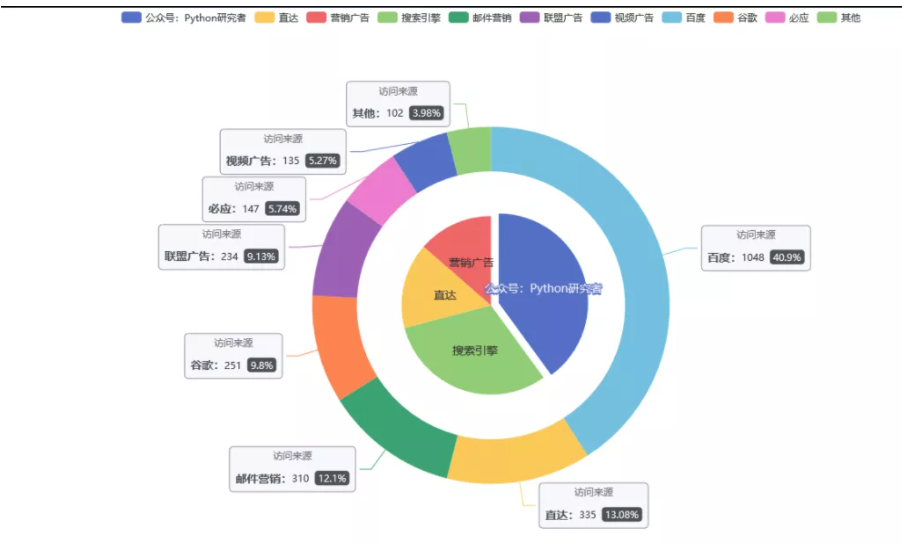
01 Flask网页项目
源码地址:https://gitee.com/lyc96/flash-visualization
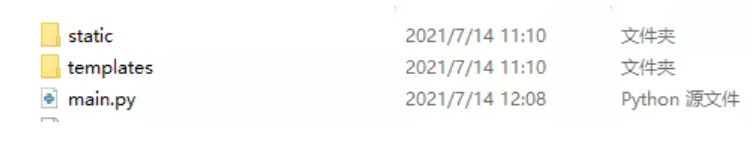
网页程序目录结构:

0
02 部署到docker
1.生成requirement.txt
在终端中进入到项目目录下,执行下面的目录,生成requirement.txt
pip freeze > requirements.txt
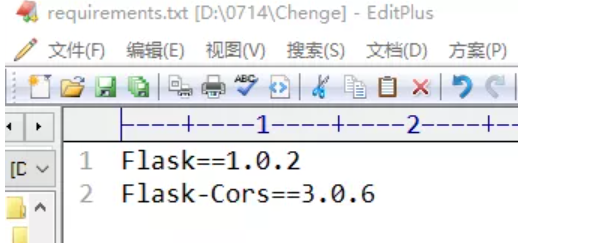
生成的requirement.txt如下:

删除多余的库

2.创建Dockerfile

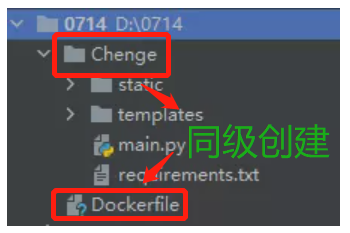
Flask网页程序放在Chenge文件夹中(前面生成的requirement.txt也在Chenge文件夹中),将Chenge文件夹放到0714文件夹中。
接着在0714文件夹下新建一个Dockerfile文件(和Chenge文件夹同级)。
什么是Dockerfile?
Dockerfile 是一个文本文件,其内包含了一条条的指令(Instruction),有了 Dockerfile,就可以创建我们所需要的镜像
编辑DockerFile文件
#设置python环境镜像 FROM python:3.6 #代码添加到code文件夹,code不需要新建(docker执行时自建) ADD Chenge/ /code/ # 设置code文件夹是工作目录 WORKDIR /code # 安装相应的python库 RUN pip install -r requirements.txt CMD ["python", "/code/main.py"]
Dockerfile里面命令大意是:
1、设置python版本
2、项目根目录Chenge文件夹下的所有文件复制到镜像中 /code目录下
3、docker工作目录
4、安装网页程序执行所需的库
5、执行python程序(网页程序主程序)
3.创建镜像chenge_image
提醒:将0714文件夹上传到服务器(如果docker安装远程服务器)
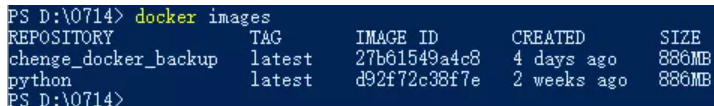
在终端中进入到0714文件夹中,先查看一下当前的镜像
# 切换到0714目录下 cd /0714/ # 查看当前镜像 docker images

可以看到当前docker有两个镜像,现在我们开始创建网页程序镜像chenge_image
docker build -t chenge_image .
创建过程如下:

可以看到正在拉取python3.6的环境,安装flask库等
再看一下docker的所有镜像

可以看到咱们的镜像chenge_image就已经存在了
4.启动容器
docker run -it -p 5000:5000 --name=chenge chenge_image
-it:表示交互式终端的容器,非启动后立刻结束的容器
-p是端口映射,表示将docker的5000端口,映射到本机的5000端口
--name 给容器起个名称,这里命名为chenge
启动效果:

启动的界面和咱们本地启动没有差别!
提醒:1、这里的172.17.0.2是docker的这个容器ip(实际上就是咱们本机/服务器的内网IP)
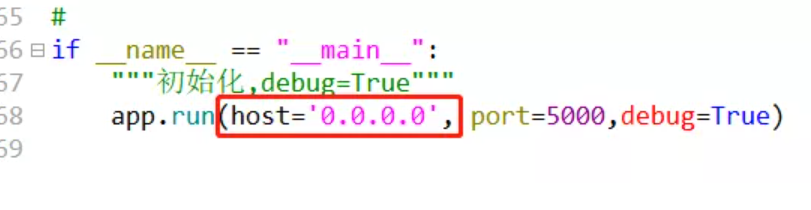
2、建议在flask程序中的host设置为0.0.0.0,不然可能出现无法访问的情况
flask网页程序中host的设置

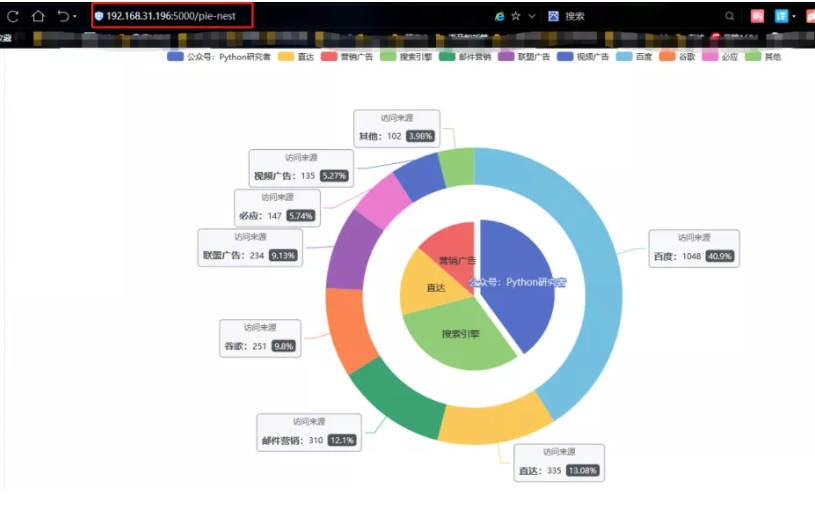
5.访问网页
访问链接:
我的本机ip为192.168.31.196,因此访问链接为:
http://192.168.31.196:5000/pie-nest
如果是远程服务器,用公网ip

可以看到网页访问成功,并且页面样式这些都没问题。这样我们的网页程序就成功部署docker。



