第九篇 BootStrap
为了提高开发效率,前端开发者都会使用一些现成的前端组件来进行开发,本节将给大家讲解由Twitter开源的前端框架BootStrap,他的内部集成了HTML、CSS、JavaScript很多功能和组件,让开发者可以快速开发网站。
Bootstrap 是一个用于构建响应式(根据用户设备不同做出响应)网站的前端框架, 2011 年 8 月发布的,发布之后就迅速走红。无论你想构建应用 程序、博客还是 CMS 网站,Bootstrap 都完美适用,只要你想得到, 它都能行。Bootstrap 把 HTML、CSS 和 JavaScript 组合起来,为构建 稳定的网站提供了基础设施,也能提高开发效率。基于默认的网格系 统,布局变成了小菜一碟,按钮、导航和表格也都活脱脱地赏心悦目。 十几个 JavaScript 插件更为我们赋予网站交互能力提供了强大保障。
第九篇 BootStrap
- 6.3.1 布局容器
- 6.3.2 栅格系统
- 6.3.3 顶部导航条
- 6.3.4 面板
- 6.3.5 媒体对象
- 6.3.6 分页
- 案例:博客系统
- 6.3.7 表单
- 1.基本表单
- 2.水平排列表单
- 3.被支持控件
- 4.静态控件
- 5.禁用状态
- 6.带颜色控件
- 7.控件尺寸
- 案例:用户登录
- 案例:用户注册
- 6.3.8 表格
- 1.基本示例
- 2.条纹状表格
- 3. 带边框的表格
- 4.鼠标悬停
- 5.紧缩表格
- 6.表格颜色
- 7.响应式表格
- 6.3.9 按钮
- 1.基本使用
- 2.预定义样式
- 3.尺寸
- 4.禁用状态
- 6.3.10 按钮组
- 1.基本使用
- 2.尺寸
- 6.3.13 路径导航
- 案例:实现后台管理系统
- 6.3.14 图标
- 6.3.15 警告框
- 1.基础警告框
- 2.可关闭警告框
- 3. 警告框中的链接
- 6.3.16 进度条
- 1.基本进度条
- 2.多颜色进度条
- 6.3.17 标题
- 1. 普通标题
- 2. 副标题
- 6.3.18 代码
- 1. 内联代码
- 2.用户输入
- 3.代码块
6.1 响应式布局
在开始学习BootStrap之前,我们要先了解响应式。
响应式,就是页面可以根据用户设备不同(如:分辨率大小)对页面效果做出一些响应,它实现的关键是CSS中的 @media属性。
示例:调整页面变色
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.pg-header{height:300px;background-color: red;}/* 当页面宽度大于等于800时,内部的样式就会生效。 */@media(min-width:800px){.pg-header{background-color: green;}}</style></head><body><divclass="pg-header"></div></body></html>
6.2 BootStrap的应用
想要使用BootStrap进行开发,需要先进行下载,然后再在项目中导入即可。
-
下载用于生产的 BootStrap包

-
解压缩文件夹之后,把bootstrap文件夹拷贝到项目目录,然后在页面中引入即可。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>BT</title><!--引入BootStrap的样式,提供了大量的样式--><linkrel="stylesheet"href="bootstrap-3.3.7-dist/css/bootstrap.min.css"></head><body><h1>欢迎使用BootStrap</h1><scriptsrc="jquery-3.4.1.min.js"></script><!--引入BootStrap的js,提供了一些动态效果。注意:必须先引入jQuery--><scripttype="text/javascript"src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script></body></html>
-
CDN,上面的步骤需要现下载BootStrap和jQuery到本地,然后才能在项目中应用,如果使用CDN的话,就可以直接在页面引入即可。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!--引入BootStrap的样式,提供了大量的样式--><linkhref="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css"rel="stylesheet"></head><body><h1>欢迎使用BootStrap</h1><scriptsrc="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><!--引入BootStrap的js,提供了一些动态效果。注意:必须先引入jQuery--><scriptsrc="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script></body></html>
6.3 BootStrap样式
这一部分将给大家介绍BootStrap的内置的常用样式。
6.3.1 布局容器
布局容器,一般用于给页面设置外部容器,所有基于bootstrap的页面都会用他做外部容器。
<body><divstyle="height:48px;background-color:#499ef3;"><divclass="container">...</div></div></body>
-
container,支持响应式布局,当页面宽度变化时,内容的宽度会发生变化。 -
container-fluid,不支持响应式。.container-fluid {padding-right:15px;padding-left:15px;margin-right:auto;margin-left:auto;}
6.3.2 栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
1. 基本使用
BootStrap为栅格系统提供了4种划分的方式:
.col-xs-*永远按照百分比分配页面宽度。.col-sm-*屏幕大于750px时,才能根据利用栅格的12列进行分配页面宽度,否则,会按照块级标签占整行显示。.col-md-*屏幕大于970px时,才能根据利用栅格的12列进行分配页面宽度,否则,会按照块级标签占整行显示。.col-lg-*屏幕大于1170px时,才能根据利用栅格的12列进行分配页面宽度,否则,会按照块级标签占整行显示。
<divclass="row"><divclass="col-xs-2">.col-md-2</div><divclass="col-xs-10">.col-md-10</div></div><divclass="row"><divclass="col-sm-6">.col-md-2</div><divclass="col-sm-6">.col-md-10</div></div><divclass="row"><divclass="col-md-2">.col-md-2</div><divclass="col-md-10">.col-md-10</div></div><divclass="row"><divclass="col-lg-3">.col-md-2</div><divclass="col-lg-9">.col-md-10</div></div>
2. 列偏移
根据栅格,对数据页面设置缩进和空白效果。
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。

<divclass="row"><divclass="col-md-4">.col-md-4</div><divclass="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div></div><divclass="row"><divclass="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div><divclass="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div></div><divclass="row"><divclass="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div></div>
6.3.3 顶部导航条
1.基础导航条

<navclass="navbar navbar-default"><divclass="container-fluid"><divclass="navbar-header"><aclass="navbar-brand"href="#"><imgalt="Brand"src="..."></a></div></div></nav>
2.带菜单的导航条

<navclass="navbar navbar-default"><divclass="container"><divclass="navbar-header"><buttontype="button"class="navbar-toggle collapsed"data-toggle="collapse"data-target="#bs-example-navbar-collapse-1"aria-expanded="false"><spanclass="sr-only">Toggle navigation</span><spanclass="icon-bar"></span><spanclass="icon-bar"></span><spanclass="icon-bar"></span></button><aclass="navbar-brand"href="#">Brand</a></div><divclass="collapse navbar-collapse"id="bs-example-navbar-collapse-1"><ulclass="nav navbar-nav"><li><ahref="#">Link <spanclass="sr-only">(current)</span></a></li><li><ahref="#">Link</a></li></ul></div><!-- /.navbar-collapse --></div></nav>
3.含有多种元素的导航条

<navclass="navbar navbar-default"><divclass="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><divclass="navbar-header"><buttontype="button"class="navbar-toggle collapsed"data-toggle="collapse"data-target="#bs-example-navbar-collapse-1"aria-expanded="false"><spanclass="sr-only">Toggle navigation</span><spanclass="icon-bar"></span><spanclass="icon-bar"></span><spanclass="icon-bar"></span></button><aclass="navbar-brand"href="#">Brand</a></div><!-- Collect the nav links, forms, and other content for toggling --><divclass="collapse navbar-collapse"id="bs-example-navbar-collapse-1"><ulclass="nav navbar-nav"><liclass="active"><ahref="#">Link <spanclass="sr-only">(current)</span></a></li><li><ahref="#">Link</a></li><liclass="dropdown"><ahref="#"class="dropdown-toggle"data-toggle="dropdown"role="button"aria-haspopup="true"aria-expanded="false">Dropdown <spanclass="caret"></span></a><ulclass="dropdown-menu"><li><ahref="#">Action</a></li><li><ahref="#">Another action</a></li><li><ahref="#">Something else here</a></li><lirole="separator"class="divider"></li><li><ahref="#">Separated link</a></li><lirole="separator"class="divider"></li><li><ahref="#">One more separated link</a></li></ul></li></ul><formclass="navbar-form navbar-left"><divclass="form-group"><inputtype="text"class="form-control"placeholder="Search"></div><buttontype="submit"class="btn btn-default">Submit</button></form><ulclass="nav navbar-nav navbar-right"><li><ahref="#">Link</a></li><liclass="dropdown"><ahref="#"class="dropdown-toggle"data-toggle="dropdown"role="button"aria-haspopup="true"aria-expanded="false">Dropdown <spanclass="caret"></span></a><ulclass="dropdown-menu"><li><ahref="#">Action</a></li><li><ahref="#">Another action</a></li><li><ahref="#">Something else here</a></li><lirole="separator"class="divider"></li><li><ahref="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid --></nav>
4.导航条固定在页面顶部
<navclass="navbar navbar-default navbar-fixed-top"><divclass="container-fluid"><divclass="navbar-header"><aclass="navbar-brand"href="#"><imgalt="Brand"src="..."></a><ulclass="nav navbar-nav"><liclass="active"><ahref="#">Home</a></li><li><ahref="#">Link</a></li><li><ahref="#">Link</a></li></ul></div></div></nav><divstyle="height:2000px;"></div>
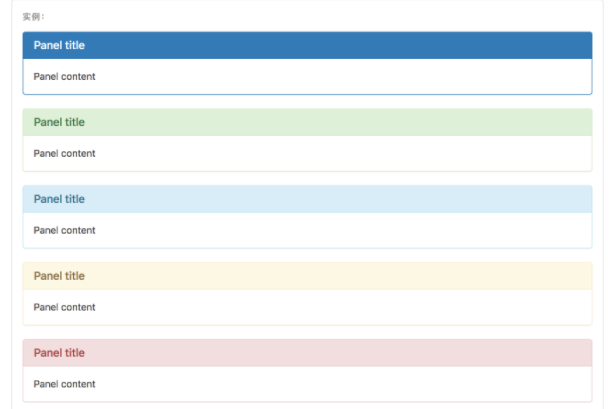
6.3.4 面板
1.基础面板
通过 .panel-heading 可以很简单地为面板加入一个标题容器。你也可以通过添加设置了 .panel-title 类的 <h1>-<h6> 标签,添加一个预定义样式的标题。不过,<h1>-<h6> 标签的字体大小将被.panel-heading 的样式所覆盖。
为了给链接设置合适的颜色,务必将链接放到带有 .panel-title 类的标题标签内。

<divclass="panel panel-default"><divclass="panel-heading">Panel heading without title</div><divclass="panel-body">Panel content</div></div><divclass="panel panel-default"><divclass="panel-heading"><h3class="panel-title">Panel title</h3></div><divclass="panel-body">Panel content</div></div>
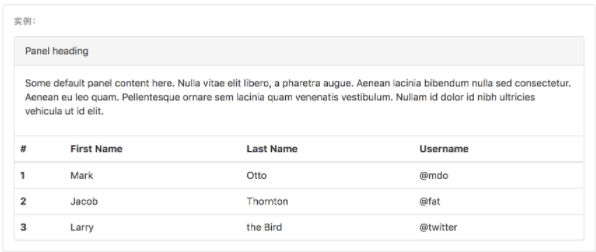
2.带表格的面板
为面板中不需要边框的表格添加.table 类,是整个面板看上去更像是一个整体设计。如果是带有.panel-body 的面板,我们为表格的上方添加一个边框,看上去有分隔效果。

<divclass="panel panel-default"><!-- Default panel contents --><divclass="panel-heading">Panel heading</div><divclass="panel-body"><p>...</p></div><!-- Table --><tableclass="table">...</table></div>
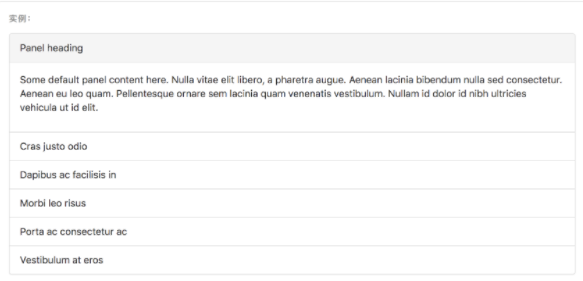
3.带列表组的面板
可以简单地在任何面版中加入具有最大宽度的列表组。

<divclass="panel panel-default"><!-- Default panel contents --><divclass="panel-heading">Panel heading</div><divclass="panel-body"><p>...</p></div><!-- List group --><ulclass="list-group"><liclass="list-group-item">Cras justo odio</li><liclass="list-group-item">Dapibus ac facilisis in</li><liclass="list-group-item">Morbi leo risus</li><liclass="list-group-item">Porta ac consectetur ac</li><liclass="list-group-item">Vestibulum at eros</li></ul></div>
4.带颜色的面板
像其他组件一样,可以简单地通过加入有情境效果的状态类,给特定的内容使用更针对特定情境的面版。

<divclass="panel panel-primary">...</div><divclass="panel panel-success">...</div><divclass="panel panel-info">...</div><divclass="panel panel-warning">...</div><divclass="panel panel-danger">...</div>
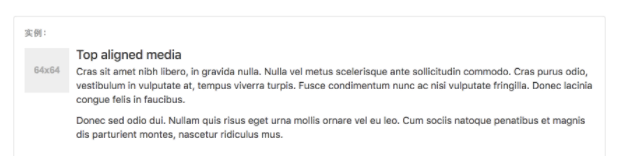
6.3.5 媒体对象

<divclass="media"><divclass="media-left"><ahref="#"><imgclass="media-object"data-src="holder.js/64x64"alt="64x64"src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xNmUyMTZhZjNjMCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE2ZTIxNmFmM2MwIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy40NjA5Mzc1IiB5PSIzNi41Ij42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg=="data-holder-rendered="true"style="width:64px; height:64px;"></a></div><divclass="media-body"><h4class="media-heading">Top aligned media</h4><p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudincommodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentumnunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p><p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoquepenatibus et magnis dis parturient montes, nascetur ridiculus mus.</p></div></div>
6.3.6 分页
为您的网站或应用提供带有展示页码的分页组件,或者可以使用简单的翻页组件。

<navaria-label="..."><ulclass="pagination"><liclass="disabled"><ahref="#"aria-label="Previous"><spanaria-hidden="true">«</span></a></li><liclass="active"><ahref="#">1 <spanclass="sr-only">(current)</span></a></li><li><ahref="#">2</a></li><li><ahref="#">3</a></li><li><ahref="#">4</a></li><li><ahref="#">5</a></li><li><ahref="#"aria-label="Next"><spanaria-hidden="true">»</span></a></li></ul></nav>
如果想要修改分页的尺寸的话,还可以设置一些其他属性:
<navaria-label="..."><ulclass="pagination pagination-lg">...</ul></nav><navaria-label="..."><ulclass="pagination">...</ul></nav><navaria-label="..."><ulclass="pagination pagination-sm">...</ul></nav>
案例:博客系统

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!--引入BootStrap的样式,提供了大量的样式--><linkhref="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css"rel="stylesheet"></head><style>body {margin:0;}</style><body><navclass="navbar navbar-default"><divclass="container"><divclass="navbar-header"><buttontype="button"class="navbar-toggle collapsed"data-toggle="collapse"data-target="#bs-example-navbar-collapse-1"aria-expanded="false"><spanclass="sr-only">Toggle navigation</span><spanclass="icon-bar"></span><spanclass="icon-bar"></span><spanclass="icon-bar"></span></button><aclass="navbar-brand"href="#">博客系统</a></div><divclass="collapse navbar-collapse"id="bs-example-navbar-collapse-1"><ulclass="nav navbar-nav"><li><ahref="#">Python开发<spanclass="sr-only">(current)</span></a></li><li><ahref="#">Linux架构</a></li></ul><ulclass="nav navbar-nav navbar-right"><liclass="dropdown"><ahref="#"class="dropdown-toggle"data-toggle="dropdown"role="button"aria-haspopup="true"aria-expanded="false">武沛齐 <spanclass="caret"></span></a><ulclass="dropdown-menu"><li><ahref="#">个人中心</a></li><li><ahref="#">我的订单</a></li><lirole="separator"class="divider"></li><li><ahref="#">注销</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div></nav><div><divclass="container"><divclass="col-md-9"style="padding-left:0"><divclass="media"><divclass="media-left"><ahref="#"><imgclass="media-object"data-src="holder.js/64x64"alt="64x64"src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xNmUyMTZhZjNjMCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE2ZTIxNmFmM2MwIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy40NjA5Mzc1IiB5PSIzNi41Ij42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg=="data-holder-rendered="true"style="width:64px; height:64px;"></a></div><divclass="media-body"><h4class="media-heading">Top aligned media</h4><p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudincommodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentumnunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p><p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoquepenatibus et magnis dis parturient montes, nascetur ridiculus mus.</p></div></div><divclass="media"><divclass="media-left"><ahref="#"><imgclass="media-object"data-src="holder.js/64x64"alt="64x64"src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xNmUyMTZhZjNjMCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE2ZTIxNmFmM2MwIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy40NjA5Mzc1IiB5PSIzNi41Ij42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg=="data-holder-rendered="true"style="width:64px; height:64px;"></a></div><divclass="media-body"><h4class="media-heading">Top aligned media</h4><p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudincommodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentumnunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p><p>Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoquepenatibus et magnis dis parturient montes, nascetur ridiculus mus.</p></div></div><navaria-label="..."><ulclass="pagination"><liclass="disabled"><ahref="#"aria-label="Previous"><spanaria-hidden="true">«</span></a></li><liclass="active"><ahref="#">1 <spanclass="sr-only">(current)</span></a></li><li><ahref="#">2</a></li><li><ahref="#">3</a></li><li><ahref="#">4</a></li><li><ahref="#">5</a></li><li><ahref="#"aria-label="Next"><spanaria-hidden="true">»</span></a></li></ul></nav></div><divclass="col-md-3"style="padding-left:0;padding-right:0;"><divclass="panel panel-default"><divclass="panel-heading">Panel heading without title</div><divclass="panel-body">Panel content</div></div></div></div></div><scriptsrc="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><!--引入BootStrap的js,提供了一些动态效果。注意:必须先引入jQuery--><scriptsrc="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script></body></html>
6.3.7 表单
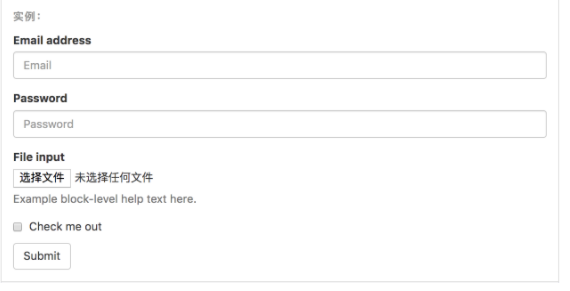
1.基本表单
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。

<form><divclass="form-group"><labelfor="exampleInputEmail1">Email address</label><inputtype="email"class="form-control"id="exampleInputEmail1"placeholder="Email"></div><divclass="form-group"><labelfor="exampleInputPassword1">Password</label><inputtype="password"class="form-control"id="exampleInputPassword1"placeholder="Password"></div><divclass="form-group"><labelfor="exampleInputFile">File input</label><inputtype="file"id="exampleInputFile"><pclass="help-block">Example block-level help text here.</p></div><divclass="checkbox"><label><inputtype="checkbox"> Check me out</label></div><buttontype="submit"class="btn btn-default">Submit</button></form>
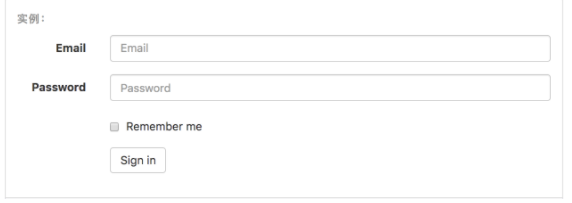
2.水平排列表单
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。

<formclass="form-horizontal"><divclass="form-group"><labelfor="inputEmail3"class="col-sm-2 control-label">Email</label><divclass="col-sm-10"><inputtype="email"class="form-control"id="inputEmail3"placeholder="Email"></div></div><divclass="form-group"><labelfor="inputPassword3"class="col-sm-2 control-label">Password</label><divclass="col-sm-10"><inputtype="password"class="form-control"id="inputPassword3"placeholder="Password"></div></div><divclass="form-group"><divclass="col-sm-offset-2 col-sm-10"><divclass="checkbox"><label><inputtype="checkbox"> Remember me</label></div></div></div><divclass="form-group"><divclass="col-sm-offset-2 col-sm-10"><buttontype="submit"class="btn btn-default">Sign in</button></div></div></form>
3.被支持控件
-
输入框
包括大部分表单控件、文本输入域控件,还支持所有 HTML5 类型的输入控件:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel和color。
-
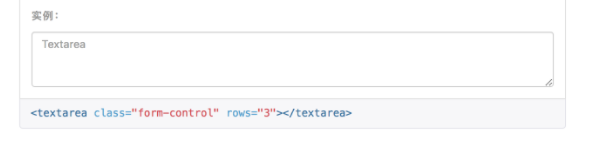
文本域
-
支持多行文本的表单控件。可根据需要改变
rows属性。
-
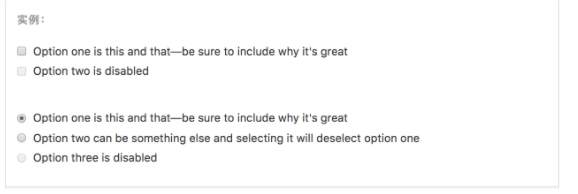
多选和单选
多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。
<divclass="checkbox"><label><inputtype="checkbox"value="">Option one is this and that—be sure to include why it's great</label></div><divclass="checkbox disabled"><label><inputtype="checkbox"value=""disabled>Option two is disabled</label></div><divclass="radio"><label><inputtype="radio"name="optionsRadios"id="optionsRadios1"value="option1"checked>Option one is this and that—be sure to include why it's great</label></div><divclass="radio"><label><inputtype="radio"name="optionsRadios"id="optionsRadios2"value="option2">Option two can be something else and selecting it will deselect option one</label></div><divclass="radio disabled"><label><inputtype="radio"name="optionsRadios"id="optionsRadios3"value="option3"disabled>Option three is disabled</label></div>
-
内联单选和多选
通过将.checkbox-inline或.radio-inline类应用到一系列的多选框(checkbox)或单选框(radio)控件上,可以使这些控件排列在一行。
<labelclass="checkbox-inline"><inputtype="checkbox"id="inlineCheckbox1"value="option1"> 1</label><labelclass="checkbox-inline"><inputtype="checkbox"id="inlineCheckbox2"value="option2"> 2</label><labelclass="checkbox-inline"><inputtype="checkbox"id="inlineCheckbox3"value="option3"> 3</label><labelclass="radio-inline"><inputtype="radio"name="inlineRadioOptions"id="inlineRadio1"value="option1"> 1</label><labelclass="radio-inline"><inputtype="radio"name="inlineRadioOptions"id="inlineRadio2"value="option2"> 2</label><labelclass="radio-inline"><inputtype="radio"name="inlineRadioOptions"id="inlineRadio3"value="option3"> 3</label>
-
下拉列表
注意,很多原生选择菜单 - 即在 Safari 和 Chrome 中 - 的圆角是无法通过修改border-radius属性来改变的。
4.静态控件
如果需要在表单中将一行纯文本和 label 元素放置于同一行,为 ` 元素添加.form-control-static` 类即可。

<formclass="form-horizontal"><divclass="form-group"><labelclass="col-sm-2 control-label">Email</label><divclass="col-sm-10"><pclass="form-control-static">email@example.com</p></div></div><divclass="form-group"><labelfor="inputPassword"class="col-sm-2 control-label">Password</label><divclass="col-sm-10"><inputtype="password"class="form-control"id="inputPassword"placeholder="Password"></div></div></form>
5.禁用状态
为输入框设置 disabled 属性可以禁止其与用户有任何交互(焦点、输入等)。被禁用的输入框颜色更浅,并且还添加了 not-allowed 鼠标状态。

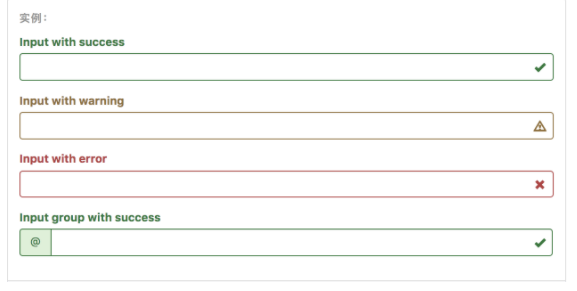
6.带颜色控件
状态和图标你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
反馈图标(feedback icon)只能使用在文本输入框<input class="form-control">元素上.

<divclass="form-group has-success has-feedback"><labelclass="control-label"for="inputSuccess2">Input with success</label><inputtype="text"class="form-control"id="inputSuccess2"aria-describedby="inputSuccess2Status"><spanclass="glyphicon glyphicon-ok form-control-feedback"aria-hidden="true"></span><spanid="inputSuccess2Status"class="sr-only">(success)</span></div><divclass="form-group has-warning has-feedback"><labelclass="control-label"for="inputWarning2">Input with warning</label><inputtype="text"class="form-control"id="inputWarning2"aria-describedby="inputWarning2Status"><spanclass="glyphicon glyphicon-warning-sign form-control-feedback"aria-hidden="true"></span><spanid="inputWarning2Status"class="sr-only">(warning)</span></div><divclass="form-group has-error has-feedback"><labelclass="control-label"for="inputError2">Input with error</label><inputtype="text"class="form-control"id="inputError2"aria-describedby="inputError2Status"><spanclass="glyphicon glyphicon-remove form-control-feedback"aria-hidden="true"></span><spanid="inputError2Status"class="sr-only">(error)</span></div><divclass="form-group has-success has-feedback"><labelclass="control-label"for="inputGroupSuccess1">Input group with success</label><divclass="input-group"><spanclass="input-group-addon">@</span><inputtype="text"class="form-control"id="inputGroupSuccess1"aria-describedby="inputGroupSuccess1Status"></div><spanclass="glyphicon glyphicon-ok form-control-feedback"aria-hidden="true"></span><spanid="inputGroupSuccess1Status"class="sr-only">(success)</span></div>
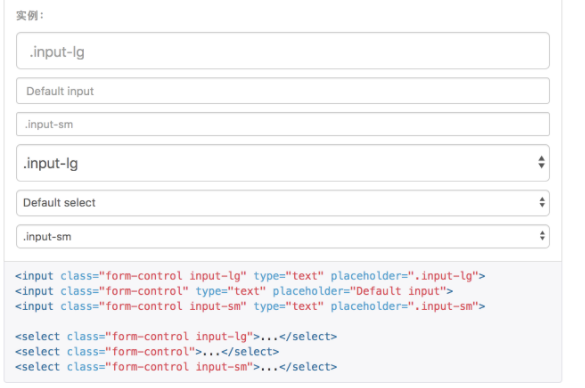
7.控件尺寸
创建大一些或小一些的表单控件以匹配按钮尺寸。

案例:用户登录

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!--引入BootStrap的样式,提供了大量的样式--><linkhref="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css"rel="stylesheet"></head><style>body {margin:0;}</style><body><divstyle="width:500px;margin:50pxauto0auto;border:1px solid #dddddd;padding: 10px 15px;"><h2style="text-align: center;margin-top:10px;margin-bottom:20px;">用户登录</h2><formclass="form-horizontal"><divclass="form-group"><labelfor="userName"class="col-sm-2 control-label">用户名</label><divclass="col-sm-10"><inputtype="email"class="form-control"id="userName"placeholder="请输入用户名"></div></div><divclass="form-group"><labelfor="password"class="col-sm-2 control-label">密码</label><divclass="col-sm-10"><inputtype="password"class="form-control"id="password"placeholder="请输入密码"></div></div><divclass="form-group"><divclass="col-sm-offset-2 col-sm-10"><divclass="checkbox"><label><inputtype="checkbox"> 记住密码</label></div></div></div><divclass="form-group"><divclass="col-sm-offset-2 col-sm-10"><buttontype="submit"class="btn btn-primary">登 录</button></div></div></form></div><scriptsrc="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><!--引入BootStrap的js,提供了一些动态效果。注意:必须先引入jQuery--><scriptsrc="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script></body></html>
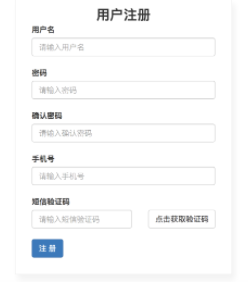
案例:用户注册

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!--引入BootStrap的样式,提供了大量的样式--><linkhref="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css"rel="stylesheet"></head><style>body {margin:0;}.register{width:400px;margin-top:30px;margin-left:auto;margin-right:auto;border:1px solid #f0f0f0;padding:10px30px30px30px;-webkit-box-shadow:5px10px10px rgba(0,0,0,.05);box-shadow:5px10px10px rgba(0,0,0,.05);}</style><body><divclass="register"><divstyle="font-size:25px; font-weight: bold;text-align: center;">用户注册</div><formid="fm"method="POST"novalidate><divclass="form-group"><labelfor="id_username">用户名</label><inputtype="text"name="username"maxlength="32"minlength="4"class="form-control"placeholder="请输入用户名"requiredid="id_username"/><spanclass="error-msg"></span></div><divclass="form-group"><labelfor="id_password">密码</label><inputtype="password"name="password"maxlength="64"minlength="8"class="form-control"placeholder="请输入密码"requiredid="id_password"/><spanclass="error-msg"></span></div><divclass="form-group"><labelfor="id_confirm_password">确认密码</label><inputtype="password"name="confirm_password"maxlength="64"minlength="8"class="form-control"placeholder="请输入确认密码"requiredid="id_confirm_password"/><spanclass="error-msg"></span></div><divclass="form-group"><labelfor="id_telephone">手机号</label><inputtype="text"name="telephone"class="form-control"placeholder="请输入手机号"requiredid="id_telephone"/><spanclass="error-msg"></span></div><divclass="form-group"><labelfor="id_code">短信验证码</label><divclass="row"><divclass="col-xs-7"><inputtype="text"name="code"class="form-control"placeholder="请输入短信验证码"requiredid="id_code"/><spanclass="error-msg"></span></div><divclass="col-xs-5"><inputid="smsBtn"type="button"class="btn btn-default"value="点击获取验证码"></div></div></div><divclass="row"><divclass="col-xs-3"><inputid="submit"type="button"class="btn btn-primary"value="注 册"/></div></div></form></div><scriptsrc="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><!--引入BootStrap的js,提供了一些动态效果。注意:必须先引入jQuery--><scriptsrc="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script></body></html>
6.3.8 表格
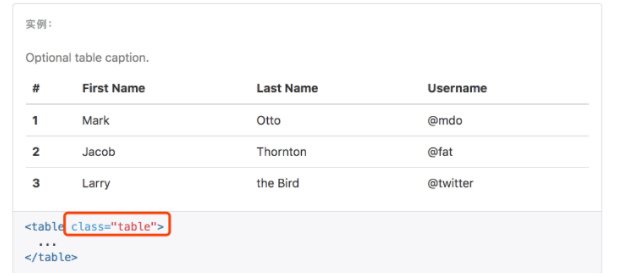
1.基本示例
为任意 <table> 标签添加 .table样式类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。

2.条纹状表格
通过 .table-striped 类可以给 之内的每一行增加斑马条纹样式。
注意:条纹状表格是依赖 :nth-child CSS 选择器实现的,而这一功能不被 Internet Explorer 8 支持。

3. 带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框。

4.鼠标悬停
通过添加 .table-hover 类可以让 中的每一行对鼠标悬停状态作出响应。

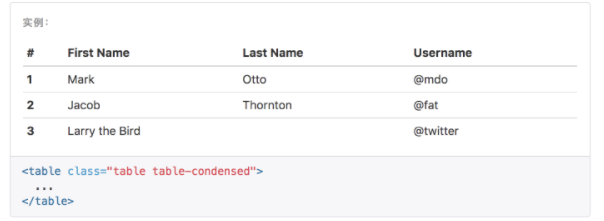
5.紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。

6.表格颜色
通过这些状态类可以为行或单元格设置颜色。

7.响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。

<divclass="table-responsive"><tableclass="table table-bordered"><thead><tr><th>#</th><th>Table heading</th><th>Table heading</th><th>Table heading</th><th>Table heading</th><th>Table heading</th><th>Table heading</th></tr></thead><tbody><tr><th>1</th><td>Table cell</td><td>Table cell</td><td>Table cell</td><td>Table cell</td><td>Table cell</td><td>Table cell</td></tr><tr><th>2</th><td>Table cell</td><td>Table cell</td><td>Table cell</td><td>Table cell</td><td>Table cell</td><td>Table cell</td></tr><tr><th>3</th><td>Table cell</td><td>Table cell</td><td>Table cell</td><td>Table cell</td><td>Table cell</td><td>Table cell</td></tr></tbody></table></div>
6.3.9 按钮
对于可作为按钮使用的标签或元素 <a>、<button> 或 <input>元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
1.基本使用

<aclass="btn btn-default"href="#"role="button">Link</a><buttonclass="btn btn-default"type="submit">Button</button><inputclass="btn btn-default"type="button"value="Input"><inputclass="btn btn-default"type="submit"value="Submit">
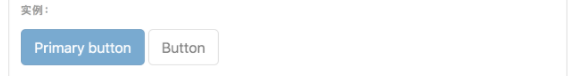
2.预定义样式
使用下面列出的类可以快速创建一个带有预定义样式的按钮。

<!-- Standard button --><buttontype="button"class="btn btn-default">(默认样式)Default</button><!-- Provides extra visual weight and identifies the primary action in a set of buttons --><buttontype="button"class="btn btn-primary">(首选项)Primary</button><!-- Indicates a successful or positive action --><buttontype="button"class="btn btn-success">(成功)Success</button><!-- Contextual button for informational alert messages --><buttontype="button"class="btn btn-info">(一般信息)Info</button><!-- Indicates caution should be taken with this action --><buttontype="button"class="btn btn-warning">(警告)Warning</button><!-- Indicates a dangerous or potentially negative action --><buttontype="button"class="btn btn-danger">(危险)Danger</button><!-- Deemphasize a button by making it look like a link while maintaining button behavior --><buttontype="button"class="btn btn-link">(链接)Link</button>
3.尺寸
需要让按钮具有不同尺寸吗?使用 .btn-lg、.btn-sm 或 .btn-xs 就可以获得不同尺寸的按钮。

<p><buttontype="button"class="btn btn-primary btn-lg">(大按钮)Large button</button><buttontype="button"class="btn btn-default btn-lg">(大按钮)Large button</button></p><p><buttontype="button"class="btn btn-primary">(默认尺寸)Default button</button><buttontype="button"class="btn btn-default">(默认尺寸)Default button</button></p><p><buttontype="button"class="btn btn-primary btn-sm">(小按钮)Small button</button><buttontype="button"class="btn btn-default btn-sm">(小按钮)Small button</button></p><p><buttontype="button"class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button><buttontype="button"class="btn btn-default btn-xs">(超小尺寸)Extra small button</button></p>
通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。

<buttontype="button"class="btn btn-primary btn-lg btn-block">(块级元素)Block level button</button><buttontype="button"class="btn btn-default btn-lg btn-block">(块级元素)Block level button</button>
4.禁用状态
通过为按钮的背景设置 opacity 属性就可以呈现出无法点击的效果。

<buttontype="button"class="btn btn-lg btn-primary"disabled="disabled">Primary button</button><buttontype="button"class="btn btn-default btn-lg"disabled="disabled">Button</button>
6.3.10 按钮组
通过按钮组容器把一组按钮放在同一行里。通过与按钮插件联合使用,可以设置为单选框或多选框的样式和行为。
1.基本使用

<divclass="btn-group"role="group"aria-label="..."><buttontype="button"class="btn btn-default">Left</button><buttontype="button"class="btn btn-default">Middle</button><buttontype="button"class="btn btn-default">Right</button></div>
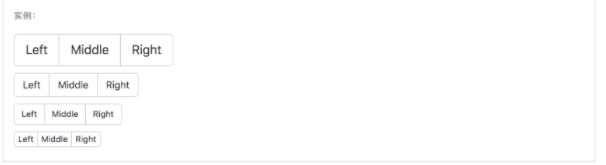
2.尺寸
只要给 .btn-group 加上 .btn-group-* 类,就省去为按钮组中的每个按钮都赋予尺寸类了,如果包含了多个按钮组时也适用。

<divclass="btn-group btn-group-lg"role="group"aria-label="Large button group"><buttontype="button"class="btn btn-default">Left</button><buttontype="button"class="btn btn-default">Middle</button><buttontype="button"class="btn btn-default">Right</button></div><br><divclass="btn-group"role="group"aria-label="Default button group"><buttontype="button"class="btn btn-default">Left</button><buttontype="button"class="btn btn-default">Middle</button><buttontype="button"class="btn btn-default">Right</button></div><br><divclass="btn-group btn-group-sm"role="group"aria-label="Small button group"><buttontype="button"class="btn btn-default">Left</button><buttontype="button"class="btn btn-default">Middle</button><buttontype="button"class="btn btn-default">Right</button></div><br><divclass="btn-group btn-group-xs"role="group"aria-label="Extra-small button group"><buttontype="button"class="btn btn-default">Left</button><buttontype="button"class="btn btn-default">Middle</button><buttontype="button"class="btn btn-default">Right</button></div>
6.3.13 路径导航

<olclass="breadcrumb"><li><ahref="#">Home</a></li><li><ahref="#">Library</a></li><liclass="active">Data</li></ol>
案例:实现后台管理系统

6.3.14 图标
BootStrap中包括250多个来自 Glyphicon Halflings 的字体图标。

<spanclass="把图标的样式放在这里,就能展示出图标"aria-hidden="true"></span><!-- 例如:下面的图标 --><spanclass="glyphicon glyphicon-exclamation-sign"aria-hidden="true"></span><spanclass="glyphicon glyphicon-upload"aria-hidden="true"></span>
更多图标可以参考:https://v3.bootcss.com/components/#glyphicons
6.3.15 警告框
警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息。
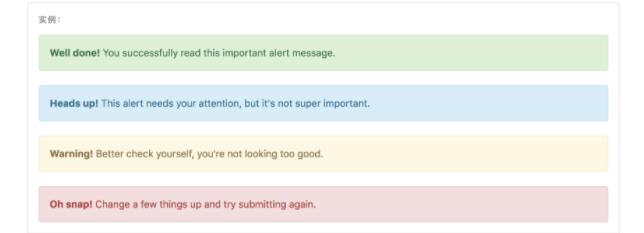
1.基础警告框

<divclass="alert alert-success"role="alert">...</div><divclass="alert alert-info"role="alert">...</div><divclass="alert alert-warning"role="alert">...</div><divclass="alert alert-danger"role="alert">...</div>
2.可关闭警告框
为警告框添加一个可选的 .alert-dismissible 类和一个关闭按钮。

<divclass="alert alert-warning alert-dismissible"role="alert"><buttontype="button"class="close"data-dismiss="alert"aria-label="Close"><spanaria-hidden="true">×</span></button><strong>Warning!</strong> Better check yourself, you're not looking too good.</div>
3. 警告框中的链接
用 .alert-link 工具类,可以为链接设置与当前警告框相符的颜色。

<divclass="alert alert-success"role="alert"><ahref="#"class="alert-link">...</a></div><divclass="alert alert-info"role="alert"><ahref="#"class="alert-link">...</a></div><divclass="alert alert-warning"role="alert"><ahref="#"class="alert-link">...</a></div><divclass="alert alert-danger"role="alert"><ahref="#"class="alert-link">...</a></div>
6.3.16 进度条
1.基本进度条

<divclass="progress"><divclass="progress-bar"role="progressbar"aria-valuenow="60"aria-valuemin="0"aria-valuemax="100"style="width:60%;">60%</div></div>
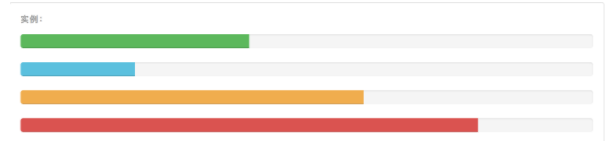
2.多颜色进度条
进度条组件使用与按钮和警告框相同的类,根据不同情境展现相应的效果。

<divclass="progress"><divclass="progress-bar progress-bar-success"role="progressbar"aria-valuenow="40"aria-valuemin="0"aria-valuemax="100"style="width:40%"><spanclass="sr-only">40% Complete (success)</span></div></div><divclass="progress"><divclass="progress-bar progress-bar-info"role="progressbar"aria-valuenow="20"aria-valuemin="0"aria-valuemax="100"style="width:20%"><spanclass="sr-only">20% Complete</span></div></div><divclass="progress"><divclass="progress-bar progress-bar-warning"role="progressbar"aria-valuenow="60"aria-valuemin="0"aria-valuemax="100"style="width:60%"><spanclass="sr-only">60% Complete (warning)</span></div></div><divclass="progress"><divclass="progress-bar progress-bar-danger"role="progressbar"aria-valuenow="80"aria-valuemin="0"aria-valuemax="100"style="width:80%"><spanclass="sr-only">80% Complete (danger)</span></div></div>
6.3.17 标题
HTML 中的所有标题标签,到 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
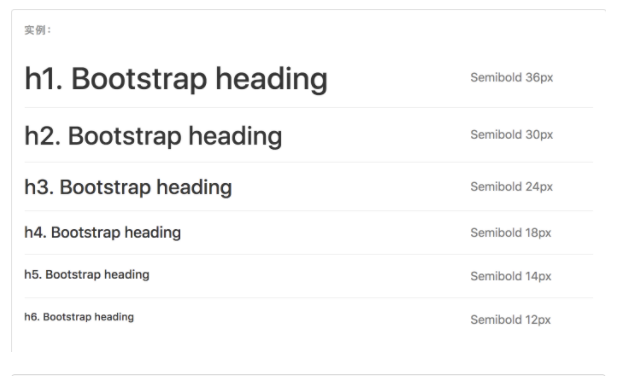
1. 普通标题

<h1>h1. Bootstrap heading</h1><h2>h2. Bootstrap heading</h2><h3>h3. Bootstrap heading</h3><h4>h4. Bootstrap heading</h4><h5>h5. Bootstrap heading</h5><h6>h6. Bootstrap heading</h6>
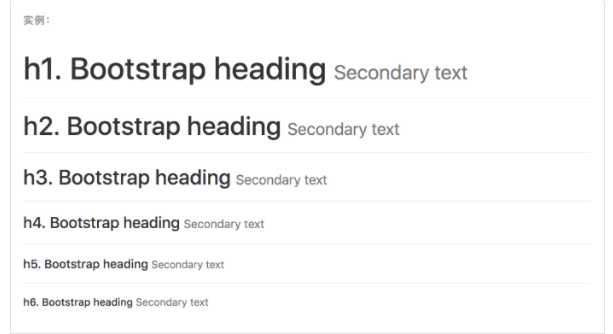
2. 副标题
除此之外,在标题内还可以包含 ` 标签或赋予.small` 类的元素,可以用来标记副标题。

<h1>h1. Bootstrap heading <small>Secondary text</small></h1><h2>h2. Bootstrap heading <small>Secondary text</small></h2><h3>h3. Bootstrap heading <small>Secondary text</small></h3><h4>h4. Bootstrap heading <small>Secondary text</small></h4><h5>h5. Bootstrap heading <small>Secondary text</small></h5><h6>h6. Bootstrap heading <small>Secondary text</small></h6>
6.3.18 代码
1. 内联代码
通过 <code> 标签包裹内联样式的代码片段。

For example, <code><section></code> should be wrapped as inline.
2.用户输入

To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br>To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>
3.代码块

<pre><p>Sample text here...</p></pre>
总结
以上是BootStrap中最常见的内容,基于BootStrap开发可以大大提升工作效率。在BootStrap中还有很多其他的操作,不在课程中一一列举,更多请查阅官网 https://v3.bootcss.com/


