第七篇(2) CSS(二)
本篇主要包含两部分内容:小米商城讲解 和 CSS样式补充。
第七章 CSS(二)
- 3.1 讲解:小米商城头部页面
- 3.2 CSS样式
- 3.2.1 border 边框
- 练习:实现小米商城闪购
- 3.2.2 background 背景
- 练习:实现小米商城logo
- 3.2.3 cursor 光标
- 3.2.5 position 定位
- 扩展应用:后台管理布局
- 练习:小米商城扫码&返回顶部
- 3.2.4 opacity 透明度
- 案例:对话框示例代码
- 3.2.6 hover 伪类
- 3.2.7 after 伪元素
- 3.2.1 border 边框
- 3.3 今日作业
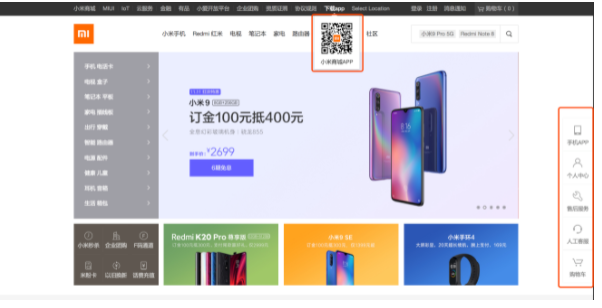
3.1 讲解:小米商城头部页面

练习题参考源代码提取地址:
链接: https://pan.baidu.com/s/11IX2NAxdo2yvBYdhy-ME-Q提取码: yqeq
注意:由还没有讲 background属性,所以 logo 部分可暂用图片实现。
3.2 CSS样式
本节继续学习CSS常见样式。
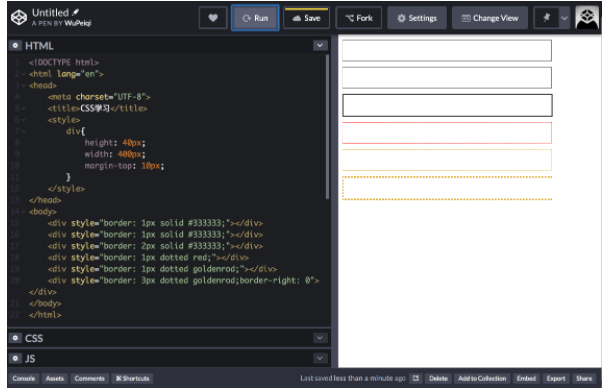
3.2.1 border 边框
用于给标签设置边框。

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>CSS学习</title><style>div{height:40px;width:400px;margin-top:10px;}</style></head><body><divstyle="border:1px solid #333333;"></div><divstyle="border:1px solid #333333;"></div><divstyle="border:2px solid #333333;"></div><divstyle="border:1px dotted red;"></div><divstyle="border:1px dotted goldenrod;"></div><divstyle="border:3px dotted goldenrod;border-right:0"></div></body></html>
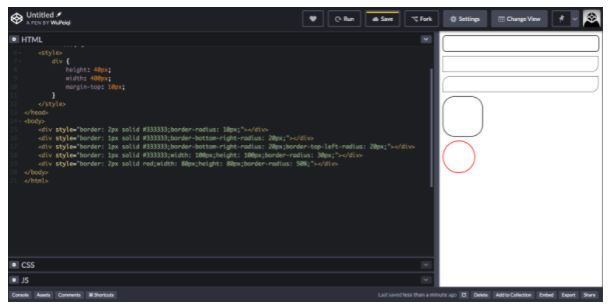
扩展:border-radius也可以设置圆角边框。

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>CSS学习</title><style>div {height:40px;width:400px;margin-top:10px;}</style></head><body><divstyle="border:2px solid #333333;border-radius: 10px;"></div><divstyle="border:1px solid #333333;border-bottom-right-radius: 20px;"></div><divstyle="border:1px solid #333333;border-bottom-right-radius: 20px;border-top-left-radius: 20px;"></div><divstyle="border:1px solid #333333;width: 100px;height: 100px;border-radius: 30px;"></div><divstyle="border:2px solid red;width:80px;height:80px;border-radius:50%;"></div></body></html>
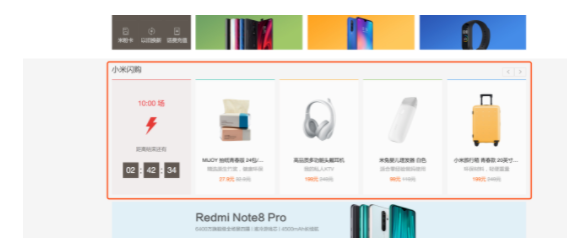
练习:实现小米商城闪购
仅需要实现布局及顶部变宽即可,内部细节不需要实现。

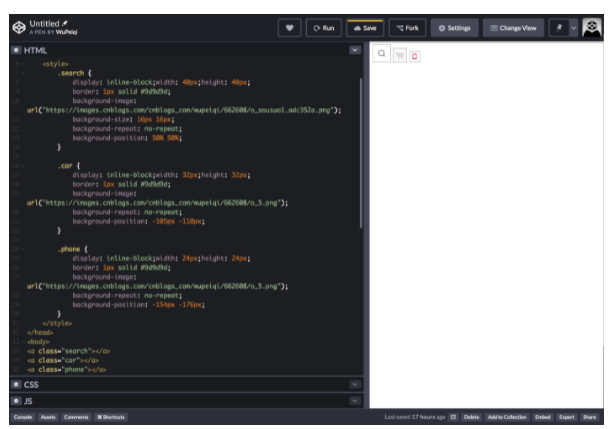
3.2.2 background 背景
background用于设置标签背景,关于background的常用功能有:
background-color,设置背景颜色backgroud-imgage,设置背景图片background-repeat,背景图片如何重复background-postion,背景图片位置

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>CSS学习</title><style>.search {display:inline-block;width:40px;height:40px;border:1px solid #9d9d9d;background-image: url("https://images.cnblogs.com/cnblogs_com/wupeiqi/662608/o_sousuo1.adc352a.png");background-size:16px16px;background-repeat:no-repeat;background-position:50%50%;}.car {display:inline-block;width:32px;height:32px;border:1px solid #9d9d9d;background-image: url("https://images.cnblogs.com/cnblogs_com/wupeiqi/662608/o_5.png");background-repeat:no-repeat;background-position:-105px-110px;}.phone {display:inline-block;width:24px;height:24px;border:1px solid #9d9d9d;background-image: url("https://images.cnblogs.com/cnblogs_com/wupeiqi/662608/o_5.png");background-repeat:no-repeat;background-position:-154px-176px;}</style></head><body><aclass="search"></a><aclass="car"></a><aclass="phone"></a></body></html>
练习:实现小米商城logo
小米商城中的logo是基于背景图片实现。

3.2.3 cursor 光标
cursor指鼠标放在标签上之后显示的形状。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>CSS学习</title></head><body><ahref="#">你是谁?</a><div>我是你永远的得不到的爸爸。</div><divstyle='cursor: pointer;'>我去你麻辣个鸡。</div><divstyle='cursor: help;'>你是个傻吊吗?。</div><divstyle='cursor: move;'>不,我是个傻爹?。</div></body></html>
3.2.5 position 定位
position用于对屏幕上的标签进行定位,定位相关知识点可以分为两种:
-
position:fixed,生成绝对定位的元素,相对于浏览器窗口进行定位。例如最常见的广告位和返回顶部,都是基于它来实现。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>CSS学习</title><style>body{margin:0;}.back-top{width:45px;height:45px;border:1px solid #dddddd;background-color: white;position:fixed;right:2px;bottom:100px;font-size:12px;text-align: center;color:#757575;}.back-top img{display: block;width:20px;margin:3pxauto;}</style></head><body><divstyle="height:48px;background-color: black"></div><divstyle="height:500px;background-color:#f5f5f5;"></div><divstyle="height:500px;background-color: white;"></div><divstyle="height:500px;background-color:#f5f5f5;"></div><divclass="back-top"><imgsrc="https://images.cnblogs.com/cnblogs_com/wupeiqi/662608/o_backtop.png"alt="">回顶部</div></body></html>
-
position:absolute,生成绝对定位的元素,相对于特定第一个父元素进行定位,常与position:relative结课使用。例如:想要让某标签相对某指定标签位置显示。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>小米商城</title><linkrel="shortcut icon"href="img/favicon.ico"><style>body {margin:0;font:14px/1.5HelveticaNeue,Helvetica,Arial,MicrosoftYahei,HiraginoSans GB,Heiti SC,WenQuanYiMicroHei, sans-serif;}.container {width:1190px;margin:0auto;}.left {float: left;}.right {float: right;}.header {height:40px;line-height:40px;background-color:#333;color:#b0b0b0;font-size:12px;}.header .menus ul {list-style: none;padding:0;margin:0;}.header .menus ul li {float: left;}.header .menus a,.header .account a,.header .car a {text-decoration: none;display:inline-block;padding:05px;}.header .menus .app {position: relative;}.header .menus .app .download {padding:10px;background-color: white;border:1px solid #dddddd;position: absolute;left:5px;top:40px;}.header .menus .app .download img {display: block;width:80px;height:80px;}.header .menus .app .download div {margin-top:5px;line-height:20px;text-align: center;}.header .car a {display:inline-block;height:40px;padding:015px;margin-left:20px;background-color:#424242;}</style></head><body><divclass="header"><divclass="container"><divclass="menus"><ul><li><a>小米商城</a></li><li><a>MIUI</a></li><li><a>IoT</a></li><li><a>云服务</a></li><liclass="app"><a>下载app</a><divclass="download"><imgsrc="https://images.cnblogs.com/cnblogs_com/wupeiqi/662608/o_20130809170025.png"alt=""><div>快来扫码下载</div></div></li><li><a>规则协议</a></li></ul></div><divclass="car right"><a>购物车(0)</a></div><divclass="account right"><a>登录</a><a>注册</a><a>消息通知</a></div><divstyle="clear: both;"></div></div></div></body></html>
总结:如果在使用absolute定位时,找不到特定的父级标签,absolute根据整个页面大小的进行定位。
- fixed,只能根据浏览器窗口进行定位,将标签固定在浏览器窗口的某个位置。
- absolute,可结合relative实现相对定位;也可单独使用,将标签固定页面的某个位置。
扩展应用:后台管理布局
position中的定位也常用于后台管理布局。

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>CSS学习</title><style>body {margin:0;}.header {height:48px;background-color:#499ef3;}.body .menu{position:fixed;top:48px;left:0;bottom:0;width:220px;border-right:1px solid #dddddd;overflow: scroll;}.body .content{position:fixed;top:48px;right:0;bottom:0;left:225px;/* 超出范围的话,出现滚轮 */overflow: scroll;}</style></head><body><divclass="header"></div><divclass="body"><divclass="menu"></div><divclass="content"></div></div></body></html>
练习:小米商城扫码&返回顶部

3.2.4 opacity 透明度
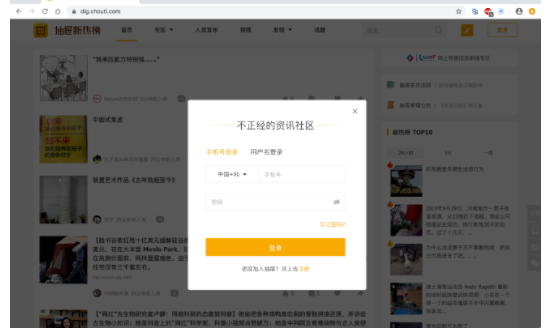
给标签设置透明度,例如:常见的加载、登录框等显示都是基于它实现。

实现思路:
-
基于z-index属性把页面分为三层:最底层是文章、中间层是黑色遮罩、最上层是登录框。
-
为中间的黑色遮罩设置透明度,否则无法看到最底层,透明度值范围:0~1,越大越不透明,例如:
filter:alpha(opacity=50);/* IE */-moz-opacity:0.5;/* 老版Mozilla */-khtml-opacity:0.5;/* 老版Safari */opacity:0.5;/* 支持opacity的浏览器*/
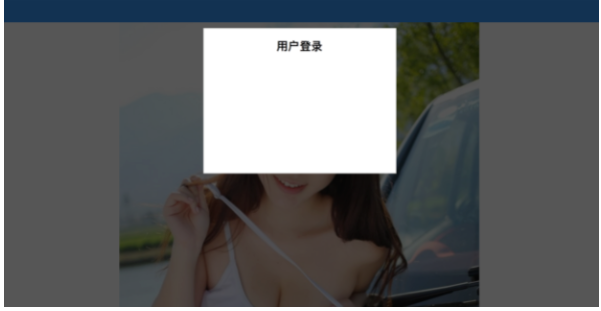
案例:对话框示例代码

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>body{margin:0;}.container{width:980px;margin:0auto;}.header{height:48px;background-color:#499ef3;}.shade{position:fixed;top:0;bottom:0;left:0;right:0;background-color: black;opacity:0.7;}.login{width:400px;height:300px;background-color: white;border:1px solid #dddddd;position:fixed;top:60px;left:50%;margin-left:-200px;}</style></head><body><divclass="header"></div><divclass="body"><divclass="container"style="text-align: center"><imgsrc="https://images.cnblogs.com/cnblogs_com/wupeiqi/662608/o_big_girl.png"alt=""></div></div><!--遮罩层--><divclass="shade"></div><!--登录框--><divclass="login"><h2style="text-align: center">用户登录</h2></div></body></html>
3.2.6 hover 伪类
hover伪类作用:当鼠标放在标签上时,可以能够设置一些样式。
-
示例1:鼠标放在标签上方,标签特殊显示。

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>小米商城</title><linkrel="shortcut icon"href="img/favicon.ico"><style>body {margin:0;font:14px/1.5HelveticaNeue,Helvetica,Arial,MicrosoftYahei,HiraginoSans GB,Heiti SC,WenQuanYiMicroHei, sans-serif;}.left {float: left;}.container {width:980px;margin:0auto;}.header {height:40px;line-height:40px;background-color:#333;color:#b0b0b0;font-size:12px;}.header .menus ul {list-style: none;padding:0;margin:0;}.header .menus ul li {float: left;}.header .menus a{text-decoration: none;display:inline-block;padding:05px;color:#b0b0b0;}.header .menus a:hover{color: white;background-color:#424242;}</style></head><body><divclass="header"><divclass="container"><divclass="menus left"><ul><li><ahref="#">小米商城</a></li><li><ahref="#">MIUI</a></li><li><ahref="#">IoT</a></li><li><ahref="#">云服务</a></li></ul></div><divstyle="clear: both;"></div></div></div></body></html>
-
示例2:鼠标放在标签上方,显示额外菜单。

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>小米商城</title><linkrel="shortcut icon"href="img/favicon.ico"><style>body {margin:0;font:14px/1.5HelveticaNeue,Helvetica,Arial,MicrosoftYahei,HiraginoSans GB,Heiti SC,WenQuanYiMicroHei, sans-serif;}.container {width:1190px;margin:0auto;}.left {float: left;}.right {float: right;}.header {height:40px;line-height:40px;background-color:#333;color:#b0b0b0;font-size:12px;}.header .menus ul {list-style: none;padding:0;margin:0;}.header .menus ul li {float: left;}.header .menus a,.header .account a,.header .car a {text-decoration: none;display:inline-block;padding:05px;}.header .menus .app {position: relative;}.header .menus .app .download {padding:10px;background-color: white;border:1px solid #dddddd;position: absolute;left:5px;top:40px;display: none;}.header .menus .app .download img {display: block;width:80px;height:80px;}.header .menus .app .download div {margin-top:5px;line-height:20px;text-align: center;}.header .car a {display:inline-block;height:40px;padding:015px;margin-left:20px;background-color:#424242;}.header .menus .app:hover .download{display: block;}</style></head><body><divclass="header"><divclass="container"><divclass="menus"><ul><li><a>小米商城</a></li><li><a>MIUI</a></li><li><a>IoT</a></li><li><a>云服务</a></li><liclass="app"><a>下载app</a><divclass="download"><imgsrc="https://images.cnblogs.com/cnblogs_com/wupeiqi/662608/o_20130809170025.png"alt=""><div>快来扫码下载</div></div></li><li><a>规则协议</a></li></ul></div><divclass="car right"><a>购物车(0)</a></div><divclass="account right"><a>登录</a><a>注册</a><a>消息通知</a></div><divstyle="clear: both;"></div></div></div></body></html>
3.2.7 after 伪元素
after伪元素作用:在自己内部标签底部设置元素。
-
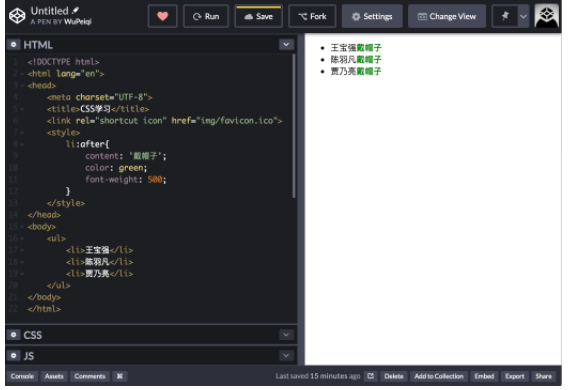
示例1:在标签后面设置文字。

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>CSS学习</title><linkrel="shortcut icon"href="img/favicon.ico"><style>li:after{content:'戴帽子';color: green;font-weight:500;}</style></head><body><ul><li>王宝强</li><li>陈羽凡</li><li>贾乃亮</li></ul></body></html>
-
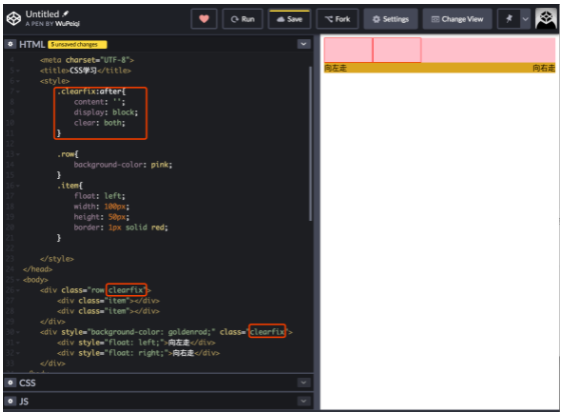
示例2:在标签后添加标签,解决float脱离文档流的问题,不用再额外手动添加标签了。
学习after伪元素之后,再处理脱离文档流的问题时候,只需要为父标签应用clearfix样式即可(严重推荐)。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>CSS学习</title><style>.clearfix:after{content:'';display: block;clear: both;}.row{background-color: pink;}.item{float: left;width:100px;height:50px;border:1px solid red;}</style></head><body><divclass="row clearfix"><divclass="item"></div><divclass="item"></div></div><divstyle="background-color: goldenrod;"class="clearfix"><divstyle="float: left;">向左走</div><divstyle="float: right;">向右走</div></div></body></html>
3.3 今日作业
实现小米商城首页所有功能(无需实现最底部功能)。


