为autoLayout 增加标识符,方便调试
 

如上图,是一个十分简单的布局。 root view 上加了一个 button 和一个 webview。
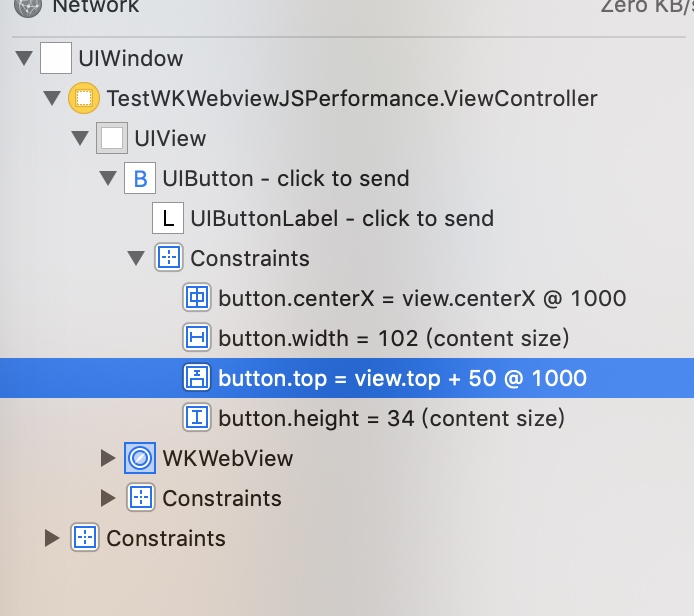
不加标识符的样子
视图层级中没有标识
 

只有 UIView、WKWebView 之类,如果view很多,就很难分得清。约束没有标识符
 
只知道 uiview 和uibutton 中心对齐,不知道哪个view 和哪个 button。
autoLayout 日志中没有标识符
(lldb) po [0x7f8aaa50e6d0 _autolayoutTrace] •UIWindow:0x7f8aaa60a1b0 | •UIView:0x7f8aaa502c30 | | *_UILayoutGuide:0x7f8aaa50d140 | | *_UILayoutGuide:0x7f8aaa50d750 | | *UIButton:0x7f8aaa50e6d0'click to send' | | | UIButtonLabel:0x7f8aaa6073b0'click to send' | | *WKWebView:0x7f8aaa851000 | | | WKScrollView:0x7f8aaa853a00 | | | | WKContentView:0x7f8aaa83c400 | | | | | UIView:0x7f8aaa706350 | | | | | | UIView:0x7f8aaa7002e0 | | | | | | | WKCompositingView:0x7f8aaa712200 | | | | | | | | WKCompositingView:0x7f8aaa60ec10 | | | | | | | | | WKCompositingView:0x7f8aaa60edf0 | | | | | | | | | | WKCompositingView:0x7f8aaa60f1b0 | | | | | | | | | | | WKCompositingView:0x7f8aaa60efd0 | | | | | | | | | | WKCompositingView:0x7f8aaa60e850 | | | | | | | | | WKCompositingView:0x7f8aaa60e670 | | | | | | | | WKCompositingView:0x7f8aaa60ea30 | | | | UIView:0x7f8aaa7066b0 | | | | UIImageView:0x7f8aaa70ce00 | | | | UIImageView:0x7f8aaa70cbd0 Legend: * - is laid out with auto layout + - is laid out manually, but is represented in the layout engine because translatesAutoresizingMaskIntoConstraints = YES • - layout engine host (lldb) po [0x7f8aaa50e6d0 constraintsAffectingLayoutForAxis:0] <__NSArrayI 0x600000f3aa30>( <NSContentSizeLayoutConstraint:0x6000025ac2a0 UIButton:0x7f8aaa50e6d0'click to send'.width == 102 Hug:250 CompressionResistance:750 (active)>, <SnapKit.LayoutConstraint:0x6000025a7420@ViewController.swift#26 UIButton:0x7f8aaa50e6d0.centerX == UIView:0x7f8aaa502c30.centerX>, <NSLayoutConstraint:0x600002289270 'UIView-Encapsulated-Layout-Width' UIView:0x7f8aaa502c30.width == 375 (active)>)
为约束增加标识符
button.snp.makeConstraints { (make) in
make.centerX.equalToSuperview().labeled("mybutton centerX")
make.top.equalToSuperview().offset(50).labeled("mybutton top")
}
webView.snp.makeConstraints({ (make) in
make.leading.trailing.bottom.equalToSuperview().labeled("mywebview Edges")
make.top.equalToSuperview().offset(200).labeled("mywebview Top")
})
效果
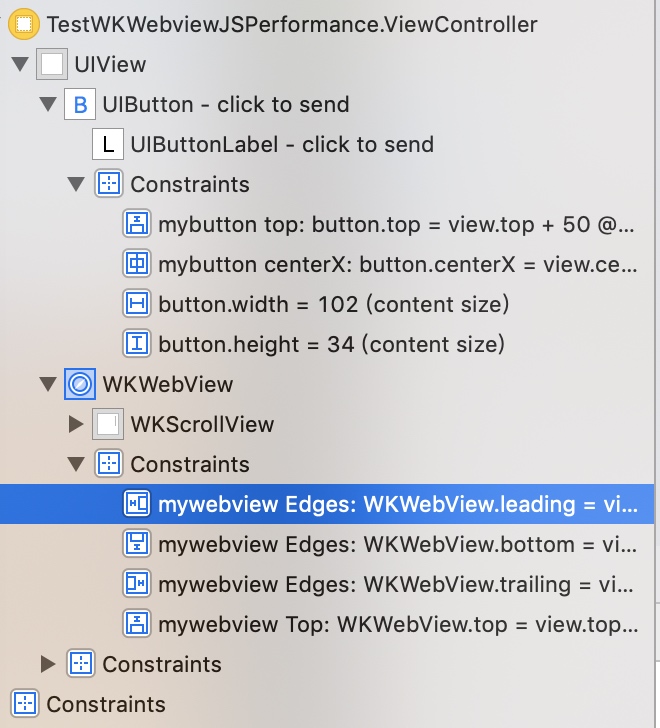
视图层级中,可以看到约束的标识符了。
 

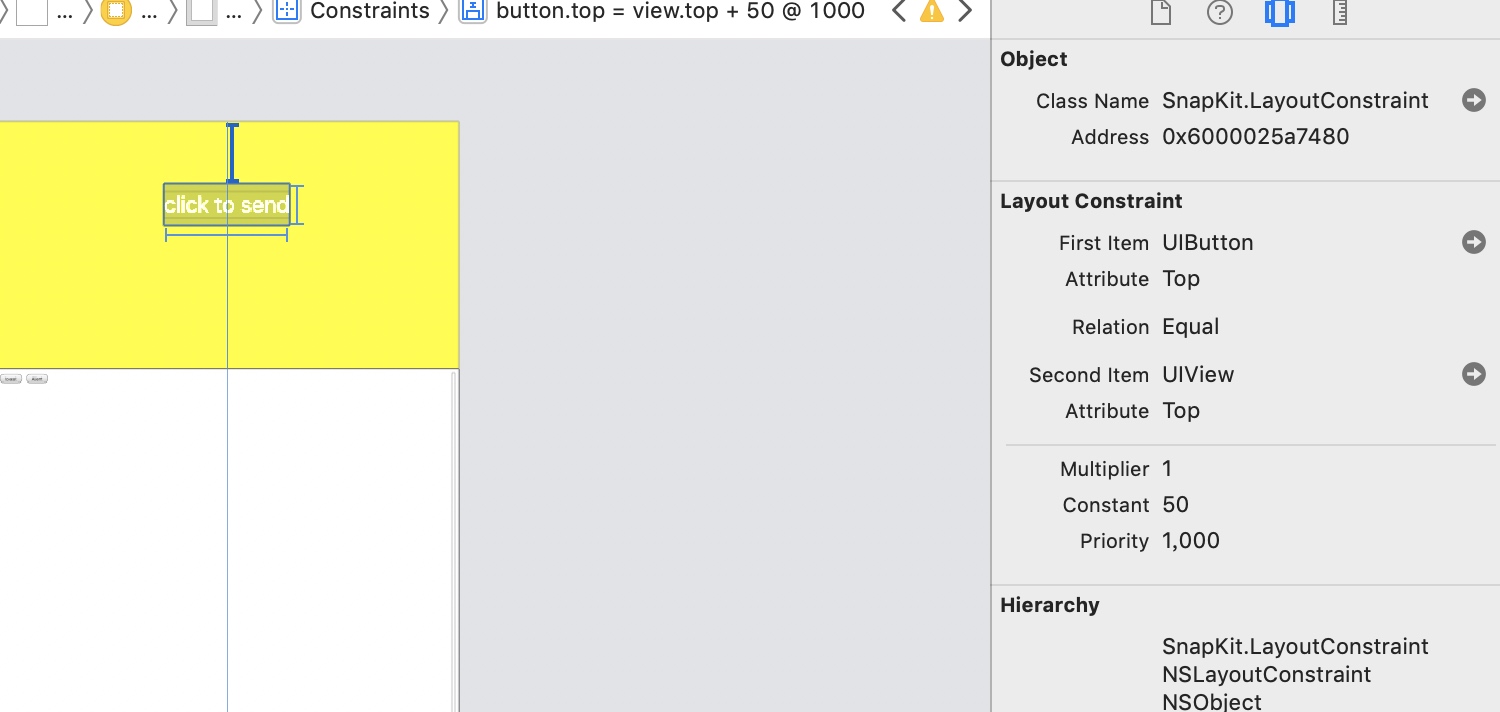
选中约束之后,可以看到 Identifier了
 

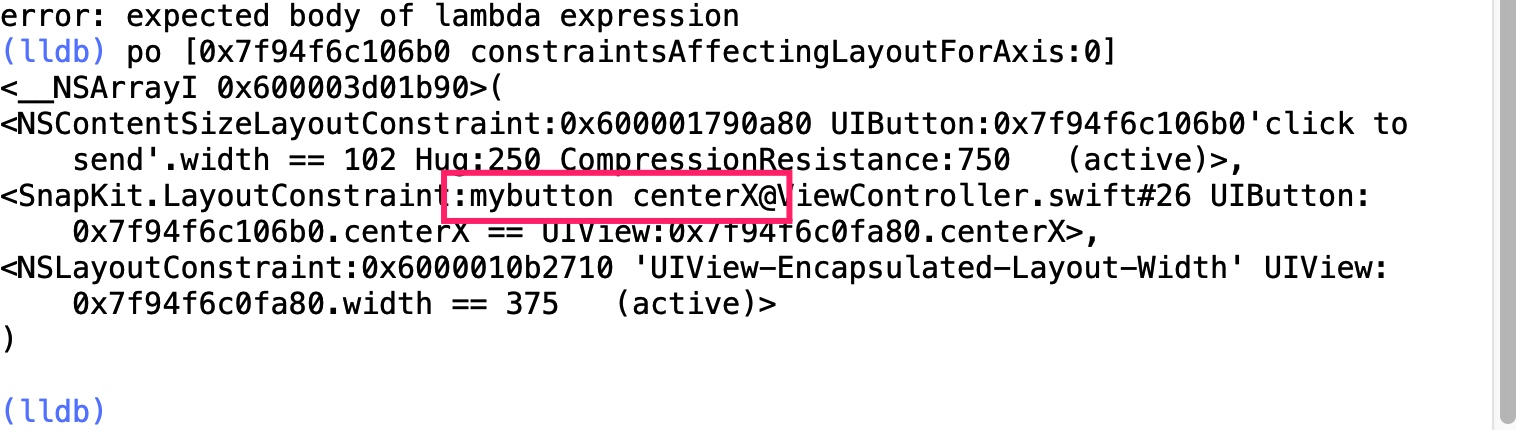
layout日志中,可以看到标识符了
 

为 view 设置 accessibilityIdentifier 属性
view.accessibilityIdentifier = "rootView abi"
button.accessibilityIdentifier = "mybtn abi"
webView.accessibilityIdentifier = "mywebview abi"
效果
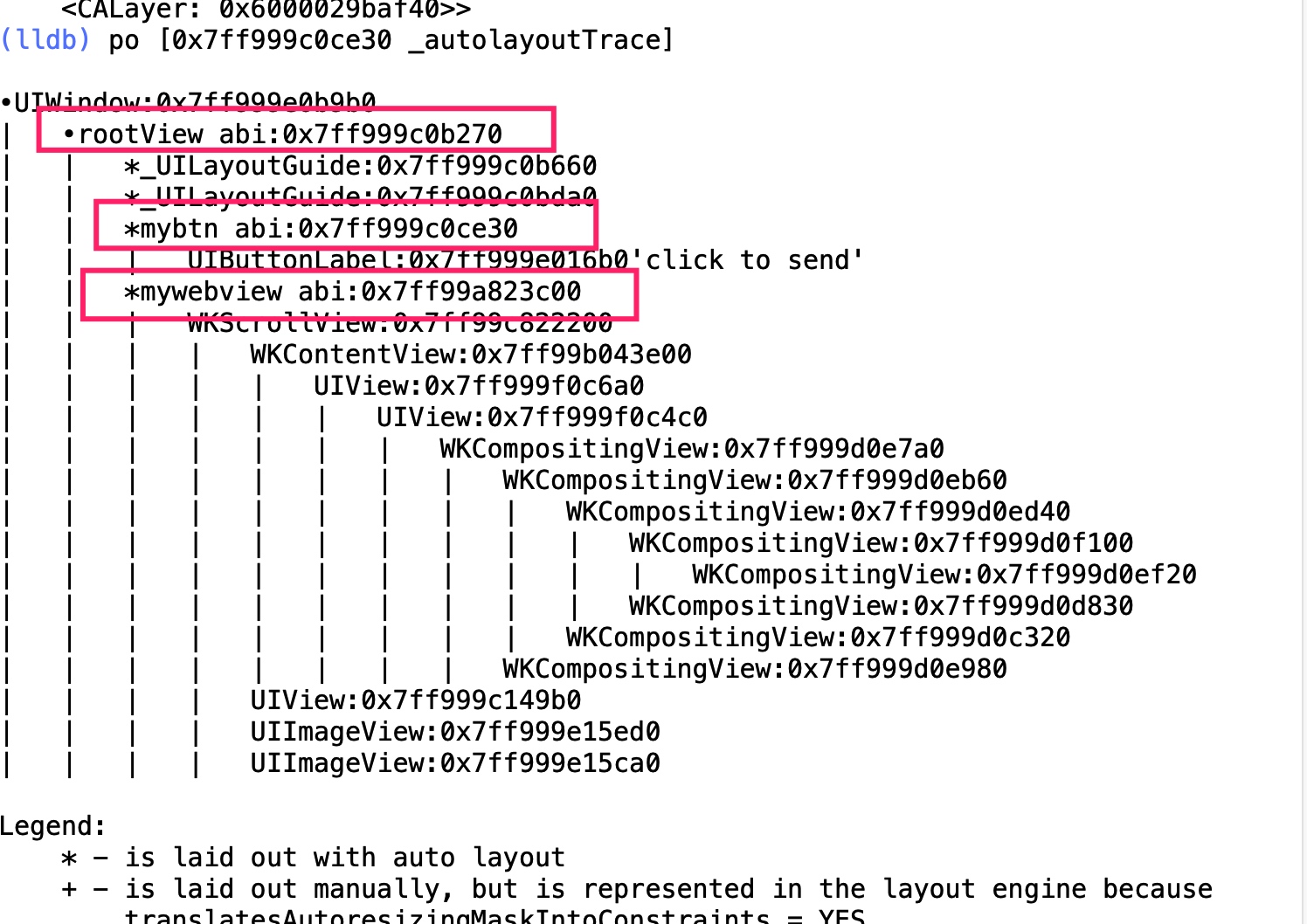
layout 日志中可以看到
 

 

但是 snapKit 约束的描述,设置的accessibilityIdentifier 没有作用。
增加 accessibilityLabel
 

在视图层级中,可以看到
总结
- 设置约束的标识符,无论是 SnapKit,还是系统原生的
- 设置
accessibilityIdentifier属性,在日志中可以帮助定位问题 - 设置
accessibilityLabel属性,帮助查看视图成绩
下起雨,也要勇敢前行


