Visual studio code 安装
/* 时间:2021/11/25 功能:Visual studio code 安装 目录: 一: 安装软件 二: 安装插件 1 常用插件 2 安装插件 3 设置插件 三: 创建工程 1 步骤 2 HTML结构快捷键 四: 设置软件 1 禁止更新 2 自动保存 3 选择主题 五: 遇到问题 1 插件open in browser 2 其他 */
一: 安装软件

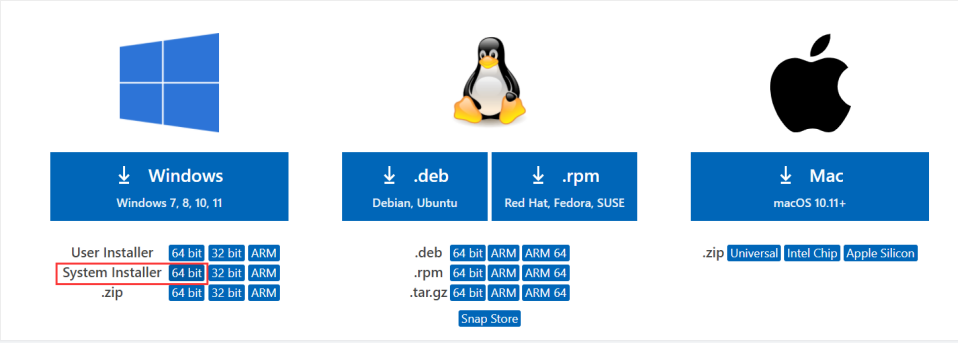
1 : 官网下载 https://code.visualstudio.com/Download
2 : 选择合适系统和版本(windows选择选择 system installer, 否则执行软件会报权限不够)

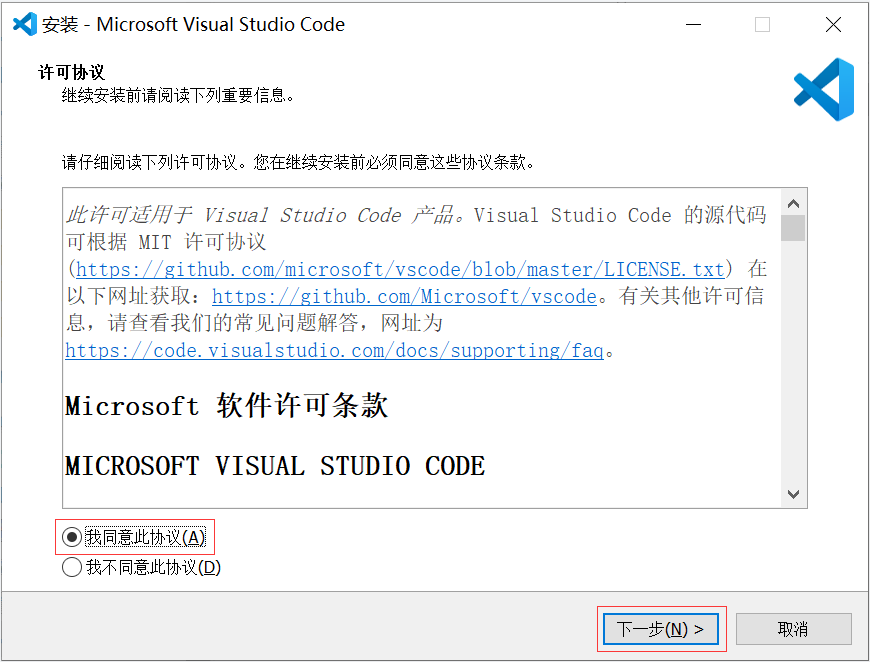
1 : 勾选"我同意此协议"。
2 : 点击"下一步"。

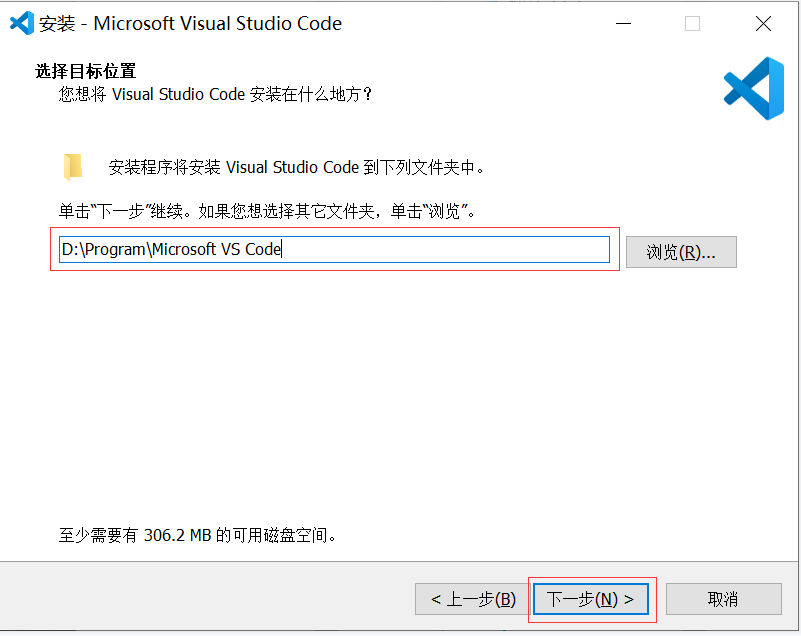
1 : 选择自定义安装路径,点击"下一步"。

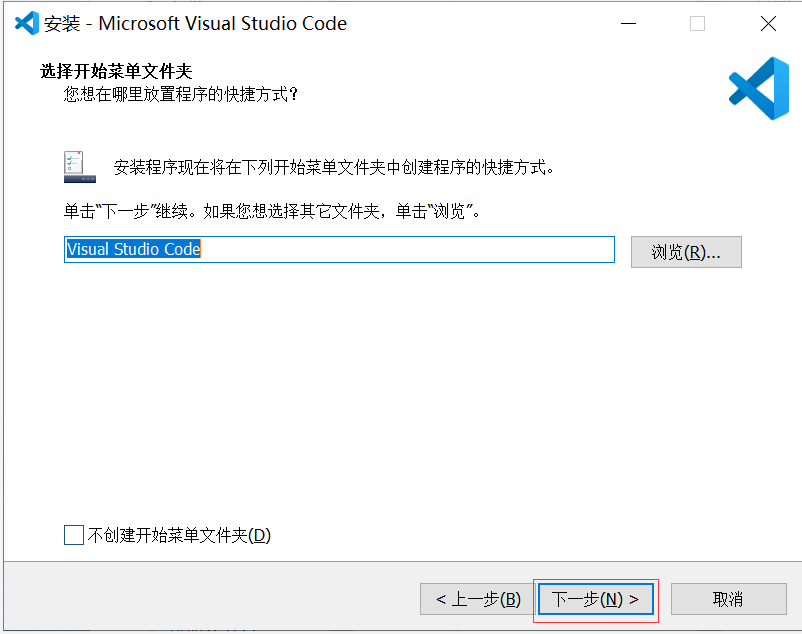
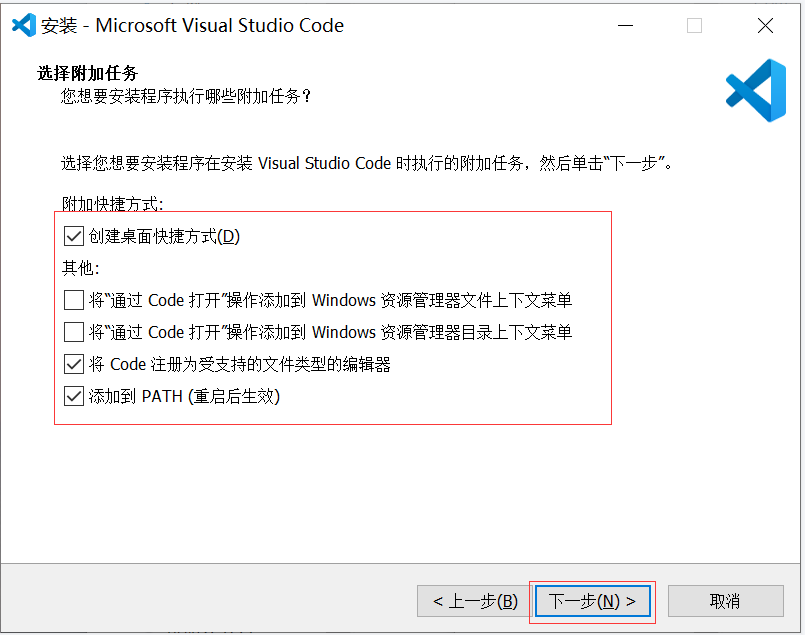
1 : 点击"下一步"。

1 : 点击"下一步"。

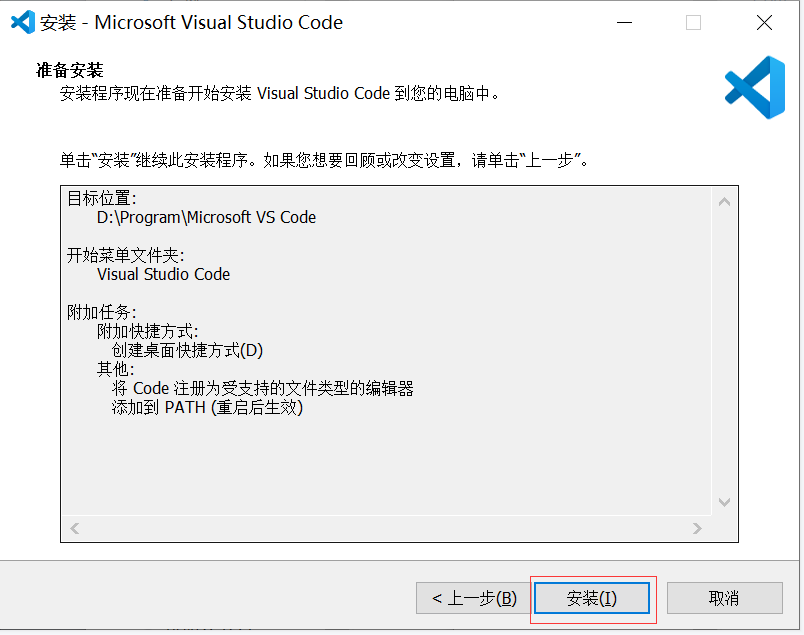
1 : 点击"安装"。
二: 安装插件
1 常用插件
/* 推荐插件 1 汉化: chinese 2 快捷打开浏览器: open in browser */
2 安装插件

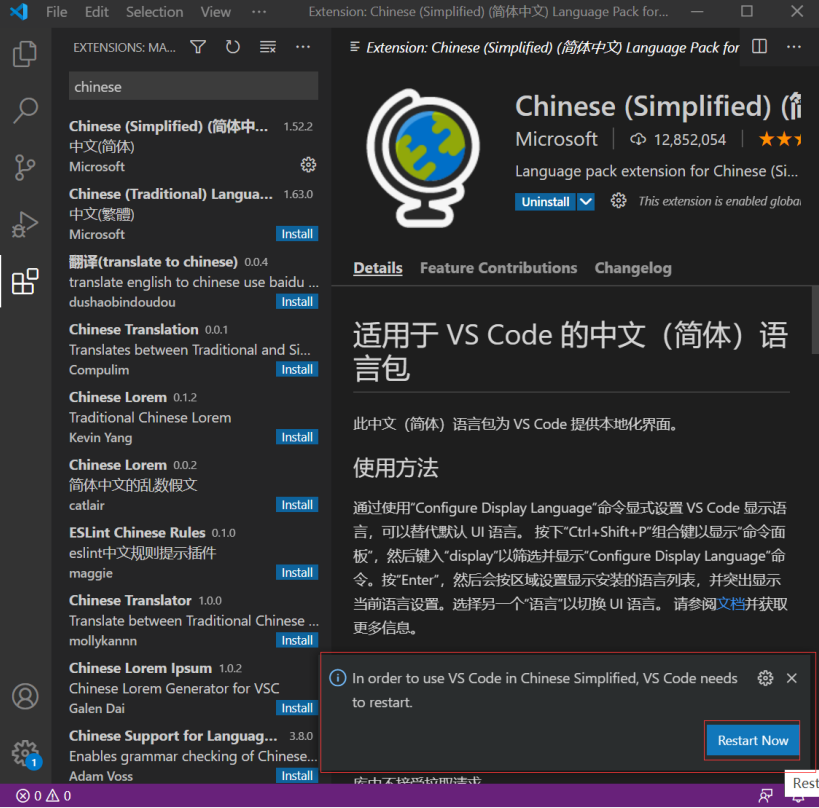
1 : 点击标号1图标。
2 : 在标号2文本框,输入插件名称。
3 : 在标号3按钮,点击"install"。

1 : 有的插件需要重启,安装提示点击"Restart Now"。
3 设置插件

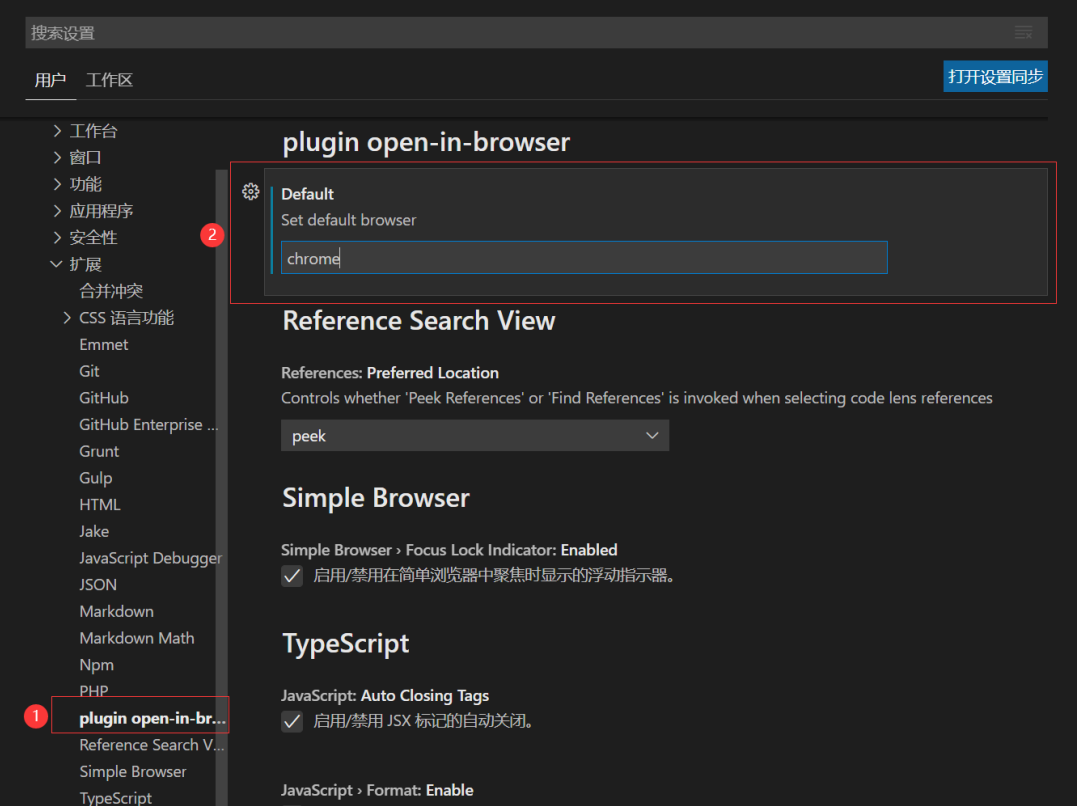
1 : 进入路径 管理 - 设置 - 用户 - 扩展 - 插件名"open in browser"。
2 : 可以设置默认浏览器。
三: 创建工程
1 步骤

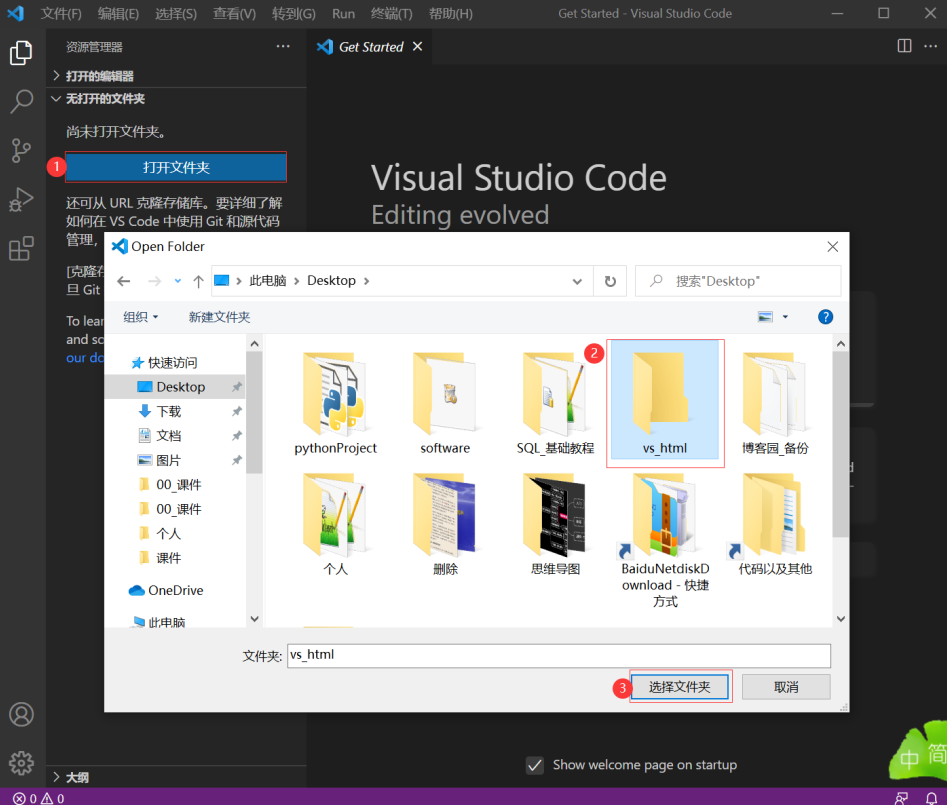
1 : 点击标号1按钮,选择文件夹。

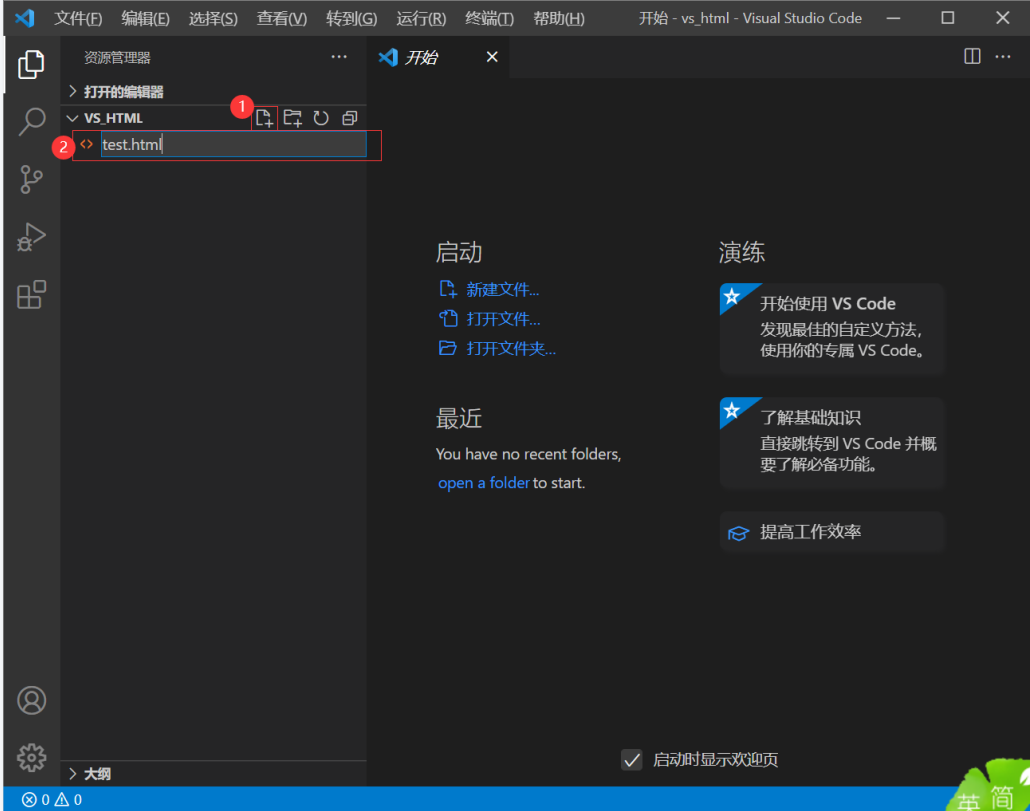
1 : 在该文件右侧,点击标号1按钮,创建文件。
2 : 输入文件名。
2 HTML结构快捷键

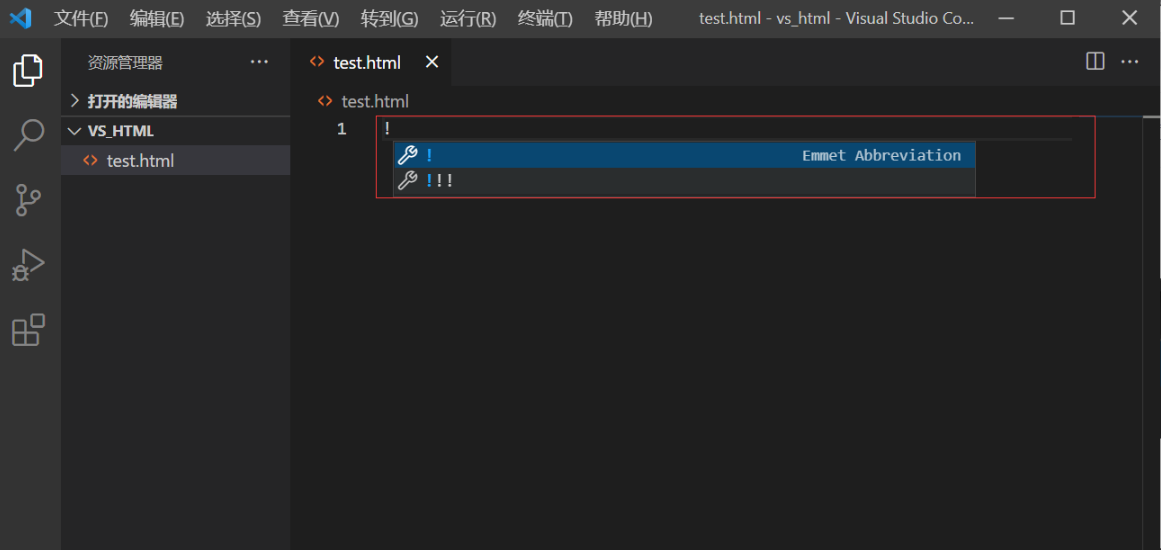
1 : 输入 "! + tab"。

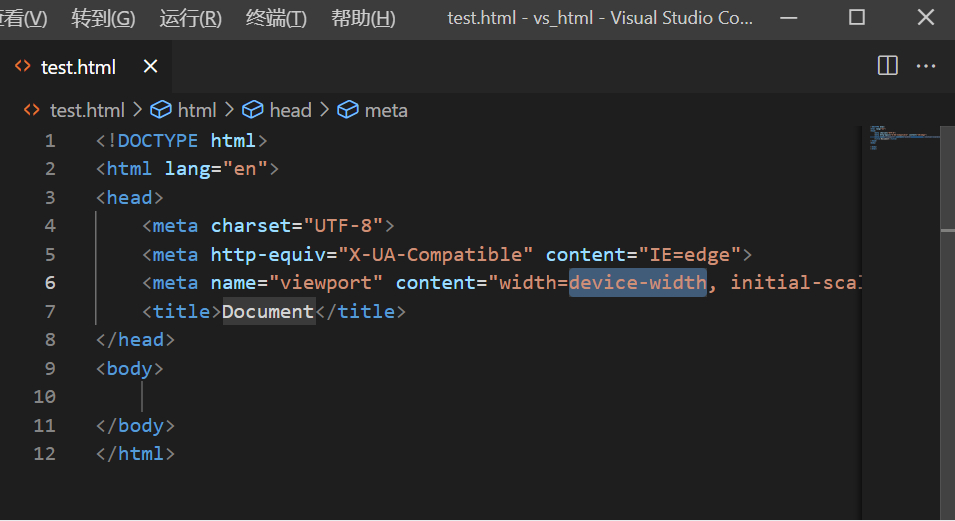
1 : 自动出现上图html结构。
四: 设置软件
1 禁止更新

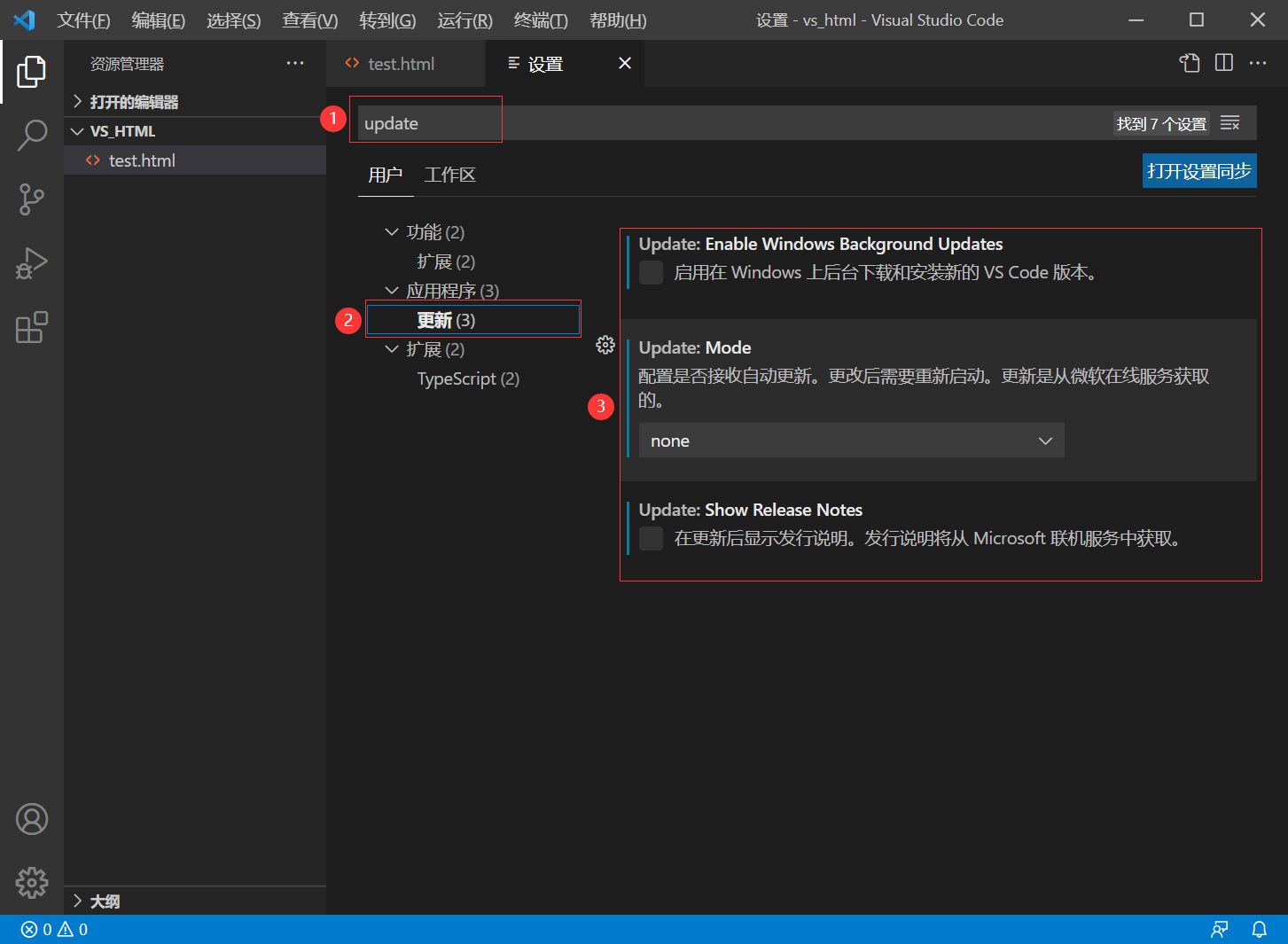
1 : 进入设置后,搜索"update"。
2 : 点击"更新"。
3 : 按照标号3区域内容进行设置。
2 自动保存

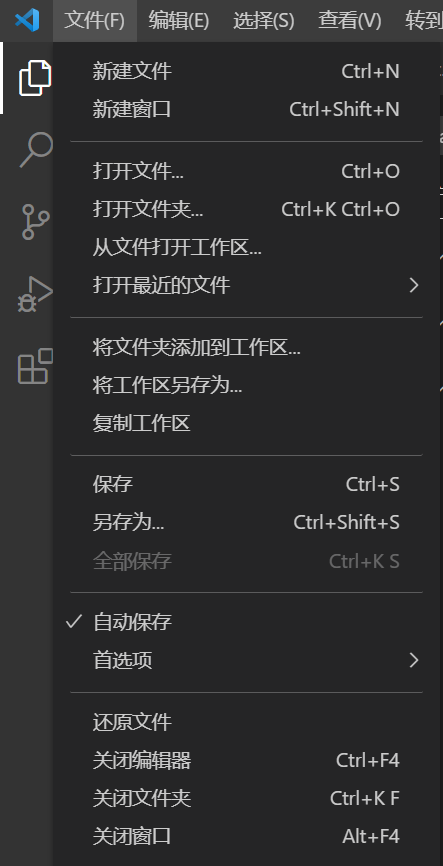
1 : 在文件下,勾选"自动保存"。
2 : 说明 输入文件内容不丢失。
3 选择主题

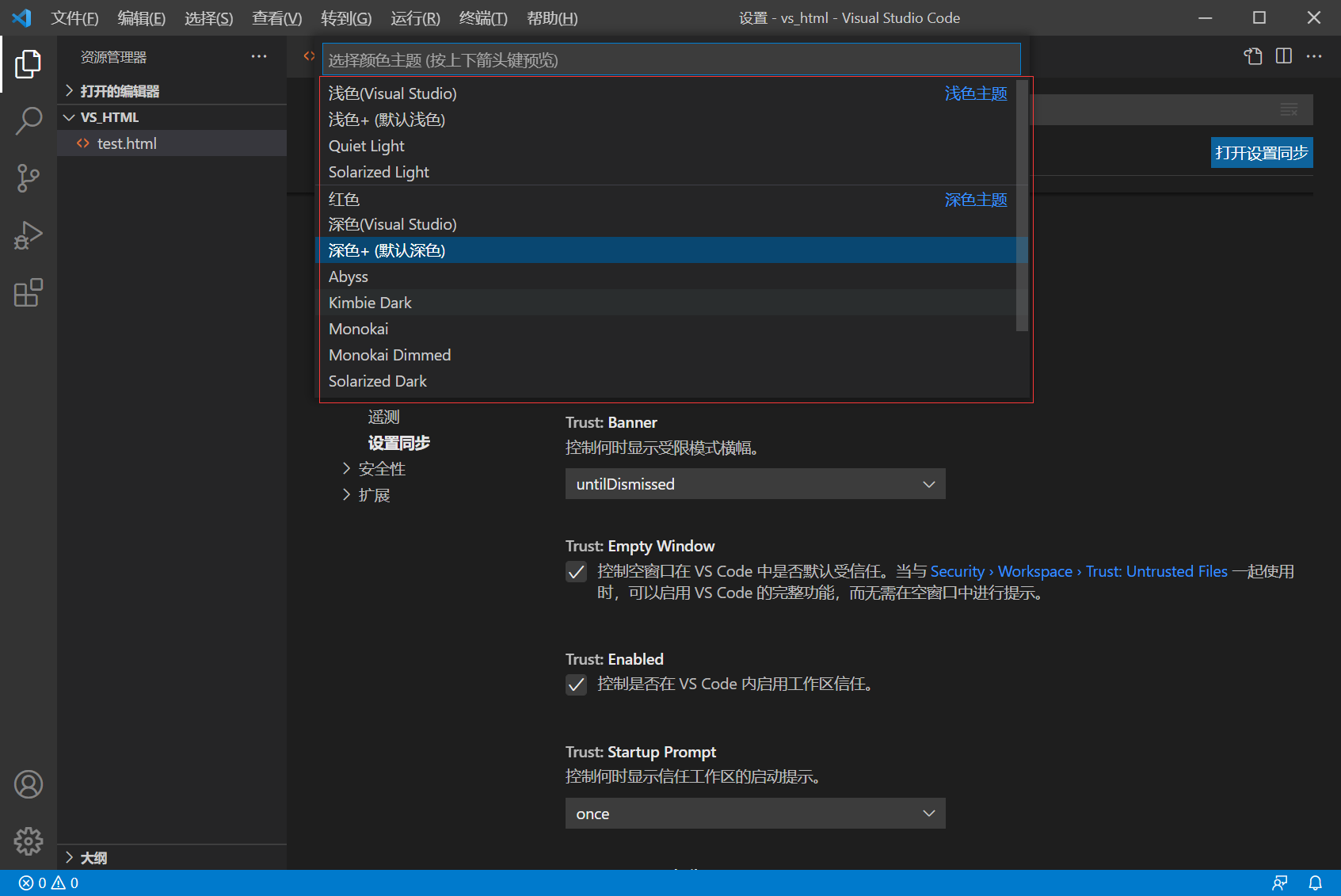
1 : 进入目录: 管理 - 颜色主题。
2 : 选择合适的主题。
五: 遇到问题
1 插件open in browser
/* open in browser 问题: 右击没有弹出浏览器选择。 解决: 关闭文件重新打开, 或关闭工程重新加载。 */
2 其他
/* vscode 其他优化设置: 字体、个性化 插件Atom Keymap使用。 */


