模板介绍
1、模板
视图函数只是直接返回文本,而在实际生产环境中其实很少这样用,因为实际的页面大多是带有样式的HTML代码,这可以让浏览器渲染出非常漂亮的页面。目前市面上有非常多的模板系统,其中最知名最好用的就是DTL和Jinja2。 DTL 是 Django Template Language 三个单词的缩写,也就是Django自带的模板语言。当然也可以配置Django支持Jinja2等其他模板引擎,但是作为Django内置的模板语言,和Django可以达到无缝衔接而不会产生一些不兼容的情况。
2、DTL与普通HTML文件的区别:
DTL模板是一种带有特殊语法的HTML文件,这个HTML文件可以被Django编译,可以传递参数进去,实现数据动态化。在编译完成后,生成一个普通的HTML文件,然后发送给客户渲染模板:渲染模板有多种方式。这里讲下两种常用的方式。
1) render_to_string :找到模板,然后将模板编译后渲染成Python的字符串格式。最后再通过 HttpResponse 类包装成一个 HttpResponse 对象返回回去。
新创建一个项目,urls.py
from moban import views urlpatterns = [ path('',views.index) ]
views.py
from django.template.loader import render_to_string from django.http import HttpResponse def index(request): html_str = render_to_string("index.html") return HttpResponse(html_str)
templates/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flowers</title> </head> <body> 花花页面 </body> </html>
结果:

2、django还提供了一个更加简便的方式,直接将模板渲染成字符串和包装成 HttpResponse 对象一步到位完成。
from django.shortcuts import render def index (request): return render(request,"index.html") #引入的文件必须加引号
模板查找路径
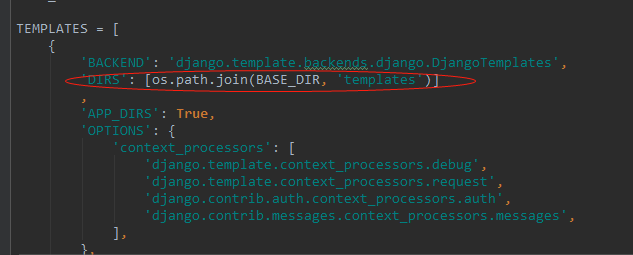
在项目的 settings.py 文件中。有一个 TEMPLATES 配置,这个配置包含了模板引擎的配置,模板查找路径的配置,模板上下文的配置等。模板路径可以在两个地方配置。
1、DIRS :这是一个列表,在这个列表中可以存放所有的模板路径,以后在视图中使用 render (或render_to_string )渲染模板的时候,会在这个列表的路径中查找模板。

2、 APP_DIRS :默认为 True ,这个设置为 True 后,会在 INSTALLE_APPS 的安装了的 APP 下的 templates 文件加中查找模板。
3、查找顺序:比如代码 render('list.html') 。先会在 DIRS 这个列表中依次查找路径下有没有这个模板,如果有,就返回。如果 DIRS 列表中所有的路径都没有找到,那么会先检查当前这个视图所处的 app 是否的 templates 文件夹中查找模板,如果没有找到,那么会在其他已经安装了的 app 中查找。如果所有路径下都没有找到,那么会抛出一个 TemplateDoesNotExist 的异常。
模板变量的使用详解
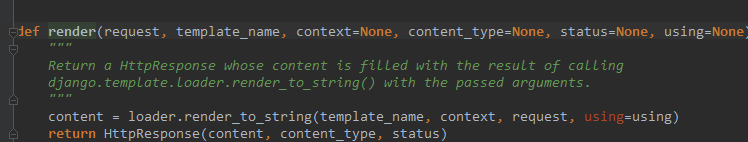
模板中可以包含变量, Django 在渲染模板的时候,可以传递变量对应的值过去进行替换。变量的命名规范和 Python 非常类似,只能是阿拉伯数字和英文字符以及下划线的组合,不能出现标点符号等特殊字符。变量需要通过视图函数渲染,视图函数在使用 render(或 render_to_string)的时候可以传递一个 context 的参数,这个参数是一个字典类型。以后在模板中的变量就从这个字典中读取值的。ctrl+b 查看render函数用法;

views.py
from django.shortcuts import render def index (request): context = { 'username':'flowers' } return render(request,"index.html",context=context)
index.html
<body> {{ username }} #变量 </body>
模板中的变量同样也支持 点(.) 的形式。在出现了点的情况,比如 person.username ,模板是按照以下方式进行解析的:
1、如果 person 是一个字典,那么就会查找这个字典的 username 这个 key 对应的值。
2、 如果 person 是一个对象,那么就会查找这个对象的 username 属性,或者是 username 这个方法。
3、如果出现的是 person.1 ,会判断 persons 是否是一个列表或者元组或者任意的可以通过下标访问的对象,如果是的话就取这个列表的第1个值。如果不是就获取到的是一个空的字符串。
注:访问的对象,如果是的话就取这个列表的第1个值。如果不是就获取到的是一个空的字符串。不能通过中括号的形式访问字典和列表中的值,比如dict['key']和list[1]是不支持的!因为使用点(.)语法获取对象值的时候,可以获取这个对象的属性,如果这个对象是一个字典,也可以获取这个字典的值。所以在给这个字典添加key的时候,千万不能和字典中的一些属性重复。比如items,items是字典的方法,那么如果给这个字典添加一个items作为key,那么以后就不能再通过item来访问这个字典的键值对了
views.py
from django.shortcuts import render class Person(object): def __init__(self,username): self.username = username def index (request): # p = Person("王五") #person 是一个对象,那么就会查找这个对象的 username 属性,或者是 username 这个方法。 # context = { # 'person': p # } # context = { #person 是一个字典,那么就会查找这个字典的 username 这个 key 对应的值 # 'person':{ # 'username':"huahua" # } # } context = { #列表使用模板获取的方法{{ person.3 }},元祖的方法同理; 'person':[ '鲁班一号', '梦琪', '百里', '女娲' ] }
index.html
{{ person.username }}
{{ person.3 }}
{{ person.keys }} #添加字典的时候千万不能和字典中的一些属性重复
{{ person }}

if标签的使用
if 标签相当于 Python 中的 if 语句,有 elif 和 else 相对应,但是所有的标签都需要用标签符号 {% %} 进行包裹。 if 标签中可以使用 ==、!=、<、<=、>、>=、in、notin、is、is not 等判断运算符。快捷键:if 按tab见,自动生成代码块,
例1:
views.py
from django.shortcuts import render def index(request): return render(request, 'index.html', context={'age': 20})
index.html
<body> {% if age < 18 %} <p>您是未成年人</p> {% elif age >= 18 and age < 80 %} <p>您是成年人</p> {% else %} <p>您是老年人</p> {% endif %} </body>
例2:
views.py
from django.shortcuts import render def index(request): context = { 'heres':[ '鲁班', '甄姬', '后裔', '项羽', ] } return render(request,"index.html",context=context)
index.html
{% if '鲁班' in heres %} <p>鲁班是个射手</p> {% else %} <p>找不到鲁班</p> {% endif %}
for标签使用详解
for...in... 标签: for...in... 类似于 Python 中的 for...in... 。可以遍历列表、元组、字符串、字典等一切可以遍历的对象。
1、遍历列表:列表views.py代码如例2
<ul> {% for here in heres %} <li>{{ here }}</li> {% endfor %} </ul>
反向遍历时在遍历的时候就加上一个 reversed
<ul> {% for here in heres reversed %} <li>{{ here }}</li> {% endfor %} </ul>
2、遍历字典的时候,需要使用 items 、 keys 和 values 等方法。在 DTL 中,执行一个方法不能使用圆括号的形式。
views.py
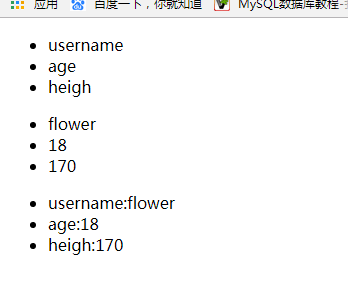
from django.shortcuts import render def index(request): context = { 'person':{ 'username':'flower', 'age':18, 'heigh':170, } } return render(request,"index.html",context=context)
index.html
{#获取所有的key#}
{#<ul>#}
{# {% for key in person.keys %}#}
{# <li>{{ key }}</li>#}
{# {% endfor %}#}
{#</ul>#}
{#获取所有的value#}
{#<ul>#}
{# {% for key in person.values %}#}
{# <li>{{ key }}</li>#}
{# {% endfor %}#}
{#</ul>#}
{#获取所有的key,和value#}
<ul>
{% for key,value in person.items %}
<li>{{ key }}:{{ value }}</li>
{% endfor %}
</ul>
结果:

3、在 for 循环中, DTL 提供了一些变量可供使用。这些变量如下:
- forloop.counter :当前循环的下标。以1作为起始值。
- forloop.counter0 :当前循环的下标。以0作为起始值。
- forloop.revcounter :当前循环的反向下标值。比如列表有5个元素,那么第一次遍历这个属性是等于5,第二次是4,以此类推。并且是以1作为最后一个元素的下标。
- forloop.revcounter0 :类似于forloop.revcounter。不同的是最后一个元素的下标是从0开始。
- forloop.first :是否是第一次遍历。
- forloop.last :是否是最后一次遍历。
- forloop.parentloop :如果有多个循环嵌套,那么这个属性代表的是上一级的for循环。
4、 for...in...empty 标签:这个标签使用跟 for...in... 是一样的,只不过是在遍历的对象如果没有元素的情况下,会执行 empty 中的内容。示例代码如下:
views.py
from django.shortcuts import render def index(request): context = { 'books': [ { 'name': '三国演义', 'author': '罗贯中', 'price': 199, }, { 'name': '水浒传', 'author': '施耐庵', 'price': 109, }, { 'name': '西游记', 'author': '吴承恩', 'price': 99, }, { 'name': '红楼梦', 'author': '曹雪芹', 'price': 89, }, ], #"comment": ['内容不错', "真的假的啊"], "comment": [], } return render(request,"index.html",context=context)
index.html
<table> <thead> <tr> <td>序号</td> <td>书名</td> <td>作者</td> <td>价格</td> </tr> </thead> <tbody> {% for book in books %} {% if forloop.first %} <tr style="background: red"> {% elif forloop.last %} <tr style="background:royalblue"> {% else %} <tr> {% endif %} <td>{{ forloop.counter0 }}</td> <td>{{ book.name }}</td> <td>{{ book.author }}</td> <td>{{ book.price }}</td> </tr> {% endfor %} </tbody> </table> {% for item in comment %} <li>{{ item }}</li> {% empty %} <li>抱歉内容为空</li> {% endfor %}
with标签使用详解
1、在模板中享用使用变量,可以通过 with 语句实现;
2、with 有两种用法,具体情况如下 ( 包括注意事项 ) :
views.py
from django.shortcuts import render def index(request): context = { 'persons':[ '鲁班', '百里', '东皇', ] } return render(request,"index.html",context=context)
index.html
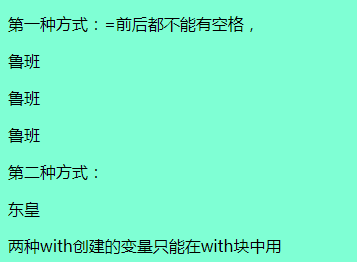
<p>第一种方式:=前后都不能有空格,</p> {% with luban=persons.0 %} <p>{{ luban }}</p> <p>{{ luban }}</p> <p>{{ luban }}</p> {% endwith %} <p>第二种方式:</p> {% with persons.2 as luban%} <p>{{ luban }}</p> {% endwith %} <p>两种with创建的变量只能在with块中用</p>
效果图:

url标签使用详解
在模版中,我们经常要写一些 url ,比如某个 a 标签中需要定义 href 属性。当然如果通过硬编码的方式直接将这个 url 写死在里面也是可以的。但是这样对于以后项目维护可能不是一件好事。因此建议使用这种反转的方式来实现,类似于 django 中的 reverse 一样。
<li><a href="{% url 'book' %}">读书</a></li>
如果 url 反转的时候需要传递参数,那么可以在后面传递。但是参数分位置参数和关键字参数。位置参数和关键字参数不能同时使用
{# url反转使用关键字参数#} <li><a href="{% url 'detail' book_id='3'%}">图书详情页面</a></li> {# url 反转使用位置参数#} {# <a href="{% url 'detail' 1 %}">图书详情页面</a>#}
如果想要在使用 url 标签反转的时候要传递查询字符串的参数,那么必须要手动在在后面添加
{# 查询字符串只能在后添加 例如: ?next=/ #} <li><a href="{% url 'login' %}?next=/">登录</a></li>
如果需要传递多个参数,那么通过空格的方式进行分隔
<li><a href="{% url 'detail' book_id='3' page='2' %}">图书详情页面</a></li>
本次代码如下:
urls.py
from biaoqian import views urlpatterns = [ path('',views.index,name='index'), #给每个url定义个名字,模板中url反转的时候直接用名字 path('book/',views.book,name='book'), path('movie/',views.movie,name='movie'), path('city/',views.city,name='city'), path('book/detail/<book_id>/<page>/',views.book_detail,name='detail'), path('login/',views.login,name='login'), ]
views.py
from django.shortcuts import render from django.http import HttpResponse def index(request): return render(request,"label.html") def login(request): next = request.GET.get('next') text = '登录页面,登录完成后要跳转的url是:%s' % next return HttpResponse(text) def book(request): return HttpResponse("读书页面") def book_detail(request,book_id,page): text = '您的图书的i是:%s; %s' % (book_id,page) return HttpResponse(text) def movie(request): return HttpResponse("电影页面") def city(request): return HttpResponse("同城页面")
label.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>URL标签映射</title> <style> .nav{ overflow: hidden; } .nav li{ float: left; list-style: none; margin: 0 20px; ; } </style> </head> <body> <ul class="nav"> <li><a href="/">首页</a> </li> {# {% url_for ('book') %} 在Django中不能使用函数形式,直接用空格跟url名字就可以#} <li><a href="{% url 'book' %}">读书</a></li> <li><a href="{% url 'movie' %}">电影</a></li> <li><a href="{% url 'city' %}">同城</a></li> {# url反转使用关键字参数#} <li><a href="{% url 'detail' book_id='3' page='2' %}">图书详情页面</a></li> {# url 反转使用位置参数#} {# <a href="{% url 'detail' 1 %}">图书详情页面</a>#} {# 查询字符串只能在后添加 例如: ?next=/ #} <li><a href="{% url 'login' %}?next=/">登录</a></li> </ul> </body> </html>
autoescape 标签
autoescape 标签:开启和关闭这个标签内元素的自动转义功能。自动转义是可以将一些特殊的字符。比如 < 转义成 html 语法能识别的字符,会被转义成 < ,而 > 会被自动转义成 > 。模板中默认是已经开启了自动转义的。 autoescape 的示例代码如下:
# 传递的上下文信息context = {"info":"<a href='www.baidu.com'>百度</a>"}
# 模板中关闭自动转义
{% autoescape off %}
{{ info }}
{% endautoescape %}
那么就会显示百度的一个超链接。如果把 off 改成 on ,那么就会显示成一个普通的字符串。示例代码如下:
{% autoescape on %}
{{ info }}
{% endautoescape %}
注:autoescape 标签功能默认就开启了——放在xss攻击;
verbatim 标签
verbatim 标签:默认在 DTL 模板中是会去解析那些特殊字符的。比如 {% 和 %} 以及 {{ 等。如果你在某个代码片段中不想使用 DTL 的解析引擎。那么你可以把这个代码片段放在 verbatim 标签中。示例代码下:
{% verbatim %}
{{ Hello }}
{% endverbatim %}
输出:

DTL常用过滤器1
在模板种,有时候需要对一些数据进行处理以后才能适用,一般在python种我们通过函数的形式来完成。而在模板中不支持函数的调用形式‘()’,因此不能给函数传递参数,这将有很大的局限性;而过滤器其实就是一个函数,可以对需要处理的参数进行处理,并且还可以额外接受一个参数(也就是说:最多两个参数);
add过滤器
将传进来的参数添加到原来的值上面。这个过滤器会尝试将 值 和 参数 转换成整形然后进行相加。如果转换成整形过程中失败了,那么会将 值 和 参数 进行拼接。如果是字符串,那么会拼接成字符串,如果是列表,那么会拼接成一个列表。
{{ value|add:"2" }}
如果 value 是等于4,那么结果将是6。如果 value 是等于一个普通的字符串,比如 abc ,那么结果是abc2。
add过滤器源代码如下:
def add(value, arg): """Add the arg to the value.""" try: return int(value) + int(arg) except (ValueError, TypeError): try: return value + arg except Exception: return ''
实例如下:
urls.py
from django.contrib import admin from django.urls import path from moban import views urlpatterns = [ path('',views.index), path('add/',views.add_view) ]
views.py
from django.shortcuts import render from django.template.loader import render_to_string from django.http import HttpResponse def greet(word): return "hello %s" %word def index(request): context = { 'greet':greet } return render(request,'index.html',context=context) #add过滤器函数 def add_view(request): context = { 'list1':['1','2','3'], 'list2':['4','5',6] } return render(request,'add.html',context=context)
add.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>过滤器</title> </head> <body> {#两个int类型相加,结果等于3#} {{ "1"|add:"2" }} {#字符串拼接,结果为1sss#} {{ "1"|add:"sss" }} {#两个列表拼接#} {{ list1|add:list2 }} </body> </html>
cut过滤器
cut过滤器:移除值中所有指定的字符串。类似于 python 中的 replace(args,"") 。示例代码如下:{{ value|cut:" " }}
cut 过滤器的源代码如下:
def cut(value, arg): """Remove all values of arg from the given string.""" safe = isinstance(value, SafeData) value = value.replace(arg, '') if safe and arg != ';': return mark_safe(value) return value
实例:
urls.py
path('cut/',views.cut_view)
views.py
from django.shortcuts import render def cut_view(request): return render(request,'cut.html')
cut.html
<body> {##去掉空格#} {{ "hello world!"|cut:' ' }} </body>
date过滤器
urls.py
path('date/',views.date_view)
views.py
from django.shortcuts import render from datetime import datetime def date_view(request): context = { 'today' : datetime.now() } return render(request,'date.html',context=context)
date.html
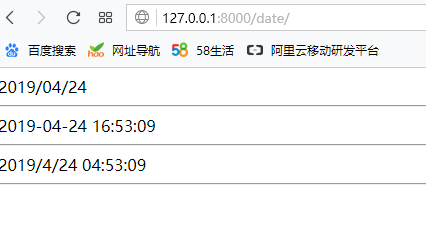
<body> {{ today|date:'Y/m/d' }} <hr> {{ today|date:'Y-m-d H:i:s' }}<hr> {{ today|date:'Y/n/j h:i:s' }} <hr> </body>
结果如图:

常见时间格式表:

default过滤器
如果值被评估为 False 。比如 [] , "" , None , {} 等这些在 if 判断中为 False 的值,都会使用 default 过滤器提供的默认值。示例代码如下:
{{ value|default:"nothing" }}
如果 value 是等于一个空的字符串。比如 "" ,那么以上代码将会输出 nothing 。
default_if_none过滤器:
如果值是 None ,那么将会使用 default_if_none 提供的默认值。这个和 default 有区
别, default 是所有被评估为 False 的都会使用默认值。而 default_if_none 则只有这个值是等
于 None 的时候才会使用默认值。示例代码如下:
{{ value|default_if_none:"nothing" }
如果 value 是等于 "" 也即空字符串,那么以上会输出空字符串。如果 value 是一个 None 值,
以上代码才会输出 nothing 。
first过滤器:
返回列表/元组/字符串中的第一个元素。示例代码如下:
{{ value|first }}
如果 value 是等于 ['a','b','c'] ,那么输出将会是 a 。
last过滤器:
返回列表/元组/字符串中的最后一个元素。示例代码如下:
{{ value|last }}
如果 value 是等于 ['a','b','c'] ,那么输出将会是 c 。
floatformat过滤器:
使用四舍五入的方式格式化一个浮点类型。如果这个过滤器没有传递任何参数。那么只会在小数点
后保留一个小数,如果小数后面全是0,那么只会保留整数。当然也可以传递一个参数,标识具体
要保留几个小数。
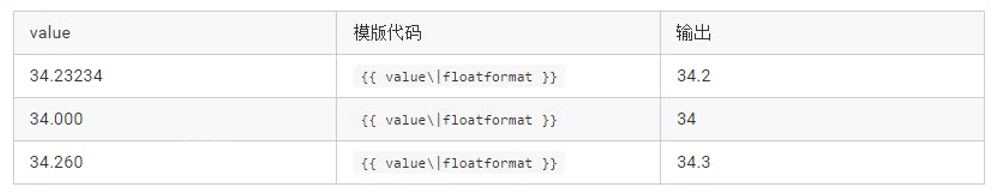
1. 如果没有传递参数:

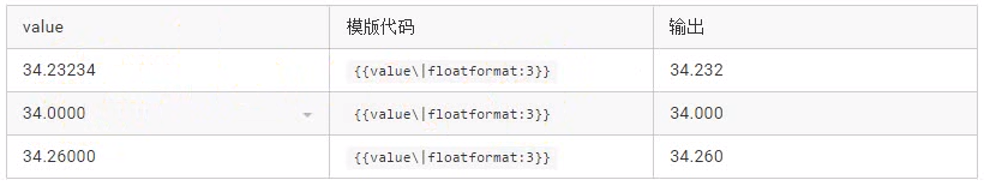
2. 如果传递参数:

注:这里没有 \ 符合
urls.py
path('default/',views.default_view), path('first/',views.first_view), path('float/',views.floatformat_view)
views.py
from django.shortcuts import render def default_view(request): context = { 'name' : '' #如果 value 是等于一个空的字符串。比如 "" ,那么以上代码将会输出 默认值 } return render(request,'default.html',context=context) def first_view(request): context = { 'list' : ['a','b','c'] #输入第一个字母a } return render(request,'first.html',context=context) def floatformat_view(request): context = { 'value' : 34.23234 } return render(request,'floatformat.html',context=context)
html
{{ list|first }}
{{ name|default:"默认值" }}
{{ value|floatformat }}
join过滤器:
类似与 Python 中的 join ,将列表/元组/字符串用指定的字符进行拼接。示例代码如下:
{{ value|join:"/" }}
如果 value 是等于 ['a','b','c'] ,那么以上代码将输出 a/b/c 。
length过滤器:
获取一个列表/元组/字符串/字典的长度。示例代码如下:
{{ value|length }}
如果 value 是等于 ['a','b','c'] ,那么以上代码将输出 3 。如果 value 为 None ,那么以上将
返回 0 。
lower过滤器:
将值中所有的字符全部转换成小写。示例代码如下:
{{ value|lower }}
如果 value 是等于 Hello World 。那么以上代码将输出 hello world 。
upper过滤器:
类似于 lower ,只不过是将指定的字符串全部转换成大写。
random过滤器:
在被给的列表/字符串/元组中随机的选择一个值。示例代码如下:
{{ value|random }}
如果 value 是等于 ['a','b','c'] ,那么以上代码会在列表中随机选择一个。
safe过滤器:
标记一个字符串是安全的。也即会关掉这个字符串的自动转义。示例代码如下:
{{value|safe}} 和autoescape功能类似
如果 value 是一个不包含任何特殊字符的字符串,比如 <a> 这种,那么以上代码就会把字符串正常的输入。如果 value 是一串 html 代码,那么以上代码将会把这个 html 代码渲染到浏览器
slice过滤器:
类似于 Python 中的切片操作。示例代码如下:
{{ some_list|slice:"2:" }}
以上代码将会给 some_list 从 2 开始做切片操作。
stringtags过滤器:
删除字符串中所有的 html 标签。示例代码如下:
{{ value|striptags }}
如果 value 是 <strong>hello world</strong> ,那么以上代码将会输出 hello world 。
truncatechars过滤器:
如果给定的字符串长度超过了过滤器指定的长度。那么就会进行切割,并且会拼接三个点来作为省略号。示例代码如下:
{{ value|truncatechars:5 }}
如果 value 是等于 北京欢迎您~ ,那么输出的结果是 北京... 。可能你会想,为什么不会 北京欢迎您... 呢。因为三个点也占了三个字符,所以 北京 +三个点的字符长度就是5。
truncatechars_html过滤器:
类似于 truncatechars ,只不过是不会切割 html 标签。示例代码如下:
{{ value|truncatechars:5 }}
如果 value 是等于 <p>北京欢迎您~</p> ,那么输出将是 <p>北京...</p> 。
自定义过滤器1
1、在某个APP中,创建一个名叫:templatetags 包(这个包名必须是:templatetags ,不然django找不到);
2、在templatetags中创建一个py文件——写自己的过滤器(即:函数);
3、将写好的过滤器注册到:django.template.Library.filter 中;
4、APP必须要添加到项目的setting.INSTALLED_APPS中;
5、模板文件中使用:load 标签加载刚刚创建过滤器,即可使用;




实例代码:
urls.py
from django.urls import path from article import views urlpatterns = [ path('', views.index), ]
views.py
from django.shortcuts import render def index(request): context = { 'value':'flowers' } return render(request,'index.html',context=context)
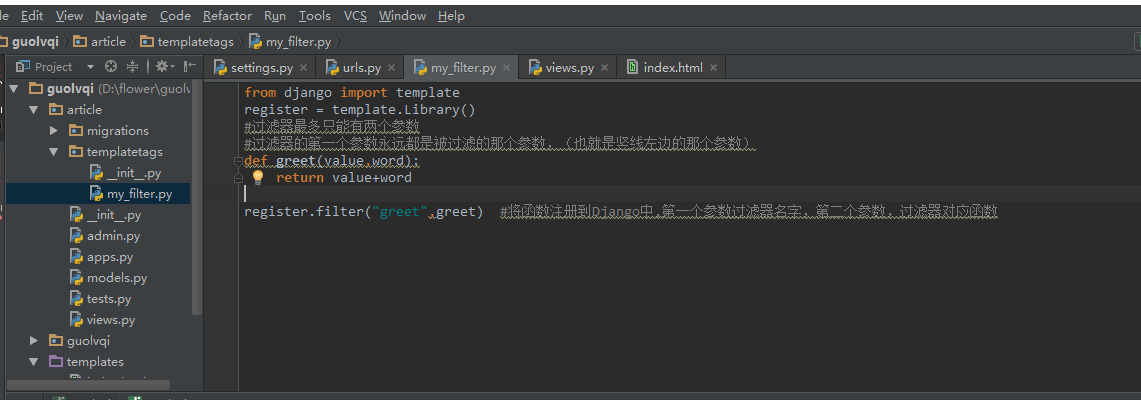
templatetags/my_filter.py
from django import template register = template.Library() #过滤器最多只能有两个参数 #过滤器的第一个参数永远都是被过滤的那个参数,(也就是竖线左边的那个参数) @register.filter #第二种方式 def greet(value,word): return value+word register.filter("greet",greet) #第一种方式:将函数注册到Django中,第一个参数过滤器名字,第二个参数,过滤器对应函数
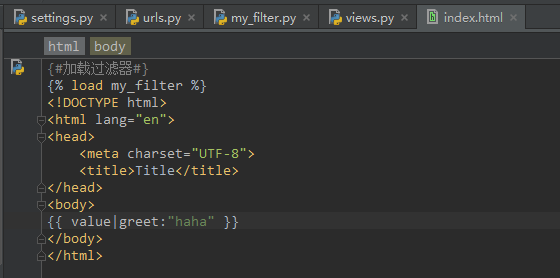
templates/index.html
{#加载过滤器#} {% load my_filter %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ value|greet:"haha" }} </body> </html>
过滤器实战
有时候经常会在朋友圈、微博中可以看到一条信息发表的时间,并不是具体的时间,而是距离现在多久。比如 刚刚 , 1分钟前 等。这个功能 DTL 是没有内置这样的过滤器的,因此我们可以自定义一个这样的过滤器。
需求:
time距离现在的时间间隔
1. 如果时间间隔小于1分钟以内,那么就显示“刚刚”
2. 如果是大于1分钟小于1小时,那么就显示“xx分钟前”
3. 如果是大于1小时小于24小时,那么就显示“xx小时前”
4. 如果是大于24小时小于30天以内,那么就显示“xx天前”
5. 否则就是显示具体的时间 2017/10/20 16:15
在原代码基础上添加
templatetags/my_filter.py
from django import template from datetime import datetime register = template.Library() #过滤器最多只能有两个参数 #过滤器的第一个参数永远都是被过滤的那个参数,(也就是竖线左边的那个参数) @register.filter #第二种方式 def greet(value,word): return value+word #register.filter("greet",greet) #第一种方式:将函数注册到Django中,第一个参数过滤器名字,第二个参数,过滤器对应函数 @register.filter def time_since(value): if not isinstance(value,datetime): #如果不是datetime类型,返回这个值 return value cur_time = datetime.now() #获取当前时间 print(cur_time-value) timestamp = (cur_time-value).total_seconds() #之前时间与现在时间相差多少秒 if timestamp < 60: return "刚刚" elif timestamp>=60 and timestamp <60*60: minites = int(timestamp/60) return "%s分钟前" %minites elif timestamp >=60*60 and timestamp <60*60*24: hours = int(timestamp/60/60) return "%s小时前" %hours elif timestamp >=60*60*24 and timestamp <60*60*24*30: days = int(timestamp/60/60/24) return "%s天前" %days else: return value.strftime("%Y/%m/%d/ %H/%M ")
templates/index.html
<p>{{current_time|time_since}}</p>
views.py
from django.shortcuts import render from datetime import datetime def index(request): context = { 'value':'flowers', 'current_time':datetime(year=2019,month=5,day=7,hour=11,minute=32,second=30) } return render(request,'index.html',context=context)
模版结构优化之include标签详解
有时候一些代码是在许多模版中都用到的。如果我们每次都重复的去拷贝代码那肯定不符合项目的规范。一般我们可以把这些重复性的代码抽取出来,就类似于Python中的函数一样,以后想要使用这些代码的时候,就通过 include 包含进来。这个标签就是 include 。
urls.py
from django.contrib import admin from django.urls import path from jiegouhua import views urlpatterns = [ path('',views.index), path('company',views.company,name='company'), path('school',views.school,name='school'), ]
views.py
from django.shortcuts import render def index(request): context = { 'username':'flowers' } return render(request,'index.html',context=context) def company(request): return render(request,'company.html') def school(request): return render(request,'school.html')
templates/
以下是两个父模板:
header.html
<header> <ul> <li><a href="/">首页</a></li> {# url反转#} <li><a href="{% url 'company' %}">公司</a></li> <li><a href="{% url 'school' %}">校园</a></li> <li>{{ username }} </li> </ul> </header>
footer.html
<footer> 这是footer部分 </footer>
以下是三个子模板
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模版结构优化之include标签详解</title> </head> <body> {#将'header.html'和'footer.html'直接用'include'标签引入到index.html的子模板下#} {% include 'header.html' %} <div class="content"> 这是中间内容{{ username }} </div> {% include 'footer.html' %} </body> </html>
company.html ,'include' 标签寻找路径的方式。也是跟 render 渲染模板的函数是一样的。默认 include 标签包含模版,会自动的使用主模版中的上下文,也即可以自动的使用主模版中的变量。如果想传入一些其他的参数,那么可以使用 with 语句。代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模版结构优化之include标签详解</title> </head> <body> {#如果想要在'include'子模板的时候传递以下参数,那么可以使用'with xxx=xxx'的形式#} {% include 'header.html' with username='fl' %} <div class="content"> 这是中间内容 </div> {% include 'footer.html' %} </body> </html>
school.html ,与其他两个模板相同
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模版结构优化之include标签详解</title> </head> <body> {% include 'header.html' %} <div class="content"> 这是中间内容 </div> {% include 'footer.html' %} </body> </html>
结果如下:


模板继承
在前端页面开发中。有些代码是需要重复使用的。这种情况可以使用 include 标签来实现。也可以使用另外一个比较强大的方式来实现,那就是模版继承。模版继承类似于 Python 中的类,在父类中可以先定义好一些变量和方法,然后在子类中实现。模版继承也可以在父模版中先定义好一些子模版需要用到的代码,然后子模版直接继承就可以了。并且因为子模版肯定有自己的不同代码,因此可以在父模版中定义一个block接口,然后子模版再去实现。
urls.py
from django.urls import path from jiegouhua import views urlpatterns = [ path('',views.index), path('company',views.company,name='company'), path('school',views.school,name='school'), ]
views.py
from django.shortcuts import render def index(request): context = { 'username':'flowers' } return render(request,'index.html',context=context) def company(request): return render(request,'company.html') def school(request): return render(request,'school.html')
以下是父模版的代码:
templates/base.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模版结继承</title> </head> <body> <header> <ul> <li><a href="/">首页</a></li> <li><a href="{% url 'company' %}">公司</a></li> <li><a href="{% url 'school' %}">校园</a></li> <li>{{ username }}</li> </ul> </header> <div class="content"> {% block content %} 父模板中的内容 {% endblock %} </div> <footer> 这是footer部分 </footer> </body> </html>
index.html
子模板然后通过 extends 标签来实现,extends标签必须放在模版的第一行。子模板中的代码必须放在block中,否则将不会被渲染。如果在某个 block 中需要使用父模版的内容,那么可以使用 {{block.super}} 来继承。
{% extends 'base.html' %} {#继承父模板后重写block content,如果想继承父模板block内容使用block.super#} {% block content %} 显示首页内容<br> {{ block.super }} {% endblock %}
结果:

模板中加载静态文件
在一个网页中,不仅仅只有一个 html 骨架,还需要 css 样式文件, js 执行文件以及一些图片等。因此在 DTL 中加载静态文件是一个必须要解决的问题。在 DTL 中,使用 static 标签来加载静态文件。要使用 static 标签,首先需要 {% load static %} 。加载静态文件的步骤如下:
1、 首先确保 django.contrib.staticfiles 已经添加到 sttings.INSTALLED_APPS 中。
2、 确保在 settings.py 中设置了 STATIC_URL 。
3、 在已经安装了的 app 下创建一个文件夹叫做 static ,然后再在这个 static 文件夹下创建一个当前 app 的名字的文件夹,再把静态文件放到这个文件夹下。例如你的 app 叫做 book ,有一个静态文件叫做 zhiliao.jpg ,那么路径为 book/static/book/zhiliao.jpg 。(为什么在 app 下创建一个 static 文件夹,还需要在这个 static 下创建一个同 app 名字的文件夹呢?原因是如果直接把静态文件放在 static 文件夹下,那么在模版加载静态文件的时候就是使用 zhiliao.jpg ,如果在多个 app 之间有同名的静态文件,这时候可能就会产生混淆。而在 static 文件夹下加了一个同名 app 文件夹,在模版中加载的时候就是使用 app/zhiliao.jpg ,这样就可以避免产生混淆。)
4. 如果有一些静态文件是不和任何 app 挂钩的。那么可以在 settings.py 中添加 STATICFILES_DIRS ,以后 DTL 就会在这个列表的路径中查找静态文件。比如可以设置为:
STATICFILES_DIRS = [ os.path.join(BASE_DIR,"static") ]
5. 在模版中使用 load 标签加载 static 标签。比如要加载在项目的 static 文件夹下的 style.css 的文件。那么示例代码如下:
{% load static %}
<link rel="stylesheet" href="{% static 'style.css' %}">
6. 如果不想每次在模版中加载静态文件都使用 load 加载 static 标签,那么可以在 settings.py 中的 TEMPLATES/OPTIONS 添加 'builtins':['django.templatetags.static'] ,这样以后在模版中就可以直接使用 static 标签,而不用手动的 load 了。
7. 如果没有在 settings.INSTALLED_APPS 中添加 django.contrib.staticfiles 。那么我们就需要手动的将请求静态文件的 url 与静态文件的路径进行映射了。示例代码如下:
from django.conf import settings from django.conf.urls.static import static urlpatterns = [ # 其他的url映射 ] + static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)


